“MVC+Nhibernate+Jquery-EasyUI” 信息发布系统 第六篇(图片新闻的添加以及带分页的静态页的生成)
“MVC+Nhibernate+Jquery-EasyUI” 信息发布系统 第六篇(图片新闻的添加以及带分页的静态页的生成)
一、这篇文章主要是要实现:图片新闻的添加,无刷新图片的上传,以及添加新闻静态页的生成。
- 无刷新图片的上传用到的组件:jquery.uploadify.js、uploadify.swf、uploadify.css。
- 文本编辑器:ckeditor、ckfinder。
- 前台图片无缝滚动:jquery.switchable[all].min.js,前一篇有介绍。
- 静态页的生成:其实有多种方式,最常见的:(1)WebClient中有个方法,下载Html到本地。(2)StreamWriter,以流的方式输出。这里 介绍第二种,StreamWriter。
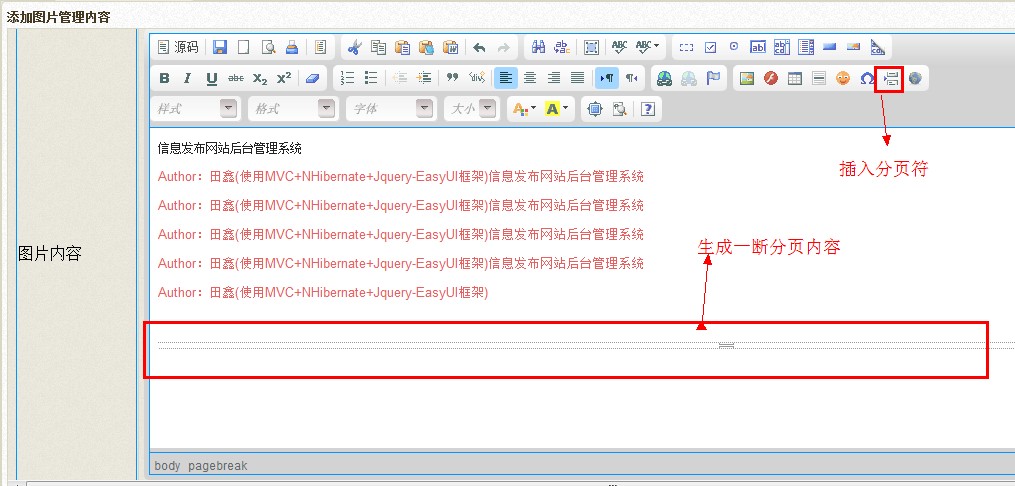
- 静态页生成分页(补充):由于有些文章篇幅过长,就得使用到分页。提示:Ckediter中有个分页按钮(但是得在代码中正则匹配)。
- 制作静态页思路:首先预先定义一个.html模版,然后StreamReader读取,Replace掉要换的地方(如:标题,日期,内容.....),接着StreamWriter到本地。


