jquery图片放大镜和遮罩层效果
图片放大镜效果将借助于jqzoom插件,遮罩层借助于thickbox插件。
1、引入样式表
/*整体样式*/
<link rel="stylesheet" href="styles/main1.css" type="text/css" />
/*图片遮罩层样式*/
<link rel="stylesheet" href="styles/thickbox.css" type="text/css" />
2、引入js插件
<!-- jquery文件-->
<script src="../scripts/jquery.js" type="text/javascript"></script>
<!-- 图片放大镜 -->
<script src="scripts/jquery.jqzoom.js" type="text/javascript"></script>
<script src="scripts/use_jqzoom.js" type="text/javascript"></script>
<!-- 遮罩图片 -->
<script src="scripts/jquery.thickbox.js" type="text/javascript"></script>
3、具体页面内容
<div class="jnProitem">
<div class="jqzoomWrap">
<a href="images/pro_img/blue_one_big.jpg" class="jqzoom" rel='gal1' title="衬衣" >
4 <img src="data:images/pro_img/blue_one_small.jpg" title="纹衬衣" alt="衬衣"/>
</a>
</div>
<span>
<a title="介绍文字" href="images/pro_img/blue_one_big.jpg" class="thickbox">
<img src="data:images/look.gif" alt="点击看大图" />
</a>
</span>
12 </div>
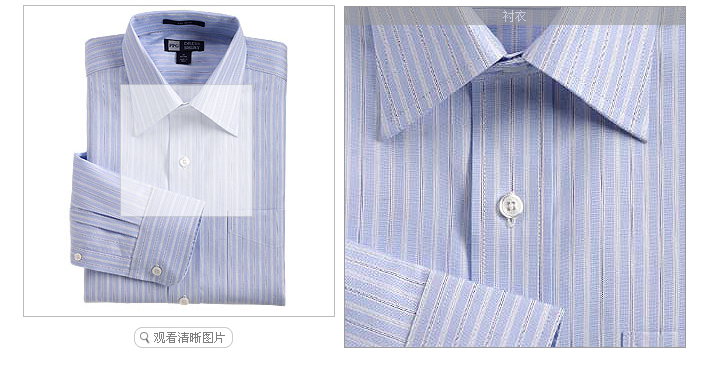
4、效果图为:


jquery图片放大镜和遮罩层效果的更多相关文章
- 纯CSS3写的10个不同的酷炫图片遮罩层效果【转】
这个是纯CSS3实现的的10个不同的酷炫图片遮罩层效果,可以欣赏一下 在线预览 下载地址 实例代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 ...
- 纯CSS3写的10个不同的酷炫图片遮罩层效果
这个是纯CSS3实现的的10个不同的酷炫图片遮罩层效果,可以欣赏一下 在线预览 下载地址 实例代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1 ...
- html+css源码之实现登录弹出框遮罩层效果
在web开发中,很多网站都做了一些特别炫丽的效果,比如用户登录弹框遮罩层效果,本文章向大家介绍css如何实现登录弹出框遮罩层效果,需要的朋友可以参考一下本文章的源代码. html+css实现登录弹出框 ...
- jquery弹出关闭遮罩层实例
jquery弹出关闭遮罩层实例. 代码如下: <!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" & ...
- Jquery图片放大镜
一般在“在线商城.电子商务.企业产品介绍”等地方经常会看到一些图片放大镜的功能,而做这个功能一般是会用一个js包——enlarge.js(这是jquery图片放大镜的插件).Enlarge 是一个基于 ...
- 利用div实现遮罩层效果
利用div实现遮罩层效果就是利用一个全屏.半透明的div遮住页面上其它元素,典型的例子就是百度的登录界面.下面贴出示例代码: <!DOCTYPE html> <html> &l ...
- jQuery实现鼠标滑过图片列表加遮罩层
这个例子实现的功能是:有一列图片列表,鼠标滑过时,将有遮罩层的另一张图盖在该图片的上方,实现鼠标hover的效果. 一.HTML代码: <div class="home-content ...
- jQuery弹出遮罩层效果完整示例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 【Demo】jQuery 图片放大镜效果——模仿淘宝图片放大效果
实现功能: 模仿淘宝图片放大效果,鼠标移动到小图片的某一处,放大镜对应显示大图片的相应位置. 实现效果: 实现代码: <!DOCTYPE html> <html> <he ...
随机推荐
- DWR 整合之Hibernate
1.让 DWR 和 Hibernate 一起工作的检查列表 1.确保你使用的是最新的 DWR.Hibernate 转换器是新东西,所以你需要下载最新版本 2.确保你的 Hiberante 在没有 DW ...
- Linux下VNC配置多个桌面和修改密码 不会当系统重启vnc失效
1:vncserver 2:iptables -I INPUT -p tcp --dport 5901 -j ACCEPT 客户端方式 3:iptables -I INPUT -p tcp --d ...
- C#平衡树(AVLTree)
参考:http://www.cnblogs.com/skywang12345/p/3577479.html using System; using System.Collections.Generic ...
- 二叉树查找(C#)
参考文章: http://www.cnblogs.com/huangxincheng/archive/2012/07/21/2602375.html http://www.cnblogs.com/xi ...
- CSS实现三角形方法二--border+content
方法说明: 1.将一个div块的内容设置为空(content=" "), 2.设置它的边框(上下左右)颜色为透明(transparent), 3.设置它的左侧边框颜色为pink. ...
- Java 8新特性探究(八)精简的JRE详解
http://www.importnew.com/14926.html 首页 所有文章 资讯 Web 架构 基础技术 书籍 教程 Java小组 工具资源 - 导航条 - 首页 所有文章 资讯 ...
- 无限循环小数POJ1930
题意:给定一个无限循环小数,求其分数形势,要求分母最小 分析:看了别人的题解才做出来的,将无限循环小数转化成分数,分为纯循环和混循环两种形式. (1)对于纯循环:用9做分母,有多少个循环数就几个9,比 ...
- 基于LNMP的Zabbbix之PHP源码安装
安装一些依赖的包 wget -c ftp://xmlsoft.org/libxml2/libxml2-2.7.8.tar.gz .tar.gz -C ../source/ cd ../source/l ...
- ID3决策树预测的java实现
刚才写了ID3决策树的建立,这个是通过决策树来进行预测.这里主要用到的就是XML的遍历解析,比较简单. 关于xml的解析,参考了: http://blog.csdn.net/soszou/articl ...
- list集合怎么转化成一个javaBean对象,及常见的使用方法(全)
一.List集合的用法 1.list集合添加实体并输出 for (int i = 0; i < list.size(); i++) { javabean obj= (javabean)list. ...
