遍历json创建树状表(首先的前提条件是要引入jquery的jquery treeTable插件)
"root":{
"children":[
{
"name":"AA",
"children":[
{
"nam1":"AA1",
"children":[
{
"name":"AAA1",
"children":[{
"name":"xsA",
"children":"",
"parameter":{"name":"xsA","OT":18,"NT":12}
}],
"parameter":{"name":"AAA1","OT":1800,"NT":12000}
},
{
"name":"AAA2",
"children":"",
"parameter":{"name":"AAA2","OT":1100,"NT":1400}
},
{
"name":"AAA3",
"children":"",
"parameter":{"name":"AAA3","OT":100,"NT":700}
}
],
"parameter":{"name":"AA1","OT":3000,"NT":1389}
},
{
"name":"AA2",
"children":[
{
"name":"AA2A",
"children":"",
"parameter":{"name":"AA2A","OT":1800,"NT":12000}
},
{
"name":"AA2B",
"children":"",
"parameter":{"name":"AA2B","OT":1100,"NT":1400}
}
],
"parameter":{"name":"AA2","OT":3000,"NT":1389}
}
],
"parameter":{"name":"AA","OT":1000,"NT":400}
},
{
"name":"BB",
"children":[
{
"name":"BB1",
"children":[
{
"name":"BBB1",
"children":"",
"parameter":{"name":"BBB1","OT":1800,"NT":12000}
},
{
"name":"BBB2",
"children":"",
"parameter":{"name":"BBB2","OT":1100,"NT":1400}
},
{
"name":"BBB3",
"children":"",
"parameter":{"name":"BBB3","OT":100,"NT":700}
}
],
"parameter":{"name":"BB1","OT":3000,"NT":1389}
},
{
"name":"BB2",
"children":[
{
"name":"BB2A",
"children":"",
"parameter":{"name":"BB2A","OT":1800,"NT":12000}
},
{
"name":"BB2B",
"children":"",
"parameter":{"name":"BB2B","OT":1100,"NT":1400}
}
],
"parameter":{"name":"BB2","OT":3000,"NT":1389}
}
],
"parameter":{"name":"BB","OT":20,"NT":8000}
},
{
"name":"CC",
"children":"",
"parameter":{"name":"CC","OT":500,"NT":2}
}
]
}
js代码
$(function(){
var treeTR,JsonOBJ,arrColumn,cloum,cc;
$.getJSON("html/template/template.json", function(msg){
//msg:root获取所有的数据
JsonOBJ=msg.root.children;
arrColumn=msg.Column;
//创建TH
treeTR+="<tr>";
for(var t=0;t<arrColumn.length;t++){
treeTR +="<th>" +arrColumn[t]+ "</th>";
}
treeTR+="</tr>";
//创建底层节点s
for(var i=0;i< JsonOBJ.length;i++){
treeTR += "<tr data-tt-id='"+i+"'>" ;
for(var k=0;k<arrColumn.length;k++){
cloum=arrColumn[k];
treeTR +="<td>" +JsonOBJ[i].parameter[cloum]+ "</td>";
}
treeTR += "</tr>";
cc= i;
tree(JsonOBJ[i].children,cc);
}
//example-advanced 为table的ID
$("#example-advanced").append(treeTR);
$("#example-advanced").treetable({ expandable: true });
});
}
//加载树的子节点
function tree(w,bb){
for(var j=0;j< w.length;j++){
treeTR += "<tr data-tt-id='"+bb+'-'+j+"' data-tt-parent-id='"+bb+"'>" ;
for(var m=0;m<arrColumn.length;m++){
cloum=arrColumn[m];
treeTR += "<td>" +w[j].parameter[cloum]+ "</td>";
}
treeTR += "</tr>";
if(jQuery.isArray(w[j].children)){
cc=bb+"-"+j;
//递归遍历所有的子节点
tree(w[j].children,cc);
}
}
});
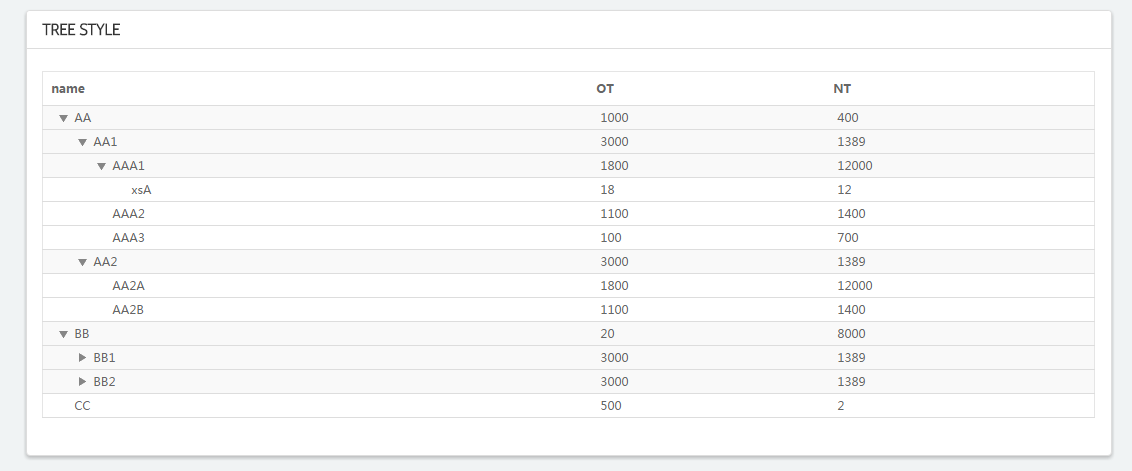
上图:有图有真相嘛,俗话所得好:

搞定晒!
