Singal Page App:使用Knockout和RequireJS创建高度模块化的单页应用引擎
Singal Page App
开篇扯淡
距离上一篇文章已经有好几个月,也不是没有时间记录点东西,主要是换了新的工作,在一家外资工作,目前的工作内容大多都是前端开发,新接触的东西因为时间原因,大多还不成体系,所以这么长时间什么都没记录下来,也正是因为新的工作内容,才有了今天这篇文章。
这篇文章是我自己的博客项目的前端重写,因为目前ASP.NET API和单页应用的流行,结合目前工作中用到的东西,我决定把我的博客项目的前端部分整个重写,(以前的就是一坨…)
步入正题
背景知识
RequireJS http://www.requirejs.org/
Knockout http://knockoutjs.com/
BootStrap http://getbootstrap.com/
PubSubJS https://github.com/mroderick/PubSubJS
如果没有接触过的朋友请自行谷歌百度吧,就不浪费口水,额,键盘啦,什么,没有jQuery,呵呵,呵呵,正如Knockout官方文档里说的,Everyoue loves jquery。
RequireJS我用来做模块加载器,Knockout做MVVM分离也是爽到没朋友(谁用谁知道),Bootstrap搭建界面布局,PubSub,看着名字就知道啦。
文档结构

Libs:放置上文中提到的各种框架和工具;
App:主要的工作目录,articleList、catalog、articleViewer分别代表整个前端应用中的一个组件,对应的.html文件是他们自身的视图模板;
Utilities:存放一些工具类,如检测设备、格式化Url和字符串等;
Layout:只有一个文件,存放了整个前端应用的模板,可以通过更改这个文件,来改变各个组件的表现形式。
服务端API准备
为这个示例,我只准备了三个服务端API:
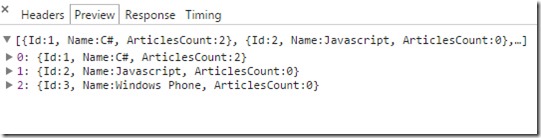
GetCatalog 得到文章类型目录:
namespace MiaoBlog.Controllers.API
{
public class CatalogController:ApiController
{
public IEnumerable<CategoryView> Get()
{
GetAllCategoriesResponse response = articleCatalogService.GetAllCategories();
return response.Categories;
}
}
}
GetArticlesByCategory 根据类型ID和页面编号获取文章目录,
GetArticle 根据文章ID获取文章内容等信息:
namespace MiaoBlog.Controllers.API
{
public class ArticlesController:ApiController
{
public IEnumerable<ArticleSummaryView> GetArticlesByCategory(int categoryId, int pageNumber)
{
GetArticlesByCategoryRequest request = GenerateArticlesByCategoryRequestFrom(categoryId, pageNumber-1);
GetArticlesByCategoryResponse response = articleCatalogService.GetArticlesByCategory(request);
return response.Articles;
} public ArticleDetailPageView GetArticle(int id)
{
ArticleDetailPageView detailView = new ArticleDetailPageView();
GetArticleRequest request = new GetArticleRequest() { ArticleId = id };
GetArticleResponse response = articleCatalogService.GetArticle(request);
ArticleView articleView = response.Article;
detailView.Article = articleView;
detailView.Comments = response.Comments;
detailView.Tags = response.Tags;
return detailView;
} private static GetArticlesByCategoryRequest GenerateArticlesByCategoryRequestFrom(int categoryId, int index)
{
GetArticlesByCategoryRequest request = new GetArticlesByCategoryRequest();
request.NumberOfResultsPerPage = int.Parse(ApplicationSettingsFactory.GetApplicationSettings().NumberOfResultsPerPage);
request.Index = index;
request.CategoryId = categoryId;
request.ExcerptLength = int.Parse(ApplicationSettingsFactory.GetApplicationSettings().ExcerptLength);
return request;
}
}
}
Require配置与系统配置
这里我用到的Require的几个常用插件:domReady、css、text.
