用XAML做网页!!—框架

上一篇中我进行了一下效果展示和概述,此篇开始将重现我此次尝试的步骤,我想大家通过阅读这些步骤,可以了解到XAML网页排版的方法。
下面就开始编写XAML,首先来定义一下页面的属性:
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
WindowTitle="MailMail"
FontFamily="微软雅黑"
Background="#FF424242"
SnapsToDevicePixels="True"></Page>
WindowTitle就是页面标题。
SnapsToDevicePixels属性很重要,它会使我们的图像自动进行像素对齐,从而去除模糊的边缘,这可以使我们的网页看起来更像传统网页。
接下来这一点很有趣,我们要在页面中放置ScrollViewer,否则我们的网页超出屏幕的时候不会显示滚动条,连这个都要我们自助使用了:
<ScrollViewer HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto"></ScrollViewer>
把横向和纵向滚动条的显示属性都设为Auto是个比较好的方案,这样在不需要的时候就会自动隐藏了。
ScrollViewer中要放置一个Grid用于总体布局:
<Grid MinHeight="900" MinWidth="1000">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="8*"/>
<ColumnDefinition Width="84*"/>
<ColumnDefinition Width="8*"/>
</Grid.ColumnDefinitions>
</Grid>
其中定义了三个列,两边8%留作空白,中间84%是页面主体。
在Grid里放置DockPanel用于细化布局:
<DockPanel Background="#FFF" Grid.Column="1"></DockPanel>
DockPanel中装载的就是页面的各个区块了:
<DockPanel x:Name="Head" DockPanel.Dock="Top" Background="#FF4A4A4A" Height="115"></DockPanel>
<Border x:Name="HeadLine" Background="#888" BorderThickness="0,1" DockPanel.Dock="Top" Height="15"></Border>
<Grid x:Name="Show" Background="#EEE" DockPanel.Dock="Top" Height="135" ClipToBounds="True"></Grid>
<Border x:Name="Channel" DockPanel.Dock="Top" Height="50" Background="#FF8E45" BorderThickness="0,1,0,0" BorderBrush="#FFF"></Border>
<Border x:Name="Footer" Background="#666" BorderBrush="#888" BorderThickness="0,4,0,0" DockPanel.Dock="Bottom" Height="55"></Border>
<DockPanel x:Name="Body" Background="#FFFFFCD1"></DockPanel>
仅仅通过DockPanel.Dock属性就可以将各个区块完美的放置到它所应处的位置,实际应用中可以比这复杂很多,但实现起来依然是非常简单。
PS:掌握了WPF布局后,再去其他环境中布局,都会有捶墙的冲动~
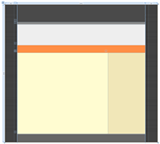
现在我们的界面就是下面这样了:

我把每个区块都命名并对应到此图上,这只是为了便于理解,并不是必需的。
在Body中加入两个区块,即边栏和内容:
<DockPanel x:Name="Side" Background="#1E874900" DockPanel.Dock="Right" Width="245"></DockPanel>
<StackPanel x:Name="Content"></StackPanel>
其实不用Body,直接把这两个元素放在上层使用也没有问题,我在这里是希望它们有一个共同的背景才这样设计的。
到此为止我们的代码如下:
Code
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" WindowTitle="MailMail" FontFamily="微软雅黑" Background="#FF424242" SnapsToDevicePixels="True"> <ScrollViewer HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto"> <Grid MinHeight="900" MinWidth="1000"> <Grid.ColumnDefinitions> <ColumnDefinition Width="8*"/> <ColumnDefinition Width="84*"/> <ColumnDefinition Width="8*"/> </Grid.ColumnDefinitions> <DockPanel Background="#FFF" Grid.Column="1"> <DockPanel x:Name="Head" DockPanel.Dock="Top" Background="#FF4A4A4A" Height="115"></DockPanel> <Border x:Name="HeadLine" Background="#888" BorderThickness="0,1" DockPanel.Dock="Top" Height="15"></Border> <Grid x:Name="Show" Background="#EEE" DockPanel.Dock="Top" Height="135" ClipToBounds="True"></Grid> <Border x:Name="Channel" DockPanel.Dock="Top" Height="50" Background="#FF8E45" BorderThickness="0,1,0,0" BorderBrush="#FFF"></Border> <Border x:Name="Footer" Background="#666" BorderBrush="#888" BorderThickness="0,4,0,0" DockPanel.Dock="Bottom" Height="55"></Border> <DockPanel x:Name="Body" Background="#FFFFFCD1"> <DockPanel x:Name="Side" DockPanel.Dock="Right" Width="245"></DockPanel> <StackPanel x:Name="Content"></StackPanel> </DockPanel> </DockPanel> </Grid> </ScrollViewer> </Page>
它现在只包含了页面的框架结构和一点简单的样式。
接下来要进行一些美化。
打开 Microsoft Expression Design ,先来制作页面的背景填充图:

