【转】QT事件传递与事件过滤器

【概览】
1、重载特定事件函数。 比如: mousePressEvent(),keyPressEvent(), paintEvent() 。
2、重新实现QObject::event()。 这一般用在Qt没有提供该事件的处理函数时。也就是,我们增加新的事件时。
3、安装事件过滤器 比如用 objA 过滤 objB 的事件,即事件到达 objB 之前,先交由 objA 处理。只需两个步骤:
调用objB->installEventFilter(objA)
重载objA::eventFilter()
4、在 QApplication 上安装事件过滤器。
5、重新实现QApplication 的 notify()方法。 Qt使用 notify()来分发事件。要想在任何事件处理器捕获事件之前捕获事件,唯一的方法就是重新实现QApplication 的 notify()方法。
【正文】
1、事件类型
Qt程序是事件驱动的,程序的每个动作都是由幕后某个事件所触发。 Qt事件的类型很多,常见的qt的事件如下:
键盘事件: 按键按下和松开。
鼠标事件: 鼠标移动,鼠标按键的按下和松开。
拖放事件: 用鼠标进行拖放。
滚轮事件: 鼠标滚轮滚动。
绘屏事件: 重绘屏幕的某些部分。
定时事件: 定时器到时。
焦点事件: 键盘焦点移动。
进入和离开事件: 鼠标移入widget之内,或是移出。
移动事件: widget的位置改变。
大小改变事件: widget的大小改变。
显示和隐藏事件: widget显示和隐藏。
窗口事件: 窗口是否为当前窗口。
还有一些非常见的qt事件,比如socket事件,剪贴板事件,字体改变,布局改变等等。
Qt 的event和Qt中的signal不一样。 后者通常用来”使用”widget,而前者用来”实现” widget。 比如一个按钮,我们使用这个按钮的时候,我们只关心他clicked()的signal,至于这个按钮如何接收处理鼠标事件,再发射这个信号,我们是不用关心的。 但是如果我们要重载一个按钮的时候,我们就要面对event了。 比如我们可以改变它的行为,在鼠标按键按下的时候(mouse press event) 就触发clicked()的signal而不是通常在释放的( mouse release event)时候。
2、 事件产生和处理流程
2.1 事件的产生
事件的两种来源:
一种是系统产生的;通常是window system把从系统得到的消息,比如鼠标按键,键盘按键等,放入系统的消息队列中。 Qt事件循环的时候读取这些事件,转化为QEvent,再依次处理。
一种是由Qt应用程序程序自身产生的。程序产生事件有两种方式,一种是调用QApplication::postEvent()。 例如QWidget::update()函数,当需要重新绘制屏幕时,程序调用update()函数,new出来一个paintEvent,调用 QApplication::postEvent(),将其放入Qt的消息队列中,等待依次被处理。 另一种方式是调用sendEvent()函数。 这时候事件不会放入队列,而是直接被派发和处理,QWidget::repaint()函数用的就是这种方式。
// 自定义事件的时候讲述: 需要注意的时,这两个函数的使用方法不大一样,一个是new,一个是…。
2.2 事件的调度
两种调度方式,一种是同步的,一种是异步。
Qt的事件循环是异步的,当调用QApplication::exec()时,就进入了事件循环。 该循环可以简化的描述为如下的代码:
while ( !app_exit_loop )
{
while( !postedEvents ) { processPostedEvents() }
while( !qwsEvnts ){ qwsProcessEvents(); }
while( !postedEvents ) { processPostedEvents() }
}
先处理Qt事件队列中的事件,直至为空。 再处理系统消息队列中的消息,直至为空,在处理系统消息的时候会产生新的Qt事件,需要对其再次进行处理。
调用QApplication::sendEvent的时候,消息会立即被处理,是同步的。 实际上QApplication::sendEvent()是通过调用QApplication::notify(),直接进入了事件的派发和处理环节。
2.3 事件的派发和处理
首先说明Qt中事件过滤器的概念。 事件过滤器是Qt中一个独特的事件处理机制,功能强大而且使用起来灵活方便。 通过它,可以让一个对象侦听拦截另外一个对象的事件。 事件过滤器是这样实现的: 在所有Qt对象的基类: QObject中有一个类型为QObjectList的成员变量,名字为eventFilters,当某个QObject (qobjA)给另一个QObject (qobjB)安装了事件过滤器之后,qobjB会把qobjA的指针保存在eventFilters中。 在qobjB处理事件之前,会先去检查eventFilters列表,如果非空,就先调用列表中对象的eventFilter()函数。
