在WebStorm中使用CSScomb
在前端开发写CSS时,往往不能很好的把握格式和属性顺序,阅读起来不友好。CSScomb帮助我们解决了这个问题!
CSScomb(CSS梳理)是一个可以用来格式化和排序CSS属性的插件,官网地址http://csscomb.com/。
一、安装CSScomb
要使用CSScomb,需要先安装CSScomb,npm install csscomb -g,参考CSScomb使用方法http://csscomb.com/docs。
1. File -> Settings ->Tools -> External Tools
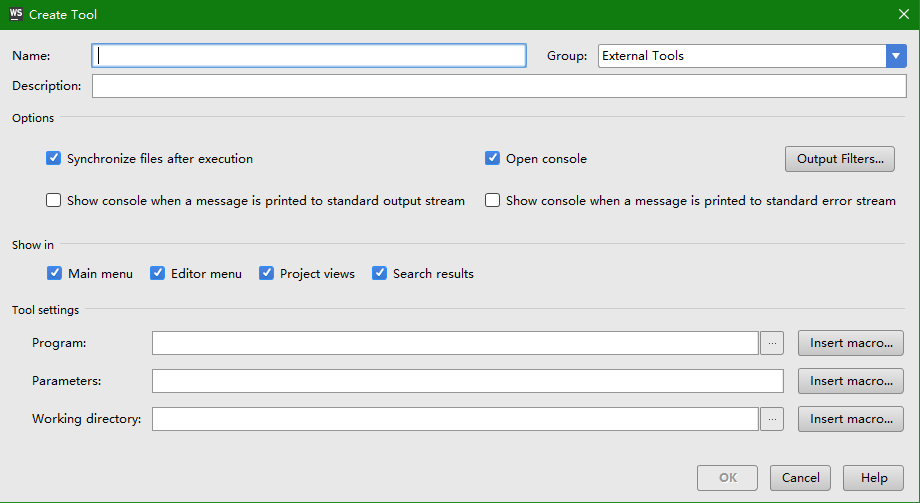
2. 点击"+"添加,随后出现Create Tool配置

3. 配置项
Name: CSScomb(可以填写其它容易识别comb插件的名字)

Description: Makes your code beautiful.(对插件的描述)
Parameters: $FilePath$ -v -t
Working directory: $FileDir$
6. 在项目任意位置新建一个 .csscomb.json 文件,然后写入需要的配置,WebStorm会自动读取这个配置。在CSScomb的官网,可视化的生成一个配置http://csscomb.com/config。将生成的配置拷贝到.csscomb.json文件中即可。
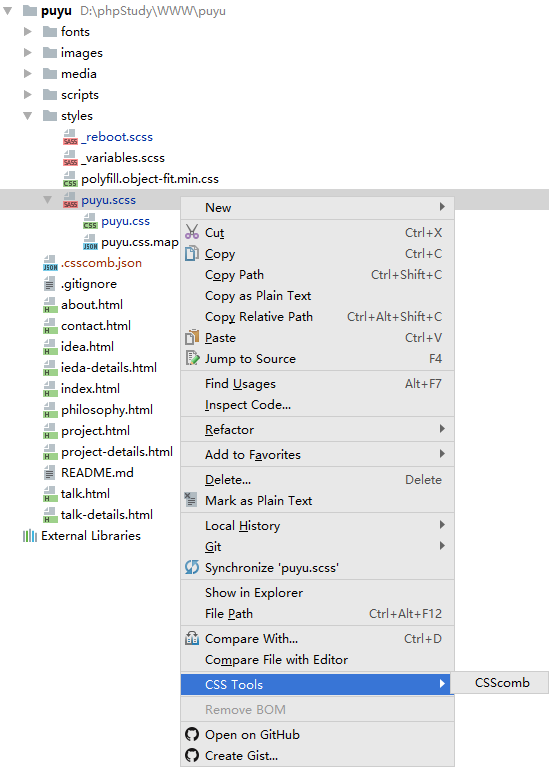
7. 在CSS(SCSS,Less)文件上右键菜单找到CSS TOOLS分组,点击CSScomb,就能完成对CSS(SCSS,Less)的属性排序和格式化。

