javascript 进阶篇1 正则表达式,cookie管理,userData
首先,什么事正则表达式呢,其实引入概念很多时候并不能帮我们明白它到底是什么,所以我先简单描述下,正则表达式,其实就是一个记录字符串规则则的字符串,等我们看完这一部分,也就能明白它到底是什么了。
基本语法:正则表达式就是“/expression/”+表示搜索范围的符号。例如我们要找function这个关键词,就是/function/gi,其中g表示global,就是全局搜索,i表示ignor,就是忽略大小写。
在js中,我们通过RegExp类来实现。
这个类里面有很多很多的符号用来表示不同的索引方法,我先把这个表列一列:
| 元字符 | 说明 | 量词 | 说明 | 反义字符 | 说明 |
| . | 匹配除了换行符号(\n)以外的任意字符 | * | 出现次数:[0,+∞) | \W | 字母,数字,下划线,汉字以外的字符 |
| ^ | 匹配字符串的开始 | + | 出现次数:[1,+∞) | \S | 空白字符以外的字符 |
| $ | 匹配字符串的结束 | ? | 出现次数:[0,1] | \D | 数字以外的字符 |
| \b | 匹配单词边界 | {n} | 出现次数:n | \B | 匹配非单词的边界 |
| \d | 匹配数字 | {n,} | 出现次数:[n,+∞) | [^] | 在字符类中,^号后面的字符串以外的任意字符 |
| \s | 匹配任意的空白符 | {n,m} | 出现次数:[n,m] | [-] | 匹配从-前字符到-后字符的字符串中的字符/数字 |
| \w | 匹配字母,数字,下划线或汉字 |
除了上述符号外,还有三个概念:一个是分组,一个是反向引用,最后是候选。
分组:就是指用()把字符串括起来,这样可以让字符串根据某种规律来组合。同时,括号还可以进行嵌套,比如用正则表达式来表达日期的格式:var dateReg=/^(\d{1,4})(-)(\d{1,2}(-)(\d{1,2})$),当然,这个方式也有一定的漏洞,这里只是表示一下格式问题。
除了这些之外还有方括号,比如你只希望匹配x y z d w 这几个字母中的一个,那就写[xyzdw],如果匹配的是连续的,比如0-4的数字那就[0-4],但是这个是只表示一个字符的。
如果要写多个,比如匹配ac或者bd,那么就用“|”符号,写 (ac|bd)。
比如我们要匹配一个只包含abc的字符串,那么可以写: abdReg=/^[abc]+$/; 下面是个完整的例子。
<head>
<title>regular express</title>
<script type="text/javascript" >
var str="agedaga";
var str2="acbaaaccbac";
var abcReg=/^[abc]+$/g;
var test1=false;
var test2=false;
if(abcReg.test(str))
test1=true;
if(abcReg.test(str2))
test2=true;
document.write("result of string "+str+" is: "+test1+"<br> resulet of string "+str2+" is: "+test2);
</script>
</head>
<body >
<body>
</html>
反向引用:是建立在分组基础上的正则表达式的应用。首先要知道分组号:按照分组从左到右的顺序以左括号为标志,从1开始累加。使用办法有俩:$分组号,或者 \分组号。
第二种适用于在表达式中引用分组的情况,其中“\”是转义符号,跟平时的意思一样,在需要匹配保留字符的时候就是用它。
比如我们要匹配一个abc开头,abc结尾,中间不限的字符串:Reg=/^(abc)[a-z]*\1$/; 可以把这一句放在刚才的例子里尝试一下,我测试了下没有错误。
几个常用的匹配正则式:
1.匹配日期:reg=/^\d{4}-(((0[13578]|(10|12))-(0[1-9]|[1-2]\d|3[01]))|(02-(0[1-9])|[1-2]\d)|((0[469]|11)-(0[1-9]|[1-2]\d|30)))$/g;
2.匹配时间:reg=/^([0-1]\d|[2][0-3](:([0-5]\d)){2}$/g;
3.匹配邮箱:reg=/^([a-zA-Z]([0-9a-zA-Z]|(_))*@(([0-9a-zA-Z]|(_))+\.)+[a-zA-Z]{2,9})$/g;
4.匹配中文字符:reg=/^[\u4e00-\u9fa5]+$/g;
javascript操作cookies
cookie是什么相信大家都了的,所以我也就不死气巴咧的抄定义了。
用js操作cookie的语句如下:document.cookie=name+"="value+";expires="+date.toGMTString();
接下来我们就用cookie来记录用户登陆的用户名和密码
<head>
<title>cookie test</title>
<script type="text/javascript" >
function setCookie(cookieName,cookieValue,expires){
document.cookie=cookieName+"="+escape(cookieValue)+";expires="+expires.toGMTString();
}
function conf(){
var form=document.form;
var uname=form.username.value;
var upasw=form.pasw.value;