一个对象可以给多个对象安装过滤器。 同样,一个对象能同时被安装多个过滤器,在事件到达之后,这些过滤器以安装次序的反序被调用。 事件过滤器函数( eventFilter() ) 返回值是bool型,如果返回true,则表示该事件已经被处理完毕,Qt将直接返回,进行下一事件的处理; 如果返回false,事件将接着被送往剩下的事件过滤器或是目标对象进行处理。
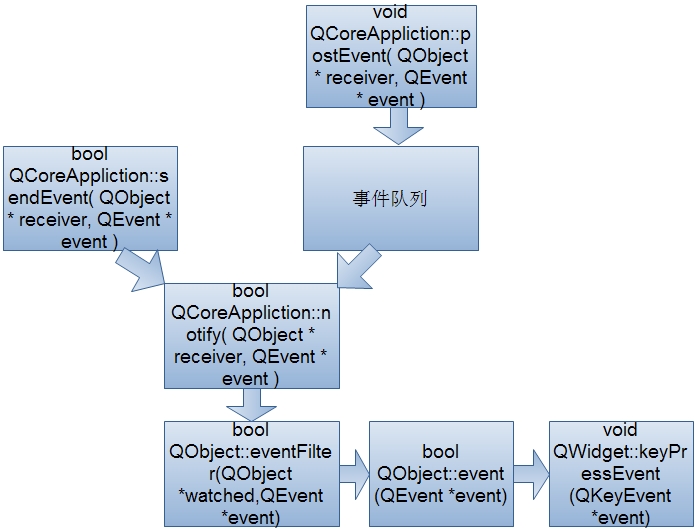
Qt中,事件的派发是从 QApplication::notify() 开始的,因为QAppliction也是继承自QObject,所以先检查QAppliation对象,如果有事件过滤器安装在qApp上,先调用这些事件过滤器。 接下来QApplication::notify() 会过滤或合并一些事件(比如失效widget的鼠标事件会被过滤掉,而同一区域重复的绘图事件会被合并)。 之后,事件被送到reciver::event() 处理。
同样,在reciver::event()中,先检查有无事件过滤器安装在reciever上。 若有,则调用之。 接下来,根据QEvent的类型,调用相应的特定事件处理函数。 一些常见的事件都有特定事件处理函数,比如:mousePressEvent(),focusOutEvent(),resizeEvent(),paintEvent(),resizeEvent()等等。 在实际应用中,经常需要重载这些特定事件处理函数在处理事件。 但对于那些不常见的事件,是没有相对应的特定事件处理函数的。 如果要处理这些事件,就需要使用别的办法,比如重载event() 函数,或是安装事件过滤器。
事件派发和处理的流程图如下:

2.4 事件的转发
对于某些类别的事件,如果在整个事件的派发过程结束后还没有被处理,那么这个事件将会向上转发给它的父widget,直到最顶层窗口。 如图所示(注:此图非彼图,原图缺失),事件最先发送给QCheckBox,如果QCheckBox没有处理,那么由QGroupBox接着处理,如果QGroupBox没有处理,再送到QDialog,因为QDialog已经是最顶层widget,所以如果QDialog不处理,QEvent将停止转发。
如何判断一个事件是否被处理了呢? Qt中和事件相关的函数通过两种方式相互通信。 QApplication::notify(),QObject::eventFilter(),QObject::event() 通过返回bool值来表示是否已处理。 “真”表示已经处理,“假”表示事件需要继续传递。
另一种是调用QEvent::ignore() 或 QEvent::accept() 对事件进行标识。 这种方式只用于event() 函数和特定事件处理函数之间的沟通。 而且只有用在某些类别事件上是有意义的,这些事件就是上面提到的那些会被转发的事件,包括: 鼠标,滚轮,按键等事件。
3、实际运用
根据对Qt事件机制的分析,我们可以得到5种级别的事件过滤,处理办法。 以功能从弱到强,排列如下:
3.1 重载特定事件处理函数
最常见的事件处理办法就是重载象mousePressEvent(),keyPressEvent(),paintEvent() 这样的特定事件处理函数。 以按键事件为例,一个典型的处理函数如下:
void imageView::keyPressEvent(QKeyEvent * event)
{
switch (event->key()) {
case Key_Plus:
zoomIn();
break;
case Key_Minus:
zoomOut();
break;
case Key_Left:
// …
default:
QWidget::keyPressEvent(event);
}
}
3.2 重载event()函数
通过重载event()函数,我们可以在事件被特定的事件处理函数处理之前(象keyPressEvent())处理它。 比如,当我们想改变tab键的默认动作时,一般要重载这个函数。 在处理一些不常见的事件(比如:LayoutDirectionChange)时,evnet()也很有用,因为这些函数没有相应的特定事件处理函数。 当我们重载event()函数时,需要调用父类的event()函数来处理我们不需要处理或是不清楚如何处理的事件。
下面这个例子演示了如何重载event()函数,改变Tab键的默认动作: (默认的是键盘焦点移动到下一个控件上。 )