新建一个名为back的层,随便画几条平行的线条,线条颜色设为黑色,然后为它们指定不同的宽度,以及非常低的不透明度,低到你几乎看不出它们来。
然后选中它们,点击右键 > 从选定内容创建切片,然后这样设置切片属性:

之后执行:文件 > 导出..
在“要导出的项”一栏选中“切片”

选则我们的切片,点击“全部导出”按钮右侧的箭头,选择“导出选定切片”菜单项

这系列操作可以让我们把每个切片都保存到独立的文件中,并且可以控制我们需要导出哪些切片,在以后的导出中都应采用这种方法。
导出的XAML内容如下:
Code
<?xml version="1.0" encoding="utf-8"?> <ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <DrawingBrush x:Key="back" Stretch="Uniform"> <DrawingBrush.Drawing> <DrawingGroup ClipGeometry="F1 M 0,0L 395.017,0L 395.017,466L 0,466L 0,0"> <DrawingGroup.Children> <GeometryDrawing Geometry="F1 M 64,5.5L 331.017,5.5"> <GeometryDrawing.Pen> <Pen Thickness="11" LineJoin="Round" Brush="#08000000"/> </GeometryDrawing.Pen> </GeometryDrawing> <GeometryDrawing Geometry="F1 M 64,122.5L 331.017,122.5"> <GeometryDrawing.Pen> <Pen Thickness="128" LineJoin="Round" Brush="#06000000"/> </GeometryDrawing.Pen> </GeometryDrawing> <GeometryDrawing Geometry="F1 M 64,428.501L 331.017,428.501"> <GeometryDrawing.Pen> <Pen Thickness="75" LineJoin="Round" Brush="#06000000"/> </GeometryDrawing.Pen> </GeometryDrawing> <GeometryDrawing Geometry="F1 M 64,275.5L 331.017,275.5"> <GeometryDrawing.Pen> <Pen Thickness="35" LineJoin="Round" Brush="#0B000000"/> </GeometryDrawing.Pen> </GeometryDrawing> </DrawingGroup.Children> </DrawingGroup> </DrawingBrush.Drawing> </DrawingBrush> </ResourceDictionary>
我们需要给“<DrawingBrush x:Key="back" Stretch="Uniform">”中加入几个属性:
ViewportUnits="Absolute" Viewport="0,0,55,145" TileMode="FlipXY"
这些属性控制了图像的填充方式。
现在回到主文档,准备载入这个背景,先将其以资源字典的形式引用:
<Page.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="back.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Page.Resources>
然后为Grid加入背景属性设置:
<Grid MinHeight="900" MinWidth="1000" Background="{StaticResource back}">
这样就完成了页面背景样式的设置。
你会发觉页面主体的部分区块与页面背景的边际不够明显:

我们可以使用伪阴影来突出主体,即通过在页面主题两侧加入两个黑色到透明的渐变,我们通过在Grid中加入两个矩形来实现:
<Rectangle Width="20" Grid.Column="0" HorizontalAlignment="Right" Margin="0,0,0,0">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="1,0" EndPoint="0,0">
<GradientStop Color="#00000000" Offset="1" />
<GradientStop Color="#20000000" Offset="0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="20" Grid.Column="3" HorizontalAlignment="Left" Margin="0,0,0,0">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="1,0" EndPoint="0,0">
<GradientStop Color="#00000000" Offset="0" />
<GradientStop Color="#20000000" Offset="1" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
下面两图分别是设计效果和实际效果:


