SDN2017 第一次实验作业
1. 安装mininet
从github上获取Mininet源码并运行安装脚本
$ git clone git://github.com/mininet/mininet
$ ./mininet/util/install.sh -a
测试mininet的基本功能
$ mn --test pingall
2. 用字符命令生成拓扑,并测试连通性
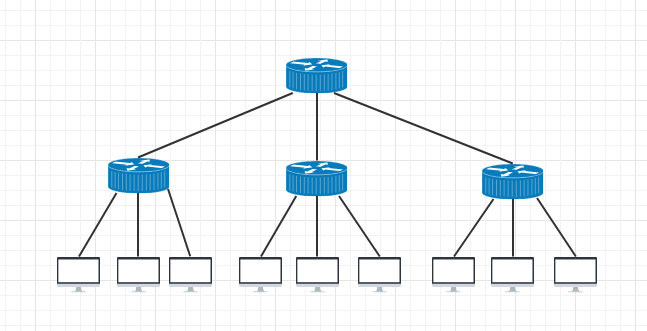
目标拓扑如下

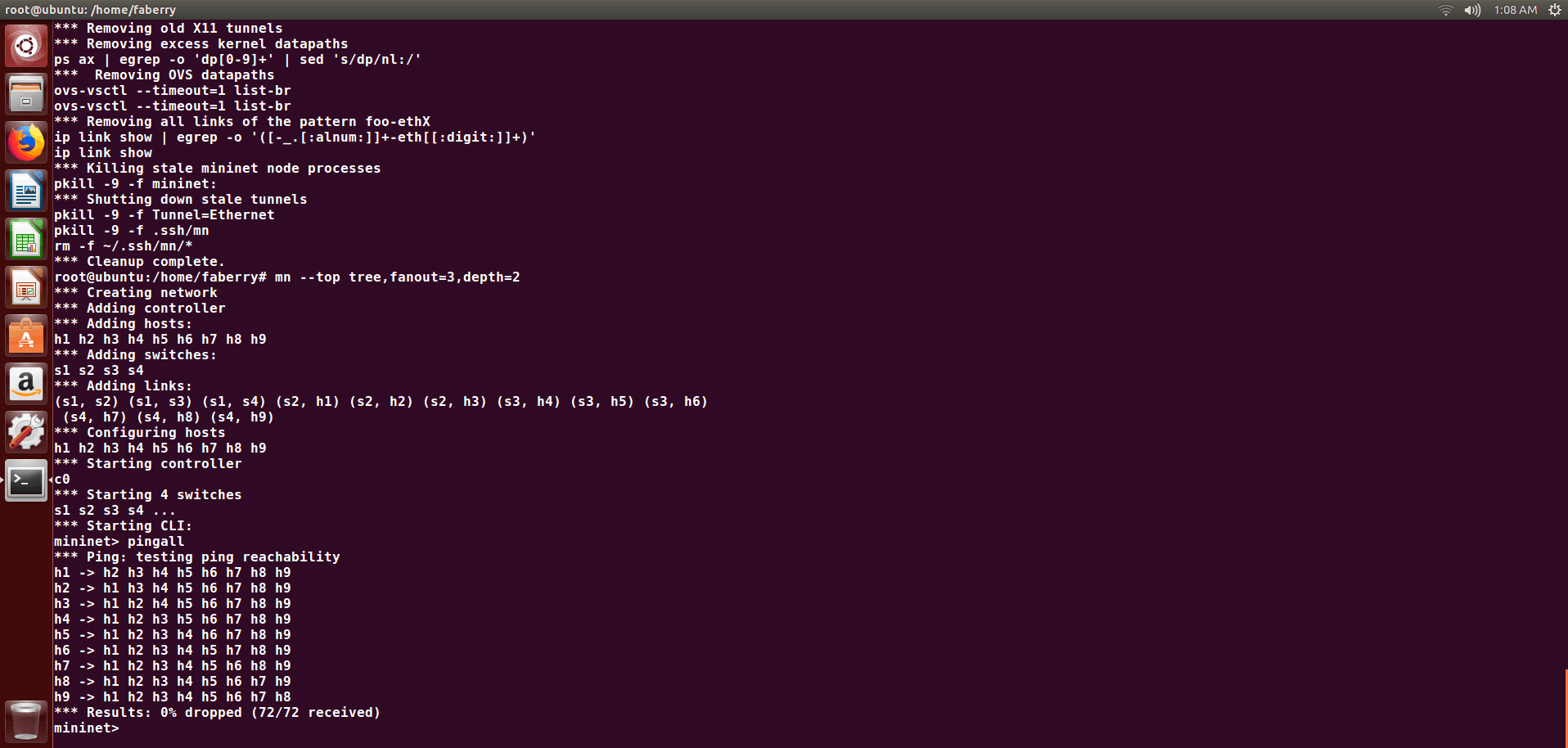
由图可知其深度为2,扇出为3,通过运行命令mn --topo tree, fanout=3,depth=2,生成并测试结果如下

3. 用可视化界面生成拓扑,并测试连通性
使用如下命令运行MiniEdit的图形化界面
$ ./mininet/mininet/example/miniedit.py
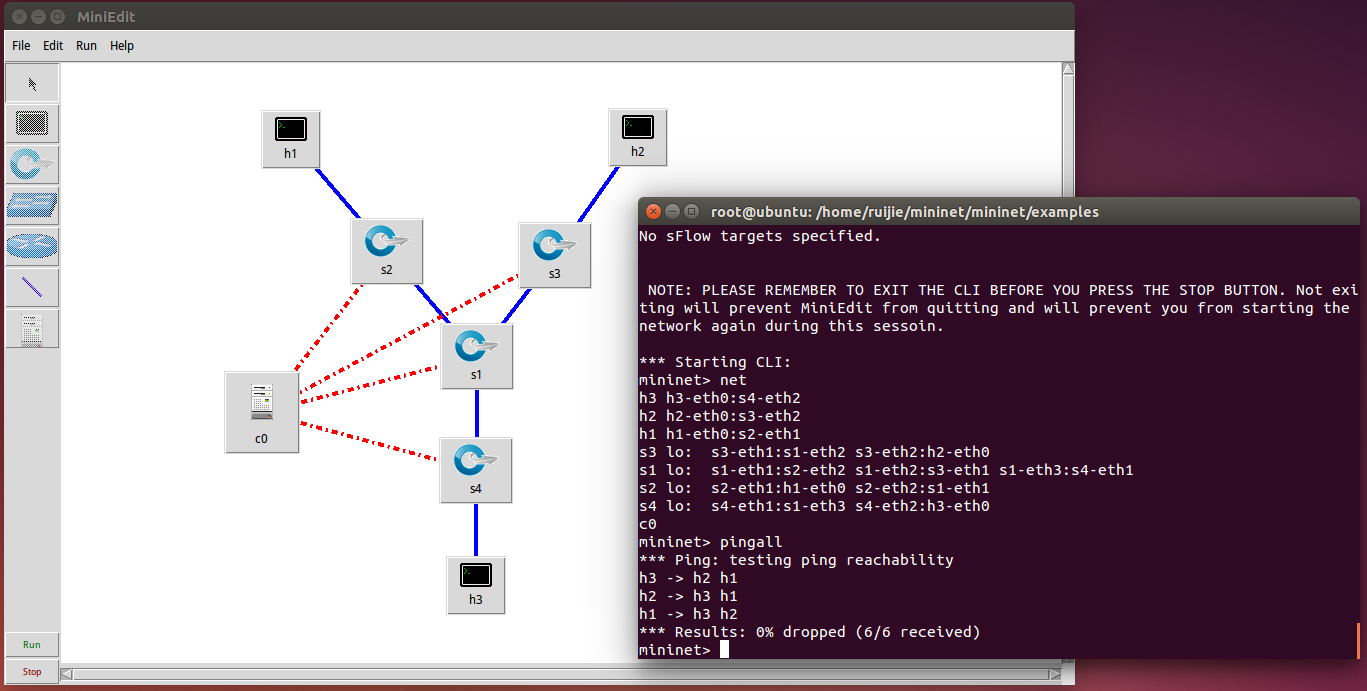
画出如下拓扑并运行命令测试其连通性

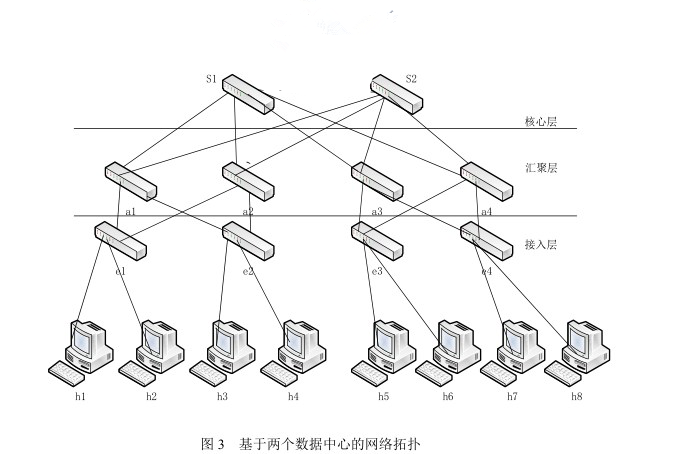
4. 用Python脚本生成一个Fat-tree型的拓扑

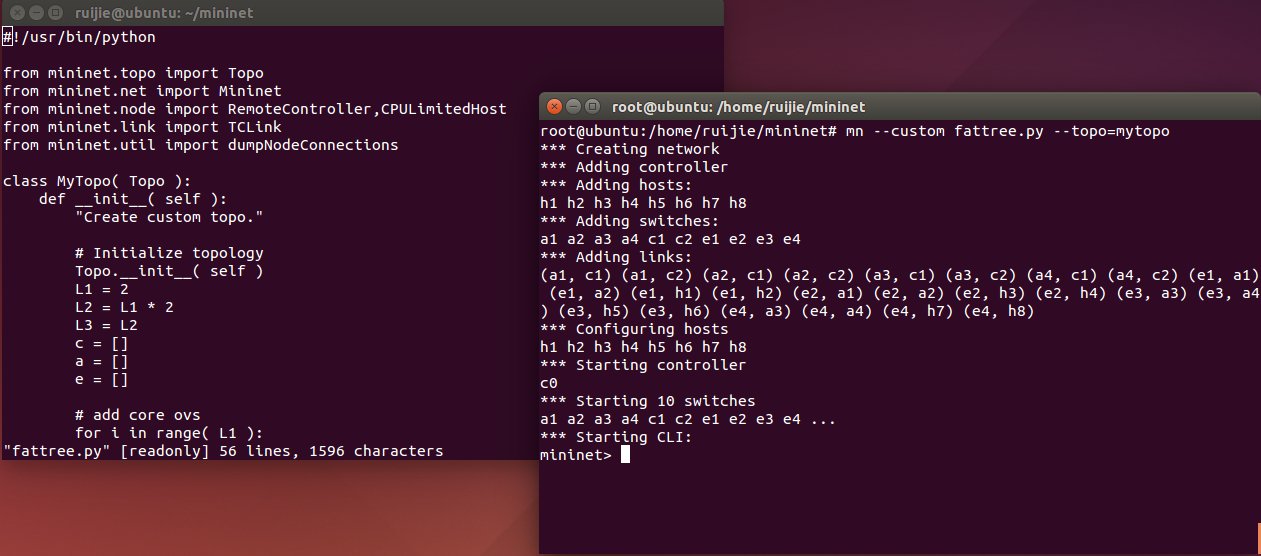
目标拓扑图如上,根据其结构,编写python代码如下
#!/usr/bin/python