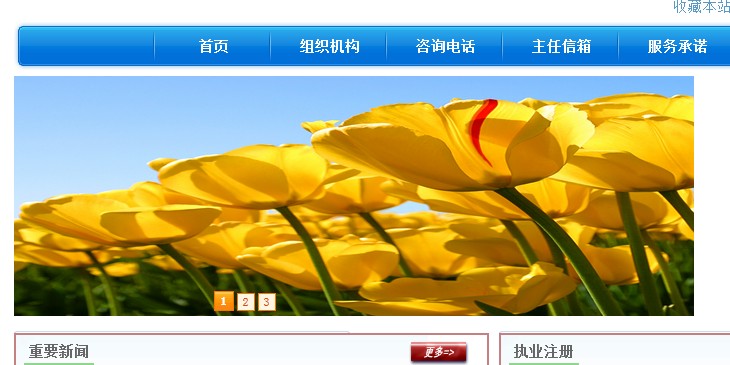
添加完之后前台显示滚动图片:如下图

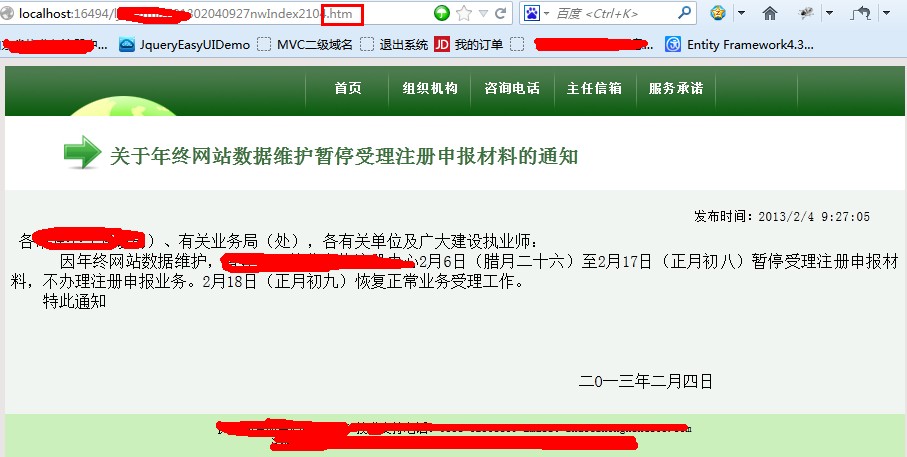
添加完新闻之后生成的静态页:如下图

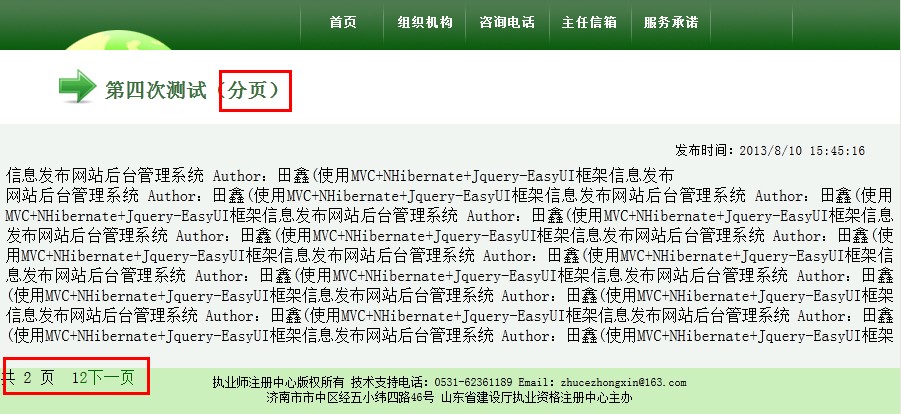
由于篇幅过长:添加完新闻之后生成的“分页”静态页:如下图:

二、实现上面“图片新闻添加”的功能:
- 添加HomeController,添加AddImage Action。
方法上添加[ValidateInput(false)]该值指示是否启用验证。
HttpPostedFileBase[] photo,表示前台传入name为上传的文件。其中(ContentLength:获取上传文件的大小,ContentType:获取上传文件的 MIME 内容类型,FileName:上传的文件名,SaveAs:保存上载文件的内容)
- 接着判断上传的内容进行判断是否为空,进行校验,当然在前台使用Jquery.也可以(推荐使用),因为MVC中本身提供了校验,MicrosoftAjax.js、MicrosoftMvcAjax.js、MicrosoftMvcValidation.js。结合Model属性的ComponentModel。
- XElement,我这个项目使用的XML保存图片的信息(最重要:图片的路径),所以使用.Load()来加载我的XML,使用SetElementValue设置图片的信息。
后台“Home/AddImage”方法
6、前台View中,进行uploadify的配置,以及Ckediter的使用。
7、同样这里涉及到文件的上传,所以Form的格式为“multipart/form-data”。
8、添加uploadify的JS和Css。其中还有一个uploadify.swf,上传文件时滚动条的动画效果。

<script src="@Url.Content("~/Scripts/jquery.uploadify.js")" type="text/javascript"></script>
<link href="@Url.Content("~/Content/uploadify.css")" rel="stylesheet" />

9、其中uploadify中有个方法是:onUploadSuccess,上传成功之后执行的方法,为了达到无刷新上传图片,使用
$("#PersonImage").attr("src", data).show(),进行显示图片。data为图片的路径地址。
10、上传图片上传到了哪里??uploadify有一个uploader属性:指定上传后指定的地方:(@Url.Content("~/Common/Upload"))。返回值为路径的字符串。

