PythonWEB框架之Flask--2
10.请求扩展
1 before_request
类比django中间件中的process_request,在青丘收到之前绑定一个函数做一些事情
#基于它做用户登录认证
@app.before_request
def process_request(*args,**kwargs):
if request.path == '/login':
return None
user = session.get('user_info')
if user:
return None
return redirect('/login')
2 after_request
类比django中间件的process_response,每一个请求之后绑定一个函数,如果请求没有异常
@app.after_request
def process_response1(response):
print('process_response1 走了')
return response
3 before_first_request
第一次请求时,跟浏览器无关
@app.before_first_request
def first():
pass
4 teardown_request
每一个请求之后绑定一个函数,即使遇到了异常
@app.teardown_request
def test(e):
pass
5 errorhandler
路径不存在404,服务器内部错误500
@app.errorhandler(404)
def error_404(arg):
return "404错误了"
6 template_global
标签:将做修饰的函数编程一个标签,然后在前端页面上加括号执行
@template_global()
def test(a,b):
return a+b #{{test(2,3)}}
7 template_filter
过滤器
@app.template_filter()
def db(a1,a2,a3):
return a1+a2+a3
#{{1|db(1,2)}}
总结:
1 总店掌握before_request和after_request
2 注意有多个的情况,执行顺序
3 before_request请求拦截后(也就是有return值),response所有都执行
11 中间件(了解)
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return 'Hello World!'
# 模拟中间件
class Md(object):
def __init__(self,old_wsgi_app):
self.old_wsgi_app = old_wsgi_app
def __call__(self, environ, start_response):
print('开始之前')
ret = self.old_wsgi_app(environ, start_response)
print('结束之后')
return ret
if __name__ == '__main__':
#把原来的wsgi_app替换为自定义的
app.wsgi_app = Md(app.wsgi_app)
app.run()
12.蓝图
对程序进行目录结构划分
不使用蓝图,自己分文件
目录结构:
-templates
-views
-__init__.py
-user.py
-order.py
-app.py
app.py
from views import app
if __name__ == '__main__':
app.run()
init.py
from flask import Flask,request
app = Flask(__name__)
#不导入这个不行
from . import account
from . import order
from . import user
user.py
from . import app
@app.route('/user')
def user():
return 'user'
order.py
from . import app
@app.route('/order')
def order():
return 'order'
使用蓝图之中小型系统
详见代码:
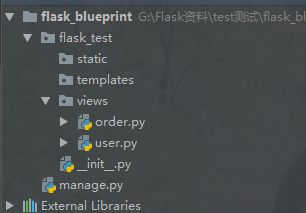
目录结构:

_init.py
from flask import Flask app = Flask(__name__)
#3 把蓝图注册到app中
from flask_test.views import order
from flask_test.views import user
app.register_blueprint(order.order_blue)
app.register_blueprint(user.user_blue)
manage.py
from flask_test import app
app.debug = True
if __name__ == '__main__':
app.run()
user.py
#1 创建蓝图
from flask import Blueprint
#2 使用蓝图
user_blue = Blueprint('user',__name__,url_prefix='/app01')
#加上url_prefix='/app01' 的时候,在地址输入时http://127.0.0.1:5000/app01/login