var expires=new Date();
expires.setTime(expires.getTime()+(7*24*60*60*1000));
setCookie("username",uname,expires);
alert("cookie seted");
}
</script>
</head>
<body >
<form name="form" method="post" action="#">
<table width="300" align="center" border="1">
<tr>
<td align="center" >user name:<input type="text" name="username" ></td>
</tr>
<tr>
<td align="center" >password: <input type="password" name="pasw" ></td>
</tr>
<tr>
<td align="center" ><input type="button" name="confirm" value="confirm" onclick="conf()"></td>
</tr>
</table>
</form>
<body>
</html>
说明一下escape是简单的加密,expires是生存期,一般定为一周,一周后自动删除。
当然如果仅仅写cookie但是不读的话就白瞎了,于是要学会读取cookie文件的内容。
于是我们在script里面加入两个读取用的函数:
function getCookie(cookieObj, cookieName){
var startIndex=cookieObj.indexOf(cookieName);
if(startIndex==-1) return null; // no cookie
startIndex+=cookieName.length+1; //alert(startIndex);
var endIndex=cookieObj.indexOf(";",startIndex);
if (endIndex==-1)
endIndex=cookieObj.length;
return unescape(cookieObj.substring(startIndex,endIndex));
}
function getInfo(){
var form=document.form;
var cookie=document.cookie;
var userName=getCookie(cookie,"username");// get cookie by cookiename
if(userName&&userName.length>0)
form.username.value=userName;
else
alert("no cookie info!");
}
</script>
此外还要再body标签添一句onload事件:
<body onload="getInfo()" >
于是,这段代码在IE和FF里执行无误,在chrome里死活出不来cookie。。我实在是想不明白啦~有知道为什么的大侠么~求赐教orz
修改cookie有效期跟修改cookie内容一样的,不过是找到expires字段内容,然后修改,如果要删除cookie,就把它的有效期设置为昨天就OK了。
userData
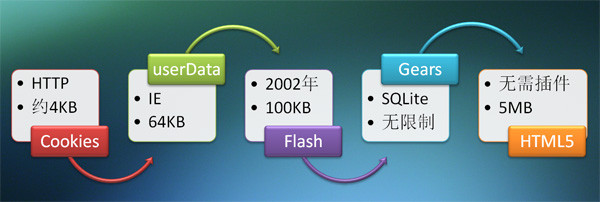
跟cookie不同的地方是,userData可以没有有效期并且可以存储更多的数据(640KB cookie:4KB),所以如果页面输入量较大时,可以使用userData来存储数据。
保存数据到userData:主要是两部分:给内容起个名字,把它存到userData中。
学习之前要注意的是,这个是微软开发的,所以仅适用于IE,经过测试,FF和chrome表示不兼容此功能。
这里有个图是写关于存储的年历表的:

OK接下来看看userData。
首先要在script前加个style,然后通过设置参数的方法把它给保存到userData里:
<head>
<title>cookie test</title>
<style>
.userData
{
behavior:url(#default#userdata);
}
</style>
<script type="text/javascript" >
function conf(){
var formObj=document.form;
var contentObj=document.content;
contentObj.setAttribute("contentText",contentObj.value);
contentObj.save("contentData"); // 保存在contentData存储区
}
</script>
</head>
<body >
<form name="form" method="post" action="#">
<table width="400" align="center" border="1">
<tr>
<td>title:</td>
<td><input type="text" name="title" size="50"></td>
</tr>
<tr>
<td>content:</td>
<td><textarea name="content" class="userData" cols="45" rows="10"></textarea></td>
</tr>
<tr align="center">