{
"remove-empty-rulesets": true,
"always-semicolon": true,
"color-case": "lower",
"block-indent": " ",
"color-shorthand": true,
"element-case": "lower",
"eof-newline": true,
"leading-zero": false,
"quotes": "double",
"space-before-colon": "",
"space-after-colon": " ",
"space-before-combinator": " ",
"space-after-combinator": " ",
"space-between-declarations": "\n",
"space-before-opening-brace": " ",
"space-after-opening-brace": "\n",
"space-after-selector-delimiter": "\n",
"space-before-selector-delimiter": "",
"space-before-closing-brace": "\n",
"tab-size": true,
"unitless-zero": true,
"vendor-prefix-align": true
}
对 puyu.scss 选择 CSScomb 即可对 puyu.scss 进行格式化。
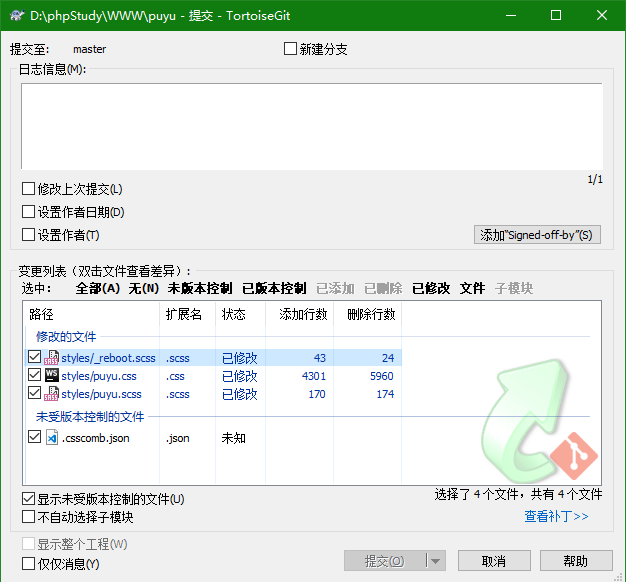
更改后,通过 TortoiseGit 可以查看到更改了哪些文件:

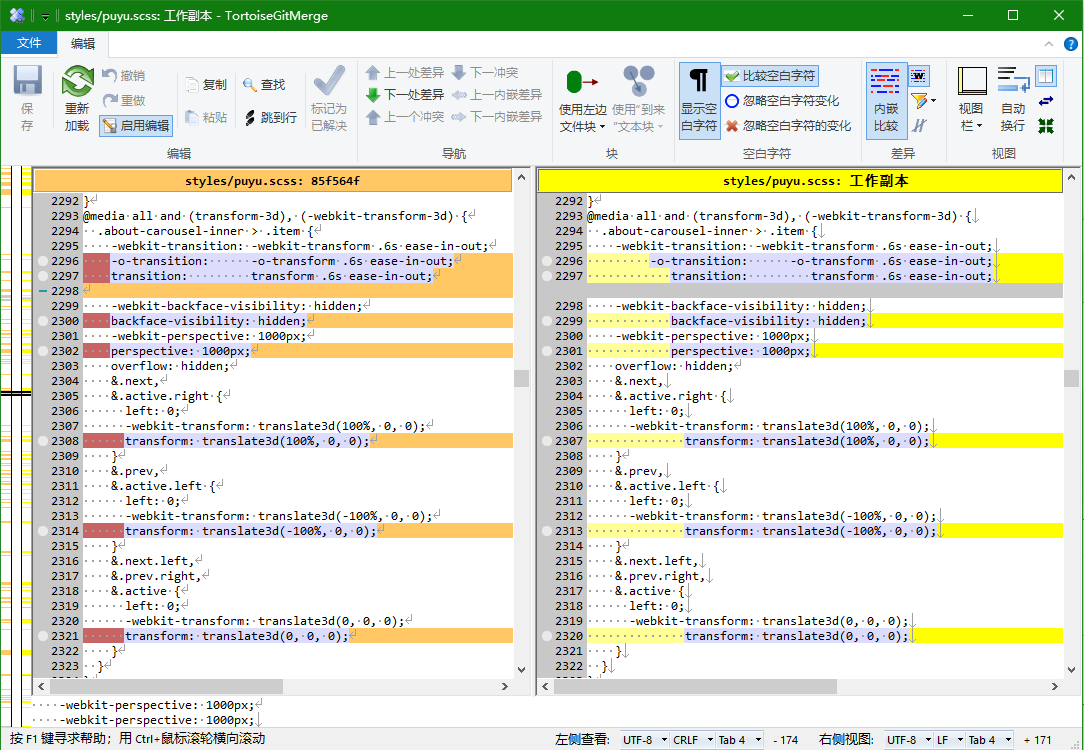
点击具体的某一项查看更改详情:

