Lottie安卓开源动画库使用
碉堡的Lottie
Airbnb最近开源了一个名叫Lottie的动画库,它能够同时支持iOS,Android与ReactNative的开发.此消息一出,还在苦于探索自定义控件各种炫酷特效的我,兴奋地就像发现的新大陆一般.可以说,Lottie的出现,将极大地解放Android/iOS工程师于无尽的编写原生自定义动画的工作中.
当我们的项目中用GIF实现一些复杂的视觉效果的时候,会遇到许多的问题.比如,GIF的文件过于庞大,并且对于不同分辨率设备的适配存在不便,并且Gif格式的色深问题是一个死穴.
比如下面这几个动画效果:


设计这些动画效果显然不是写代码的程序员应该负责的事情.那有没有什么办法,能让美工在AE软件上设计的动画直接用于移动端呢?
有的,那就是使用Lottie.

如上图所示,通过安装在AE上的一款名叫bodymovin的插件,能够将AE中的动画工程文件转换成通用的json格式描述文件,bodymovin插件本身是用于在网页上呈现各种AE效果的一个开源库,lottie做的事情就是实现了一个能够在不同移动端平台上呈现AE动画的方式.从而达到动画文件的一次绘制、一次转换、随处可用的效果.
当然,就如Java一次编译,随处运行一样,lottie本身这个动画播放库并不是跨平台的.
上手使用
说了那么多,下面来详细说说怎样使用这个碉堡的库.首先声明,以下涉及到的软件可能包含破解版,如果你资金充裕,请支持正版.
以下使用方式与软件在2017年2月6日都有效.
安装Adobe After Effects CC 2017
Adobe是个好公司,做了很多牛逼的软件,但是无一例外都被国人破解了.本例使用的是最新版的AE CC 2017.

可用下载地址 http://www.dayanzai.me/after-effects-cc-2014.html
CDN 分流地址 http://trojx-me.oss-cn-hangzhou.aliyuncs.com/AE%202017%5BWwW.DaYanZai.Me%5D.rar
感谢作者提供软件.注意此版本只适用于WIN 64位系统,笔者在 Win7 64 位
环境下能够正常安装并使用.安装过程中按照内置说明安装即可.
安装bodymovin插件
想了解此插件可以参看该插件的GitHub页面.
下载bodymovin.zxp插件包
此文件位于工程中的/build/extension/目录下,如果外网速度慢可以从这里可以下载该插件的最新版本.
安装插件
项目说明中给出了为AE安装插件的三种方式:
- 通过第三方软件ZXP Installer安装;
- 手动安装;
- 使用Adobe官方插件安装器安装.
这三种笔者都试过,最后得出只有第二种(也是看起来最繁琐的)有效.这里详细说明一下第二种方法:
- 先关闭AE;
- 用WinRAR或类似软件打开
bodymovin.zxp文件,并将解压后的文件夹直接复制到C:\Program Files (x86)\Common Files\Adobe\CEP\extensions
或者是C:<username>\AppData\Roaming\Adobe\CEP\extensions下,对于MAC机器路径是/Library/Application\ Support/Adobe/CEP/extensions/bodymovin


- 修改注册表.对于Windows,打开注册表修改器,找到
HKEY_CURRENT_USER/Software/Adobe/CSXS.6,并在此路径下添加一个名为PlayerDebugMode的KEY,
并赋值为1;对于MAC,打开文件~/Library/Preferences/com.adobe.CSXS.6.plist并在末尾添加一行,键为PlayerDebugMode,值为1. - 设置AE 无论以何种方式安装bodymovin插件,都需要在AE的
编辑->首选项->常规中勾选允许脚本写入文件和访问网络(默认不开启)

开始制作动画
由于笔者目前不会使用AE(废话,软件都是刚装的),这里我们打开一个现有的工程文件.
从这里可以找到一些Lottie中演示过的动画的AE源文件,下载到本地后在AE中打开即可.这里我们选用EmptyState.aep这个实例工程,稍作修改:

导出json数据
如果上文的bodymovin插件安装成功的话,在AE中的窗口->拓展中是能够找到它的.

在插件窗口中选择json数据文件导出的路径,点击Render按钮即可渲染工程并导出.

原始工程动画效果:

原始工程导出的json文件:http://cdn.trojx.me/blog_raw/lottie_data_origin.json
修改后工程动画效果:

- 修改后工程导出的json文件:http://cdn.trojx.me/blog_raw/lottie_data_edit.json
使用Lottie库播放动画
终于说到主角了,然而关于它的使用方式却是相对简单的.Lottie的引入与使用就如其他库一样,这里以Android平台的使用为例.
在项目的build.gradle文件中加入:

Lottie支持Jellybean (API 16)及以上的系统,最简单的使用方式是直接在布局文件中添加:

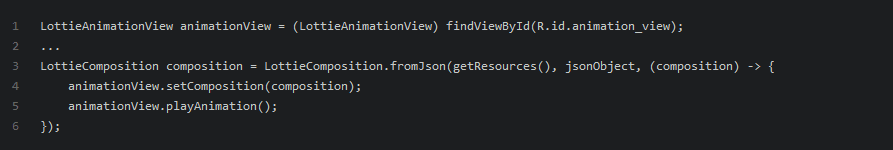
或者,你也可以通过代码的方式添加.比如从位于app/src/main/assets路径下的json文件中导入动画数据:

这方法将在后台线程异步加载数据文件,并在加载完成后开始渲染显示动画.
如果你想复用加载的动画,例如下一个ListView中每一项都需要显示这个动画,那么你可以这么做:

你还可以通过API控制动画,并且设置一些监听:

