WXPP QuickFramework V2.0
微信快速开发框架(WXPP QuickFramework)V2.0版本上线--源码已更新至github
用了一个多星期的时间,把微信快速开发框架进行了改进,之前1.0版本针对的是普通订阅号,V2.0版本将会对微信所有接口都进行支持。楼主开发的目的也是想让大家能够快速建立起微信公众平台(WXPP),据说现在开发个微信公众平台月薪可以达到10K,如果您觉得好,也可以捐助楼主一下,哈哈。
好久没被首推了,现在怎么申请首推啊?
此次更新的内容:
1、去除了Model类库,合并到WX.Framework类库
2、增加了对高级接口的支持
3、增加了API调用方式
4、支持获取AccessToken
5、增加了测试代码
6、增加群发功能,包括群发后时间的响应。
这次更新的内容较多,我会一一来演示给大家看的,目前还未支持上传和下载媒体文件,对于微信文档中说的Post/Form方式不太了解,示例也用了CURL,这个更不了解了。
微信公众平台类型
如果您刚解除微信公众平台,可以参考【建立微信公众平台测试账号】,目前微信公众平台账号类型分为:订阅号,服务号,账号类型的不同,所支持的接口也不相同:

之前1.0版本仅仅支持订阅号未认证的情况。1.0版本的使用可以参考:【体验微信公众平台快速开发框架】和【利用快速开发框架,快速搭建微信浏览博客园首页文章】
通过实现IMessageRole.MessageRole(MiddleMessage message)和IMessageHandler.HandlerRequestMessage(MiddleMessage message),自定义规则和返回数据。在此不再重复表述。
V2.0支持自定义菜单及高级接口
V2.0已经基本支持自定义菜单及高级接口,自定义菜单和高级接口采用API方式与微信服务器端交互。
IApiClient:Api接口类
DefaultApiClient:实现了IApiClient的Execute方法
ApiResponse:微信服务端返回的数据,这个是个抽象类,所有继承的Response在WX.Model.Responses命名空间内
ApiRequest<ApiResponse>:发送到微信服务器短的数据,也是个抽象类,所有与之相关的Request都在WX.Model.Requests命名空间内
ApiRequest<ApiResponse>与ApiResponse是一一对应的关系。
ApiAccessTokenManager:因为自定义菜单及高级接口都需要AccessToken,所以写了一个TokenManager,使用的是单例模式,如果您想使用此类,您必须在配置文件中提供:wxappid和wxappsecret的值,也可以通过ApiAccessTokenManager.Instance.SetAppIdentity(appid, appsecret)初始设置。
示例一:获取AccessToken
上述已经说明,在自定义菜单和高级接口中,都需要提供AccessToken,AccessToken的获取方式可以查看微信平台文档。
自定义获取AccessToken方式:
折叠代码
使用ApiAccessTokenManager获取AccessToken:
折叠代码
使用ApiAccessTokenManager的话,必须先设置AppId和AppSecret,有2种方式:
1、配置文件方式:
<configuration>
<appSettings>
<add key="wxappid" value="123"/>
<add key="wxappsecret" value="123"/>
</appSettings>
</configuration>
2、代码方式:
折叠代码
要注意下,GetCurrentToken()使用前,您必须配置好您的Appid和AppSecret。
ApiAccessTokenManager还提供了过期管理,一般Token的有效时间为7200秒,ApiAccessTokenManager可以自动刷新Token。
创建自定义菜单
普通的订阅号只要认证以后,就支持了自定义菜单,目前认证费为300元,接口详细文档请点击查看
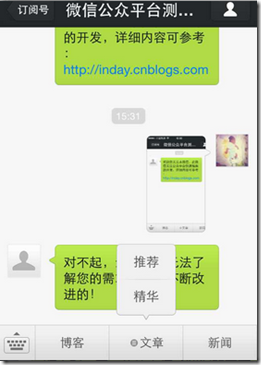
我们先看下实现后的效果:

接下来,我们看下实现代码:
折叠代码
简单吧,你只要提供一个MenuCreateRequest的实例,通过IApiClient.Execute执行就可以了。
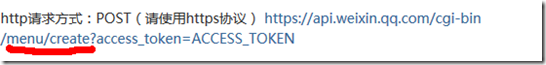
我在Api.Requests和Api.Responses中的命名规则是根据微信服务器路径的规则。比如创建自定义菜单的url为:
