Bootstrap入门(二十六)JS插件3:滚动监听
很多时候我们在浏览一些网页的时候,导航条会根据我们浏览网页的进度而发生不同的变化,这种就是滚动监听。
你的顶栏导航,添加data-spy="scroll"到您想要刺探(最典型的是这将是该元素<body>)。然后添加data-target任何引导的父元素的ID或类属性.nav的组件。
我们来写一个基本的实例
先引入CSS文件
<link href="bootstrap.min.css" rel="stylesheet">
我们需要在<body>中添加属性data-spy="scroll" data-target=".navbar" data-offset="70"来实现滚动监听
data-target=".navbar" :这是一个滚动条,依赖于导航条
<body data-spy="scroll" data-target=".navbar" data-offset="70">
...
</body>
添加一个容器div,创建导航条
navbar-fixed-top属性使导航条一直处于浏览器顶部
<div class="container-fluid">:这是一个充满全屏的容器
navbar-default navbar-collapse:这是样式
id="myscrollspy":是用来索引的
<ul><li>用来做导航栏
<div class="container">
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container-fluid">
<div class="collapse navbar-collapse js-navbar-scrollyspy" id="myscrollspy">
<ul class="nav navbar-nav">
<li><a href="#">@qwe</a></li>
<li><a href="#">@asd</a></li>
</ul>
</div>
</div>
</nav>
</div>
效果

在容器div中添加应该要跳转的内容
先写一个<hn>标签,在里面指定id,再添加内容
为方便,随便写点内容,然后把<a>中的href属性修改为“#qwe”和“#asd”(因为只在同一个页面内跳转,注意要用“#”来索引)
<h2 id="qwe">@qwe</h2>
<p>qweeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeqhwduqhuwduqwg
asduiashduassssssssssssssssssssssssshdsuadusdkagsudguasgdukasgdukagsudgauskgd
asduiashduassssssssssssssssssssssssshdsuadusdkagsudguasgdu
uassssssssssssssssssssssssshdsuadusdkagsudguasgdu
uassssssssssssssssssssssssshdsuadusdkagsudguasgdu
uassssssssssssssssssssssssshdsasduiashduassssssssssssssssssssssssshdsuadusdkagsudguasgdu
uassssssssssssssssssssssssshdsuadusdkagsudguasgdu
uassssssssssssssssssssssssshdsuadusdkagsudguasgdu
uassssssssssssssssssssssssshdsuadusdkagsudguasgdukasgdukagsudgauskgd
asduiashduassssssssssssssssssssssssshdsuadusdkagsudguasgdu
uassssssssssssssssssssssssshdsuadusdkagsudguasgdu
uassssssssssssssssssssssssshdsuadusdkagsudguasgdu
uassssssssssssssssssssssssshdsuadusdkagsudguasgdukasgdukagsudgauskgduadusdkagsudguasgdukasgdukagsudgauskgdk</p>
<h2 id="asd">@asd</h2>
<p>qweeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeqhwduqhuwduqwg
asduiashduassssssssssssssssssssssssshdsuadusdkagsudguasgdukasgdukagsudgaus
asduiashduassssssssssssssssssssssssshdsuadusdkagsudguasgdu
uassssssssssssssssssssssssshdsuadusdkagsudguasgdu
uasssssssssssssssssasduiashduassssssssssssssssssssssssshdsuadusdkagsudguasgdu
uassssssssssssssssssssssssshdsuadusdkagsudguasgdu
uassssssssssssssssssssssssshdsuadusdkagsudguasgdu
uassssssssssssssssssssssssshdsuadusdkagsudguasgdukasgdukagsudgauskgd
asduiashduassssssssssssssssssssssssshdsuadusdkagsudguasgdu
uassssssssssssssssssssssssshdsuadusdkagsudguasgdu
uassssssssssssssssssssssssshdsuadusdkagsudguasgdu
uassssssssssssssssssssssssshdsuadusdkagsudguasgdukasgdukagsudgauskgdsssssssshdsuadusdkagsudguasgdu
uassssssssssssssssssssssssshdsuadusdkagsudguasgdukasgdukagsudgauskgdkgdk</p>
然后我们来添加js代码
<script src="jquery-3.1.0.min.js" type="text/javascript"></script>
<script src="bootstrap.min.js" type="text/javascript"></script>
实行查看效果

效果不明显,那是因为内容不够多,没有使浏览器产生上下的滚动条,需要添加新的内容
既然这样,顺便把下拉菜单也同时说了
在<ul>中添加新代码作为下拉菜单
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">下拉菜单<b class="caret"></b></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#one" tabindex="-1">one</a></li>
<li><a href="#two" tabindex="-1">two</a></li>
<li><a href="#three" tabindex="-1">three</a></li>
</ul>
</li>
效果

