Angular企业级开发(9)-前后端分离之后添加验证码
1.背景介绍
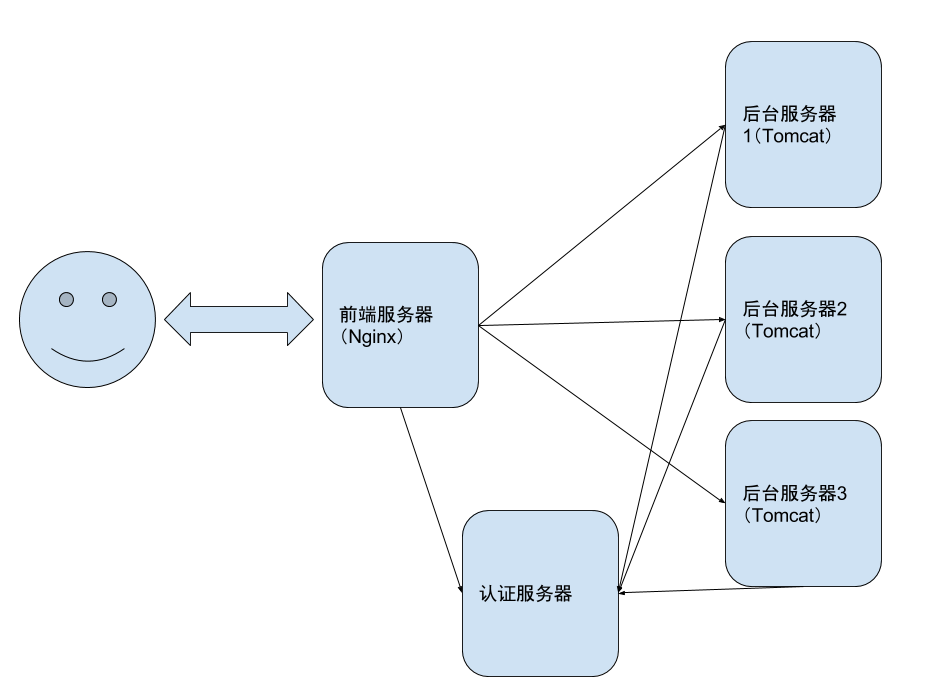
团队开发的项目,前端基于Bootstrap+AngularJS,后端Spring MVC以RESTful接口给前端调用。开发和部署都是前后端分离。项目简单部署图如下,因为后台同时采用微服务的方式,所以后台不止3个,画图示意。终极方案是采用Docker,在前端和后台调用中间添加一层:API Gateway。

因为考虑到和其他系统集成的可能性,所以在登录这一块使用了Token来做登录,认证服务器负责生成Token和验证Token。因为客户需要提高系统的安全性,需要在登录页添加一个验证码。但是因为项目是基于前后端分离的,所以添加验证码的功能还是有一些不一样。

2.Session解决方案
有经验的开发者第一反应就是之前验证码怎么添加的,现在在这里也是同样的道理,为什么不一样呢?因为前后端分离,系统登录使用的是Token,后台不再设置Session了。后台必须保证当前用户输入的验证码是用户开始请求页面时候的验证码,必须保证验证码的唯一性。举个例子:
A用户看到的验证码是:ABC;B用户看到的验证码是:DEF。后台存储了ABC和DEF这2个验证码,如果不限定A用户输入的验证码是ABC,那么当A用户碰巧输入DEF,然后用户名和密码也是正确的话,A用户也是可以登录系统的。
在早期可以使用Session系统中,后台返回验证码信息同时写入一个session,有一个SessionID的字段和当前这个验证码对应。所以当用户输入用户名、密码和验证码的时候,浏览器自动把存有session信息的cookie发送到服务器,服务器基于Session可以判断当前这个验证码确实是A用户应该要输入的。
缺点:为了考虑到后续和其他系统集成,同时后台部署是多台服务器,采用的API网关。已经使用了Token,如果为了验证码这个功能,引入Session,有点得不偿失。
3.无Session解决方案
不能使用Session,那只能考虑无Session的方案。要同时获取验证码和验证码对应的一个id值。作为前端的我,第一反应是通过AngularJS中的$http请求去获取。但是后台验证码是直接读取图片返回二进制流格式给到前端,所以不能额外返回一个ID字段。后端开发同事就说,那在Response Header里面返回一个id的字段,和验证码的值相关联起来。到现在听起来一切都很顺利。前端代码如下:
//控制器层代码
$scope.getCaptcha = function () {
loginService.getCaptcha().success(function (response, status, headers) {
$scope.id = headers().id;
if (response.size > 0) {
$scope.verificationImage = window.URL.createObjectURL(response);
} else {
toastr.error("获取验证码失败:" + response.message);
}
}).error(function (response) {
console.log(response);
});
}
//服务层代码
getCaptcha: function () {
return $http({
method: "GET",
responseType: "blob",
url: AppConfig.userServerUrl + "/user/Captcha/request"
});
},
前端AngularJS代码无法获取header头部额外字段,能获取的字段如下:
在stackoverflow上搜索一番,解决办法是后台需要设置允许前端浏览器能获取header头部里面的字段。后台同事修改之后,response header里面信息如下图所示:
同域和跨越解决办法:How to read response headers in angularjs?