所以我的Request就是MenuCreateRequest,对应的Response就是MenuCreateResponse。
如果想看测试想过,请微信扫描一下我的测试公众账号:
获取所有关注用户
接下来我们看下如何获取所有关注用户,此为高级接口,需要服务号+认证,详情点击查看文档
折叠代码
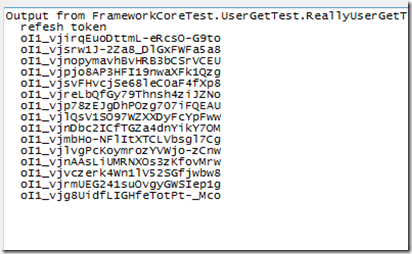
默认每次提取10000个关注用户,我在Xunit测试下,测试结果如下:

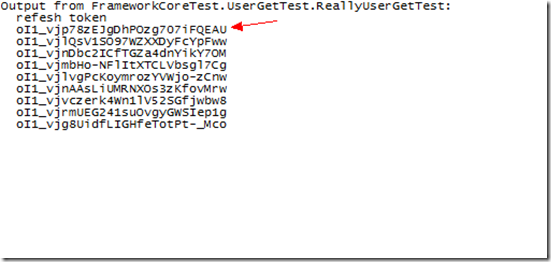
OpenId为对于某一公众账号的唯一标示,我们可以指定NextOpenId指定提取此ID后10000个关注用户,比如:
折叠代码
结果:

Api接口对应文档
篇幅有限,不可能一一介绍,大家可以参考微信开发文档,使用申请测试账号进行测试,快速开发框架对应的Api如下表所示。
|
功能 |
ApiRequest |
ApiResponse |
|
MenuCreateRequest |
MenuCreateResponse |
|
|
MenuGetRequest |
MenuGetResponse |
|
|
MenuDeleteRequest |
MenuDeleteResponse |
|
|
GroupsCreateRequest |
GroupsCreateResponse |
|
|
GroupsGetRequest |
GroupsGetResponse |
|
|
GroupsGetIdRequest |
GroupsGetIdResponse |
|
|
GroupsUpdateRequest |
GroupsUpdateResponse |
|
|
GroupsMembersUpdateRequest |
GroupsMembersUpdateResponse |
|
|
UserInfoRequest |
UserInfoResponse |
|
|
UserGetRequest |
UserGetResponse |
|
|
QrcodeCreateRequest |
QrcodeCreateResponse |
|
|
MediaUploadNewsRequest |
MediaUploadNewsResponse |
|
|
MessageMassSendAllRequest |
MessageMassSendAllResponse |
|
|
MessageMassSendRequest |
MessageMassSendResponse |
|
|
MessageMassDeleteRequest |
MessageMassDeleteResponse |
写在最后
经过一段时间的更新代码,对于微信快速开发框架也算告一段落,后续可能会比较忙碌点,如果出现bug,请大家与我取得联系,我会第一时间去更新代码,过段时间也会提供到腾讯公众论坛去,看看能否被推荐。
在项目中,我加入了测试项目,其中Really开头的为真实测试,需要Appid和AppSecret,Mock开头的为虚拟的,只测试了输出和返回的验证,可能不太严谨,但因为时间有限所以未做详细的测试。
在ApiRequest类中,都有Validate()的方法,目前还未完善,只有简单的对于AccessToken的验证,后续会与微信公众开发平台标准进行更新。
目前源代码完全公开在Github中,开源协议还未想好,等有空再说吧。
最近参加了某个公司的应聘,未成功,人家就看了简历就否了,没办法,人老珠黄,文凭才中专,经验多有何用呢,呵呵!有好公司觉得在下还可以,可以与我私聊,不过本人有言在先,本人简历写得很烂(懒得更新,那么多项目谁记得清楚呢),无文凭(如果中专也算的话。。。),英文不会说只会看(目前关键就是在学英文),不过本人除了会开发外,还会根据工作的性质,技术结合工作来,相信物有所值滴。还有要笔试基础的就免了,实在没脑子去背这么多,不是专业的面试狂,只是想改善家庭生活而已。
-----------------------------------------------------
网名:James.Ying(玄天尊)
MSN:x_inday@msn.com
经验:5年电子商务网站开发
目标:电子商务平民化。
-----------------------------------------------------
WXPP QuickFramework V2.0的更多相关文章
- 微信快速开发框架(六)-- 微信快速开发框架(WXPP QuickFramework)V2.0版本上线--源码已更新至github
4月28日,已增加多媒体上传及下载API,对应MediaUploadRequest和MediaGetRequest ------------------------------------------ ...
