JS一周游~(基础、运算符、条件语句)
一、基础篇
JavaScript
基于浏览器(客户端)、基于(面向)对象{没有继承}、事件驱动(要有对象)、脚本语言(灵活多变)
1、作用
表单的验证,减轻服务端的压力
添加页面动画效果
动态更改页面内容
Ajax网络请求( 异步 js and xml)无跳转刷新
2、组成部分
ECMAScript语法标准
语法,变量、数据类型,运算符,逻辑控制语句 ,关键字、保留字,对象
DOM文档对象类型操作
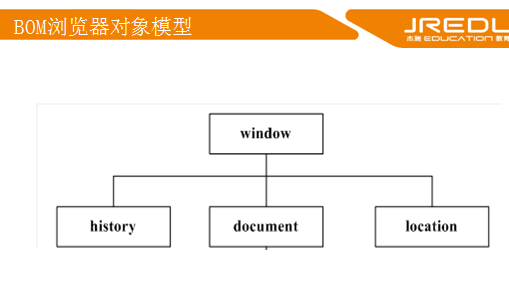
BOM文档对象类型操作

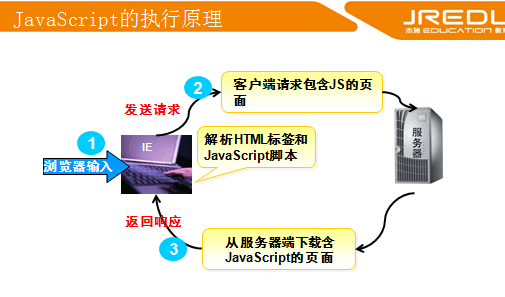
JS的执行原理
前台向服务器发起请求,请求服务器给我们数据,然后返回到前台

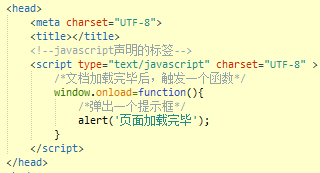
JS使用方式 (一般放在head里)
简短缩写方式
<script type="text/javascript">
javascript的语句
</script>

src可以引入其他js语言,外部JavaScript文件 (Ctrl+shift+?注释)
HTML页面内嵌入JavaScript代码



外部JavaScript文件
js文档中直接写

引用外部js的script不要使用单标签
引用外部js的script不要编写js代码
应用外部js的script可放置在页面任意位置


JS的核心语法 (ECMA提供)
typeof用于调试
变量是程序中数据的临时存放场所,用来存储计算过程
先声明变量再赋值
var width;声明 width=5;赋值
var——用于声明变量的关键字
width——变量名

同时声明和赋值变量

同时声明多个变量

不声明直接赋值
两个变量显示最后一个



变量的命名规范
变量名可以由字母、数字、_(下划线)和$符组合而成
变量名不能包含除_(下划线)和$以外的任何特殊字符
变量名不能以数字开头(必须以字母、_(下划线)和$符开头)
区分大小写

数据类型
Undefined 未定义
取值undefined 未声明
Null 空的
取值null
Boolean 布尔
取值true和false 不能套引号,套了即为字符串
Number 整数型
整数型和浮点数型(带小数)
NaN:非数值(not a number)
isNaN:用来判断这个值到底是不是NaN. true即为NaN

转换函数
number():转换任何类型 (包含数值类型的字符串)只能转换


parselnat():将字符串转换为数值 整数


paeseFloat():将字符串转换为数值 float浮点数/小数 BO、


String 字符串
由双引号或单引号表示,成对出现
Object 复杂数据类型
一组数据和功能的集合
typeof用来检测变量数据类型
注释
单行注释 Ctrl+/以//开始,以行末结束
多行注释 Ctrl++shift+/以/*开始,*/ 结束
常用的输入输出
alert()
alert('提示信息')
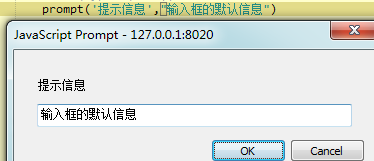
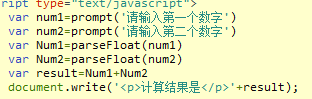
prompt() 有返回值 默认string