paths配置了引用的js的别称:
paths:{
'lib/jquery': './Libs/jquery-1.11.1',
'lib/underscore': './Libs/underscore',
'lib/unserscore/string': './Libs/underscore.min',
'lib/backbone':'./Libs/backbone',
'lib/backbone/eproxy':'./Libs/backbone.eproxy',
'lib/backbone/super': './Libs/backbone.super',
'lib/pubsub': './Libs/pubsub',
'r/css': './Libs/css',
'r/less': './Libs/less',
'r/text': './Libs/text',
'r/domReady': './Libs/domReady',
'r/normailize': './Libs/normalize',
'pubsub': './Libs/pubsub',
'lib/ko': './Libs/knockout-3.2.0',
'utility': './Utilities/utility',
'util/matrix2d': './Utilities/matrix2d',
'util/meld':'./Utilities/meld',
'lib/bootstrap': './Libs/bootstrap-3.2.0/dist/js/bootstrap',
'lib/bootstrap/css': './Libs/bootstrap-3.2.0/dist/css/'
},
shim的配置略过;
然后就是require的调用入口了,从这里启动整个前端应用:
require(['lib/jquery', 'r/domReady', 'lib/underscore', 'config', 'r/text!Layout/template.html', 'r/css!lib/bootstrap/css/bootstrap.css', 'lib/bootstrap', ], function ($, domReady, _, config, template) {
domReady(function () {
var rootContainer = $("body").find("[data-container='root']");
var oTemplate=$(template);
var modules = $("[data-module]",oTemplate);
_.each(modules, function (module, index) {
require(["App/" + $(module).attr("data-module")], function (ModuleClass) {
var combineConfig = _.defaults(config[$(module).attr("data-module")], config.application);
var oModule = new ModuleClass(combineConfig);
oModule.load();
oModule.render(modules[index]);
});
});
rootContainer.append(oTemplate);
});
});
这里看到了template.html通过r/text引入,上文中提到过,它就是整个应用程序的模板文件,先看一下它的结构我再接着解释代码内容:
<div class="container">
<div class="row">
<div class="col-lg-3" data-module="catalog"></div>
<div class="col-lg-9" data-module="articleList"></div>
</div>
<div data-module="articleViewer"></div>
</div>
define(function () {
return {
application: {
Events: {
SWITCH_CATEGORY:"Miaoblog_Switch_Category",
OPEN_ARTICLE:"Miaoblog_Open_Article"
}
},
catalog: {
APIs: {
GetCatalog: {
Url: "http://localhost:15482/api/Catalog"
}
}
},
articleList: {
APIs: {
GetArticleList: {
Url: "http://localhost:15482/api/Articles",
ParamsFormat: "categoryId={0}&pageNumber={1}"
}
}
},
articleViewer: {
APIs: {
GetArticle: {
Url:"http://localhost:15482/api/Articles/{0}"
}
}
}
};
});
模块中的工作
就已catalog模块为例,先贴上代码,再做解释:
/// <reference path="../Libs/require.js" />
define(['lib/jquery', 'lib/ko', 'lib/underscore','pubsub', 'r/text!App/catalogList.html'],
function ($, ko,_, hub,template) {
var app = function (config) {
this.catalogList = null;
this.oTemplate = $(template);
this.config = config;
} _.extend(app.prototype, {
load: function () {
var self = this;
$.ajax({
type: "GET",
async: false,
url: self.config.APIs.GetCatalog.Url,
dataType: "json",
success: function (data) {
self.catalogList = data;
},
error: function (jqXHR, textStatus, error) {
console.log(error);
}
});
},
render: function (container) {
var self = this;