bool CodeEditor::event(QEvent * event)
{
if (event->type() == QEvent::KeyPress)
{
QKeyEvent *keyEvent = (QKeyEvent *) event;
if (keyEvent->key() == Key_Tab)
{
insertAtCurrentPosition(‘\t’);
return true;
}
}
return QWidget::event(event);
}
3.3 在Qt对象上安装事件过滤器
安装事件过滤器有两个步骤: (假设要用A来监视过滤B的事件)
首先,调用 B 的installEventFilter( const QOject *A ),以A的指针作为参数。 这样所有发往B的事件都将先由A的eventFilter()处理。
然后,重载 A 的QObject::eventFilter()函数,在eventFilter() 中书写对事件进行处理的代码。
用这种方法改写上面的例子: (假设我们将CodeEditor 放在MainWidget中)
MainWidget::MainWidget()
{
CodeEditor * ce = new CodeEditor( this, “code editor”);
ce->installEventFilter( this );
} bool MainWidget::eventFilter( QOject * target, QEvent * event )
{
if( target == ce )
{
if( event->type() == QEvent::KeyPress )
{
QKeyEvent *ke = (QKeyEvent *) event;
if( ke->key() == Key_Tab )
{
ce->insertAtCurrentPosition(‘\t’);
return true;
}
}
}
return false;
}
3.4 给QAppliction对象安装事件过滤器
一旦我们给qApp(每个程序中唯一的QApplication对象)装上过滤器,那么所有的事件在发往任何其他的过滤器时,都要先经过当前这个 eventFilter()。 在debug的时候,这个办法就非常有用,也常常被用来处理失效了的widget的鼠标事件,通常这些事件会被QApplication::notify()丢掉。 ( 在QApplication::notify() 中,是先调用qApp的过滤器,再对事件进行分析,以决定是否合并或丢弃)
3.5 继承QApplication类,并重载notify()函数
Qt是用QApplication::notify()函数来分发事件的。想要在任何事件过滤器查看任何事件之前先得到这些事件,重载这个函数是唯一的办法。 通常来说事件过滤器更好用一些,因为不需要去继承QApplication类。 而且可以给QApplication对象安装任意个数的事件过滤器,相比之下,notify()函数只有一个。
转自:http://blog。csdn。net/xuxinshao/article/details/6734749
一个事件过滤器的安装需要下面2个步骤:
1)调用installEventFilter()注册需要管理的对象。
2)在eventFilter() 里处理需要管理的对象的事件。
一般,推荐在CustomerInfoDialog的构造函数中注册被管理的对象。像下面这样:
CustomerInfoDialog:: CustomerInfoDialog (QWidget *parent): QDialog(parent) {。。。
firstNameEdit->installEventFilter(this);
lastNameEdit->installEventFilter(this);
cityEdit->installEventFilter(this);
phoneNumberEdit->installEventFilter(this);
}
一旦,事件管理器被注册,发送到firstNameEdit,lastNameEdit,cityEdit,phoneNumberEdit的事件将首先发送到eventFilter()。
下面是一个 eventFilter()函数的实现:
bool CustomerInfoDialog::eventFilter(QObject *target, QEvent *event)
{
if (target == firstNameEdit || target == lastNameEdit
|| target == cityEdit || target == phoneNumberEdit) {
if (event->type() == QEvent::KeyPress) {