# 或者http://127.0.0.1:5000/app01/logout @user_blue.route('/login')
def login():
return 'login 页面' @user_blue.route('/logout')
def logout():
return 'logout 页面'
order.py
#1 创建蓝图
from flask import Blueprint
#2 使用蓝图
order_blue=Blueprint('order',__name__,url_prefix='/app02')
#加上url_prefix='/app01' 的时候,在地址输入时http://127.0.0.1:5000/app02/order @order_blue.route('/order')
def order():
return 'order 页面'
ps:使用蓝图是按照上述结构搭建项目,然后完成
第一步:在视图文件中创建蓝图
from flask import Blueprint
第二步:在视图函数中使用蓝图
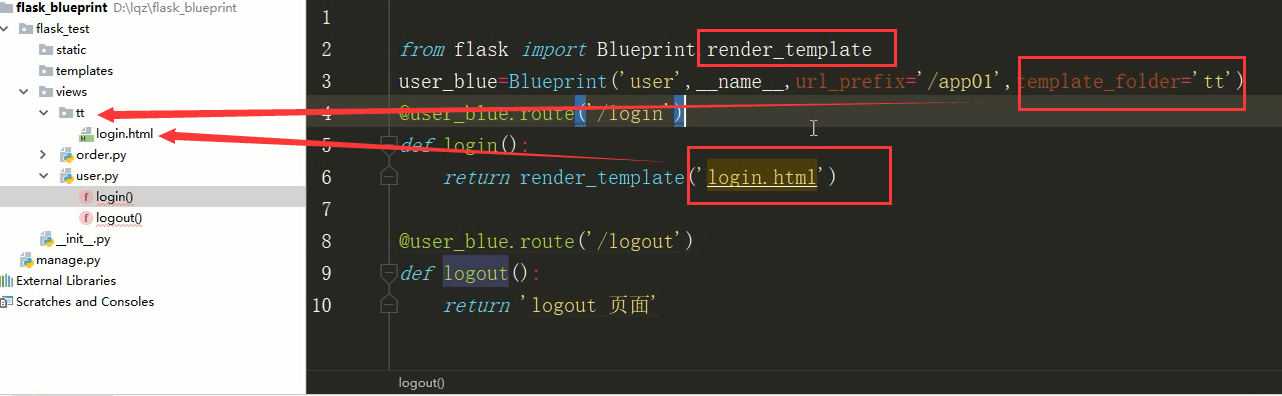
order_blue=Blueprint('order',__name__,url_prefix='/app02',template_folder='tt')
#url_prefix就是对视图函数进行分类,比如 http://127.0.0.1:5000/app01/login
http://127.0.0.1:5000/app01/logout
http://127.0.0.1:5000/app02/order
#template_folder就是在视图函数中创建一个'tt'作为模板的文件夹,里面放模板文件
)
#加上url_prefix='/app01' 的时候,在地址输入时http://127.0.0.1:5000/app02/order
@order_blur.route('/order')
def order():
return 'order 页面'
template_folder用法图示如下

第三步:
在__init__构造函数中把蓝图注册到app中
from flask_test.views import order
from flask_test.views import user
app.register_blueprint(order.order_blue)
app.register_blueprint(user.user_blue)
使用蓝图之大型系统
详见代码:
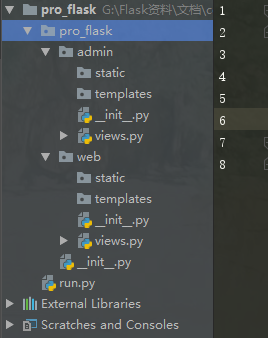
目录结构:

admin
--__init__.py
from flask import Blueprint admin = Blueprint(
'admin',
__name__,
template_folder='templates',
static_folder='static'
)
from . import views
admin
-views.py
from . import admin
@admin.route('/index')
def index():
return 'Admin.Index'
web
-__init__.py
from flask import Blueprint web = Blueprint(
'web',
__name__,
template_folder='templates',
static_folder='static'
)
from . import views
web
-views.py
from . import web
@web.route('/index')
def index():
return 'Web.Index'
pro_flask
-__init__.py
from flask import Flask
from .admin import admin
from .web import web app = Flask(__name__)
app.debug = True app.register_blueprint(admin, url_prefix='/admin')
app.register_blueprint(web)
run.py
from pro_flask import app if __name__ == '__main__':
app.run()
ps:admin和web可以看成是一个个的app,每一个app都有自己一套的规范
总结:
1 xxx = Blueprint('account', name,url_prefix='/xxx') :蓝图URL前缀,表示url的前缀,在该蓝图下所有url都加前缀
2 xxx = Blueprint('account', name,url_prefix='/xxx',template_folder='tpls'):给当前蓝图单独使用templates,向上查找,当前找不到,会找总templates
3 蓝图的befort_request,对当前蓝图有效
4 大型项目,可以模拟出类似于django中app的概念
PythonWEB框架之Flask--2的更多相关文章
- PythonWEB框架之Flask
前言: Django:1个重武器,包含了web开发中常用的功能.组件的框架:(ORM.Session.Form.Admin.分页.中间件.信号.缓存.ContenType....): Tornado: ...
