Python基础-画图:matplotlib
Python画图主要用到matplotlib这个库。具体来说是pylab和pyplot这两个子库。这两个库可以满足基本的画图需求。
pylab神器:pylab.rcParams.update(params)。这个函数几乎可以调节图的一切属性,包括但不限于:坐标范围,axes标签字号大小,xtick,ytick标签字号,图线宽,legend字号等。
具体参数参看官方文档:http://matplotlib.org/users/customizing.html
scatter和 plot 函数的不同之处
scatter才是离散点的绘制程序,plot准确来说是绘制线图的,当然也可以画离散点。
scatter/scatter3做散点的能力更强,因为他可以对散点进行单独设置
所以消耗也比plot/plot3大
所以如果每个散点都是一致的时候,还是用plot/plot3好以下
如果要做一些plot没法完成的事情那就只能用scatter了
scatter强大,但是较慢。所以如果你只是做实例中的图,plot足够了。
plt.ion()用于连续显示。
# plot the real data
fig = plt.figure()
ax = fig.add_subplot(1,1,1)
ax.scatter(x_data, y_data)
plt.ion()#本次运行请注释,全局运行不要注释
plt.show()首先在python中使用任何第三方库时,都必须先将其引入。即:
import matplotlib.pyplot as plt- 1
或者:
from matplotlib.pyplot import *1.建立空白图
fig = plt.figure()
也可以指定所建立图的大小
fig = plt.figure(figsize=(4,2))也可以建立一个包含多个子图的图,使用语句:
plt.figure(figsize=(12,6))
plt.subplot(231)
plt.subplot(232)
plt.subplot(233)
plt.subplot(234)
plt.subplot(235)
plt.subplot(236)
plt.show()
其中subplot()函数中的三个数字,第一个表示Y轴方向的子图个数,第二个表示X轴方向的子图个数,第三个则表示当前要画图的焦点。
当然上述写法并不是唯一的,比如我们也可以这样写:
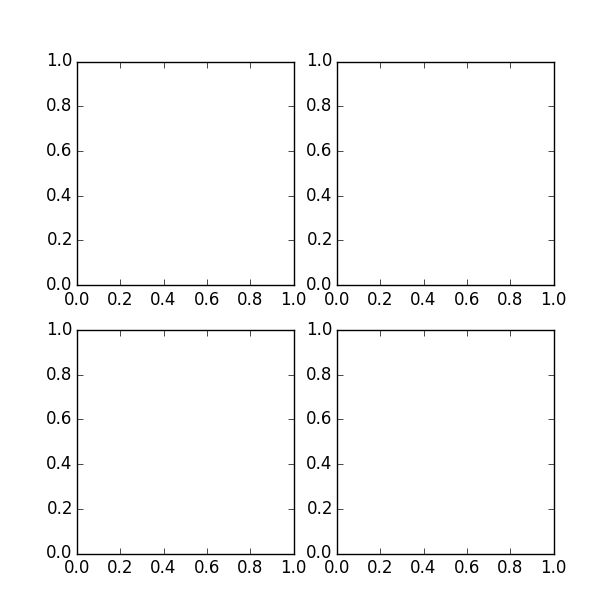
fig = plt.figure(figsize=(6, 6))
ax1 = fig.add_subplot(221)
ax2 = fig.add_subplot(222)
ax3 = fig.add_subplot(223)
ax4 = fig.add_subplot(224)
plt.show()
plt.subplot(111)和plt.subplot(1,1,1)是等价的。意思是将区域分成1行1列,当前画的是第一个图(排序由行至列)。
plt.subplot(211)意思就是将区域分成2行1列,当前画的是第一个图(第一行,第一列)。以此类推,只要不超过10,逗号就可省去。
可以看到图中的x,y轴坐标都是从0到1,当然有时候我们需要其他的坐标起始值。
