很酷的CSS3仿Facebook登录表单
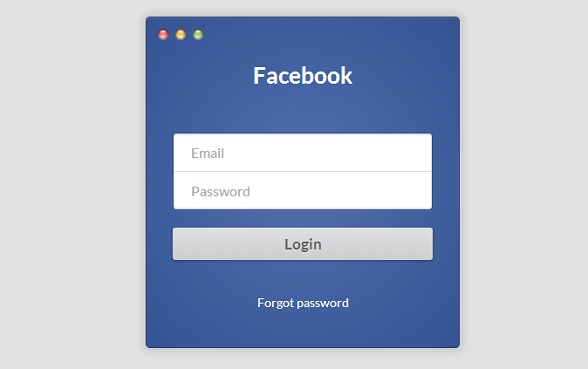
今天看到一款很不错的CSS3登录表单,外观是仿Facebook的登录表单,还挺不错的,另外也支持简单的表单输入框验证。下图是表单的效果图:

我们也可以在这里查看表单的DEMO演示。
接下来我们来分析一下这款表单的源代码,首先是HTML代码:
<section class="login-form-wrap">
<h1>Facebook</h1>
<form class="login-form" action="POST" action="#">
<label>
<input type="email" name="email" required placeholder="Email">
</label>
<label>
<input type="password" name="password" required placeholder="Password">
</label>
<input type="submit" value="Login">
</form>
<h5><a href="#">Forgot password</a></h5>
</section>
HTML代码很简单,就是构造了一个表单。
另外我们看到input元素中利用了required属性来便捷地验证输入的格式。
接下来是CSS3代码,这个漂亮的外观全靠它了:
.login-form-wrap {
background: #5170ad;
background: -moz-radial-gradient(center, ellipse cover, #5170ad 0%, #355493 100%);
background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%, #5170ad), color-stop(100%, #355493));
background: -webkit-radial-gradient(center, ellipse cover, #5170ad 0%, #355493 100%);
background: -o-radial-gradient(center, ellipse cover, #5170ad 0%, #355493 100%);
background: -ms-radial-gradient(center, ellipse cover, #5170ad 0%, #355493 100%);
background: radial-gradient(ellipse at center, #5170ad 0%, #355493 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#5170ad', endColorstr='#355493',GradientType=1 );
border: 1px solid #2d416d;
box-shadow: 0 1px #5670a4 inset, 0 0 10px 5px rgba(0, 0, 0, 0.1);
border-radius: 5px;
position: relative;
width: 360px;
height: 380px;
margin: 10px auto 20px auto;
padding: 50px 30px 0 30px;
text-align: center;
}
.login-form-wrap:before {
background: url(http://i.imgur.com/0vLxyVB.png);
display: block;
content: '';
width: 58px;
height: 19px;
top: 10px;
left: 10px;
position: absolute;
}
.login-form-wrap > h1 {
margin: 0 0 50px 0;
padding:;
font-size: 26px;
color: #fff;
}
.login-form-wrap > h5 {
margin-top: 40px;
}
.login-form-wrap > h5 > a {
font-size: 14px;
color: #fff;
text-decoration: none;
font-weight:;
}
.login-form input[type="email"], .login-form input[type="password"] {
width: 100%;
border: 1px solid #314d89;
outline: none;
padding: 12px 20px;
color: #afafaf;
font-weight:;
font-family: 'Lato', sans-serif;
cursor: pointer;
}
.login-form input[type="email"] {
border-bottom: none;
border-radius: 4px 4px 0 0;
padding-bottom: 13px;
box-shadow: 0 -1px 0 #e0e0e0 inset, 0 1px 2px rgba(0, 0, 0, 0.23) inset;
}
.login-form input[type="password"] {
border-top: none;
border-radius: 0 0 4px 4px;
box-shadow: 0 -1px 2px rgba(0, 0, 0, 0.23) inset, 0 1px 2px rgba(255, 255, 255, 0.1);
}
.login-form input[type="submit"] {
font-family: 'Lato', sans-serif;
font-weight:;
background: #e0e0e0;
background: -moz-linear-gradient(top, #e0e0e0 0%, #cecece 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #e0e0e0), color-stop(100%, #cecece));
background: -webkit-linear-gradient(top, #e0e0e0 0%, #cecece 100%);
background: -o-linear-gradient(top, #e0e0e0 0%, #cecece 100%);
background: -ms-linear-gradient(top, #e0e0e0 0%, #cecece 100%);
background: linear-gradient(to bottom, #e0e0e0 0%, #cecece 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#e0e0e0', endColorstr='#cecece',GradientType=0 );
display: block;
margin: 20px auto 0 auto;
width: 100%;
border: none;
border-radius: 3px;
padding: 8px;
font-size: 17px;
color: #636363;
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.45);
font-weight:;
box-shadow: 0 1px 3px 1px rgba(0, 0, 0, 0.17), 0 1px 0 rgba(255, 255, 255, 0.36) inset;
}
.login-form input[type="submit"]:hover {
background: #DDD;
}
.login-form input[type="submit"]:active {
padding-top: 9px;
padding-bottom: 7px;
background: #C9C9C9;
}
都是很普通的样式属性,也没什么可以解说的,就这样好了。
最后附上源代码,下载地址>>
很酷的CSS3仿Facebook登录表单的更多相关文章
- 仿Facebook登录表单
在线演示 本地下载
- 纯CSS3个性化圆形按钮登录表单
在线演示 本地下载
- 9款大气实用的HTML5/CSS3注册登录表单
1.HTML5/CSS3仿Facebook登录表单 利用CSS3制作的登录表单的确很漂亮,我们在html5tricks网站上也分享过几款了,比如CSS3密码强度验证表单可以显示密码的强度,这款纯CSS ...