confirm 有返回值,返回值的类型是布尔类型




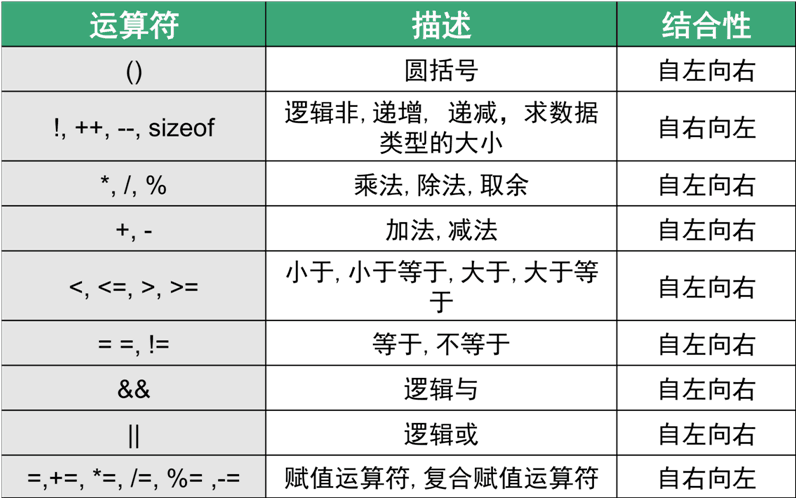
二、运算符
表达式
ECMAScript中的一个短语,解释器会通过计算把他转换成一个值
最简单的表达式
字面量 var a='abc'
变量 var b=a
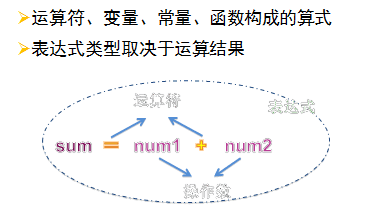
运算符、变量、常量、函数构成的表达式 sum=sum1+sum2
表达式类型取决于运算结果

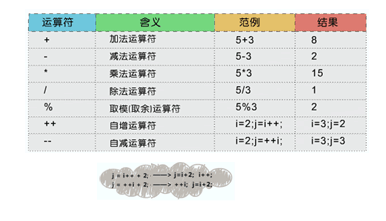
算数运算符 (单目运算)
+-*/ %(取余、取模)
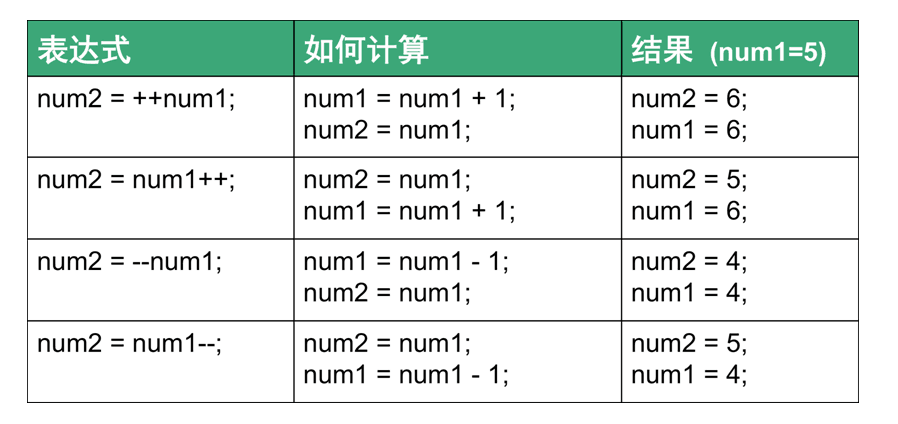
++自增 在原来基础上+ i=2;j=i++, i=3;j=2 i=2;j=++i, i=3;j=3 (+在前先自增在赋值 +在后先赋值在自增 )
--自减