至此我们完成了基本的框架设计,现在设计视图中的效果如下:

到目前为止的全部代码:
Code
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" WindowTitle="MailMail" FontFamily="微软雅黑" Background="#FF424242" SnapsToDevicePixels="True"> <Page.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="back.xaml"/> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Page.Resources> <ScrollViewer HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto"> <Grid MinHeight="900" MinWidth="1000" Background="{StaticResource back}"> <Grid.ColumnDefinitions> <ColumnDefinition Width="8*"/> <ColumnDefinition Width="84*"/> <ColumnDefinition Width="8*"/> </Grid.ColumnDefinitions> <Rectangle Width="20" Grid.Column="0" HorizontalAlignment="Right" Margin="0,0,0,0"> <Rectangle.Fill> <LinearGradientBrush StartPoint="1,0" EndPoint="0,0"> <GradientStop Color="#00000000" Offset="1" /> <GradientStop Color="#20000000" Offset="0" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <Rectangle Width="20" Grid.Column="3" HorizontalAlignment="Left" Margin="0,0,0,0"> <Rectangle.Fill> <LinearGradientBrush StartPoint="1,0" EndPoint="0,0"> <GradientStop Color="#00000000" Offset="0" /> <GradientStop Color="#20000000" Offset="1" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <DockPanel Background="#FFF" Grid.Column="1"> <DockPanel x:Name="Head" DockPanel.Dock="Top" Background="#FF4A4A4A" Height="115"></DockPanel> <Border x:Name="HeadLine" Background="#888" BorderThickness="0,1" DockPanel.Dock="Top" Height="15"></Border> <Grid x:Name="Show" Background="#EEE" DockPanel.Dock="Top" Height="135" ClipToBounds="True"></Grid> <Border x:Name="Channel" DockPanel.Dock="Top" Height="50" Background="#FF8E45" BorderThickness="0,1,0,0" BorderBrush="#FFF"></Border> <Border x:Name="Footer" Background="#666" BorderBrush="#888" BorderThickness="0,4,0,0" DockPanel.Dock="Bottom" Height="55"></Border> <DockPanel x:Name="Body" Background="#FFFFFCD1"> <DockPanel x:Name="Side" Background="#1E874900" DockPanel.Dock="Right" Width="245"></DockPanel> <StackPanel x:Name="Content"></StackPanel> </DockPanel> </DockPanel> </Grid> </ScrollViewer> </Page>
本篇至此结束,在后续的篇章中将继续讲解页面主体中各个区块的制作。
文中如有不妥的地方,欢迎随时指正,我不介意听到异议,分歧是交流和进步的开始,我也有太多东西需要向各位学习:)
用XAML做网页!!—框架的更多相关文章
- 用XAML做网页!!—边栏与页脚
原文:用XAML做网页!!-边栏与页脚 此次我们来设计边栏和页脚,首先从页脚开始,其代码很简单: <Border x:Name="Footer" BorderBrush=&q ...
- 用XAML做网页!!—导航栏