QKeyEvent *keyEvent = static_cast<QKeyEvent *>(event);
if (keyEvent->key() == Qt::Key_Space) {
focusNextChild();
return true;
}
}
}
return QDialog::eventFilter(target, event);
}
在上面的函数中,我们首先检查目标部件是否是 firstNameEdit,lastNameEdit,cityEdit,phoneNumberEdit。接着,我们判断事件是否是按键事件。如果事件是按键事件,我们把事件转换为QKeyEvent。接着,我们判断是否按下了空格键,如果是,我们调用focusNextChild(),把焦点传递给下一个控件。然后,返回,true通知Qt,我们已经处理了该事件。
如果返回false的话,Qt继续将该事件发送给目标控件,结果是一个空格被插入到QLineEdit中。
如果目标控件不是 QLineEdit,或者按键不是空格键,我们将把事件传递给基类的eventFilter()函数。
总结,Qt提供5个级别的事件处理和过滤(功能由弱到强):
1、重新实现事件函数。 比如: mousePressEvent(),keyPress-Event(), paintEvent() 。
这是最常规的事件处理方法。
2、重新实现QObject::event()。
这一般用在Qt没有提供该事件的处理函数时。也就是,我们增加新的事件时。
3、安装事件过滤器
4、在 QApplication 上安装事件过滤器。
这之所以被单独列出来是因为: QApplication 上的事件过滤器将捕获应用程序的所有事件,而且第一个获得该事件。也就是说事件在发送给其它任何一个event filter之前发送给QApplication的event filter。
5、重新实现QApplication 的 notify()方法。
Qt使用 notify()来分发事件。要想在任何事件处理器捕获事件之前捕获事件,唯一的方法就是重新实现QApplication 的 notify()方法。
从assistant上获取的qt event表述:
1、qt的event通过QObject通知另一个qobject,event用一个QEvent类表示,它是所有event事件的基类,特殊event如鼠标event用QEvent的子类,如QMouseEvent类表示。
2、QWidget重载了event()函数,并在这里把所有的event转发给相应的event处理函数,如mousePressEvent(),mouseReleaseEvent()。
3、qt还可以设置一个QObject去监视另一个QObject的event,这个功能通过eventfilter()实现的(installEventFilter()函数)。
4、对于event的截取,我们可以1)重载特定的eventhandler,2)重载QObject的event(),3)安装eventfilter,4)在QApplication安装eventfilter
5、重载QApplication的notify(),此时event还没有转发给eventfilter,可以监视所有的event。
感谢:
【文字来源】http://blog.csdn.net/xuxinshao/article/details/6734749
【图片来源】http://blog.csdn.net/michealtx/article/details/6865891
【转】QT事件传递与事件过滤器的更多相关文章
- QT父子窗口事件传递与事件过滤器(讲了一些原理,比较清楚)
处理监控系统的时候遇到问题,在MainWidget中创建多个子Widget的时候,原意是想鼠标点击先让MainWidget截获处理后再分派给子Widget去处理,但调试后发现如果子Widget重新实现 ...
- qt事件传递过程和处理
处理监控系统的时候遇到问题,在MainWidget中创建多个子Widget的时候,原意是想鼠标点击先让MainWidget截获处理后再分派给子Widget去处理,但调试后发现如果子Widget重新实现 ...
- QT中事件处理器和事件过滤器实现实例
Qt中事件处理的方式,最常用的就是使用事件处理器(event handler)和事件过滤器(event filter)这两种方法.接下来,我们就来看看事件处理器和事件过滤器是怎么使用的. 事件处理器 ...
- QT事件
qtevents多线程工作object存储 Another Look at Events(再谈Events) 最近在学习Qt事件处理的时候发现一篇很不错的文章,是2004年季刊的一篇文章,网上有这篇文 ...