然后为其添加新的内容
(省略,使内容多到让浏览器产生上下的滚动条,同时也要仿照上面的,记得在<hn>标签中添加id索引)
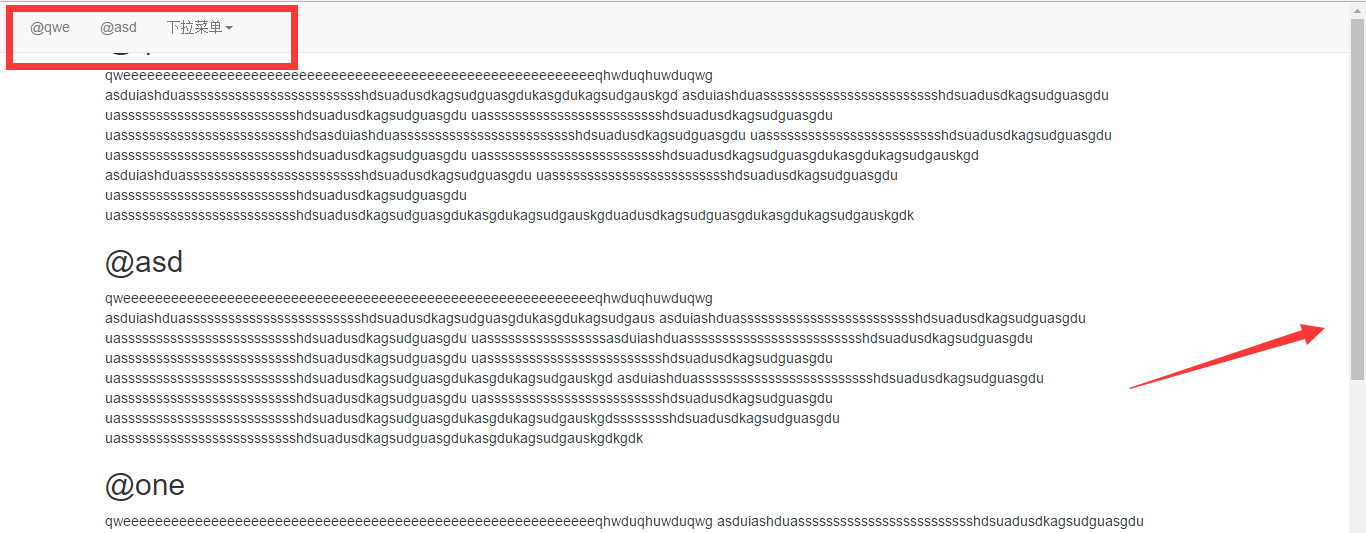
注意红框内,