- CSS3/HTML5实现漂亮的分步骤注册登录表单
分步骤的登录注册表单现在也比较多,主要是能提高用户体验,用户可以有选择性的填写相应的表单信息,不至于让用户看到一堆表单望而却步.今天和大家分享的就是一款基于HTML5和CSS3的分步骤注册登录表单,外 ...
- wordpress 自定义登录表单
wordpress 有很多插件支持自定义登录表单,本文讨论无插件形式. 自定义登录表单又分为两种 自定义登录表单 在前端创建一个登录页面
- Html登录表单阻止自动填充
设置属性 autocomplete="off" 阻止浏览器从cache获取数据填充登录表单. <input type="text" name=" ...
- 圆角卖萌式登录表单和width的百分比值
1.圆角恶意卖萌登录表单 小组要做一个网站,大学生社区那种,然后要做登陆界面然后还要做好看的登录界面,然后在书上看到了一个很漂亮的登陆界面,说来和一般的登陆界面没什么不同只是登录表单的边角被柔化了,变 ...
- 用JS动态创建登录表单,报了个小错误
后来发现原来是: dvObj.style.border='#Red 1px sold'; 其中的Red多谢了一个‘#’, 但是奇怪的是在chrome和firefox都备有报错,但是在ie中报错了. 各 ...
- yii YII小部件 创建登录表单表单 Login表单
YII框架必须遵循其表单的创建方法 登录模型错做与数据库操作模型是一致的,不同的是不跟数据库交互 ,用的是小部件,在创建表单之前,要在用户控制模块完成以下代码 protected --models - ...
随机推荐
- 基于KMP与Levenshtein模糊匹配算法的银行联行号查询(转)
在人民银行那里,每个银行的每一个营业网点都有自己唯一的银行联行号,根据这个号码能快速定位一间银行具体的分支行,就像根据一个身份证号码能快速确定一个人一样.例如汇款时,汇款单上要求填写收款人开户行,然后 ...
- Cocos移植Android-Android.mk编译后的文件
在以前的博客,我们使用的中年cocos工具C和C++源代码可以编译. 其实cocos工具读取<游戏project文件夹>\proj.android\jni\夹Android.mk文件,.A ...
- C#读取excel等表格常用方法
0. 利用NPOI. 请查阅此插件的相关文档. 1.方法一:采用OleDB读取EXCEL文件: 把EXCEL文件当做一个数据源来进行数据的读取操作,实例如下: 1 2 3 4 5 6 7 8 9 10 ...
- Autofac 入门
Autofac 入门文档 原文链接:http://docs.autofac.org/en/latest/getting-started/index.html 在程序中使用Autofac的基本模式是: ...
- ps命令用法详解(转)
ps p 22763 -L -o pcpu,pid,tid,time,tname,cmd,pmem,rss --sort rss 按rss排序 ps p 26653 -L -o pcpu,tid ...
- Git相关操作汇总
git clone: 正如上图,当我们打开终端的情况下,默认我们所在的目录是在/home/shiyanlou的,大家可以在终端输入以下命令把目录切换到桌面cd /home/Desktop这个时候输入 ...
- OpenGL之路(八)加入�光照效果和键盘控制
在opengl中加入�光照的效果,可用键盘控制放大缩小 w键放大 s键缩小 d键开关灯 预览效果例如以下: 源代码例如以下: #include <gl/glut.h> #include & ...
- 【iOS】随机三角瓷砖布局算法
你已经看够iOS鉴于这些默认的正方形块,整齐地显示? 本篇给出一个随机算法设计的三角布局的瓷砖和实施. 这样的规则,并提出妥协随机排列间.它看起来很凌乱,不会有一个新事物. 重点是设计和实施,以实现布 ...
- Directx11学习笔记【十六】 光照模型的实现
本文由zhangbaochong原创,转载请注明出处http://www.cnblogs.com/zhangbaochong/p/5579289.html 在之前的场景绘制中我们都是给每个顶点指定了单 ...
- sort和qsort排序
qsort(数组名,数组长度,数组中每个元素大小,compare); compare函数的写法决定了排序是升序还是降序.需要#include<stdlib.h> 例如: int compa ...