var oContainer = $(container);
var list = {
categories: ko.observableArray(),
switchCategory: function (selected) {
//alert("Hello world"+selected.Id);
hub.publish(self.config.Events.SWITCH_CATEGORY, selected.Id);
}
};
list.categories(self.catalogList);
oContainer.append(this.oTemplate);
ko.applyBindings(list, this.oTemplate.get(0));
}
}); return app;
});

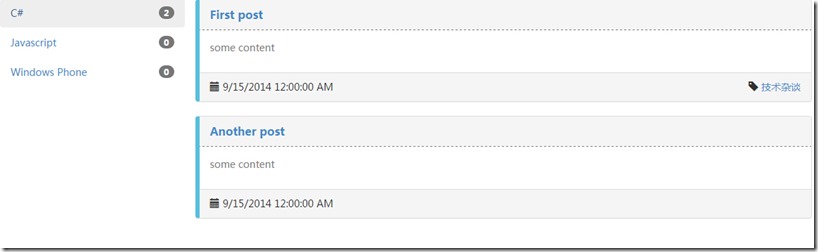
<ul class="nav nav-pills nav-stacked" data-bind="foreach:categories">
<li>
<a href="#" data-bind="attr:{categoryId:Id},click:$parent.switchCategory">
<!--ko text: Name--><!--/ko-->
<span class="badge pull-right" data-bind="text:ArticlesCount"></span>
</a>
</li>
</ul>
在数据和视图两者间,我使用了Knockout进行绑定,它的优势在文档中有详细的描述,如果您想了解的话,就在文章开始找链接吧;
模块间的工作
上一节中提到了Pubsub发布了一个事件出去,意图是希望文章列表或者其他什么关心这个事件的组件去做它自己的工作,在这个示例中当然就只有articleList这个组件了,来看一下这个组件的代码:
/// <reference path="../Libs/require.js" />
define(['lib/jquery', 'lib/ko', 'lib/underscore', 'utility', 'pubsub', 'r/text!App/articleList.html','r/css!App/CommonStyle/style.css'],
function ($, ko, _, utility,hub,layout) {
var app = function (config) {
this.config = config;
this.oTemplate = $(layout);
this.currentPageArticles = null;
this.currentCategoryId = null;
this.currentPageNumber = null;
this.articleListViewModel = null;
} _.extend(app.prototype, {
initialize:function(){
}, load: function () {
var self = this;
hub.subscribe(this.config.Events.SWITCH_CATEGORY, function (msg, data) {
self.switchCategory(data);
});
}, render: function (container) {
var self = this;
var oContainer = $(container);
this.articleListViewModel = {
articles: ko.observableArray(),
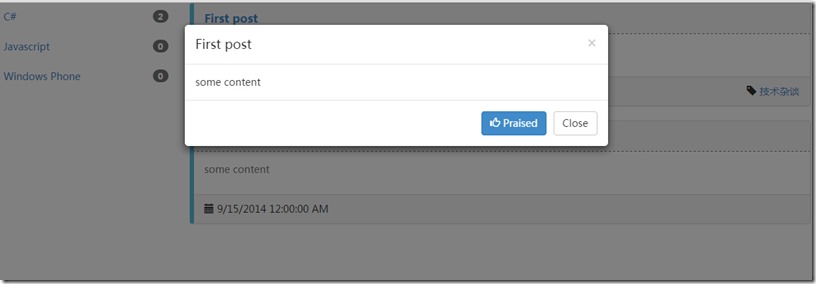
openArticle: function (selected) {
hub.publish(self.config.Events.OPEN_ARTICLE, selected.Id);
}
};
oContainer.append(this.oTemplate);
ko.applyBindings(this.articleListViewModel, this.oTemplate.get(0));
}, switchCategory: function (categoryId) {
var self = this;
self.currentCategoryId = categoryId;
self.currentPageNumber = 1;
$.ajax({
type: "GET",
async: true,
url: utility.FormatUrl(false,self.config.APIs.GetArticleList,categoryId,self.currentPageNumber),
dataType: "json",
success: function (data) {
self.articleListViewModel.articles(data);
}
});
},
turnPage: function (pageNumber) { }
}); return app;
}
);
烂图赏鉴


代码送上,仅供吐槽
onedrive就不用了,虽然很搞到上,但是谁知道哪天就又…你懂的
百度网盘地址:http://pan.baidu.com/s/1o6meoKa
Singal Page App:使用Knockout和RequireJS创建高度模块化的单页应用引擎的更多相关文章
- bootstrap + requireJS+ director+ knockout + web API = 一个时髦的单页程序
也许单页程序(Single Page Application)并不是什么时髦的玩意,像Gmail在很早之前就已经在使用这种模式.通常的说法是它通过避免页面刷新大大提高了网站的响应性,像操作桌面应用程序 ...
- 实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目
系列文章 实战使用Axure设计App,使用WebStorm开发(1) – 用Axure描述需求 实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目 实战使 ...
- Nodejs之MEAN栈开发(六)---- 用Angular创建单页应用(上)
在上一节中我们学会了如何在页面中添加一个组件以及一些基本的Angular知识,而这一节将用Angular来创建一个单页应用(SPA).这意味着,取代我们之前用Express在服务端运行整个网站逻辑的方 ...
