kendo ui - DatePicker 日期时间系列
kendo-ui 官网:https://www.telerik.com/documentation
初始化 grid:
引入文件:
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2018.2.516/styles/kendo.common.min.css"/>
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2018.2.516/styles/kendo.rtl.min.css"/>
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2018.2.516/styles/kendo.silver.min.css"/>
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2018.2.516/styles/kendo.mobile.all.min.css"/> <script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="https://kendo.cdn.telerik.com/2018.2.516/js/kendo.all.min.js"></script>
<script src="https://kendo.cdn.telerik.com/2018.2.516/js/kendo.culture.zh-CN.min.js"></script> <!-- 汉化日期 -->
1. 定义日期时间:
创建时间盒子:
<div class="content" style="width: 400px;margin: 50px auto;border: 1px solid #ccc;padding: 20px;">
<h4>开始时间:</h4>
<input id="start" style="width: 100%;" value="2018/01/01" />
<h4 style="margin-top: 2em">结束时间:</h4>
<input id="end" style="width: 100%;" value="2018/01/01"/>
</div>
定义js:
$(document).ready(function() {
kendo.culture("zh-CN"); //需声明汉化
function startChange() {
var startDate = start.value(),
endDate = end.value();
if (startDate) {
startDate = new Date(startDate);
startDate.setDate(startDate.getDate());
end.min(startDate);
} else if (endDate) {
start.max(new Date(endDate));
} else {
endDate = new Date();
start.max(endDate);
end.min(endDate);
}
}
function endChange() {
var endDate = end.value(),
startDate = start.value();
if (endDate) {
endDate = new Date(endDate);
endDate.setDate(endDate.getDate());
start.max(endDate);
} else if (startDate) {
end.min(new Date(startDate));
} else {
endDate = new Date();
start.max(endDate);
end.min(endDate);
}
}
var start = $("#start").kendoDatePicker({
change: startChange,
format: "yyyy/MM/dd" //定义时间格式 例如yyyy-MM-dd , dd/mm/yyyy , MMMM yyyy等
}).data("kendoDatePicker");
var end = $("#end").kendoDatePicker({
change: endChange,
format: "yyyy/MM/dd"
}).data("kendoDatePicker");
start.max(end.value());
end.min(start.value());
});

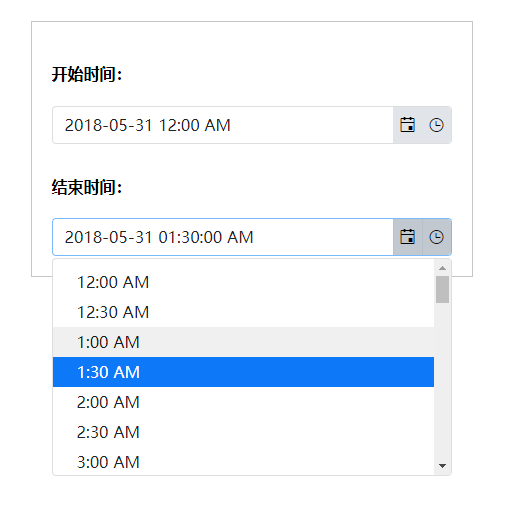
2.定义详细时间:
创建时间盒子:
<div class="content" style="width: 400px;margin: 50px auto;border: 1px solid #ccc;padding: 20px;">
<h4>开始时间:</h4>
<input id="start" style="width: 100%;" />
<h4 style="margin-top: 2em;">结束时间:</h4>
<input id="end" style="width: 100%;" />
</div>
定义js:
$(document).ready(function() {
function startChange() {
var startDate = start.value(),
endDate = end.value();
if (startDate) {
startDate = new Date(startDate);
startDate.setDate(startDate.getDate());
end.min(startDate);
} else if (endDate) {
start.max(new Date(endDate));
} else {
endDate = new Date();
start.max(endDate);
end.min(endDate);
}
}
function endChange() {
var endDate = end.value(),
startDate = start.value();
if (endDate) {
endDate = new Date(endDate);
endDate.setDate(endDate.getDate());
start.max(endDate);
} else if (startDate) {
end.min(new Date(startDate));
} else {
endDate = new Date();
start.max(endDate);
end.min(endDate);
}
}
var today = kendo.date.today();
var start = $("#start").kendoDateTimePicker({
value: today,
change: startChange,
format: "yyyy-MM-dd hh:mm tt" //定义时间格式
}).data("kendoDateTimePicker");
var end = $("#end").kendoDateTimePicker({
value: today,
change: endChange,
format: "yyyy-MM-dd hh:mm tt"
}).data("kendoDateTimePicker");
start.max(end.value());
end.min(start.value());
});

关于时间格式 详细参考:
https://docs.telerik.com/kendo-ui/framework/globalization/dateformatting
kendo ui - DatePicker 日期时间系列的更多相关文章
- layDate/DatePicker日期时间空间
真心不错,果断收藏了. 1.示例与效果 2.更多示例与皮肤 补充说明:My97DatePicker日期时间插件 的使用 1.示例与效果 2. 更多 常用的实例:WdatePicker下载 http:/ ...