赋值运算 =
复合赋值运算 -= *= /= %= b%=a (b=b%a)

关系运算 布尔值true /false
==才是等于 !=不等于 > <
条件运算符(多目运算符)
alert(a>b?'成立':'不成立')三目
(表达式1?表2:表3)
位运算符 & |或 ~ 将数字转化为二进制再进行计算

逻辑运算符 (连接一个或者多个条件,判断这些条件是否成立)
逻辑与&& 或 || 非!
逻辑与和逻辑或是短路运算:
&&特点:运算符左侧条件不成立时,就停止运算右侧条件
||特点:运算符左侧条件成立时,就停止运算右侧条件
位移运算
<<带符号位移 >>左 >>>无号右移

===严格的比较运算符
逗号运算符和表达式
表达式1,表达式2,······表达式n
整个逗号表达式的值是最后一个表达式的值



三、条件语句
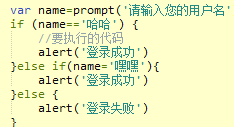
if条件语句
if-else语句

嵌套if结构
将整个if块插入到另一个if块中
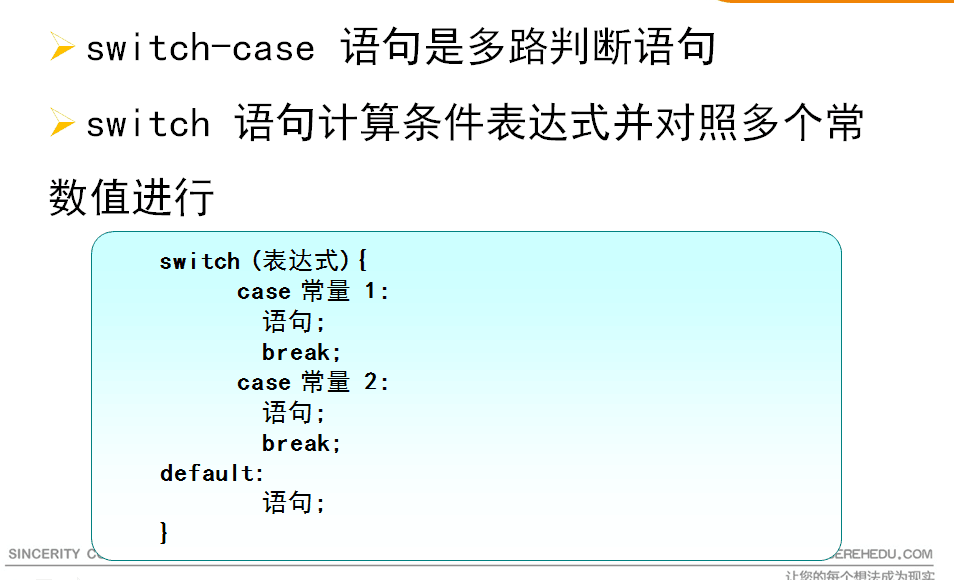
switch语句
switch-case 语句是多路判断语句
switch语句计算条件表达式并对照多个常量数值进行