<td colspan="2" align="center"><input type="button" name="Save" value="confirm" onclick="conf()"></td>
</tr>
</table>
</form>
<body>
</html>
获取的函数跟存储是相反的过程,就是取出来其实很好理解:
添加一个function:
var formObj=document.form;
var contentObj=formObj.content;
contentObj.load("contentData");
contentObj.value=contentObj.getAttribute("contentText");
}
改好后的完整程序:
<head>
<title>cookie test</title>
<style>
.userData{behavior:url(#default#userData);}
</style>
<script type="text/javascript" >
function saveContent(){
var formObj=document.form;
var contentObj=formObj.content;
contentObj.setAttribute("contentText", contentObj.value);
contentObj.save("contentData"); // 保存在contentData存储区
alert("saved");
}
function getContent(){
var formObj=document.form;
var contentObj=formObj.content;
contentObj.load("contentData");
contentObj.value=contentObj.getAttribute("contentText");
}
</script>
</head>
<body onload="getContent()">
<form name="form" method="post" action="#">
<table width="400" align="center" border="1">
<tr>
<td>title:</td>
<td><input type="text" name="title" size="50"></td>
</tr>
<tr>
<td>content:</td>
<td><textarea name="content" class="userData" cols="45" rows="10"></textarea></td>
</tr>
<tr align="center" >
<td colspan="2">
<input type="button" name="Save" value="confirm" onclick="saveContent()">
</td>
</tr>
</table>
</form>
<body>
</html>
好接下来说个兼容还算可以的:(下面这段都是抄的,因为转载太多我也不知道源出处了。)
localStorage: 相对于其他方案,localStorage有自身的优点:容量大、易用、强大、原生支持;缺点是兼容性差些(chrome, safari, firefox,IE 9,IE8都支持 localStorage,主要是IE8以下版本不支持)、安全性也差些(所以请勿使用localStorage保存敏感信息)。
非常通俗易懂的接口:
localStorage.getItem(key):获取指定key本地存储的值
localStorage.setItem(key,value):将value存储到key字段
localStorage.removeItem(key):删除指定key本地存储的值
留意localStorage存储的值都是字符串类型,在处理复杂的数据时,比如json数据时,需要借助JSON类,将json字符串转换成真正可用的json格式,localStorage第二个实战教程会重点演示相关功能。localStorage还提供了一个storage事件,在存储的值改变后触发。
目前浏览器都带有很好的开发者调试功能,下面分别是Chrome和Firefox的调试工具查看
报废了好久,终于抖擞精神把进阶1写好了,以后不能再这么堕落了哎。。闭关修炼还是必须的~。
您可能感兴趣的文章:
javascript 进阶篇1 正则表达式,cookie管理,userData的更多相关文章
- #笔记#JavaScript进阶篇一
#JavaScript进阶篇 http://www.imooc.com/learn/10 #认识DOM #window对象 浏览器窗口可视区域监测—— 在不同浏览器(PC)都实用的 JavaScrip ...
- 4、JavaScript进阶篇①——基础语法
一.认识JS 你知道吗,Web前端开发师需要掌握什么技术?也许你已经了解HTML标记(也称为结构),知道了CSS样式(也称为表示),会使用HTML+CSS创建一个漂亮的页面,但这还不够,它只是静态页面 ...
- JavaScript进阶篇 - -第1章 系好安全带
第1章 系好安全带 html,body { font-size: 15px } body { font-family: Helvetica, "Hiragino Sans GB", ...
- 6、JavaScript进阶篇③——浏览器对象、Dom对象
一.浏览器对象 1. window对象 window对象是BOM的核心,window对象指当前的浏览器窗口. window对象方法: 注意:在JavaScript基础篇中,已讲解了部分属性,windo ...