- kendo ui - grid 数据表格系列
kendo-ui 官网:https://www.telerik.com/documentation 初始化 grid: 引入文件: <link rel="stylesheet" ...
- kendo ui - MultiSelect 多选系列
kendo-ui 官网:https://www.telerik.com/documentation 初始化 grid: 引入文件: <link rel="stylesheet" ...
- kendo ui DatePicker 时区转换
http://blog.darkthread.net/post-2013-06-25-json-date-timezone-issue.aspx
- Kendo UI使用笔记
1.Grid中的列字段绑定模板字段方法参数传值字符串加双引号: 上图就是个典型的例子,openSendWin方法里Id,EmergencyTitle,EmergencyDetail 三个参数,后两个参 ...
- 构建的Web应用界面不够好看?快试试最新的Kendo UI R3 2019
通过70多个可自定义的UI组件,Kendo UI可以创建数据丰富的桌面.平板和移动Web应用程序.通过响应式的布局.强大的数据绑定.跨浏览器兼容性和即时使用的主题,Kendo UI将开发时间加快了50 ...
- Kendo UI for jQuery使用教程:入门指南
[Kendo UI for jQuery最新试用版下载] Kendo UI目前最新提供Kendo UI for jQuery.Kendo UI for Angular.Kendo UI Support ...
- Kendo UI使用教程:入门指南
[Kendo UI最新试用版下载] Kendo UI目前最新提供Kendo UI for jQuery.Kendo UI for Angular.Kendo UI Support for React和 ...
- 「版本升级」界面控件Kendo UI正式发布R2 2019|附下载
通过70多个可自定义的UI组件,Kendo UI可以创建数据丰富的桌面.平板和移动Web应用程序.通过响应式的布局.强大的数据绑定.跨浏览器兼容性和即时使用的主题,Kendo UI将开发时间加快了50 ...
随机推荐
- 使用引用类型变量来访问所引用对象的属性和方法时,Java 虚拟机绑定规则
通过引用类型变量来访问所引用对象的属性和方法时,Java 虚拟机将采用以下绑定规则: 实例方法与引用变量实际引用的对象的方法进行绑定,这种绑定属于动态绑定,因为是在运行时由 Java 虚拟机动态决定的 ...
- AutoFac简介
在.NET上现在存在许多的依赖注入容器, 如:Castle Windsor.StructureMap.Autofac .Unity. 这里主要介绍一下Autofac,Autofac和其他容器的不同之处 ...
- Extjs checkbox数值回显
昨天上午花了半天时间都在调 extjs的编辑页面里的CheckBox的回显问题,一直没搞定,毕竟我接触extjs才一个月不到,属于小白.先上个图: 这就是编辑页面的时候,需要的效果.然后我代码里是用了 ...
- Implementation:Segment Tree 线段树
早就听人提起过线段树,今天有题搞不出来,讨论上说要用一下线段树,看了下,本质上是空间划分索引,只不过是一维上面的,如果在二维则是四叉树,三维则是八叉树,如果可以动态调整那么跟R-Tree就很相似了,他 ...
- java-集合小结
Java集合框架提供了一套性能优良.使用方便的接口和类,包括Collection和Map两大接口,它们都位于 java.util 包中.其中 Collection集合包含两个常 ...
- js-权威指南学习笔记15.2
1.读取Element的innerHTML属性作为字符串标记返回那个元素的内容. 2.当设置元素的outerHTML时,元素本身被新的内容所替换.只有Element节点定义了outerHTML属性,D ...
- 【代码笔记】iOS-cell自动变化大小
一,效果图. 二,工程图. 三,代码. RootViewController.h #import <UIKit/UIKit.h> @interface RootViewController ...
- 应用ArcGIS Server JavaScript API实现地图卷帘效果实现
var maskDynamicMapServiceLayer = null; var maskDynamicMapServiceLayerDiv = null; var pointNumb = 0; ...
- 网络基础 Windows下安装和配置net-snmp 代理
Windows 下安装和配置net-snmp 代理[摘录] by:授客 QQ:1033553122 A. 安装 1. 安装前准备 ActivePerl-5.10.0.1004-MSWin ...
- 一步一步 Pwn RouterOS之调试环境搭建&&漏洞分析&&poc
前言 本文由 本人 首发于 先知安全技术社区: https://xianzhi.aliyun.com/forum/user/5274 本文分析 Vault 7 中泄露的 RouterOs 漏洞.漏洞影 ...