现在我们向下拉,注意红框内,@asd那里发生了变化

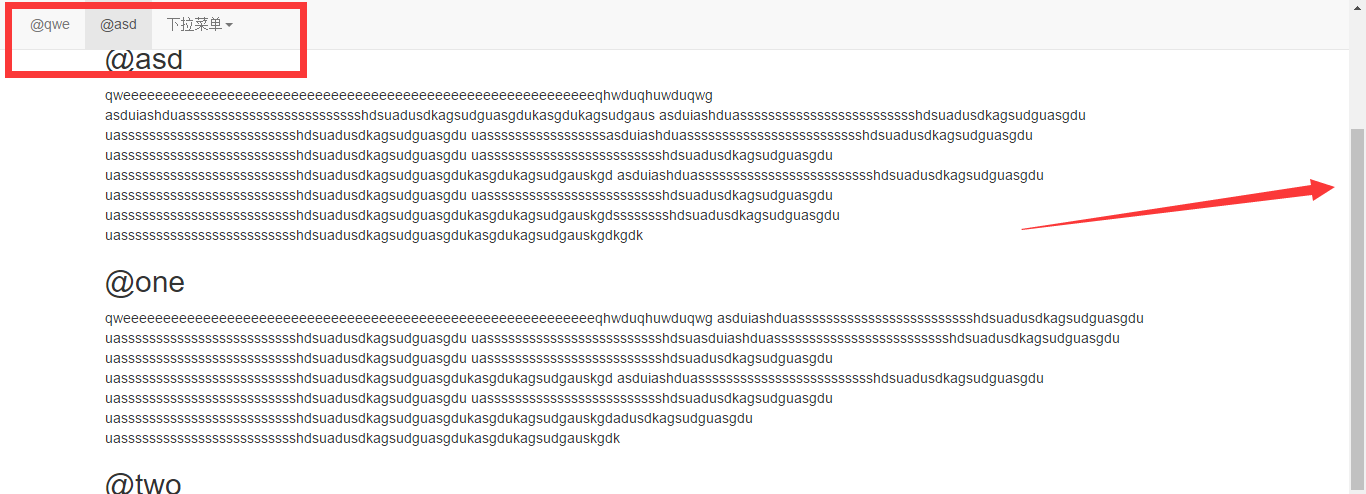
再继续往下,由于“one”是在下拉菜单中,现在“下拉菜单”发生了变化

同样,点击里面的标签,也会有跳转效果
Bootstrap入门(二十六)JS插件3:滚动监听的更多相关文章
- JavaWeb学习记录(二十六)——在线人数统计HttpSessionListener监听实现
一.session销毁控制层代码 public class InvalidateSession extends HttpServlet { public void doGet(HttpServletR ...
- Bootstrap <基础二十六>进度条
Bootstrap 进度条.在本教程中,你将看到如何使用 Bootstrap 创建加载.重定向或动作状态的进度条. Bootstrap 进度条使用 CSS3 过渡和动画来获得该效果.Internet ...
- Bootstrap入门(十六)组件10:well和具有响应式特性的嵌入内容
Bootstrap入门(十六)组件10:well和具有响应式特性的嵌入内容 well组件可以为内容增添一种切入效果. 具有响应式特性的嵌入内容可以根据被嵌入内容的外部容器的宽度,自动创建一个固定的比例 ...
- 网站开发进阶(二十六)js刷新页面方法大全
js刷新页面方法大全 在项目开发过程中,需要实现刷新页面.经过学习,发现下面这条语句就可以轻松实现. location.reload(); // 刷新页面 有关刷新页面的其它方法,具体学习内容如下,有 ...
- Bootstrap <基础二十八>列表组
列表组.列表组件用于以列表形式呈现复杂的和自定义的内容.创建一个基本的列表组的步骤如下: 向元素 <ul> 添加 class .list-group. 向 <li> 添加 cl ...
- Bootstrap <基础二十九>面板(Panels)
Bootstrap 面板(Panels).面板组件用于把 DOM 组件插入到一个盒子中.创建一个基本的面板,只需要向 <div> 元素添加 class .panel 和 class .pa ...
- Bootstrap <基础二十五>警告(Alerts)
警告(Alerts)以及 Bootstrap 所提供的用于警告的 class.警告(Alerts)向用户提供了一种定义消息样式的方式.它们为典型的用户操作提供了上下文信息反馈. 您可以为警告框添加一个 ...
- Bootstrap<基础二十四> 缩略图
Bootstrap 缩略图.大多数站点都需要在网格中布局图像.视频.文本等.Bootstrap 通过缩略图为此提供了一种简便的方式.使用 Bootstrap 创建缩略图的步骤如下: 在图像周围添加带有 ...
- Bootstrap <基础二十二>超大屏幕(Jumbotron)
Bootstrap 支持的另一个特性,超大屏幕(Jumbotron).顾名思义该组件可以增加标题的大小,并为登陆页面内容添加更多的外边距(margin).使用超大屏幕(Jumbotron)的步骤如下: ...
- Bootstrap<基础二十> 标签
Bootstrap 标签.标签可用于计数.提示或页面上其他的标记显示.使用 class .label 来显示标签,如下面的实例所示: <!DOCTYPE html> <html> ...
随机推荐
- 【HighCharts系列教程】七、导出属性——exporting
一.exporting属性说明 默认情况下,HighCharts支持将图表导出为图片或打印功能的.也就是在图表的右上角有两个按钮.打击即可进行相应的操作. 实现导出和打印功能需要引入相应的js文件,也 ...
- openssl使用+Demo
1. websiteSSL(secure Socket Layer)TLS(transport Layer Security) - SSL3.0基础之上提出的安全通信标准,目前版本是1.0openss ...
- 红黑树(C#)
红黑树C#算法. 在线javascript演示地址:http://sandbox.runjs.cn/show/2nngvn8w using System; using System.Collectio ...
- JavaScript(三)---- 控制流程语句
常用的控制流程语句有判断语句.分支语句.循环语句.基本用法都和java中的一致,switch有几点特殊. 1.判断语句 格式: if(判断条件){ 符合条件执行的代 ...
- Amoeba详细介绍
Amoeba的中文意思是变型虫 Amoeba是一个以MySQL为底层数据存储,并对应用提供MySQL协议接口的proxy.它集中地响应应用的请求,依据用户事先设置的规则,将SQL请求发送到特定的数据库 ...
- php 访问对象的属性(当属性的键名称为数字时)的方法 {}
这篇文章下面写了一个 将 数组转化成对象的方法, 这个数组的键为数字(即数组为索引数组), 访问对象的时候, $obj->1 显然错位,那到底该怎么样访问对象的数字属性呢? $obj->{ ...
- CodeForces 617E XOR and Favorite Number
莫队算法. #include<cstdio> #include<cmath> #include<cstring> #include<algorithm> ...
- LAMP优化
LAMP系统优化是非常必要的,一个好的优化能使系统运作的越快,从而提高工作效率,下面我将从几方面给大家详细介绍下LAMP系统优化的内容. 一.硬件优化 1.升级硬件的一般规则:对于 PHP 脚本而言, ...
- phpcms v9 在当前栏目下获取父栏目与当前栏目的名称与连接
<a href="#" target="_blank">首页</a> > <a href="{$CATEGORYS ...
- 五、pig学习
一.什么是pig 1.pig和sql.map-reduce的关系 来自为知笔记(Wiz)