4.IE9下的bug
以为大功告成,然后在IE9浏览器上测试一下,发现无法加载到验证码,而且控制台报错误。折腾半天,发现IE9不支持window.URL.createObjectURL();,而且AngularJS发送请求加载二进制流文件就报错。
为了支持IE9,目前解决方法是让后台不返回二进制流文件,而是返回base64编码的字符串,这样IE9也是支持的。
5.可选一种方式
和之前同事交流一番,同事提出了一个可选的方案。因为我们在请求验证码的时候有2个内容,一个是验证码id,一个验证码图片。其实验证码id可以在前端使用随机数生成一个,然后前端把这个id传入后台,后台根据这个id,然后加一些特殊字符,拼接之后一个唯一字符,同时生成一个图片,这个唯一字符和这个验证码图片关联起来,然后将图片返回base64编码内容返回到前端。这种可以不需要前端发送Ajax请求,直接在图片上使用ng-src。
<img ng-src="http://www.example.com?uid=1001cmss" >
参考文档
Angular企业级开发(9)-前后端分离之后添加验证码的更多相关文章
- 无需CORS,用nginx解决跨域问题,轻松实现低代码开发的前后端分离
近年来,前后端分离已经成为中大型软件项目开发的最佳实践. 在技术层面,前后端分离指在同一个Web系统中,前端服务器和后端服务器采用不同的技术栈,利用标准的WebAPI完成协同工作.这种前后端分离的&q ...
- CoreCRM 开发实录 —— 前后端分离的重构
虽然2月初就回来了,可 CoreCRM 一直到5月才开始恢复开发,期间是各种生活中的意外和不方便. 1. 为什么要重构 首先是一件很值得高兴的事情:CoreCRM 有了第一位 contributor! ...
- Django系列---开发三 前后端分离
数据交互接口规范REST,全称 Representational State Transfer,意为"表现层状态转化". django的第三方拓展--django-rest-fra ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十四 ║ VUE 计划书 & 我的前后端开发简史
---新内容开始--- 番外 大家周一好呀,又是元气满满的一个周一呀!感谢大家在周一这个着急改Bug的黄金时期,抽出时间来看我的博文哈哈哈,时间真快,已经到第十四篇博文了,也很顺顺(跌跌)利利 (撞撞 ...
- 手把手教你使用 Spring Boot 3 开发上线一个前后端分离的生产级系统(一) - 介绍
项目简介 novel 是一套基于时下最新 Java 技术栈 Spring Boot 3 + Vue 3 开发的前后端分离的学习型小说项目,配备详细的项目教程手把手教你从零开始开发上线一个生产级别的 J ...
- 基于Vue的前后端分离项目实践
一.为什么需要前后端分离 1.1什么是前后端分离 前后端分离这个词刚在毕业(15年)那会就听说过,但是直到17年前都没有接触过前后端分离的项目.怎么理解前后端分离?直观的感觉就是前后端分开去做,即功 ...
- 前后端分离(手)-- 使用mock.js(好样的)
## 前言: 本篇博文昨天七夕写的,一天下来被虐得体无完肤,苦逼的单身狗只能学习,对!我爱学习,关掉朋友圈,并写了一篇博文发泄发泄.这次写mock.js的使用,能使前后端分离,分离,分离,重要的是说三 ...
- 《Spring Boot 入门及前后端分离项目实践》系列介绍
课程计划 课程地址点这里 本课程是一个 Spring Boot 技术栈的实战类课程,课程共分为 3 个部分,前面两个部分为基础环境准备和相关概念介绍,第三个部分是 Spring Boot 项目实践开发 ...
- SSM框架中的前后端分离
认识前后端分离 在传统的web应用开发中,大多数的程序员会将浏览器作为前后端的分界线.将浏览器中为用户进行页面展示的部分称之为前端,而将运行在服务器,为前端提供业务逻辑和数据准备的所有代码统称为后端. ...
随机推荐
- 6.00.1x Introduction to computation
6.00 Introduction to Computer Science and Programming • Goal: –Become skillful at ...
- 2017年学习的三个CSS新特性
这是翻译的一篇文章,原文是:3 New CSS Features to Learn in 2017,翻译的不是很好,如有疑问欢迎指出. 新的一年,我们有一系列新的东西要学习.尽管CSS有很多新的特性, ...
- 关于Coursera上的斯坦福机器学习课程的编程作业提交问题
学习Coursera上的斯坦福机器学习课程的时候,需要向其服务器提交编程作业,我遇到如下问题: 'Submission failed: unexpected error: urlread: Peer ...
- 通过实例解释LinuxC下argc,argc[]的意义
MarkdownPad Document html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,ab ...
- Express之托管静态文件
中间件express.static 我们使用express初始化一个目录的时候,会在app.js中看到一大推的app.use. 其中一个主要的中间件是express.static(4.0版本依旧保留的 ...
- C++编程练习(9)----“图的存储结构以及图的遍历“(邻接矩阵、深度优先遍历、广度优先遍历)
图的存储结构 1)邻接矩阵 用两个数组来表示图,一个一维数组存储图中顶点信息,一个二维数组(邻接矩阵)存储图中边或弧的信息. 2)邻接表 3)十字链表 4)邻接多重表 5)边集数组 本文只用代码实现用 ...
- 很傻很二很简单的一个问题,json键值为变量如何取值
js里的json的键值是变量的话,那么传统的做法似乎不管用了. 例如: var json={'a':'123','b':'999'} json.a得到123,如果a用变量表示呢,有笨法for循环 ...
- java 双击jar包操作
如何使jar包直接双击运行? 测试:MyMenu.java 类名:MyMenu 写完java代码后,发现物理路径下为: 当我按住Shift键,在此处游记,打开命令行窗口: 执行命令:javac My ...
- react-router3.x hashHistory render两次的bug,及解决方案
先写一个简单App页面,其实就是简单修改了react-router的官方例子中的animations例子,修改了两个地方: 1.路由方式由browserHistory修改为hashHistory 2. ...
- 如何让 Git 忽略掉文件中的特定行内容?
近期在git遇到几个问题,让我重新认识到git的强大性,下面列出来记录一下 有一个数据库的配置文件,在用 git add 添加到 index file 时不能透露了相关配置.而如果用 .gitigno ...