- Qt事件机制浅析(定义,产生,异步事件循环,转发,与信号的区别。感觉QT事件与Delphi的事件一致,而信号则与Windows消息一致)
Qt事件机制 Qt程序是事件驱动的, 程序的每个动作都是由幕后某个事件所触发.. Qt事件的发生和处理成为程序运行的主线,存在于程序整个生命周期. Qt事件的类型很多, 常见的qt的事件如下: 键盘事 ...
- Qt 事件
Qt 的事件处理,实际上是有五个层次: 重写 paintEvent().mousePressEvent() 等事件处理函数.这是最普通.最简单的形式,同时功能也最简单. 重写 event() 函数.e ...
- Qt 事件机制
[1]事件 事件是可以被控件识别的操作.如按下确定按钮.选择某个单选按钮或复选框. 每种控件有自己可识别的事件,如窗体的加载.单击.双击等事件,编辑框(文本框)的文本改变事件等等. 事件就是用户对窗口 ...
- Qt——事件
1.常见事件 [1]鼠标事件 (1)坐标 x(),y(), 相对windows globalX() globalY() (2)获得点击 button() [2]键盘事件 [3]定时器事件 timerI ...
- Qt事件机制---信号通过事件实现,事件可以过滤,事件更底层,事件是基础,信号是扩展。
转:http://www.cnblogs.com/findumars/p/8001484.html Qt事件机制(是动作发生后,一种通知对象的消息,是被动与主动的总和.先处理自己队列中的消息,然后再处 ...
随机推荐
- python处理excel(一):读
功能:读取一个excel里的第2个sheet,将该sheet的内容全部输出. #coding=utf8 import xlrd def read_excel(): workbook = xlrd.op ...
- C# 实现水印
直接上源码 public class WaterTextBox : TextBox { //private const int EM_SETCUEBANNER = 0x1501; //[DllImpo ...
- MySQL · 数据恢复 · undrop-for-innodb
Ref:https://www.aliyun.com/jiaocheng/1109809.html 摘要: 简介 undrop-for-innodb 是针对 innodb 的一套数据恢复工具,可以从 ...
- 用TableView写带特效的cell
用TableView写带特效的cell 效果: 源码地址: https://github.com/YouXianMing/UI-Component-Collection 分析: 在UIScrollVi ...
- Linux 系统的网络基础_【all】
网络基础 1.网线:568B: 白橙 橙色 白绿 蓝色 白蓝 绿色 白棕 棕色 2.交换机:电信号转发的网络设备,它可以为接入交换机的任2个网络节点设备提供电信号通信 3.路由器:连接局域网,广域网的 ...
- 连接Mysql错误 error 1042 can't get hostname for your address
背景: 1.etc下的hosts文件有: 127.0.0.1 localhost 2.MySQL的my.ini配置文件: [mysqld] 节点下已经加入以下两行代码 skip-n ...
- php命名空间的设计思想和缺点
相比C#等语言,你可以在PHP函数里面随意定义变量并赋值,而不用担心覆盖了全局变量,或者类变量:你也可以随意的定义类变量,而不用担心会和函数名冲突,因为变量前面都有个$. php的命名空间和全局变量. ...
- 高性能网站架构缓存——redis集群
相信你已经对redis有一定的了解,并能够安装上,进行简单的使用了,但是在咱们的实际应用中,使用redis肯定不会使用单机版,不光是redis不能使用单机版,其他的也不会使用,所以今天我们来说一下re ...
- Log4net 使用之 日期字段格式化
Log4net 是.Net下一个非常优秀的开源日志记录组件.log4net记录日志的功能非常强大.它可以将日志分不同的等级,以不同的格式,输出到不同的媒介. 之前Log4net的日期字段Data一直采 ...
- 第二次作业--APP案例分析
网易云音乐APP分析 第一部分 调研, 评测 1.APP打开界面简洁,一进入APP便能看到APP推荐的歌单,再使用的时候可以更多的了解新的歌曲 2.APP顶部分为三个板块为音乐管理.音乐推荐(音乐推荐 ...