from mininet.topo import Topo
from mininet.net import Mininet
from mininet.node import RemoteController,CPULimitedHost
from mininet.link import TCLink
from mininet.util import dumpNodeConnections
class MyTopo( Topo ):
def __init__( self ):
"Create custom topo."
# Initialize topology
Topo.__init__( self )
L1 = 2
L2 = L1 * 2
L3 = L2
c = []
a = []
e = []
# add core ovs
for i in range( L1 ):
sw = self.addSwitch( 'c{}'.format( i + 1 ) )
c.append( sw )
# add aggregation ovs
for i in range( L2 ):
sw = self.addSwitch( 'a{}'.format( i + 1 ) )
a.append( sw )
# add edge ovs
for i in range( L3 ):
sw = self.addSwitch( 'e{}'.format( i + 1 ) )
e.append( sw )
# add links between core and aggregation ovs
for i in range( L1 ):
sw1 = c[i]
for sw2 in a:
self.addLink( sw2, sw1 )
# add links between aggregation and edge ovs
for i in range( 0, L2, 2 ):
for sw1 in a[i:i+2]:
for sw2 in e[i:i+2]:
self.addLink( sw2, sw1 )
#add hosts and its links with edge ovs
count = 1
for sw1 in e:
for i in range(2):
host = self.addHost( 'h{}'.format( count ) )
self.addLink( sw1, host )
count += 1
topos = { 'mytopo': ( lambda: MyTopo() ) }
运行结果如图

SDN2017 第一次实验作业的更多相关文章
- 计科1111-1114班第一次实验作业(NPC问题——回溯算法、聚类分析)
实验课安排 地点: 科技楼423 时间: 计科3-4班---15周周一上午.周二下午 计科1-2班---15周周一下午.周二晚上(晚上时间从18:30-21:10) 请各班学委在实验课前飞信通知大家 ...