可以看到,将添加了厂商前缀的属性进行了格式化,使得值对其排列。
在WebStorm中使用CSScomb的更多相关文章
- 开发常用之在webstorm中使用cmd
而今前端开发经常与cmd打交道,如使用个npm什么的,如果老是在ide和cmd之间切换显得比较繁琐,众多前端利器中我最喜欢的就是webstorm,而webstorm中就可以直接使用cmd,如图1, ...
- 常见开发需求之前端利器webstorm中的git和快捷键
需求 前端开发中我们最常用的一般是webstorm.hbuilder和sublime,因为以前使用过一段时间eclipse所以我对webstorm的感觉比较良好,再加上以前使用hbuilder维护 ...
- Mac OSX 下用 Homebrew 安装 MongoDB 并配置到 WebStorm 中
1. 安装 Ruby OSX 操作系统内置 Ruby,但如果没有 Ruby,则需先输入以下命令安装能够进行多版本ruby环境安装.管理和切换的命令行工具 RVM. 1.1 安装 RVM 打开终端输入以 ...
- 工程和界面—Webstorm入门指南 Webstorm中的工程-备
1.新建工程 “Quick Start”界面新建工程: 也可以点击顶部菜单栏“File”-> “New Project”. 弹出如下界面: “Location”指向想要创建的工程目录(如果该目录 ...
- WebStorm中Node.js项目配置教程(1)——创建项目
Node.js绝对是一个web开发的热点话题,作为web神器的WebStorm也是开发Node.js的佼佼者. 接下来就Node.js项目在WebStorm的配置操作就行详细的讲解,首先是创建项目.两 ...
- 在WebStorm中集成Karma+jasmine进行前端单元测试
在WebStorm中集成Karma+jasmine进行前端单元测试 前言 好久没有写博了,主要还是太懒=.=,有点时间都去带娃.看书了,今天给大家分享一个原创的小东西,如果大家对TDD或者BDD有兴趣 ...
- webstorm中关于vue的一些问题
在进行vue开发中,我使用了webstorm,但是过程坎坷艰辛,遇到了很多问题,我将问题和解决方案贴上,以作参考. 1.vue项目部署在webstorm中,第一个遇到的问题是,webstorm卡住了, ...
- webstorm中github的配置
1.申请一个github账号,我这里的操作是已经有了账号的情况之下进行的. 打开webstorm,File-->settings,弹出settings框,输入git,得到以下界面,输入githu ...
- [转]webstorm中js文件被识别成txt类型
问题描述: webstorm中index.js文件被识别成txt格式,如下图. 原因: webstorm中js文件被识别成txt文件,原因在于txt类型识别了以当前js文件名命名的模式. 解决办法: ...
随机推荐
- Angular2入门教程-2 实现TodoList App
最近在学习<Angular从零到一>(机械工业出版社) 遇到一些问题,书中讲的不明白,在网上找了一些,资源很多,也有很多前人的经验 https://blog.csdn.net/ztguan ...
- 使用crontab调度任务
复杂的.分布式的.工作流式的调度可以通过azkaban来进行调度,除了执行调度任务之外,它还能进行定时调度.而对于简单的服务器任务,如执行一个小脚本,发送邮件等,可以使用crontab命令直接进行,在 ...
- proto3 笔记1
定义 Message 类型, 例子如下: syntax = "proto3"; message SearchRequest { string query = 1; int32 pa ...
- MySql某一列累计查询
问题:有一列数据,需要累计显示出来 比如:id salary 查询结果:id salary sumSalary 1 10000 1 10000 ...
- package.json参数简单介绍
概述: 每个项目的根目录下都会有一个package.json文件,定义了项目所需的模块,以及项目信息.执行npm install 命令会自动下载package.json中配置的模块,也就是配置项目的运 ...
- 如何去掉iview里面的input,button等一系列标签自带的蓝色边框
只需要将这些标签加一个:focus{outline:0}即可解决这个问题
- 初学JavaSE
Java简介 Java面向对象程序设计语言和Java平台的总称. Java常用术语介绍 JVM:java虚拟机,它是整个java实现跨平台的 最核心的部分,所有的java程序会首先被编译为.class ...
- ios 为什么拖拽的控件为weak 手写的strong
ib拖拽的控件自动声明为weak 而平时自己手写的为strong 在ios中,对象默认都是强引用,不是强引用赋值后会立即释放 ib声明weak 不立即被释放 简单说就是 1.声明的弱引用指向强引用 ...
- VSCode环境
PythonPython for VSCode Language Support for Java(TM) by Red HatJava Language SupportJava DebuggerJa ...
- RESULT_OK,RESULT_CANCELED,RESULT_FIRST_USER
RESULT_OK是执行结果,有RESULT_OK,RESULT_CANCELED,RESULT_FIRST_USER 在调用系统app时返回时RESULT_CANCELED如字面意思代表取消,RES ...