Upload方法

11、简单介绍uploadify其他属性: (官网介绍)
folder : 上传文件存放的目录 。
queueID : 文件队列的ID,该ID与存放文件队列的div的ID一致。
queueSizeLimit : 当允许多文件生成时,设置选择文件的个数,默认值:999 。
multi : 设置为true时可以上传多个文件。
auto : 设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传 。
fileDesc : 这个属性值必须设置fileExt属性后才有效,用来设置选择文件对话框中的提示文本。
fileExt : 设置可以选择的文件的类型,格式如:'*.doc;*.pdf;*.rar' 。
sizeLimit : 上传文件的大小限制 。
simUploadLimit : 允许同时上传的个数 默认值:1 。
buttonText : 浏览按钮的文本,默认值:BROWSE 。
buttonImg : 浏览按钮的图片的路径 。
hideButton : 设置为true则隐藏浏览按钮的图片 。
rollover : 值为true和false,设置为true时当鼠标移到浏览按钮上时有反转效果。
width : 设置浏览按钮的宽度 ,默认值:110。
height : 设置浏览按钮的高度 ,默认值:30。
12、前台View代码如下:

View中 Home/AddImage

三、至此“添加图片新闻”已经完成,接下来实现带分页的静态页(StreamWriter)。
- 添加完新闻之后,调用isHtmlPage(News news)方法,参数为整个实体(添加完后的实体里面有新闻的路径、内容)
- 根据传入的内容判断是否为分页。Ckediter的分页按钮如下:


- http://localhost:16494/CurrentPage1a201308101545nwIndex2142.htm
- http://localhost:16494/CurrentPage2a201308101545nwIndex2142.htm
- 他会自动两个链接,CurrentPage {n} 来区分。
- 使用正则表达式来匹配是否有分页符按钮。
- 使用StreamReader进行读取.html的模版,使用Replace进行替换内容。
- 使用StreamWriter以流的方式进行输出。