- 软件工程web课程第一次实验作业
开头总结 本次作业使用html+css+js实现了一个简单页面 最终我要记录的是使用js完成了轮播图中图片背景的转换 <script> window.onload = function ( ...
- 2019 SDN上机第一次实验作业
1. 安装轻量级网络仿真工具Mininet 先从GitHub上获取mininet源码,再输入命令进行安装,代码分别如下: git clone https://github.com/mininet/mi ...
- 【BUAA软件工程】第一次阅读作业
BUAA软件工程 第一次阅读作业 项目 内容 这个作业属于哪个课程? 北航软工 这个作业的要求在哪里? 第一次个人作业 我在这个课程的目标是? 学习高效严谨的软件工程开发过程,建立团队意识 这个作业在 ...
- 第一次实验报告:使用Packet Tracer分析HTTP数据包
目录 1 实验目的 2 实验内容 3. 实验报告 第一次实验报告:使用Packet Tracer分析HTTP数据包 1 实验目的 熟练使用Packet Tracer工具.分析抓到的HTTP数据包,深入 ...
- 20145330《Java程序设计》第一次实验报告
20145330<Java程序设计>第一次实验报告 实验一Java开发环境的熟悉 实验内容 1.使用JDK编译.运行简单的Java程序: 2.使用Eclipse 编辑.编译.运行.调试Ja ...
- 20145320《Java程序设计》第一次实验报告
20145320<Java程序设计>第一次实验报告 北京电子科技学院(BESTI)实验报告 课程:Java程序设计 班级:1453 指导教师:娄嘉鹏 实验日期:2016.04.08 18: ...
- 20145224&20145238 《信息安全系统设计基础》 第一次实验
20145224&20145238 <信息安全系统设计基础>第一次实验 课程:信息安全系统设计基础 班级:1452 姓名:陈颢文 荆玉茗 学号:20145224 20145238 ...
- 20145317彭垚 《Java程序设计》第一次实验实验报告
20145317彭垚 <Java程序设计>第一次实验实验报告 北京电子科技学院(BESTI)实验报告 课程:Java程序设计 班级:1453 指导教师:娄嘉鹏 实验名称:Java开发环境的 ...
随机推荐
- [BZOJ 5074]小B的数字
Description 题库链接 给你一个长度为 \(n\) 的序列 \(a_1,a_2,\cdots,a_n\) ,让你生成另一个序列 \(b_1,b_2,\cdots,b_n\) ,使得 \(\f ...
- ASP.NET MVC 获得 view 中的HTML并将其中的内容自动转换成繁体中文。
一.思路 1.获得 asp.net mvc 输出的 html 的字符串. 2.将拿到的 html 字符串中的简体中文转换成繁体中文. 3.输出 html. 二.实现 1.扩展 RazorView 视图 ...
- insert into 语句的三种写法
insert into 语句的三种写法 方式1. INSERT INTO t1(field1,field2) VALUES (v001,v002); // 明确只插入一条Valu ...
- [C#]INI文件控制类
INI文件常用于保存各类设置或本地化文本,大概格式如下: [Section] key=value 然而.NET框架似乎并没有提供一个实用的工具来操作它,或许是因为MS想让我们都使用Settings类控 ...
- Eclipse软件使用说明
http://www.ziqiangxuetang.com/eclipse/eclipse-explore-menus.html
- 【转】HttpServletRequestWrapper 实现xss注入
这里说下最近项目中我们的解决方案,主要用到commons-lang3-3.1.jar这个包的org.apache.commons.lang3.StringEscapeUtils.escapeHtml4 ...
- 数组元素的移动(删除) C#实现
下面有四个问题: 把数组元素前后部分交换 MoveFirstPartOfArrayToTheEnd(int[] array, int index) 比如 {1,2,3,4,5,6,7} 3 => ...
- 1415. [NOIP2001]数的计数
☆ 输入文件:nums.in 输出文件:nums.out 简单对比 时间限制:1 s 内存限制:256 MB [题目描述] 我们要求找出具有下列性质数的个数(包含输入的自然数n): 先 ...
- 前端AMD、CMD和commonJs-前端知识
前端AMD和CMD是在模块化的基础上产生并且得到大幅度的引用的. AMD 即Asynchronous Module Definition(点击链接可以查看AMD面试题),中文名是异步模块定义的意思.它 ...
- <Android 基础(二十五)> Frame Animation
简介 Frame Animation, 逐帧动画,通过定义一系列的Drawable对象来实现动画效果,可以用来作为视图的背景. Frame Animation在代码中体现为AnimationDrawa ...