- ABP示例程序-使用AngularJs,ASP.NET MVC,Web API和EntityFramework创建N层的单页面Web应用
本片文章翻译自ABP在CodeProject上的一个简单示例程序,网站上的程序是用ABP之前的版本创建的,模板创建界面及工程文档有所改变,本文基于最新的模板创建.通过这个简单的示例可以对ABP有个更深 ...
- 七天学会ASP.NET MVC(七)——创建单页应用
系列文章 七天学会ASP.NET MVC (一)——深入理解ASP.NET MVC 七天学会ASP.NET MVC (二)——ASP.NET MVC 数据传递 七天学会ASP.NET MVC (三)— ...
- 【单页应用】全局控制器app应该干些什么?
前言 之前,我们形成了页面片相关的mvc结构,但是该结构还仅适用于view(页面)级,那么真正的全局控制器app应该干些什么事情呢?我觉得至少需要干这些: 功能点 ① 提供URL解析机制,以便让控制器 ...
- 【读书笔记】WebApi 和 SPA(单页应用)--knockout的使用
Web API从MVC4开始出现,可以服务于Asp.Net下的任何web应用,本文将介绍Web api在单页应用中的使用.什么是单页应用?Single-Page Application最常用的定义:一 ...
- One Page Scroll – 实现苹果风格的单页滚动效果
单页滚动网站已经被广泛使用了有一段时间了,它们对于快速提供信息是很有用的.One Page Scroll 是一个 jQuery 插件,简化了创建此类网站的步骤,只需创建 HTML 结构,进行简单设置, ...
- 七天学会ASP.NET MVC(七)——创建单页应用 【转】
http://www.cnblogs.com/powertoolsteam/p/MVC_Seven.html 系列文章 七天学会ASP.NET MVC (一)——深入理解ASP.NET MVC 七天学 ...
随机推荐
- Xenomai 3 和 PREEMPT_RT 有哪些优势相比,
Q: 我可以在我的开发板PREEMPT_RT直接在内核环境中执行POSIX应用, 使用Xenomai3 这是什么原因它? A:假设你的应用程序已经完全是POSIX,而且性能也满足,则,而且也没有理由去 ...
- C++ 内部排序(一)
先讲两个概念,所谓内部排序,指待排序的节点均存储在内存中.所谓排序的稳定性,指排序后,值相等的两个元素原来相对的位置是否发生变化了.举个例子. 待排序列:3(1),1,5,3(2) 稳定排序:1,3 ...
- SQL Server创建索引
原文:SQL Server创建索引 什么是索引 拿汉语字典的目录页(索引)打比方:正如汉语字典中的汉字按页存放一样,SQL Server中的数据记录也是按页存放的,每页容量一般为4K .为了加快查找的 ...
- Instll meld in windows
在linux下用meld感觉颇为不错,但是在windows上真是折腾老久.p4merge也试了试, 但还是meld用起来更顺手. 使用 https://wiki.gnome.org/Meld/Wind ...
- linux 文件系统解析及相关命令(转)
简介 文件系统就是分区或磁盘上的所有文件的逻辑集合. 文件系统不仅包含着文件中的数据而且还有文件系统的结构,所有Linux 用户和程序看到的文件.目录.软连接及文件保护信息等都存储在其中. 不同Lin ...
- SSH-Struts(三)—ActionForm
ActionForm ActionForm用于封装用户的请求数据.即用户在页面上输入的数据.它充当了一个运输工具的角色.为了能够立体的理解ActionFrom.以下从两个角度看看: 从封装的数 ...
- 从源码看Android中sqlite是怎么读DB的(转)
执行query 执行SQLiteDatabase类中query系列函数时,只会构造查询信息,不会执行查询. (query的源码追踪路径) 执行move(里面的fillwindow是真正打开文件句柄并分 ...
- js之按键总结
js 实现键盘记录 兼容FireFox和IE 2009-01-07 11:43 作者:羽殇仁 转载请注明出处,谢谢. 本篇文章是我的第一百篇blog文章,恭喜一下! 这两天突然想弄弄js的键盘记录,所 ...
- zoj 3203 Light Bulb,三分之二的基本问题
Light Bulb Time Limit: 1 Second Memory Limit: 32768 KB Compared to wildleopard's wealthiness, h ...
- UML对象图和包图
UML九已经介绍过的基本图,然后,我们再来看看对象图和包图. 一.对象图 谈到对象.我们不得不说一下对象.对象(Object)是对象类的实例(Instance),用于模型化特定的实体.对象是唯一的. ...