带分页的静态页实现方法


判断分页,加入分页样式的方法 htmlPageList

四、今天情人节,借着这个机会,祝愿所有的程序员,情人节快乐,终成眷属。今天写的内容也挺多的,写博客确实费时和费神,希望朋友们也多多支持下,如果对您有一点点帮助的话,右下角“推荐”一下。
| 作者:鑫中有志 |
| 出处:http://www.cnblogs.com/tianxinbest/ |
| 关于作者:专注于MVC、NHibernate、EF的学习。如有问题或建议,请多多赐教! |
| 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,如有问题,可以通tianxinbest@163.com 联系我,非常感谢。 |
“MVC+Nhibernate+Jquery-EasyUI” 信息发布系统 第六篇(图片新闻的添加以及带分页的静态页的生成)的更多相关文章
- “MVC+Nhibernate+Jquery-EasyUI” 信息发布系统 第四篇(用户管理功能的实现)
“MVC+Nhibernate+Jquery-EasyUI” 信息发布系统 第四篇(用户管理功能的实现) 一.前三篇的内容是否对您有帮助呢?如果有的话,请您继续关注这篇吧,这篇主要是实现”用户管理“的 ...
- “MVC+Nhibernate+Jquery-EasyUI” 信息发布系统 第三篇(登录窗口的实现以及如何保存登录者的信息)
一.前言: 1.再看这篇文章的时候,您是否已经完成前两篇介绍的文章里的功能了?(Tabs页的添加,Tabs页右键的关闭,主题的更换) 2.今天来说说登录窗口吧,看截图: ...
- “MVC+Nhibernate+Jquery-EasyUI” 信息发布系统 第五篇(用户管理之“用户权限分配”)
一.在做权限分配之前,首先先了解“ZTree”这个插件,我的这个系统没有用Jquery-EasyUI的Tree.用的是”ZTree“朋友们可以试试,也很强大.点击下载ZTree插件. 1. ...
- MVC+Nhibernate+jquery+easyui递归实现多级菜单
1.新建访问的控制器动作返回视图,在视图中使用easyui的treegrid插件来得到后台得到的json数据显示多级菜单 public ActionResult Menu() { return Vie ...
- 完成一个MVC+Nhibernate+Jquery-EasyUI信息发布系统
一.最近学习了Jquery-EasyUI框架,结合之前用过的MVC3+Nhibernate做一个信息发布系统,对工作一年半的自己做一个总结吧!(也正好 供初学者学习!) 二.先上截图(系统简介),让大 ...
- “MVC+Nhibernate+Jquery-EasyUI”信息发布系统 第二篇(数据库结构、登录窗口、以及主界面)
“MVC+Nhibernate+Jquery-EasyUI”信息发布系统 第二篇(数据库结构.登录窗口.以及主界面) 一.在上一篇文章中,主要说的就是把主框架搭建起来,并且Nhibernate能达到增 ...
- 年底小回顾(MVC+NHibernate+Jquery+JqueryUI——网站)
1.附:利用MVC+NHibernate+Jquery+JqueryUI这些技术可以做出一个比较好的前台+后台网站.下面是本人对这些技术的笔记,作为私人年底小结吧.呵呵 好久没写文章了,感觉下不了笔吐 ...
- jQuery EasyUI/TopJUI基本的数字输入框(保留两位小数,带前缀后缀...)
jQuery EasyUI/TopJUI基本的数字输入框(保留两位小数,带前缀后缀...) numberbox(数值输入框) HTML required:必填字段,默认为false:prompt:显示 ...
- “MVC+Nhibernate+Jquery-EasyUI”信息发布系统 第二篇(数据库结构、登录窗口、以及主界面)
一.在上一篇文章中,主要说的就是把主框架搭建起来,并且Nhibernate能达到增删改查的地步.测试好之后再来看这篇文章,我的主框架相对来说简答一点,重点还是实现系统的功能,以及对Jquery-Eas ...
随机推荐
- 使用JFinal框架中Validator
Validator是JFinal框架中的校验组件,在Validator类中提供了我们经常使用的校验方法,而Validator本身实现了Interceptor接口,所以Validator也相当于一个拦截 ...
- c# p2p 穿透(源码加密)
http://blog.oraycn.com/ESFramework_Demo_P2P.aspx 测试,完全OK! 我很喜欢这个.可以源码是加密的!我希望实现 web 版本的p2p视频观看,aehy ...
- Swift入门教程:基本语法(五)
断言 断言是一种实时检测条件是否为true的方法 如果条件为true,那么代码继续执行 如果条件为false,就抛出错误信息,直接终止程序的运行 断言的用法 使用全局的assert函数 passe ...
- jq入门--选择器
选择器是JQuery一大特色,所有的DOM操作.事件操作.Ajax操作都离不开选择器.熟练掌握JQuery的选择器,可以节省很多代码,很大程序上简化我们的脚本编程工作. JQuery的选择器很类似于样 ...
- ResultSet取结果集多少条记录方法及分页概要
allst=toconn.createStatement(ResultSet.TYPE_SCROLL_INSENSITIVE,ResultSet.CONCUR_READ_ONLY); allsql = ...
- C#备份还原MySql数据库
原文:C#备份还原MySql数据库 项目结束,粘点代码出来让Google或Baidu一下,原因是现在还搜不到这么现成的 调用MySql的工具mysqldump来实现. 类Cmd来实现调用cmd命令, ...
- WaitHandle、AutoResetEvent、ManualResetEvent
多线程中的锁系统(三)-WaitHandle.AutoResetEvent.ManualResetEvent 介绍 本章主要说下基于内核模式构造的线程同步方式,事件,信号量. 目录 一:理论 二:Wa ...
- jQuery选取和操纵元素的特点
jQuery选取和操纵元素的特点 JavaScript选取元素 先来看看不用jQuery的时候我们是怎么处理元素选取的. JavaScript选取元素的时候,可以根据id获取元素,当id不存在的时候, ...
- Keil中使用宏编译来定义DEBUG输出
使用宏编译来格式化调试信息,是一个不错的方法,即可以在需要的时候打印出信息,还可以格式化我们所需要的输出. #define DEBUG 1 #if (DEBUG == 1) #define DBG(A ...
- unix域套接字UDP网络编程
unix域套接字UDP网络编程,服务器如下面: #include <stdio.h> #include <stdlib.h> #include <string.h> ...