default是在以上条件都不满足的时候运用
在使用case结构时注意以下几点:
在case后的常量表达式的值不能相同,否则会出现错误
在case后,允许有多个语句,可以不用{}扩起来
每个case语句后都必须有一个break语句,否则会出现错误
比较if和switch结构语句
多重if结构和switch结构都可以用来实现多路分支
多重if结构用来实现两路、三路分支比较方便,而switch结构实现三路以上分支比较方便
在使用switch结构时,应注意case语句后面是常量表达式(定值),不能是范围,范围用多重if结构来实现
有些问题只能使用多重if'结构来实现,例如要判断一个值是否在某个区间的情况
switch不能用来范围选取,但是效率高
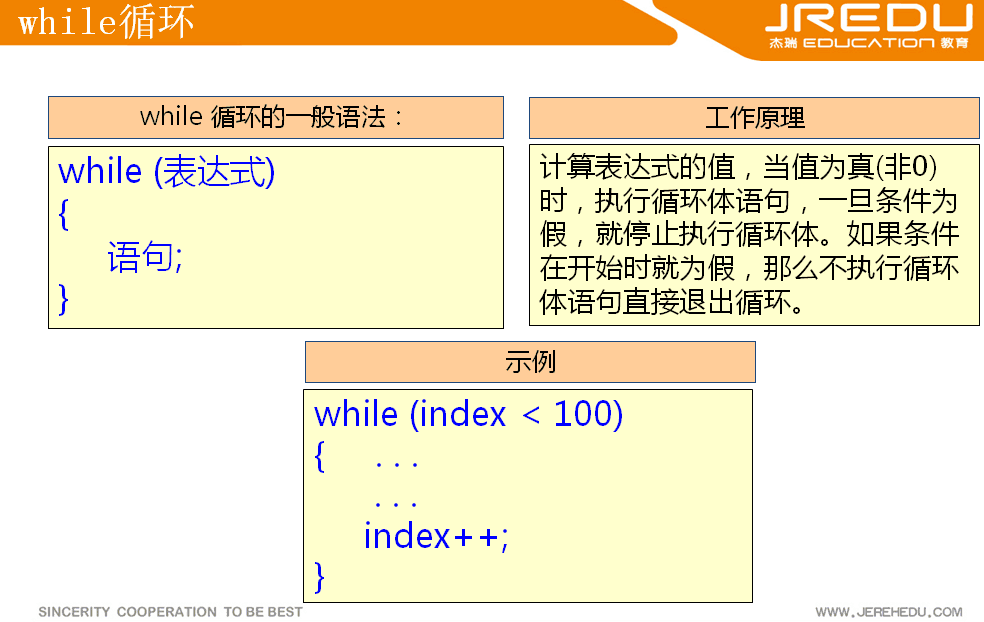
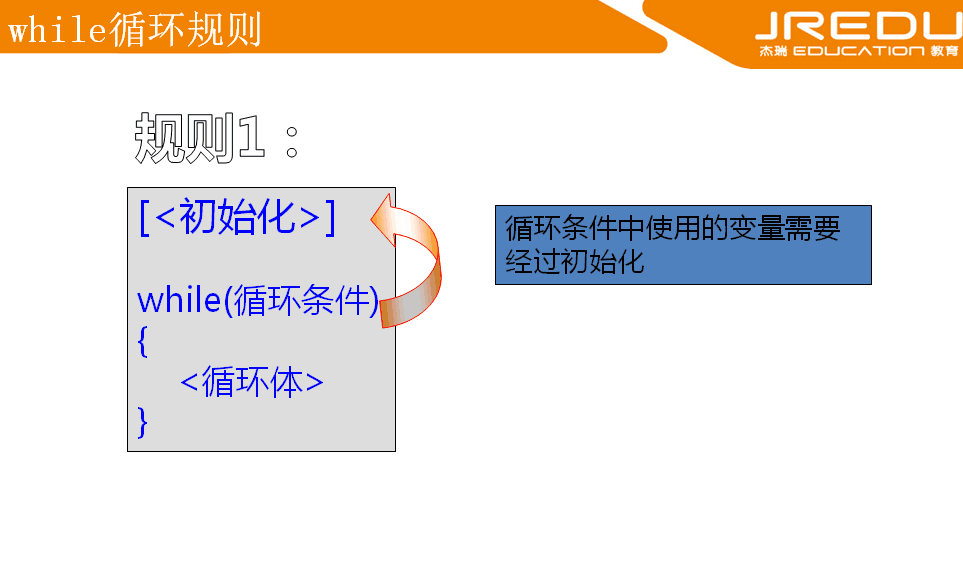
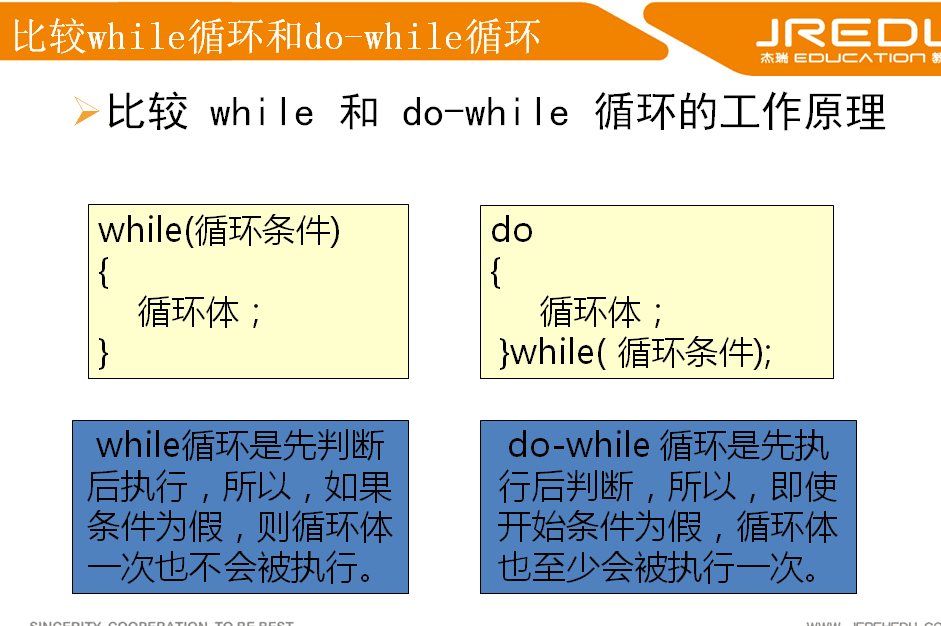
while循环 先判断在执行


