OnsenUI和AngularJS配合搭建混合应用的基本步骤
混合开发的热潮已经掀起,实现混合开发的方式很多。今天给大家介绍一个实现混合开发的基本方法—OnsenUI和AngularJS配合。
OnsenUI是一个可以实现混合开发的前端框架,包含了很多前端设计中需要的各种组件及网页路由等。详情参考OnsenUI官方网站:https://onsen.io/。
AngularJS是一个 JavaScript 框架。它是一个以 JavaScript 编写的库。AngularJS是比较新的技术,版本1.0是在2012年发布的。现在已经有了2.0版本,相比1.0版本性能有了很大的提升。详情参考AngularJS官方网站:https://angularjs.org/。
大家简单了解一下OnsenUI和AngularJS之后,我给大家说一下实现一个混合框架的基本步骤。
1:首先安装nodejs(里面自动包含了npm),后面咱们需要用到npm。

2:打开 cmd 命令行,进入在你想存放混合项目的磁盘,咱们以 D 盘为例。在命令行中输入
npm install -g cordova 全局安装 cordova (如果提示网络连接失败,需要设置网络代理。代理网址为:npm config--global set registry
http://registry.cnpmjs.org)

3:在命令行里通过安装成功的cordova,创建一个混合项目。创建的语句为:
cordova create CordovaDemo com.jredu.hellloworld HelloWorld
CordovaDemo:项目文件夹名称
com.jredu.hellloworld:项目包名称
HelloWorld:项目名称

4:通过 cd CordovaDemo 命令进去到文件夹内,通过以下命令cordova platform add android为你的创建的项目添加安卓运行平台(ios平台的添加一样)。

5:运行平台添加成功以后,还需要添加调用手机底层组件的一系列插件,以下面添加设备插件为例子:
cordova plugin add cordova-plugin-device

其他插件的安装如下所示,不一一解释。根据项目需要有选择的进行安装即可,没必要全部安装。
cordova-plugin-device 基本设备信息
cordova-plugin-network-information 网络连接信息
cordova-plugin-battery-status 电池状态信息
cordova-plugin-device-motion 加速度信息
cordova-plugin-device-orientation 指南针信息
cordova-plugin-geolocation 定位数据
cordova-plugin-camera 相机
cordova-plugin-media-capture 媒体捕获
cordova-plugin-media 媒体播放器
cordova-plugin-file 访问文件
cordova-plugin-file-transfer 文件传递
cordova-plugin-dialogs 消息提示对话框
cordova-plugin-vibration 振动提醒
cordova-plugin-contacts 联系人
cordova-plugin-globalization 全球化
cordova-plugin-splashscreen 闪屏(启动画面)
cordova-plugin-inappbrower 浏览器
cordova-plugin-console 控制台
cordova-plugin-statusbar 状态栏
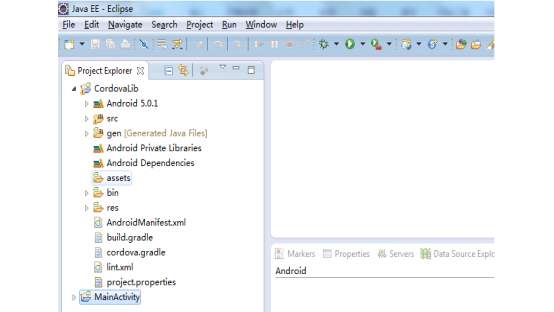
6:项目创建成功,用开发工具(Eclipse或AS)导入你创建的项目。如果用的是Eclipse开发工具,导入项目以后需要注意调整你的sdk版本为5.0以上,并且,把你同时导入的jar包和项目关联起来。

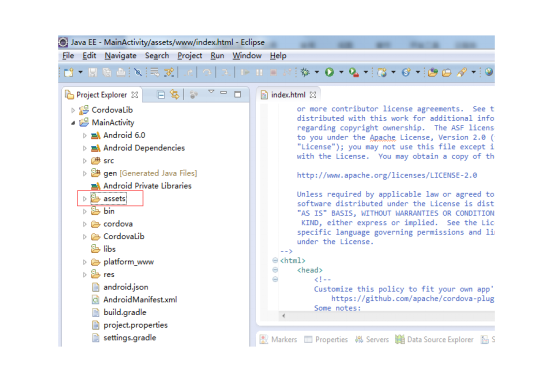
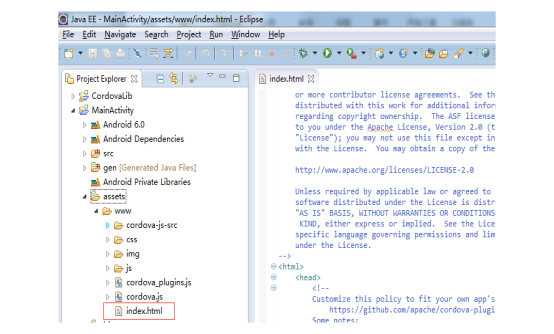
7:此时项目可以用Eclipse启动并正常运行。项目结构中,需要注意的是assets文件夹。这个文件夹包含了以后项目开发需要维护和修改的全部文件。