原文:用XAML做网页!!-导航栏 这次要完成的是导航栏,这是页面中比较复杂的区域. 先在 Microsoft Expression Design 中绘制导航栏的背景图案: 导出为barback.xa ...
- 用XAML做网页!!—广告展示区
原文:用XAML做网页!!-广告展示区 此次我们来进行广告展示区块的制作. 首先在Show区块中去掉原来设置的背景色,加入新的渐变背景设定: <Grid.Background> <L ...
- 用XAML做网页!!—页头
原文:用XAML做网页!!-页头 接续上次进度,我们此次来制作页头. 首先要实现两侧边缘的美化,如下图所示: 在边缘处有一层朦胧的亮度反光效果,这也是通过简单的渐变实现的,而且我们在后面的每个区块中都 ...
- 用XAML做网页!!—开篇
原文:用XAML做网页!!-开篇 这几日一直没发表新文章,一来是因为事比较多,二来就是我在研究使用XAML挑战传统HTML来做网页,这很可能是在全球的首次尝试,至少我从未找到任何可供参考的相关资料. ...
- 用XAML做网页!!—终结篇
原文:用XAML做网页!!-终结篇 迄今为止的设计都很顺利,但这次就不得不接触我前面所说的非常糟糕的流文档了,但在此之前先来把标题弄好: <Border BorderBrush="#6 ...
- 用做网页开发经历了三个阶段(附长篇讨论) good
用做网页开发经历了三个阶段:第一阶:傻干阶段使用Intraweb,傻瓜型,无需知道javascript,html,css,会pascal就可以了. 第二阶:困惑阶段使用Intraweb,有很多限制,比 ...
- 一篇文章带你了解网页框架——Vue简单入门
一篇文章带你了解网页框架--Vue简单入门 这篇文章将会介绍我们前端入门级别的框架--Vue的简单使用 如果你以后想从事后端程序员,又想要稍微了解前端框架知识,那么这篇文章或许可以给你带来帮助 温馨提 ...
- 【学】CSS3基础实例1 - 用CSS3做网页中的小三角,以及transition的用法
自开了博客园已经有2周了吧,虽然转载了一些觉得比较有用的文章之外还没有开始写自己的一些学习记录,那就从今天开始. 目前看了妙味的不少视频,有css+html,js的基础和中级也都看完了,作业也都做了, ...
随机推荐
- Linear Regression(线性回归)(三)—代价函数J(θ)选择的概率解释
(整理自AndrewNG的课件,转载请注明.整理者:华科小涛@http://www.cnblogs.com/hust-ghtao/) 在遇到线性回归问题时,我们总是令.可是我们为什么这样选择代价函数呢 ...
- clientdataset<---->json
现在,DATASNAP倾向于使用JSON作为统一的数据序列格式,以期达到跨平台的效果.于是使用JSON便成为热点. unit uJSONDB; interface uses SysUtils, C ...
- Mono for Android 初学遇到的问题
1.搭建开发环境: 在win7系统中,VS2012 可以用 C# 开发Android 应用程序,mono for andriod 破解成功. 在win server 2008 系统中 破解不成功,具体 ...
- hdu1695(莫比乌斯)或欧拉函数+容斥
题意:求1-b和1-d之内各选一个数组成数对.问最大公约数为k的数对有多少个,数对是有序的.(b,d,k<=100000) 解法1: 这个能够简化成1-b/k 和1-d/k 的互质有序数对的个数 ...
- hdu 4778 Rabbit Kingdom(减少国家)
题目链接:hdu 4778 Rabbit Kingdom 题目大意:Alice和Bob玩游戏,有一个炉子.能够将S个同样颜色的宝石换成一个魔法石.如今有B个包,每一个包里有若干个宝石,给出宝石的颜色. ...
- Swift - 时间控制器NSTimer(每隔一定时间执行某个函数)
时间控制器NSTimer可以实现定时器功能,即每隔一定时间执行具体函数,可以重复也可以只执行一次. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 cl ...
- linux公社的大了免费在线android资料
2011年linux数据库的android在线分享 linux公社:开源公社 本文撰写:杨凯专属频道 2011年9月12日 21:39 <目录> Android 3 ...
- Android 服务类Service 的具体学习
上一篇说到了通知栏Notification,提起通知栏,不得让人想到Service以及BroadcastReceive,作为android的4大组建的2个重要成员,我们没少和它们打交道.它们能够在无形 ...
- 辛星与您解读PHP页面跳转的几种实现方式
因为页面跳转的使用是很频繁的,因此这里给出几种方式,事实上我想我并没有归纳全,毕竟函数那么多,要一下想起来还是特别麻烦的,于是,想到哪里就记到哪里把,等着以后再整理汇总. 第一种方式就是使用heade ...
- cx_Oracle模块学习之绑定变量
有些时候我们需要和程序交互,此时需要绑定量下面两个例子简介在SELECT 和 DML 里面绑定变量的用法 SELECT 里面的绑定变量 [root@Ora10G py]# cat SelectBind ...
