js-tab选项卡
说道tab选项卡,顾名思义,就是切换不同内容分类,想必学过前端的都知道,tab有很多方法可以实现,最近刚跟师傅学了一种,感觉很简便,很实用哦。
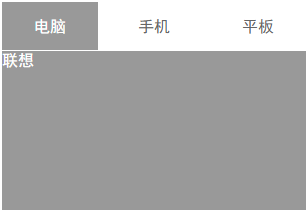
一、先看一下结果

二、可以根据图来布局,首先上面标签和下面内容,

需要注意的是点击上面a标签的链接和下面div的id一一对应起来,
三、就是最重要的js部分了。
这个地方可以分几个阶段去思考
1.首先得有事件去触发点击

2.获取与内容对应a标签的href,这样就可以对下面进行显示或隐藏,

3.通过唯一的class --> active 来切换你想要的内容

四、加上css,这样就差不多完成了
这里根据需求自己定吧,重点在js
五、这样一个简单的小程序差不多就完成了。但是自己写的代码得负责到底,所以测试也是相当重要的,
1.首先,点击的选项会有偏差,所以我们要适当的加些判断,只有点击A标签的时候才能触发

注意:tagName 一定要大写 比如:A 标签
2.还有一个地方需要优化,你会发现,现在在第一个标签上,如果在点击当前的,程序还会执行一遍,虽然你看不到,所一这个最好优化一下