遍历json创建树状表(首先的前提条件是要引入jquery的jquery treeTable插件)的更多相关文章
- Qt 使用大神插件快速创建树状导航栏
前言 本博客仅仅记录自己的采坑过程以及帮助网友避坑,方便以后快速使用自定义控件,避免重复出错. 下载插件 大神 Github Qt 自定义控件项目地址:https://github.com/feiya ...
- 通过js获取前台数据向一般处理程序传递Json数据,并解析Json数据,将前台传来的Json数据写入数据库表中
摘自:http://blog.csdn.net/mazhaojuan/article/details/8592015 通过js获取前台数据向一般处理程序传递Json数据,并解析Json数据,将前台传来 ...
- 前端笔记之jQuery(下)事件&节点操作&净位置&拖拽&页面卷动值&遍历JSON
一.监听事件大全 1.1 JavaScript事件 onblur 元素失去焦点 onchange 用户改变域的内容 onclick 鼠标点击某个对象 ondblclick 鼠标双击某个对象 onfoc ...
- MySQL递归查询树状表的子节点、父节点具体实现
mysql版本(5.5.6等等)尚未支持循环递归查询,和sqlserver.oracle相比,mysql难于在树状表中层层遍历的子节点.本程序重点参考了下面的资料,写了两个sql存储过程,子节点查询算 ...
- for in 遍历json
获取对象属性的语法: 1.obj.attr 2.obj["attr"] for in 遍历json的时候, 1.for(attr in json)中的attr获取到的是json中属 ...
- js声明json数据,打印json数据,遍历json数据
1.js声明json数据: 2.打印json数据: 3.遍历json数据 //声明JSON var json = {}; json.a = 1; //第一种赋值方式(仿对象型) json['b'] = ...
- ORACLE 查询一个数据表后通过遍历再插入另一个表中的两种写法
ORACLE 查询一个数据表后通过遍历再插入另一个表中的两种写法 语法 第一种: 通过使用Oracle语句块 --指定文档所有部门都能查看 declare cursor TABLE_DEPT and ...
- webform 创建树
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI ...
- fastJson顺序遍历JSON字段
fastJson在把json格式的字符串转换成JSONObject的时候,使用的是HashMap,所以排序规则是根据HASH值排序的,如果想要按照字符串顺序遍历JSON属性,需要在转换的时候指定使用L ...
随机推荐
- C#中另辟蹊径解决JSON / XML互转的问题
C#中另辟蹊径解决JSON / XML互转的问题 最近在一个POC的项目中要用到JSON和XML的相互转换, 虽然我知道很多类库如JSON.NET具备这种功能, 但是我还是另辟蹊径的使用Spider ...
- Easyui布局
Easyui入门视频教程 第03集---Easyui布局 Easyui入门视频教程 第03集---Easyui布局 目录 ----------------------- Easyui入门视频教程 ...
- Web Builder
Web Builder http://www.doc88.com/p-1748774598960.html 初次接触Infopath,我就被它的强大的功能,灵活的表单制作方式,全面对Web Servi ...
- C# list distinct操作
使用代理实现对C# list distinct操作 范型在c#编程中经常使用,而经常用list 去存放实体集,因此会设计到对list的各种操作,比较常见的有对list进行排序,查找,比较,去重复. ...
- 迟到的 WPF 学习 —— 入门
之所以说"迟到的",是因为我太晚才开始学习 WPF 了,之前 WPF 刚发布的时候有过粗浅了解,那时的 WPF 还非常简陋,VS 提供的内置控件十分匮乏,让我这样的非常依赖 Win ...
- EasyUI DataGrid及Pagination
接上一篇EasyUI项目驱动学习 DataGrid数据表格及Pagination分页一起介绍 一.通过<table>标记创建DataGrid,嵌套<th>标签定义列表 < ...
- 转载-windows下MySql5.6.17没有setup.exe时的安装方法
转载出处为:http://blog.csdn.net/zgrjkflmkyc/article/details/25321537 (最终,我也没有安装下述的方法安装成功,虽然有服务,但是服务启动不正常, ...
- Redis系统学习 二、数据结构
一.字符串 1.在Redis里,字符串是最基本的数据结构.当你在思索着关键字-值对时,你就是在死锁着字符串数据结构.不要被名字给搞混了. 常见实例: set users:leto " ...
- Ruby编码
目录 背景字符串可以使用不同的编码编码转换编码强制不同编码的字符串相加后是啥结果?一直没使用过的\u和\x使用Sublime开发Ruby时,输出到控制台的字符串为啥不能使用多种编码?备注 背景返回目录 ...
- [转载]linux下编译php中configure参数具体含义
编译N次了 原来这么回事 原文地址:linux下编译php中configure参数具体含义作者:捷心特 php编译参数的含义 ./configure –prefix=/usr/local/php ...