此时可以使用语句指定:
ax1.axis([-1, 1, -1, 1])或者:
plt.axis([-1, 1, -1, 1])效果如下:

2.向空白图中添加内容,想你所想,画你所想
首先给出一组数据:
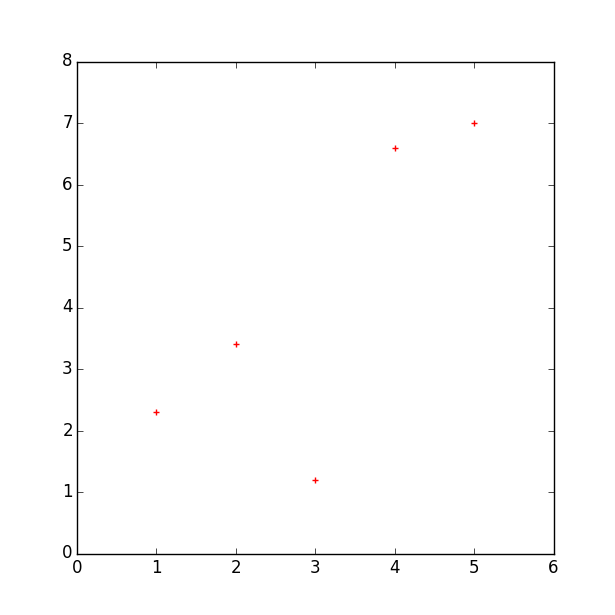
x = [1, 2, 3, 4, 5]
y = [2.3, 3.4, 1.2, 6.6, 7.0]A.画散点图*
plt.scatter(x, y, color='r', marker='+')
plt.show()效果如下:

这里的参数意义:
- x为横坐标向量,y为纵坐标向量,x,y的长度必须一致。
控制颜色:color为散点的颜色标志,常用color的表示如下:
b---blue c---cyan g---green k----black
m---magenta r---red w---white y----yellow有四种表示颜色的方式:
- 用全名
- 16进制,如:#FF00FF
- 灰度强度,如:‘0.7’
控制标记风格:marker为散点的标记,标记风格有多种:
. Point marker
, Pixel marker
o Circle marker
v Triangle down marker
^ Triangle up marker
< Triangle left marker
> Triangle right marker
1 Tripod down marker
2 Tripod up marker
3 Tripod left marker
4 Tripod right marker
s Square marker
p Pentagon marker
* Star marker
h Hexagon marker
H Rotated hexagon D Diamond marker
d Thin diamond marker
| Vertical line (vlinesymbol) marker
_ Horizontal line (hline symbol) marker
+ Plus marker
x Cross (x) marker
B.函数图(折线图)
数据还是上面的。
fig = plt.figure(figsize=(12, 6))
plt.subplot(121)
plt.plot(x, y, color='r', linestyle='-')
plt.subplot(122)
plt.plot(x, y, color='r', linestyle='--')
plt.show()效果如下:

这里有一个新的参数linestyle,控制的是线型的格式:符号和线型之间的对应关系
- 实线
-- 短线
-. 短点相间线
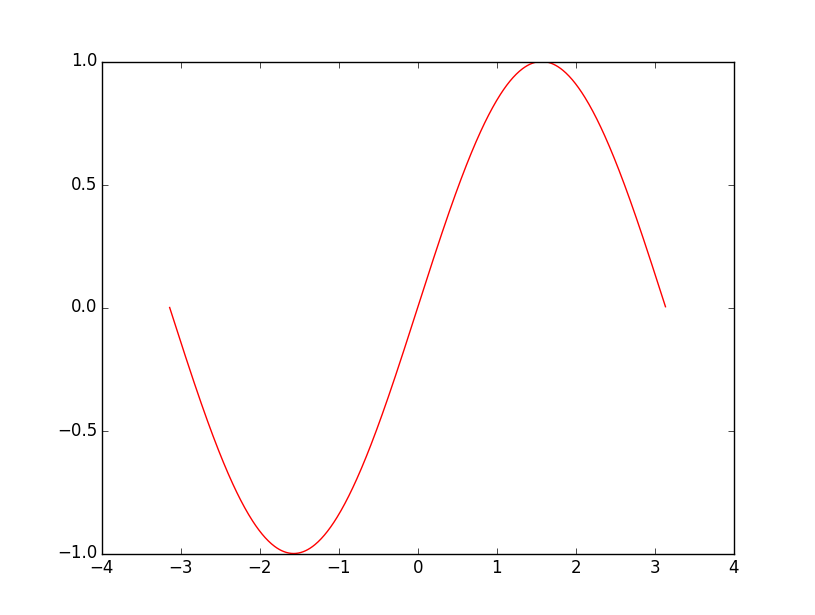
: 虚点线另外除了给出数据画图之外,我们也可以利用函数表达式进行画图,例如:y=sin(x)
from math import *
from numpy import *
x = arange(-math.pi, math.pi, 0.01)
y = [sin(xx) for xx in x]
plt.figure()
plt.plot(x, y, color='r', linestyle='-.')