- [Android]Android端ORM框架——RapidORM(v2.0)
以下内容为原创,欢迎转载,转载请注明 来自天天博客:http://www.cnblogs.com/tiantianbyconan/p/5626716.html [Android]Android端ORM ...
- JuCheap V2.0响应式后台管理系统模板正式发布beta版本
JuCheap V1.* 查看地址: http://blog.csdn.net/allenwdj/article/details/49155339 经过半年的努力,JuCheap后台通用响应式管理后台 ...
- python gettitle v2.0
#!/usr/bin/env python # coding=utf-8 import threading import requests import Queue import sys import ...
- ".NET Compact Framework v2.0 could not be found."
参考: http://blog.csdn.net/godcyx/article/details/7348431 问题原因: That's a known issue where VS can't di ...
- 【JS】heatmap.js v1.0 到 v2.0,详细总结一下:)
前段时间,项目要开发热力图插件,研究了heatmap.js,打算好好总结一下. 本文主要有以下几部分内容: 部分源码理解 如何迁移到v2.0 v2.0官方文档译文 关于heatmap.js介绍,请看这 ...
- 怎样在IDEA中使用JUnit4和JUnitGenerator V2.0自动生成测试模块
因为项目的需要,所以研究了一下自动生成测试代码.将经验记录下来,总会有用的.我个人认为,好记性不如多做笔记多反思总结. 1. 前提条件 开发环境已正确配置 工程已解决JUnit依赖关系(pom ...
- 【原创】风讯DotNetCMS V1.0~V2.0 SQL注入漏洞
文章作者:rebeyond 注:文章首发I.S.T.O信息安全团队,后由原创作者友情提交到乌云-漏洞报告平台.I.S.T.O版权所有,转载需注明作者. 受影响版本:貌似都受影响. 漏洞文件:use ...
- API Monitor v2.0 Alpha-r13 (32+64) 汉化版
API Monitor v2.0 Alpha-r13 (32+64) 汉化版: 链接: https://pan.baidu.com/s/1jIx5znC 密码: 4538 本软件已最大化汉化,已经趋于 ...
随机推荐
- uva 10228 - Star not a Tree?(模拟退火)
题目链接:uva 10228 - Star not a Tree? 题目大意:给定若干个点,求费马点(距离全部点的距离和最小的点) 解题思路:模拟退火算法,每次向周围尝试性的移动步长,假设发现更长处, ...
- 《C++ Primer Plus》学习笔记6
<C++ Primer Plus>学习笔记6 第11章 使用类 <<<<<<<<<<<<<<<&l ...
- DFS-leetcode Combination Sum I/I I
深度优先搜索(DFS)它是一个搜索算法.第一次接触DFS它应该是一个二进制树的遍历内部,二叉树预订.序和后序实际上属于深度遍历-first.在本质上,深度优先搜索,遍历中则看到了更纯正的深度优先搜索算 ...
- OOP 创建对象的7种方式
JavaScript OOP 创建对象的7种方式 我写JS代码,可以说一直都是面向过程的写法,除了一些用来封装数据的对象或者jQuery插件,可以说对原生对象了解的是少之又少.所以我拿着<J ...
- 跳水Hibernate(一)实例解说
此语一与高二接触SSH三框架,但是,当能力有限.我们没有继续下行.今天,我们正在采取的优势Java金痴迷,随即再次上调,另一项研究SSH.让我们先从SSH中间Hibernate说起. 或许你会问.为什 ...
- 网页上弹出pop窗口实例,(document).height()与$(window).height()的区别
#dvbg{background-color:#666666; position:absolute; z-index:99; left:0; top:0; display:none; width:10 ...
- css+html简单的布局demo
于html介绍css作风.可以改变html块状布局,局更加美观.接下来看一个基础布局的小样例: <html> <head> <meta http-equiv=" ...
- JavaScript & XML
原文:JavaScript & XML 检测浏览器能力特性 //检测浏览器是否支持DOM2级XML var hasXmlDom = document.implementation.hasFea ...
- 蓝桥杯 BASIC 27 矩阵乘法(矩阵、二维数组)
[思路]:注意0次幂是单位矩阵. [AC代码]: #include <iostream> #include <algorithm> #include <iomanip&g ...
- WebBrowser控件的简单应用2
原文:WebBrowser控件的简单应用2 第一个简单应用里面讲述的是如何模拟调用当前网页的元素的事件或者赋值/取值.这次的应用讲述的是1:如何处理弹出新页面的事件(总是在我的浏览器里面现实新页面)2 ...