8:在assets中的index.html页面是项目启动以后的首页。项目开发要从它开始。在index页面指明页面的编码方式以后,其他页面的编码方式也需要和index统一(推荐UTF-8)。

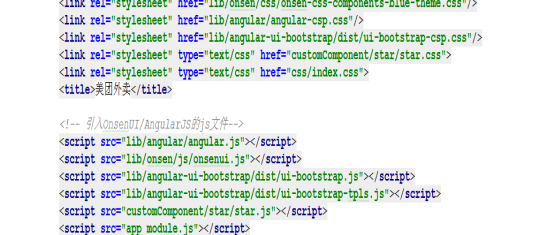
9:想要实现OnsenUI和AngularJS协作的混合项目,还需要进行以下的简单配置。因为项目是单页面应用(SPA),所以项目运行期间用到的css和js文件,需要全部声明在index.html页面。
(1):引入必须要引入的两个css文件:onsenui.css(组件)和onsen-css-components-blue-basic-theme.css(主题)。
(2):引入几个必须引入的js文件:angular.js、onsenui.js、cordova.js、cordova_plugins.js和自定义的app_modal.js。注意:cordova.js和cordova_plugins.js只用在调用手机底层功能的时候才有用,所以在浏览器运行项目的时候,需要屏蔽这两个js文件。

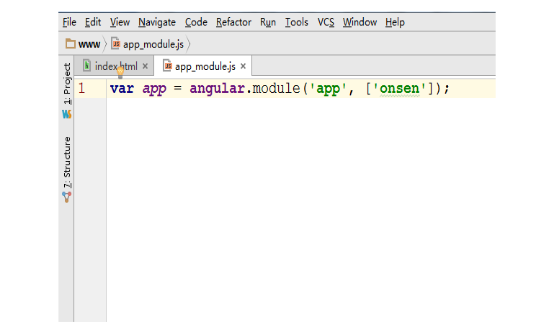
(3)另外,app_modal.js里的内容只写一句即可:
var app = angular.module('app', ['onsen']);

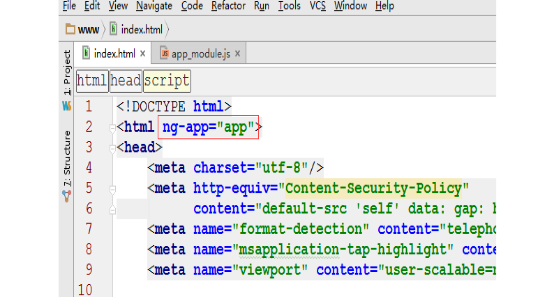
10:在index页面的html标签里引用在app_modal里声明的模块。<html ng-app="app" ng-csp>

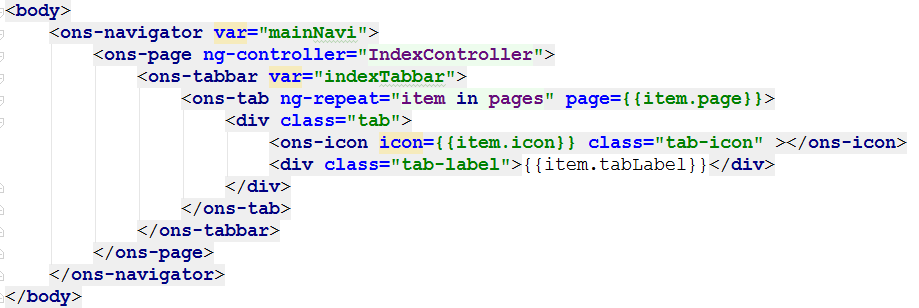
11:这时候,创建的项目可以正确的运行onsenui前端框架提供的任何组件。但是需要注意的是:onsenui里的组件需要放在<ons-page>标签内,而且不要直接在<ons-page>标签内书写纯文本信息。
12:在index页面中,需要注意的是,<ons-page>标签推荐写在<ons-navigator>标签内,以方便页面的跳转。