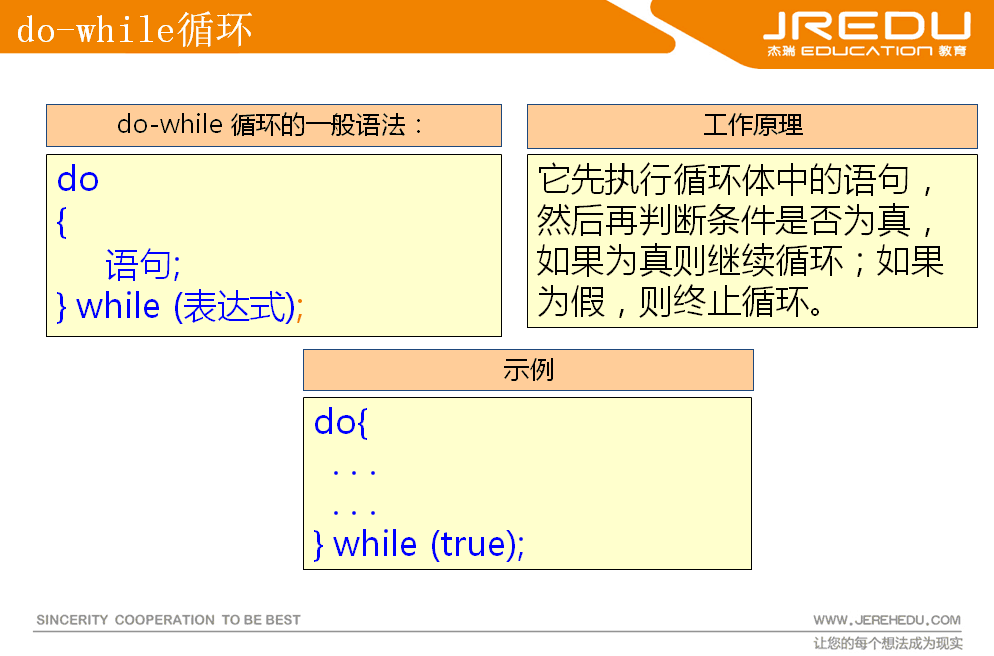
do-while 先执行再判断

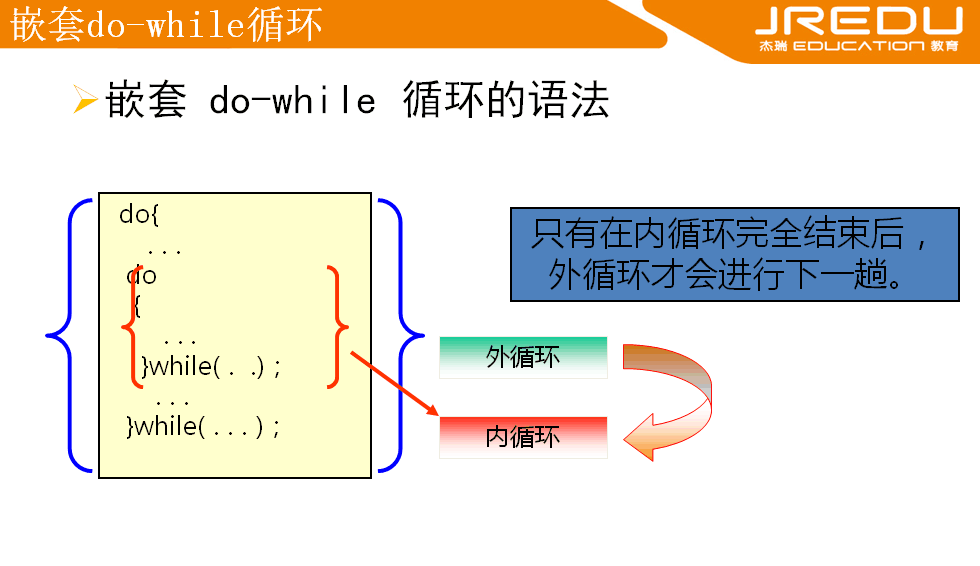
嵌套while循环


总结:
循环结构的特点是:
循环结构的特点是,在给定条件成立时,重点执行某程序段,直到条件不成立为止
while循环用于在给定条件为真的情况下重复执行一组操作,while循环先判断后执行
do-while循环先执行后判断,因此循环将至少执行一次
在循环中,需要循环变量的值以改变循环条件,否则有可能形成死循环
循环嵌套必须将内层循环完整的包含在外层循环中
四、例题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
// 阶乘 sum=1!+2!+3!+.....+n! /*var a=Number(prompt('shu'));
var i=1;
var sum=0;
var mui=1;
while(i<=a)
{
var j=1;
while(j<=i)
{
mui=mui*j;
j++;
}
sum=sum+mui;
mui=1;
i++;
}
alert(sum);*/
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
九九乘法表
/*var i=1;
var j=1;
while (i<10){
while (j<=i){
document.write(j+'*'+i+'='+j*i+' '+' ');
j++;
}
document.write('<br />');
j=1;
i++;
}*/
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
// 倒三角 /*var n=Number(prompt('请输入层数'))
var i=1
var j=1
while(i<=n){
while(j<=i){
document.write('*')
j++;
}
j=1;
document.write('<br />')
i++;
}*/
</script> </head>
<body>
</body>
</html>
JS一周游~(基础、运算符、条件语句)的更多相关文章
- JAVA基础——Switch条件语句
JAVA基础——switch 条件语句 switch语句结构: switch(表达式){ case值1: 语句体1: break: case值2: 语句体2: break: case值3: 语句体3: ...
- js基础(条件语句 循环语句)
条件语句 if语句块的语法形式如下: //只有两种情况下if(条件){要执行的语句块;}else{要执行的语句块;} //多种情况下if(条件){要执行的语句块;}else if(条件){要执行的语句 ...
- Python基础之条件语句和循环
条件语句 Python中的条件语句分为 if ...else . if ...elif...else 以及if ...else 的嵌套使用: username = input('请输入您的用户名:' ...
- js 1.变量提升 2.条件语句 3.循环语句 4.加号+的使用
1.变量提升 变量提升是浏览器的一个功能,在运行js 代码执行前,浏览器会给js一个全局作用域叫 window,window 分两个模块,一个叫运营模块,内存模块找到当前作用域下的所有带var和fun ...
- VBS基础篇 - 条件语句
经常地,当我们编写代码时,我们需要根据不同的判断执行不同操作,我们可以使用条件语句完成这个工作. If...Then...Else 在下面的情况中,您可以使用 If...Then...Else 语句: ...
- js 中的流程控制-条件语句
条件语句: if(exp)执行一句代码 <script> var x = 1 ; if(x == 1 ) //当if判断语句结果是true 或者 false 当判断结果等于true的时候, ...