- Javascript进阶篇——总结--DOM案例+选项卡效果
断断续续的把慕课的JavaScript基础和进阶看完了,期间不怎么应用有的都忘记了,接下来多开始写些效果,进行实际应用. 制作一个表格,显示班级的学生信息. 1. 鼠标移到不同行上时背景色改为色值为 ...
- 慕课网javascript 进阶篇 第九章 编程练习
把平常撸的码来博客上再撸一遍既可以加深理解,又可以理清思维.还是很纯很纯的小白,各位看官老爷们,不要嫌弃.最近都是晚睡,昨晚也不例外,两点多睡的.故,八点起来的人不是很舒服,脑袋有点晕呼呼,鉴于昨晚看 ...
- JavaScript进阶篇QA总结
Q1:常用的运算符有哪些?他们的优先级是怎样的?A1:1.算术运算符:加(+).减(-).乘(×).除(÷),自加一(++),自减一(--):2.比较运算符:大于(>).小于(<).大于等 ...
- 二、JavaScript语言--JS基础--JavaScript进阶篇--选项卡切换效果
利用JavaScript知识,实现选项卡切换的效果. 效果图: 文字素材: 房产: 275万购昌平邻铁三居 总价20万买一居 200万内购五环三居 140万安家东三环 北京首现零首付楼 ...
- 二、JavaScript语言--JS基础--JavaScript进阶篇--DOM对象 控制HTML元素
1.认识DOM 文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法.DOM 将HTML文档呈现为带有元素.属性和文本的树结构(节点树). 先来看看下面 ...
随机推荐
- spring源码学习(一):eclipse导入spring源码
前言 对于一门技术,我们最先是了解它(what),然后再熟练的使用它(how)以及何时用它(when),最后肯定要看透它(why).spring作为Java开发人员可以说是最熟悉不过的了,基本每个Ja ...
- SQL Server 内存和换页(Paging)
在进程开始执行时,进程首先申请虚拟地址空间VAS(Virtural Address Space),VAS是进程能够访问的地址空间,由于VAS不是真正的物理内存空间,操作系统必须将VAS隐射到物理内存空 ...
- 自制刻度尺插件-前端简易实现"腾讯信用"界面
依据我现有的知识,在前端上"简易"的实现了腾讯信用的界面,同时自己自制了一个竖直的刻度尺插件,曲线的位置可以根据传入的数值动态的改变,这次主要也想总结一下关于jQuery中exte ...
- Restful和WeBAPI学习笔记
1.restful是基于无状态的,所谓无状态就是说客户端和服务端的每次通话都是独立的,不存在session和cookie之类的保存状态的机制,基于该协议可实现简单的curd操作, 其操作分为get\p ...
- Linux日常积累
1. /etc/bashrc(有的 Linux 没有这个文件) 和 /etc/profile ,它们分别存放的是 shell 变量和环境变量,写在 /etc/profile 里面的是对所有用户永久 ...
- OpenFastPath(2):原生态Linux Socket应用如何移植到OpenFastPath上?
版本信息: ODP(Open Data Plane): 1.19.0.2 OFP(Open Fast Path): 3.0.0 1.存在的问题 OpenFastPath作为一个开源的用户态TCP/IP ...
- Influxdb配置文件详解---influxdb.conf
官方介绍:https://docs.influxdata.com/influxdb/v1.2/administration/config/ 全局配置 1 2 reporting-disabled = ...
- 08-matplotlib-颜色与样式
import numpy as np import matplotlib.pyplot as plt ''' 颜色: - 八种内置默认颜色, 缩写 b :blue g :green r :red c ...
- jobs命令详解
基础命令学习目录首页 在用管理员执行一个命令后,用Ctrl+Z把命令转移到了后台.导致无法退出root的. 输入命令:exit终端显示:There are stopped jobs. 解决方法:方法一 ...
- react + antiDesign开发中遇到的问题记录
react + antiDesign开发中遇到的问题记录 一:页面中子路由失效: antiDesign的官方实例中,会把路由重复的地方给去重,而且路由匹配模式不是严格模式.所以我们需要在util.js ...
