javascript 基础系列(二)
原文参考:http://www.cnblogs.com/libin-1/p/5955208.html
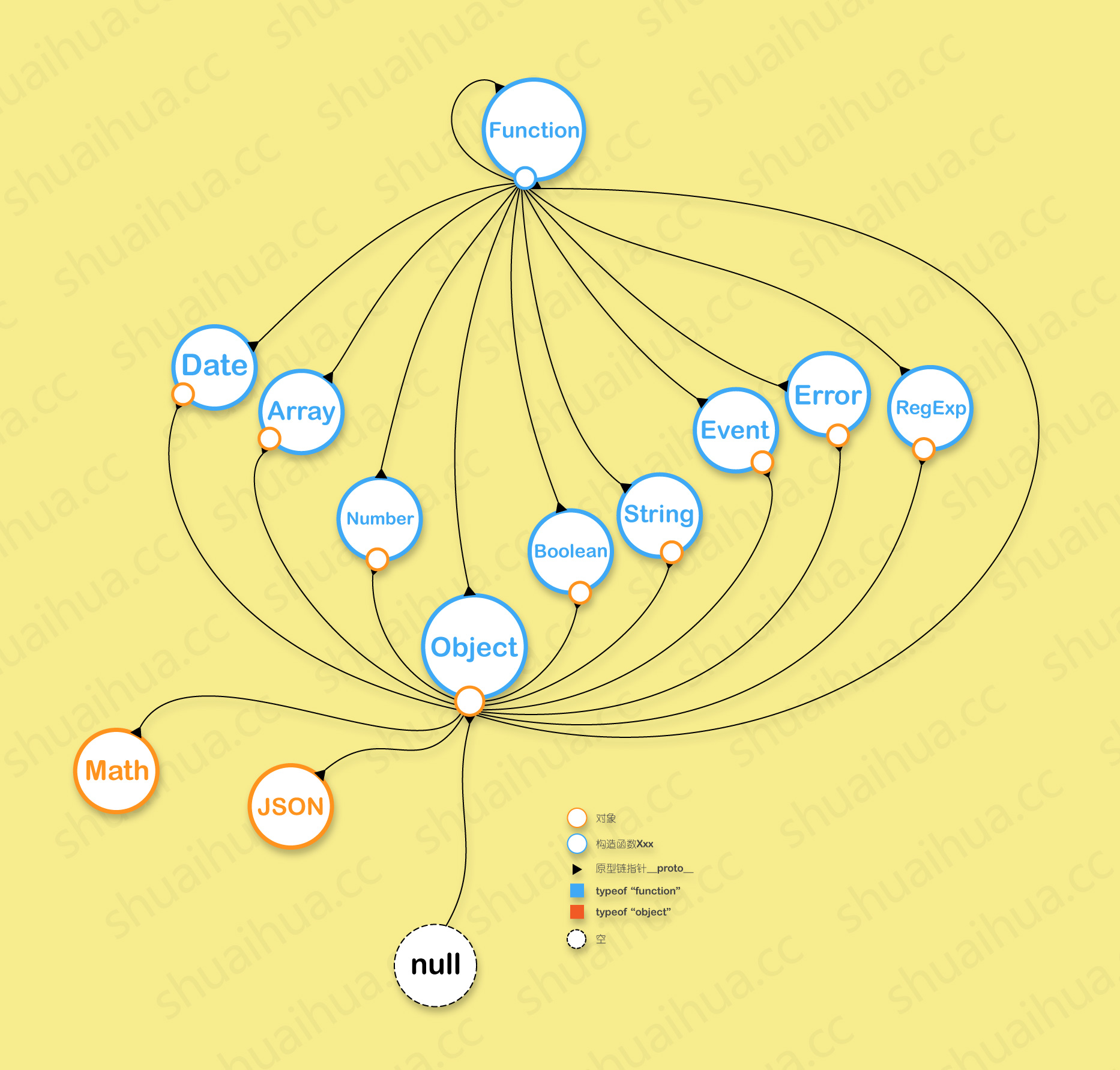
下图是用Illustrator制作的可视化信息图,希望能帮你理清Javascript对象与__proto__、prototype和原型链之间的关系。如果暂时看不懂也没关系,这篇文章让你从0变成1。
JSON和Math不是构造器函数,他们是普通的对象。
上边提到过,只有构造器函数才能使用new 关键字实例化一个对象,而JSON和Math已经是对象了,所以我们可以不用实例化直接使用JSON和Math中的属性和方法~~(我们实例化的目就是想用实例化后的对象里的属性和方法,那么既然JSON和Math已经是对象了,就省去实例化的操作喽。当然,能实例化有能实例化的好处~)
所以JSON和Math不属于10个构造器函数,但他们12个共同属于Javascript的内置对象。
对于Javascrip初学者,一时半会肯定还是搞不清楚,唯一的办法就是多看、多想、多模仿、多创新、多总结、多分享~,学习的本质无非就是这些嘛,教育的本质无非就是教会你用学习的本质学习你所感兴趣的嘛。
这里需要注意所有构造器的prototype都是对象(object)类型,只有Function.prototype是函数(function)类型,这是为了保证函数构造器们的__proto__指向的都是函数。

所有的构造器(或者说内置对象 Array , Date, Number, String, Boolean, Object, Event, RegExp, Error, Function)都继承了 Function.prototype 的属性 和方法。
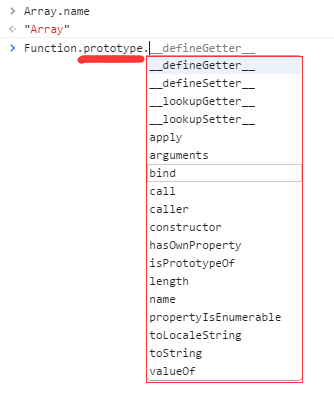
Function.prototype 对象所有的属性和方法 如下图所示。

javascript 基础系列(二)的更多相关文章
- 【JavaScript基础系列】决定你的人生能走多远的,是基础。
前言 javaScript门槛非常低,一点语法,一个dom,一个bom就可以使用它开发大部分js应用,再加上现在层出不穷的框架极大的简化抽象了javaScript的使用方式,但是我们始终不能忘记的一点 ...
