vue自动路由-单页面项目(非build时构建)
博客中自动路由的原理?
答:简单点说,就是在请求页面时,根据url进行动态添加路由。
与其它自动路由博客的区别?
目前网上的博客,一般都是在build的时候进行动态路由添加,而本博客,采用的是在获得url请求的时候,进行动态添加。
自动路由有什么限制吗?
答:有,因为是通过url进行动态添加,所以,在指定文件夹下,组件文件的相对路径必须与url有一定的关系。当前demo项目,url路径与modules文件夹下的组件相对路径一致。例如:
url地址:localhost:5000/home/index
组件路径:modules/home/index/index.vue
此方式的自动路由能做些什么?
答:
1.动态权限控制:在匹配不上路由时,请求后台获取是否有权限,根据后台的反馈处理是否添加路由(是否允许访问)。
2.自动跳转首页、404页面等页面
项目demo地址
vue.js单项目自动路由:https://github.com/bobowire/wireboy.samples/tree/master/vue.js/onepage
具体步骤
1.组件生成
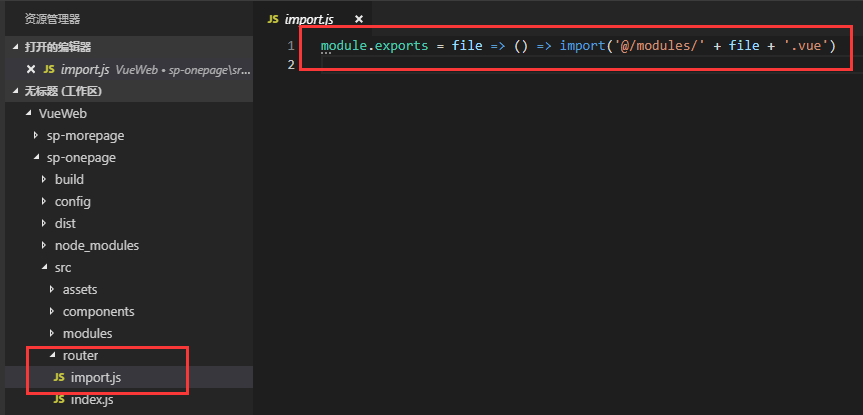
在router文件夹下添加import.js文件,代码如下图:

源码:
module.exports = file => () => import('@/modules/' + file + '.vue')
2.拦截路由
在src目录下,添加autoroute.js文件,代码如下图:

源码:
import router from './router'
const _import = require('./router/import')// 获取组件的方法 router.beforeEach(async (to, from, next) => {
// 默认的首页页面
if (to.fullPath === '/') {
next('/home/index')
} else if (to.matched.length === 0) {
// 获取组件路径
let componentpath = to.fullPath.substring(1) + '/' + to.fullPath.substring(to.fullPath.lastIndexOf('/') + 1)
// 添加路由
router.addRoutes([{
path: to.fullPath,
name: to.fullPath.substring(to.fullPath.lastIndexOf('/') + 1),
component: _import(componentpath)
}])
// 路由重匹配
next({ ...to, replace: true })
} else {
next()
}
})
vue自动路由-单页面项目(非build时构建)的更多相关文章
- 每天记录一点:NetCore获得配置文件 appsettings.json vue-router页面传值及接收值 详解webpack + vue + node 打造单页面(入门篇) 30分钟手把手教你学webpack实战 vue.js+webpack模块管理及组件开发
每天记录一点:NetCore获得配置文件 appsettings.json 用NetCore做项目如果用EF ORM在网上有很多的配置连接字符串,读取以及使用方法 由于很多朋友用的其他ORM如S ...
- Java快速开发平台强大的代码生成器,JEECG 3.7.5 VUE+ElementUI SPA单页面应用版本发布
JEECG 3.7.5 VUE+ElementUI SPA单页面应用版本发布 此版本为Vue+ElementUI SPA单页面应用版本,提供新一代风格代码生成器模板,采用Vue技术,提供两套精美模板E ...
- 大型vue单页面项目优化总结
这是之前在公司oa项目优化时罗列的优化点,基本都已经完成,当时花了点心思整理的,保存在这里,方便以后其他项目用到查漏补缺. 1.打包文件中的app.js文件放入cdn,加快页面首次加载速度 2.提取公 ...