13:然后就可以在index的<ons-page>标签内对onsenui提供的各种组件进行显示效果的测试了。
14:等熟悉了onsenui提供的各种组件的显示效果以后,就可以通过angularjs的配合实现数据的填充。
到现在为止,项目搭建已经成功。大家快去尝试一下吧。
OnsenUI和AngularJS配合搭建混合应用的基本步骤的更多相关文章
- angularjs+requlirejs 搭建前端框架(1)
第一部分:发发牢骚吧 随着富前端时代的逐渐深入,越来越多的前端技术框架层出不穷,可以说是百花齐放.让我们这些爱好前端的人疲于奔命,今天学习这个框架,明天研究那个框架,哎,说不出的蛋疼...感觉好累.. ...
- Angularjs环境搭建
Angularjs架构搭建 1.搭建Angularjs项目 1)在package.json中配置如下,然后 npm install下载包 { "na ...
- 基于VPN搭建混合云架构需要考虑的网络因素
Joy Qiao from MSFT Wed, Jan 21 2015 8:44 AM 很多用户在搭建混合云架构时,会使用到微软Azure虚拟网络中的 VPN功能,来实现Azure中的虚拟网络与用户 ...
- Angularjs,WebAPI 搭建一个简易权限管理系统
Angularjs,WebAPI 搭建一个简易权限管理系统 Angularjs名词与概念(一) 1. 目录 前言 Angularjs名词与概念 权限系统原型 权限系统业务 数据库设计和实现 Web ...
- python webdriver 从无到有搭建混合驱动自动化测试框架的过程和总结
一步一步实现混合驱动自动化测试框架的搭建 混合驱动自动化测试框架,是一个非常高级的框架,非常好用,但也很难,不好掌握,需要多练习,就像搭建数据驱动框架一样,需要自己去一点一点的写,一边搭建一边做思路整 ...
- JSP动态网站环境搭建应用中的详细步骤(Tomcat和Apache/IIS的整合)
链接地址:http://www.cnblogs.com/dartagnan/archive/2011/03/25/2003426.html JSP动态网站环境搭建应用中的详细步骤(Tomcat和Apa ...
- WIN7 环境下搭建 PHP7(64 位)操作步骤
WIN7 环境下搭建 PHP7(64 位)操作步骤 一.安装与配置 Apache 1.下载 Apache下载地址:https://www.apachelounge.com/download/ 2.安装 ...
- Windows下通过GitHub+Hexo搭建个人博客的步骤
Windows下通过GitHub+Hexo搭建个人博客的步骤 https://blog.csdn.net/namechenfl/article/details/90442312 https://bl ...
- 搭建vue开发环境的步骤,六步完成
搭建vue开发环境的步骤,其实也挺简单的,之前这环境的配置也困扰着我一:在搭建vue的开发环境之前,一定一定要先下载node.js,vue的运行是要依赖于node的npm的管理工具来实现,下载地址:h ...
随机推荐
- C# winform项目中ListView控件使用CheckBoxes属性实现单选功能
C# winform项目中ListView控件使用CheckBoxes属性实现单选功能 在做项目时需要使用ListView控件的CheckBoxes属性显示,还要在点击行时自动选中CheckBoxes ...
- ExtJS与后台Java交互
参考博客:http://blog.csdn.net/wanghuan203/article/details/8125970 开发环境:Eclipse + Tomcat + ExtJS6.0 工程目录结 ...
- zabbix3.2.3安装部署
安装nginx [root@xuegod64 ~]# yum install -y gcc gcc-c++ autoconf automake zlib zlib-devel openssl open ...
- TCP&UDP
TCP(传输控制协议) 建立连接,形成传输数据的通道 在连接中进行大数据传输(数据大小不受限制) 通过三次握手完成连接,是可靠协议,安全送达(三次握手向服务器发送请求,响应请求回复,发送数据) 必须建 ...
- iOS WebViewJavascriptBridge初步尝试与图文详细讲解
JS和OC的交互这是个永恒话题,使用场景也是越来越多,如今一些reactnative.vue框架等,都是在重点结合原生与H5的混合使用. 那么,如何快捷方便的使用两者交互是一个很重要的关键点. 1.传 ...
- vs调试时底部输出调试信息“无法查找或打开 PDB 文件”解决办法
用VS调试程序时,有时会在VS底部的"输出"框中提示"无法查找或打开 PDB 文件".这该怎么解决呢? 下面,我们以VS2013为例,来教大家解决办法. 工具/ ...
- Terminating app due to uncaught exception 'NSInvalidArgumentException', reason: '-[NSInvocation setArgument:atIndex:]: index (3) out of bounds [-1, 2]'
这是相机调用方法的时候参数错误
- 深入了解Unity中LineRenderer与TrailRenderer
LineRender和TrailRender是两个好东西,很多Unity拖尾特效都会使用到它们.一些简单的介绍可以参见官方的API文档.在这里探讨一下它们具体的渲染方式,而后给出一些Shader以便更 ...
- JavaScript定时器及相关面试题
在单线程JavaScript这篇文章中,在介绍JavaScript单线程的同时,也介绍了setTimeout是如何工作的.但是对于定时器的一些内容,并没有做深入的讨论.这篇文章,会详细说说JS的两种定 ...
- SpringMVC4+MyBatis3+SQLServer 2014 整合(包括增删改查分页)
前言 说起整合自然离开ssm,我本身并不太喜欢ORM,尤其是MyBatis,把SQL语句写在xml里,尤其是大SQL,可读性不高,出错也不容易排查. 开发环境 idea2016.SpringMVC4. ...