- javascript基础系列(入门前须知)
-----------------------小历史---------------------------- javascript与java是两种语言,他们的创作公司不同,JavaScript当时是借 ...
- JavaScript基础笔记二
一.函数返回值1.什么是函数返回值 函数的执行结果2. 可以没有return // 没有return或者return后面为空则会返回undefined3.一个函数应该只返回一种类型的值 二.可变 ...
- 【C++自我精讲】基础系列二 const
[C++自我精讲]基础系列二 const 0 前言 分三部分:const用法.const和#define比较.const作用. 1 const用法 const常量:const可以用来定义常量,不可改变 ...
- JavaScript基础系列
JavaScript基础系列 JavaScript是一种基于对象和事件驱动的客户端脚本语言. JavaScript的注释 // 单行 /**/ 多行注释 JavaScript变量,函数名和操作符都是区 ...
- JavaScript 闭包系列二(匿名函数及函数的闭包)
一. 匿名函数 1. 函数的定义,可分为三种 1) 函数声明方式 function double(x) { return 2*x; } 2)Function构造函数,把参数列表和函数体都作为字 ...
- JavaScript基础系列目录(2014.06.01~2014.06.08)
下列文章,转载请亲注明链接出处,谢谢! 链接地址: http://www.cnblogs.com/ttcc/tag/JavaScript%20%E5%9F%BA%E7%A1%80%E7%9F%A5%E ...
- Javascript数组系列二之迭代方法1
我们在<Javascript数组系列一之栈与队列 >中介绍了一些数组的用法.比如:数组如何表现的和「栈」一样,用什么方法表现的和「队列」一样等等一些方法,因为 Javascript 中的数 ...
- Javascript基础系列之(二)变量
javascript 中变量通过var关键字(variable)来声明的. var school = "beijingyizhong" 也可以通过var 关键字给变量多个值. va ...
随机推荐
- html 时间单位
<style>h1{font-size:16px;} .test{position:absolute;left:8px;width:200px;height:100px;margin:0 ...
- htop安装步骤【原创】
htop安装步骤 下载:http://hisham.hm/htop/releases/ [root@hchtest2 ~]# tar zxvf htop-2.0.2.tar.gz [root@hcht ...
- QML Flipable、Flickable和状态与动画 上篇
本文介绍的是QML Flipable.Flickable和状态与动画,我们以前接触过QML组件,和一些QML相关的内容,那么本文介绍的内容就很明了了.先来看内容. AD:51CTO 网+ 第十二期沙龙 ...
- Django 分页功能
Django 分页功能比较强大,这边是结合官网的内容写的可以参考 https://docs.djangoproject.com/en/1.9/topics/pagination/ 分页命令行练习案列 ...
- Python 协程/异步IO/Select\Poll\Epoll异步IO与事件驱动
1 Gevent 协程 协程,又称微线程,纤程.英文名Coroutine.一句话说明什么是线程:协程是一种用户态的轻量级线程. 协程拥有自己的寄存器上下文和栈.协程调度切换时,将寄存器上下文和栈保存到 ...
- TOMCAT-publishing to tomcat v7.0 server at
因为tomcat的work文件没有清空,导致MyEclipse部署在server.xml文件中的项目路径是错误的. 解决办法:清空work文件夹 下面这个勾勾是MyEclipse自动发布项目路径的选项
- 【转】linux ls -l的详解
原文:http://blog.csdn.net/sjzs5590/article/details/8254527 以root的家目录为例: 可以看到,用ls -l命令查看某一个目录会得到一个7个字段的 ...
- php 常用的JS
function doit(){ var sel_val=$("#type").val(); if (sel_val=='') { $("#bigClassId1&q ...
- 栈的java实现和栈的应用
[例子和习题出自数据结构(严蔚敏版), 本人使用java进行实现. 转载请注明作者和出处, 如有谬误, 欢迎在评论中指正. ] 栈的实现 栈是一种先进后出的数据结构, 首先定义了栈需要实现的接口: ...
- android平台菜单返回键监听
//声明 void onKeyReleased(EventKeyboard::KeyCode keyCode, Event* event); //实现 //按键控制(检测onKeyReleased有反 ...