plt.show()
效果如下:
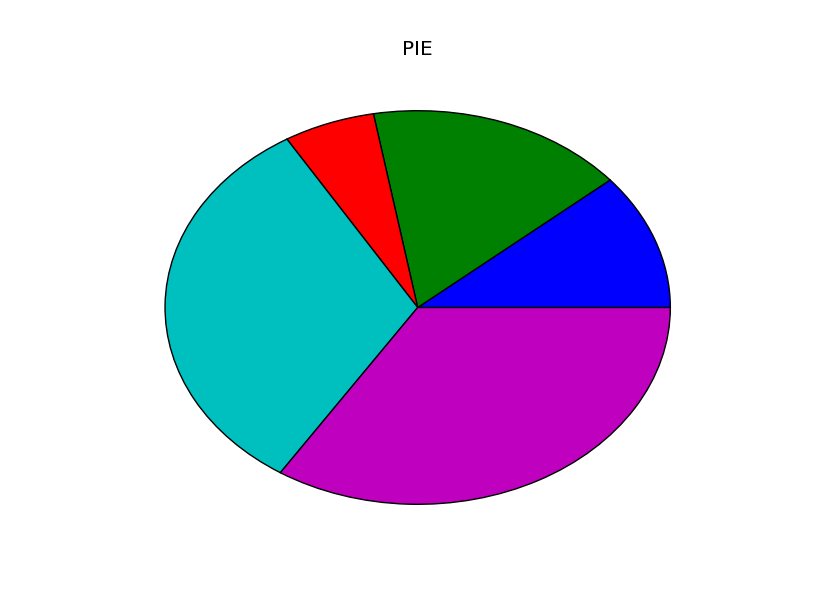
C.扇形图
示例:
import matplotlib.pyplot as plt
y = [2.3, 3.4, 1.2, 6.6, 7.0]
plt.figure()
plt.pie(y)
plt.title('PIE')
plt.show()效果如下:

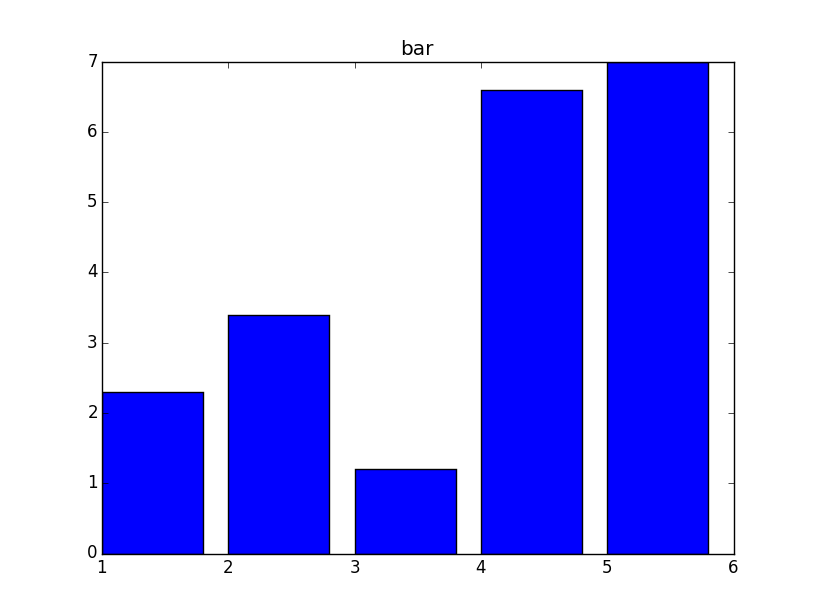
D.柱状图bar
示例:
import matplotlib.pyplot as plt
x = [1, 2, 3, 4, 5]
y = [2.3, 3.4, 1.2, 6.6, 7.0]
plt.figure()
plt.bar(x, y)
plt.title("bar")
plt.show()效果如下:

E.二维图形(等高线,本地图片等)
import matplotlib.pyplot as plt
import numpy as np
import matplotlib.image as mpimg
# 2D data
delta = 0.025
x = y = np.arange(-3.0, 3.0, delta)
X, Y = np.meshgrid(x, y)
Z = Y**2 + X**2
plt.figure(figsize=(12, 6))
plt.subplot(121)
plt.contour(X, Y, Z)
plt.colorbar()
plt.title("contour")
# read image
img=mpimg.imread('marvin.jpg')
plt.subplot(122)
plt.imshow(img)
plt.title("imshow")
plt.show()
#plt.savefig("matplot_sample.jpg")效果图:

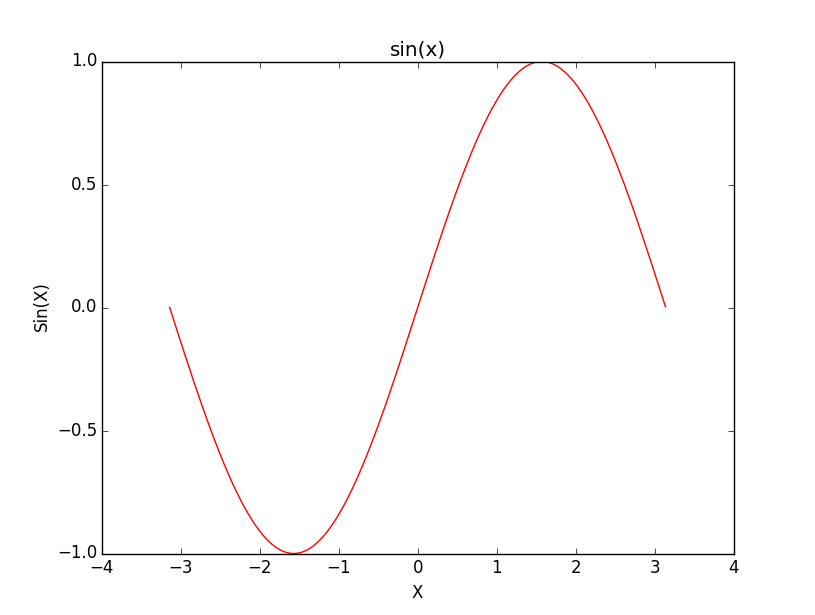
F.对所画图进行补充
__author__ = 'wenbaoli'
import matplotlib.pyplot as plt
from math import *
from numpy import *
x = arange(-math.pi, math.pi, 0.01)
y = [sin(xx) for xx in x]
plt.figure()