- Python新手学习基础之条件语句——if/else语句
if/else语句 条件语句实际在前面的文章里我们已经使用过几次了,在这里我们需要再次隆重的来介绍一下它,条件语句是通过对一条或多条语句判断的返回结果(True或False)来选择执行下一步命令的,比 ...
- 2017-2-21 C#基础 if条件语句,作用域
今天学了if 条件语句和作用域.作用域可以用一句话来概括:儿子可以用爹的所有东西,爹不可以用儿子的任何东西.If条件语句我用几个练习题来解释. 1."请输入年份:" 判断是否是闰年 ...
- Python基础、条件语句和基本数据类型
1. 第一句python - 后缀名是可以是任意? - 导入模块时,如果不是.py文件 ==> 以后文件后缀名是 .py 2. 两种执行方式 python解释器 py文件路径 python 进入 ...
- 【Python基础】条件语句
Python条件语句是通过一条或多条语句的执行结果(True或者False)来决定执行的代码块. 可以通过下图来简单了解条件语句的执行过程: Python程序语言指定任何非0和非空(null)值为tr ...
随机推荐
- 关于js中for in的缺陷浅析
关于js中for in的缺陷浅析 http://www.jb51.net/article/44028.htm
- KingbaseES的standby搭建
KingbaseES数据库部署及双机热备配置 Dataguard双机热备部署 注:配置期间使用数据库的属主用户进行操作 1.1 数据一致性准备 (1)修改数据库的配置文件参数:(2阶段初始化的数据库实 ...
- 搭建Node.js开发IDE环境WebStrom5 多图
1.下载前期准备 node.js下载地址 http://nodejs.org/ WebStrom5下载地址: http://download-ln.jetbrains.com/webide/WebSt ...
- easyUI resizable组件使用
easyUI resizable组件使用: <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- Linux上使用shell脚本查看内存情况(超实用)
#!/bin/bashexport chknum=1 #shell搅拌存放目录(输出日志文件执行后也存于该目录)echo 3 > /wls/wls81/shellsyncwhile [ $chk ...
- PHP的一些天坑
什么叫天坑.天呐,原来这么坑,不知则已,细思极恐. 一.小数(符点数)不能直接比较是否相等 比如 if( 0.5+0.2==0.7 ) 的结果是 false.究其原因是因为,PHP是基于C语言的,而C ...
- 利用享元模式来解决DOM元素过多导致的网页解析慢、卡死的问题
我也不知道应该为本文的思路取一个什么比较恰当的标题,但是感觉符合享元模式的思路. 在一些网页应用中,有时会碰到一个超级巨大的列表,成千上万行,这时大部份浏览器解析起来就非常痛苦了(有可能直接卡死). ...
- 多线程——NSThread
创建和启动线程 一个NSThread对象就代表一条线程 // 创建.启动线程 NSThread *thread = [[NSThread alloc] initWithTarget:self sele ...
- Hadoop权威指南:数据完整性
Hadoop权威指南:数据完整性 [TOC] 常用的错误检测码是CRC-32(循环冗余校验) HDFS的数据完整性 HDFS会对写入的所有数据计算校验和,并在读取数据时验证校验和 datanode负责 ...
- mybatis 关于时间的问题与技巧
oracle: 此执行是在oracle下! 关于日期和时间的问题,date只有日期 timestamp 带有时分秒 一 #号取值 1.date insert in ...