在使用遮罩的情况下,LottieAnimationView 使用 LottieDrawable来渲染动画.如果需要的话,你可以直接使用drawable形式:

如果你需要频发使用某一个动画,可以使用LottieAnimationView内置的一个缓存策略:LottieAnimationView.setAnimation(String, CacheStrategy)
其中CacheStrategy的值可以是Strong,Weak或者None,它们用来决定LottieAnimationView对已经加载并转换好的动画持有怎样形式的引用(强引用/弱引用).
补充
lottie在iOS中的使用介绍可以参看陳董DON的文章
分享一个能够在浏览器中预览json动画数据的网站
Lottie官方给的Android Demo安装包使用它能够查看示例动画,并能够载入并播放来自本地存储或网络的json动画数据.
好了,先写到这里,我去研究AE去了~后续应该会补上一个使用Lottie的Android Demo.
原文地址 http://www.trojx.me/2017/02/06/android-lottie-library/
Lottie安卓开源动画库使用的更多相关文章
- Facebook开源动画库 POP-POPBasicAnimation运用
动画在APP开发过程中还是经常出现,将花几天的时间对Facebook开源动画库 POP进行简单的学习:本文主要针对的是POPBasicAnimation运用:实例源代码已经上传至gitHub,地址:h ...
- 第三方开源动画库EasyAnimation中一个小bug的修复
看过iOS动画之旅的都知道,其中在最后提到一个作者写的开源动画库EasyAnimation(以下简称EA). EA对CoreAnimation中的view和layer动画做了更高层次的包装和抽象,使得 ...
- rebound是facebook的开源动画库
网址:http://www.jcodecraeer.com/a/opensource/2015/0121/2338.html 介绍: rebound是facebook的开源动画库.可以认为这个动画库是 ...
- Facebook开源动画库 POP-小实例
实例1:图片视图跟着手在屏幕上的点改变大小 - (void)viewDidLoad { [super viewDidLoad]; //添加手势 UIPanGestureRecognizer *gest ...
- Facebook开源动画库 POP-POPDecayAnimation运用
关于POPDecayAnimation的介绍先引用别人写的一些内容,基本上把它的一些注意点都说明了: Decay Animation 就是 POP 提供的另外一个非常特别的动画,他实现了一个衰减的效果 ...
- Facebook开源动画库 POP-POPSpringAnimation运用
POPSpringAnimation也许是大多数人使用POP的理由 其提供一个类似弹簧一般的动画效果:实例源代码已经上传至gitHub,地址:https://github.com/wujunyang/ ...
- Android开源动画库nineoldandroids
项目官网地址:http://nineoldandroids.com/ 使用这个库的原因是android3.0之后出了新的animation API,但是android3.0以下的不支持 这个库完成了这 ...
- Facebook 开源动画库 pop
官网:https://github.com/facebook/pop Demo: https://github.com/callmeed/pop-playground 一:pop的基本构成: POPP ...
- 使用 Facebook开源动画库 POP 实现真实衰减动画
1. POP动画基于底层刷新原理.是基于CADisplayLink,1秒钟运行60秒,接近于游戏开发引擎 @interface ViewController () @property (nonatom ...
随机推荐
- Bootstrap学习指南
一.Bootstrap简介 二.Bootstrap安装 三.Bootstrap CSS 四.Bootstrap 布局组件 五.Bootstrap 插件 六.Bootstrap定制
- 基于MDK编程STM32程序无法使用,硬件仿真在汇编窗口看到停留在“0x0800XXXX BEAB BKPT 0xAB //进入调试模式”
为方便工作上做测试,移植FreeRTOS到STM32F103xx,先做简单的UART1 printf. 工程编译通过,运行逻辑也确认可行,可就是无法正常打印消息.对比了网上的移植工程也是一致,硬件仿真 ...
- 使用LIBUSB实现和自定义通讯设备通讯--MFC代码在末尾
LIBUSB是一款简单好用的USB通讯开发库,一般HID设备用该库通讯能大大降低开发周期,使用如下,首先需要为设备安装驱动 在libusb的bin目录下有一个inf_wirzed.exe的文件,该文件 ...
- S3C2440时钟系统详解
在讲述系统时钟之前,因为这些设备都是挂靠在系统时钟上的,所以必须先说系统时钟,S3C2440的时钟系统如下 外部时钟源分两种,晶振或者外部频率,由om3-2选择,时钟电路根据两种选择也有两种 我们来分 ...
- 【转】amCharts,一款值得推荐的Flash charts图组件
今天无意中看到一个利用Flash生成chart图的工具:amCharts,我一开始就觉得这些chart图非常眼熟,它的显示样式跟监控宝的是完全一样的,我通过查看网页的源文件,才知道原来监控宝就是用的这 ...
- MYsql数据库ERROR总结
描述:#Warning: Using a password on the command line interface can be insecure.#ERROR 1045 (28000): Acc ...
- webstrom 编码
设置文件保存格式: webstrom的右下角选择你需要的编码
- EclipseEE导入项目出现的那些问题
1.显示.project文件丢失, 解决方法:在eclipse中删除和该项目相同的文件名,重新import即可 2.导入没有.classpath和.project文件的项目 解决方法:目前没遇到 3. ...
- Cell.reuseIdentifier 指什么
Cell.reuseIdentifier 指的是 默认为空,如果不定义,在执行 [_tableView registerNib:templateCellNib forCellReuseIdentifi ...
- dev中TreeList的应用(转)
如果需要在单元格添加时则用TreeList如果只是单纯读取数据或检索数据时则用GridControl 1.如果点击添加 时则添加TreeList的节点: protected internal void ...