点击的时候先判断一下就好啦。
下面附上我的源码,希望大家一起学习。请大家多多指教,随时留言回复,
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
- <title>tab选项卡</title>
- <style type="text/css">
- *{
- font-family: simhei;
- }
- .tab-group{
- padding: 1em 0em;
- }
- .tab-group>a{
- padding: 1em 2em;
- color: #666;
- text-decoration: none;
- }
- .tab-group>.active{
- padding: 1em 2em;
- background: #999;
- color: #fff;
- }
- .content-group{
- width: 31.7%;
- height: 10em;
- background: #999;
- color: #fff;
- }
- .content-group>.content-item{
- display: none;
- }
- .content-group>.active{
- display: inline-block;
- }
- </style>
- </head>
- <body>
- <nav class="tab-group">
- <a href="item01" class="tab-item active">电脑</a>
- <a href="item02" class="tab-item">手机</a>
- <a href="item03" class="tab-item">平板</a>
- </nav>
- <div class="content-group">
- <div class="content-item active" id="item01">联想</div>
- <div class="content-item" id="item02">小米</div>
- <div class="content-item" id="item03">苹果</div>
- </div>
- </body>
- </html>
- <script type="text/javascript">
- document.querySelector(".tab-group").addEventListener('click',function(event){
- var target = event.target;
- //点击选项
- if(target.tagName === 'A' && ~target.className.indexOf('tab-item')){
- event.preventDefault();
- if(~target.className.indexOf('active')){
- return;
- }
- var href = target.getAttribute('href');//获取点击的目标标志
- //TODO 切换选项
- var activeTab = document.querySelector(".tab-group>.active");
- activeTab.className = activeTab.className.replace(' active', '');
- target.className = target.className + ' ' + "active";
- //TODO 选项对应的内容切换
- var activeContent = document.querySelector('.content-group>.active');
- activeContent.classList.remove('active');
- var contentElem = document.getElementById(href);
- contentElem.classList.add("active");
- }
- },false);
- </script>
js-tab选项卡的更多相关文章
- js基础练习一之tab选项卡
最近在学习前端,当然包括js,css,html什么的,在听课时做的一些小练习,记录下来: 实例一: --Tab选项卡-- <script type="text/javascript&q ...
- 原生js实现tab选项卡里内嵌图片滚动特效代码
<!DOCTYPE HTML><html lang="en-US"><head><meta charset="UTF-8&quo ...
- js 实现tab选项卡
最近一直在研究js 如果不及时复习的话前边学到的东西很快就会忘掉,所以把前段时间的一个简单的tab选项卡的思路写出来也算复习了一下吧, 第一步:先把布局写出来: <div id="d ...
- 纯js实现网页tab选项卡切换效果
纯js实现网页tab选项卡切换效果 百度搜索 js 点击菜单项就可以切换内容的效果
- 基于CkEditor实现.net在线开发之路(4)快速布局,工具箱,模板载入,tab选项卡简单说明与使用
上一章给常用的from表单控件属性页面,进行了简单说明和介绍,但是由于是在网页中做界面设计,操作肯定没有桌面应用程序方便,便捷,为了更方便的布局与设计,今天我主要说一下快速布局,工具箱,tab选项卡, ...
- :target伪类制作tab选项卡
:target伪类的作用是突出显示活动的HTML锚,下面是一个简单的例子: HTML代码: <div> <a href="#demo1">点击此处</ ...
- tab选项卡-jQuery
上次用原生的js写了个tab选项卡 这次按照一样的思路用jQuery写了一个 ,直接看代码: /*布局*/ <div id="div1"> <input cl ...
- react tab选项卡切换
Tab选项卡切换是个很常见也很简单的小功能,用原生js和jq去写的话可能不到20行代码就搞定so easy.但是用react去实现就没那么容易了(是自己react比较菜).由于最近在重新学习react ...
- 移动web:tab选项卡
平常做移动端会用到tab选项卡,这和PC端有些区别,移动端是触摸滑动切换,PC端是点击.移入切换. 这里滑动切换就是一个移动端事件的应用,这里主要用到的触摸事件:touchstart.touchmov ...
- css Tab选项卡1
利用 锚点原理 以及overflow:hiden 结合,实现纯 css tab 方式 兼容ie6 + 适合单个tab 不需要js 注意点 红色方框的 a 对应a ...
随机推荐
- MFC中PeekMessage的使用,非阻塞消息循环
在程序设计的时候经常要进行一个数据循环,比如播放音乐需要循环的向缓冲区里面写入数据,在这个时候比较通用的方法是建立一个线程做事情,但是有时候不想创建多线程就可以使用微软提供的PeekMessage方法 ...
- laravel memcached使用
当第一次使用cache时,想用 memcached 的方式,但是它直接报错: 说明你的php没安装 memcached 这个扩展,在ubuntu下直接 sudo apt-get install mem ...
- IOS FMDB模糊查询
http://blog.sina.com.cn/s/blog_9630f1310101fx1d.html /查询记录 -(NSArray*)selectitemDream_desc:(JiemengS ...
- java实现gbdt
DATA类 import java.io.File; import java.io.FileNotFoundException; import java.util.ArrayList; import ...
- selenium IE 浏览器驱动下载地方
download: http://selenium-release.storage.googleapis.com/index.html
- 编译Uboot时提示error while loading shared libraries: libz.so.1: cannot open shared object file: No such file or directory
在Ubuntu14.04 64位系统中已经安装了libc6:i386的库,编译Uboot时提示error while loading shared libraries: libz.so.1: cann ...
- imagebutton、imageview的属性
[转]http://blog.csdn.net/victoryckl/article/details/14162131 http://blog.sina.com.cn/s/blog_68b3fdc30 ...
- easyui 翻译
1,DataGrid checkOnSelect: 设置成true:用户点击一行的时候,复选框被选中或者是取消选中 设置成false:只有当用户点击复选框的时候,复选框才能被选中或者是取消选中 sel ...
- python 发起HTTP请求
因为微信公众号群发需要调用高级群发接口,其中涉及到python发起HTTP请求,现在将相关实现操作记录如下: 首先,HTTP请求分为GET和POST,如下所示: 首先是发起get 请求: # -*- ...
- sql相关语言
SQL 掌握一门编程语言: C C++ Java C# ... 数据库 数据结构/算法 链表 队列 栈 数组 面向对象 网络 (界面.业务逻辑) 关系型数据库: 以二维表的形式组织数据 表.索引.视图 ...