- vue单页面项目架构方案
这里的架构方案是基于vue-cli2生成的项目应用程序产生的,是对项目应用程序或者项目模板的一些方便开发和维护的封装.针对单页面的解决方案. 主要有四个方面: 一,不同环境下的分别打包 主要是测试环境 ...
- vue如何将单页面改造成多页面应用
问题描述: 手头有一个项目是使用 vue-cli 搭建的单页面应用.项目分为了管理平台和用户查看页面,用户查看页面是很简单的页面,但是在加载过程中,却加载了整个应用的打包代码,量重且影响了响应和体验. ...
- day 100天 VUE 父子传值,单页面.
一 .静态资源导入方法 启动服务 npm run serve <template> <div id ="app"> <h3>{{msg}}& ...
- vue单页面项目返回上一页无效,链接变化了,但是页面没有变化
在最近的项目中,返回上一页没有效果,经过好久的排查才发现问题,是路由守卫写法不规范导致. 在项目中用路由守卫做了登录拦截,没登录的跳转到登录页面.页面跳转和拦截都没问题,但是返回上一页就不行了,也没有 ...
- vue单页面项目中解决安卓4.4版本不兼容的问题
1.cnpm安装 cnpm i babel-polyfill --save cnpm i es6-promise --save 2.main.js引入 import ‘babel-polyfill‘ ...
- vue通过路由实现页面刷新
vue 开发微信商城项目,需求如下: 购物车页面跳转到详情页,购物车页面包含了多个组件,点击结算跳转到订单页面,从订单返回时,购物车页面没有刷新,由于购物车组件之间通过bus实现事件传递,页面跳转(非 ...
随机推荐
- tomcat9在centos7上启动慢问题
/opt/java/jdk1.8.0_162/jre/lib/security/java.security 将如下配置securerandom.source=file:/dev/random 改为se ...
- java事务 深入Java事务的原理与应用
一.什么是JAVA事务 通常的观念认为,事务仅与数据库相关. 事务必须服从ISO/IEC所制定的ACID原则.ACID是原子性(atomicity).一致性(consistency).隔离性 (iso ...
- Netty源码分析第4章(pipeline)---->第2节: handler的添加
Netty源码分析第四章: pipeline 第二节: Handler的添加 添加handler, 我们以用户代码为例进行剖析: .childHandler(new ChannelInitialize ...
- sqlmap 进阶 (一)
0x1 命令 以此类推,可以具体自己研究有哪些参数,放在哪,有什么用,怎么用 参考:https://blog.csdn.net/bo_mask/article/details/76130848 0x2 ...
- 2017-2018-2 『Java程序设计』课程 结对编程练习_四则运算
相关测试过程截图(JUnit) JudgeTest:对计算及将整数化为分数的测试 SuffixExpressionTest:中缀转后缀的测试 RationalNumberTest:对RationalN ...
- android实战开发02
正如我之前提到的,我想的是网页来进行测试发布是有较大难度的,但是我高兴的看到我的好友limary已经熬出头了,之后我会关注他的进度的,感谢他给我的鼓励和启发.现在我要讲讲我的天才运算器V2.0版. 在 ...
- apm server
目录 1.apm的tomcat启动失败解决方法 2.apm的mysql修改root密码的方法 内容: 1.apm的tomcat启动失败解决方法 APMServ5.2.6 无法启动Apache的一个问题 ...
- Chapter 8 面向对象设计
设计也是一个建模的活动,在设计阶段将集中研究系统的软件实现问题包括体系结构设计.详细设计.用户界面设计和数据库设计等.通常设计活动分为系统设计和详细设计两个主要阶段.软件设计要遵循模块化.耦合度和内聚 ...
- 软件工程实践2018第六次作业——现场UML作图
团队信息 学号 姓名 博客链接 124 王彬(组长) 点击这里 206 赵畅 点击这里 215 胡展瑞 点击这里 320 李恒达 点击这里 131 佘岳昕 点击这里 431 王源 点击这里 206 陈 ...
- springboot maven
更多信息请从官网获取https://docs.spring.io/spring-boot/docs/2.0.1.RELEASE 1.parent基于自己项目而非spring-boot-starter- ...
