node.js学习之post文件上传 (multer中间件)
express为了性能考虑,采用按需加载的方式,引入各种中间件来完成需求,
平时解析post上传的数据时,是用body-parser。 但这个中间件有缺点,只能解析post的文本内容,(application/x-www-form-urlencoded)不能接收post上传的文件。
接收post上传的文件(multipart/form-data),所以需要借助 multer 中间件。
安装
cnpm install multer
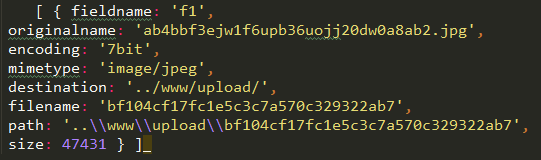
首先先看下 进过multer处理过的过长什么样

可以看到originalname: 是用户上传前的文件名,
falename是 multer保存在服务器指定位置的文件名,
path是保存在服务器的路径, 注意他是没有后缀的,或许是为了安全,这点特别麻烦。没有后缀的文件,不能正常的使用,这就需要借助path.parse() 功能解析文件,获取文件信息,这里需要文件的后缀名,拼接一个新的文件名, ,在用fs.rename方法重命名旧文件,下面看详细代码
const express = require('express');
const multer = require('multer');
const fs=require('fs');
const pathLib = require('path');
//dest是指定上传的文件保存在那里。
var objMulter = multer({dest: '../www/upload/'});
var ser = express();
//any() 表示接受任何文件, single(‘表单name’)接受一个指定formname文件。
ser.use(objMulter.any());
ser.post('/', function (req, res) {
console.log(req.files)
//新文件名
// 这是重点, 新文件名 = path + 后缀名
var newName = req.files[0].path + pathLib.parse(req.files[0].originalname).ext;
// 使用fs模块的rename重命名方法重名字保存的文件,才能正常使用
//rename('旧文件名,新文件, 回调 ')
fs.rename(req.files[0].path, newName, function (err) {
if(err) {
res.send('上传失败')
}else{
res.send('上传成功')
}
res.end();
})
})
ser.listen(8080)
node.js学习之post文件上传 (multer中间件)的更多相关文章
- SpringMVC:学习笔记(8)——文件上传
SpringMVC--文件上传 说明: 文件上传的途径 文件上传主要有两种方式: 1.使用Apache Commons FileUpload元件. 2.利用Servlet3.0及其更高版本的内置支持. ...
- Selenium常用API用法示例集----下拉框、文本域及富文本框、弹窗、JS、frame、文件上传和下载
元素识别方法.一组元素定位.鼠标操作.多窗口处理.下拉框.文本域及富文本框.弹窗.JS.frame.文件上传和下载 元素识别方法: driver.find_element_by_id() driver ...
- Django:学习笔记(8)——文件上传
Django:学习笔记(8)——文件上传 文件上传前端处理 本模块使用到的前端Ajax库为Axio,其地址为GitHub官网. 关于文件上传 上传文件就是把客户端的文件发送给服务器端. 在常见情况(不 ...
- Java进阶学习:将文件上传到七牛云中
Java进阶学习:将文件上传到七牛云中 通过本文,我们将讲述如何利用七牛云官方SDK,将我们的本地文件传输到其存储空间中去. JavaSDK:https://developer.qiniu.com/k ...
- js 实现 input file 文件上传
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat=&qu ...
- 前端使用 js 如何实现大文件上传
前端使用 js 如何实现大文件上传 大文件上传 refs xgqfrms 2012-2020 www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
- [Node.js] 使用File API 异步上传文件
原文地址:http://www.moye.me/2014/11/05/html5-filereader/ 最近在做一个网盘的项目,不出意外的涉及到大文件的上传,那么问题来了:如何实时的显示文件上传的进 ...
- JS组件系列——Bootstrap文件上传组件:bootstrap fileinput
前言:之前的三篇介绍了下bootstrap table的一些常见用法,发现博主对这种扁平化的风格有点着迷了.前两天做一个excel导入的功能,前端使用原始的input type='file'这种标签, ...
- springmvc学习笔记--支持文件上传和阿里云OSS API简介
前言: Web开发中图片上传的功能很常见, 本篇博客来讲述下springmvc如何实现图片上传的功能. 主要讲述依赖包引入, 配置项, 本地存储和云存储方案(阿里云的OSS服务). 铺垫: 文件上传是 ...
随机推荐
- AutoFac使用方法总结四:生命周期续
控制反转(IoC/Inverse Of Control): 调用者不再创建被调用者的实例,由autofac框架实现(容器创建)所以称为控制反转. 依赖注入(DI/Depende ...
- drupal7设置不含www的url跳转到含www的url
打开drupal的.htaccess文件 找到 If your site can be accessed both with and without the 'www.' prefix 将下面对应的三 ...
- 转:Jquery如何获取某个元素前(后)的文本内容?
原文:[解决]Jquery如何获取某个元素前(后)的文本内容? <span> text here... <a id="target_element">百万创 ...
- angularjs ui-view多视口多层嵌套路由配置
最近研究了一下ui-view多层嵌套,整理了一下 1.最简单的ui-view用法 html部分: <ul class="nav navbar-nav"> <li ...
- 原生webview 日期格式转时间戳兼容问题
需要根据后端返回的日期格式返回相应时间戳 后端返回的数据格式: let dateStr = 2019-04-19T10:39:10.000+0000; 直接new Date(dateStr ).g ...
- Eclipse 校验取消
eclipse Multiple annotations found at this line错误,eclipse开发过程中,一些XML配置文件会报错,但是这些其实不是错,飘红的原因是因为eclips ...
- React +Redux+ Ant Design + echarts 项目实践
项目框架 采用React.js作为项目的框架 采用redux作为数据管理的框架 采用antd作为项目的UI组件 采用echarts完成项目中折线图的绘制 个人项目工作流程总结 拿到UI高保真图片之后先 ...
- Oracle EBS 加锁解锁程序
FUNCTION request_lock(p_lock_name IN VARCHAR2) RETURN BOOLEAN IS l_lock_name ); l_lock_ret INTEGER; ...
- Oracle EBS AR 更新客户账户层
declare x_return_status ); x_msg_count NUMBER; x_msg_data ); x_profile_id NUMBER; l_location_id NUMB ...
- CMD命令行窗口 复制黏贴
1.在cmd命令窗口空黑处,单击鼠标右键——选择[标记]——单击鼠标左链拖动选择要复制的文字,[再按一下Eenter键]就完成了命令的复制了. 2.粘贴就更简单了,窗口内单击右键——选择[粘贴],就将 ...