- python学习笔记:接口开发——PythonWEB框架之Flask
Flask是一个使用 Python 编写的轻量级 Web 应用框架,安装命令如下 pip install flask 一.服务端接口是怎么开发的? 1.启动一个服务 2.接收到客户端传过来的数据3.登 ...
- 15 . PythonWeb框架本质
PythonWeb框架的本质 简单描述就是:浏览器通过你输入的网址给你的socket服务端发送请求,服务端接受到请求给其回复一个对应的html页面,这就是web项目.所有的Web应用本质上就是一个so ...
- python 三大框架之一Flask入门
Flask轻量级框架,Flask是python中的轻量级框架. 打开终端 输入pip install Flask 命令 下载以及安装Flask框架 检查是否下载成功及能否使用 首先导入python环境 ...
- python三大web框架Django,Flask,Flask,Python几种主流框架,13个Python web框架比较,2018年Python web五大主流框架
Python几种主流框架 从GitHub中整理出的15个最受欢迎的Python开源框架.这些框架包括事件I/O,OLAP,Web开发,高性能网络通信,测试,爬虫等. Django: Python We ...
- python框架之Flask
介绍:Flask是一个使用 Python 编写的轻量级 Web 应用框架.其 WSGI 工具箱采用 Werkzeug ,模板引擎则使用 Jinja2 . WSGl:Web Server Gateway ...
- Python-Web框架之 - 利用SQLALchemy创建与数据库MySQL的连接, 详解用Flask时会遇到的一些大坑 !
经过这个小项目算是对Django与Flask这两个web框架有了新的认识 , Django本身的轮子非常齐全 , 套路也很固定 , 新手在接触Django框架时 , 不会陷入到处找轮子的大坑 ; 那么 ...
- pythonweb框架Flask学习笔记05-简单登陆
源代码从下链接引用:https://www.cnblogs.com/felixwang2/p/9261493.html 我使用的是python3.6 在运行代码的时候遇到了以下问题 session[' ...
- pythonweb框架Flask学习笔记04-模板继承
# -*- coding:utf-8 -*- from flask import render_template,Flask app=Flask(__name__) @app.route('/hell ...
- pythonweb框架Flask学习笔记03-变量规则
#-*- coding:utf-8 -*- from flask import Flask app=Flask(__name__) @app.route('/post/<int:postid&g ...
随机推荐
- HTML5 Canvas ( 线段端点的样式 ) lineCap
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Spring事务控制和传递性理解
1.在同一类方法间相互调用,如果调用方无事务控制,被调用方有事务控制,则被调用方也无事务 原因:外部经过spring容器调用service的方法事务才生效,service类内部方法间相互调用事务不生效 ...
- egret-初步接触
class HelloTime extends egret.DisplayObjectContainer { public constructor() { super(); this.addEvent ...
- Vue.js路由详解
有时候,我们在用vue的时候会有这样的需求,比如一个管理系统,点了左边的菜单栏,右边跳转到一个新的页面中,而且刷新的时候还会停留在原来打开的页面. 又或者,一个页面中几个不同的画面来回点击切换,这两种 ...
- Python环境配置, atom-python配置
环境变量 路径 在window下配置环境变量,配置到文件夹级就可以了: D:\program\python3 编码 因为windows默认的编码是ASIIC,所以使用atom时候中文是乱码,需要在环境 ...
- oracle 查看被锁的表和解锁
相关视图 SELECT * FROM v$lock;SELECT * FROM v$sqlarea;SELECT * FROM v$session;SELECT * FROM v$process ;S ...
- electron 大体结构
1.Electron支持的平台: OS XWindowsLinux 2.一个标准的electron app包含的结构: Windows 或是 Linux中:electron/resources/app ...
- js input监听兼容事件
$('#phoneNumber').on('input',function() { var valueP = $(this).attr('value'); if(valueP.length == 11 ...
- hdoj1014 互质
Uniform Generator Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others ...
- 在MyEclipse Tomcat可以运行但是在Tomcat 6.x上却不可以运行