plt.plot(x, y, color='r', linestyle='-')
plt.xlabel(u'X')#fill the meaning of X axis
plt.ylabel(u'Sin(X)')#fill the meaning of Y axis
plt.title(u'sin(x)')#add the title of the figure
plt.show()效果图:

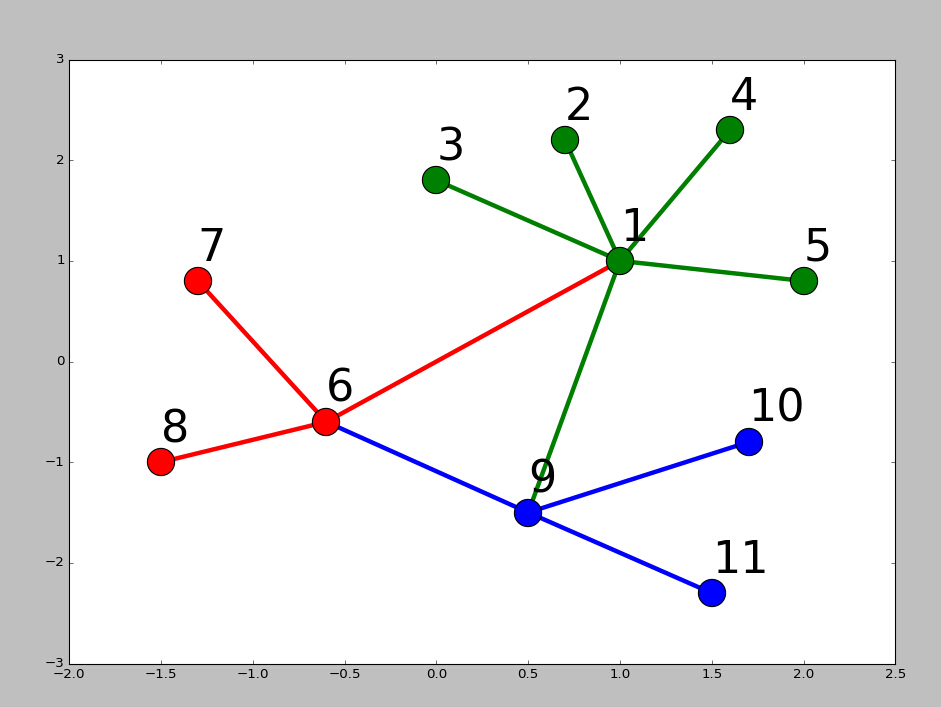
画网络图,要用到networkx这个库,下面给出一个实例:
|
|
import networkx as nximport pylab as pltg = nx.Graph()g.add_edge(1,2,weight = 4)g.add_edge(1,3,weight = 7)g.add_edge(1,4,weight = 8)g.add_edge(1,5,weight = 3)g.add_edge(1,9,weight = 3)g.add_edge(1,6,weight = 6)g.add_edge(6,7,weight = 7)g.add_edge(6,8,weight = 7) g.add_edge(6,9,weight = 6)g.add_edge(9,10,weight = 7)g.add_edge(9,11,weight = 6)fixed_pos = {1:(1,1),2:(0.7,2.2),3:(0,1.8),4:(1.6,2.3),5:(2,0.8),6:(-0.6,-0.6),7:(-1.3,0.8), 8:(-1.5,-1), 9:(0.5,-1.5), 10:(1.7,-0.8), 11:(1.5,-2.3)} #set fixed layout location#pos=nx.spring_layout(g) # or you can use other layout set in the modulenx.draw_networkx_nodes(g,pos = fixed_pos,nodelist=[1,2,3,4,5],node_color = 'g',node_size = 600)nx.draw_networkx_edges(g,pos = fixed_pos,edgelist=[(1,2),(1,3),(1,4),(1,5),(1,9)],edge_color='g',width = [4.0,4.0,4.0,4.0,4.0],label = [1,2,3,4,5],node_size = 600)nx.draw_networkx_nodes(g,pos = fixed_pos,nodelist=[6,7,8],node_color = 'r',node_size = 600)nx.draw_networkx_edges(g,pos = fixed_pos,edgelist=[(6,7),(6,8),(1,6)],width = [4.0,4.0,4.0],edge_color='r',node_size = 600)nx.draw_networkx_nodes(g,pos = fixed_pos,nodelist=[9,10,11],node_color = 'b',node_size = 600)nx.draw_networkx_edges(g,pos = fixed_pos,edgelist=[(6,9),(9,10),(9,11)],width = [4.0,4.0,4.0],edge_color='b',node_size = 600)plt.text(fixed_pos[1][0],fixed_pos[1][1]+0.2, s = '1',fontsize = 40)plt.text(fixed_pos[2][0],fixed_pos[2][1]+0.2, s = '2',fontsize = 40)plt.text(fixed_pos[3][0],fixed_pos[3][1]+0.2, s = '3',fontsize = 40)plt.text(fixed_pos[4][0],fixed_pos[4][1]+0.2, s = '4',fontsize = 40)plt.text(fixed_pos[5][0],fixed_pos[5][1]+0.2, s = '5',fontsize = 40)plt.text(fixed_pos[6][0],fixed_pos[6][1]+0.2, s = '6',fontsize = 40)plt.text(fixed_pos[7][0],fixed_pos[7][1]+0.2, s = '7',fontsize = 40)plt.text(fixed_pos[8][0],fixed_pos[8][1]+0.2, s = '8',fontsize = 40)plt.text(fixed_pos[9][0],fixed_pos[9][1]+0.2, s = '9',fontsize = 40)plt.text(fixed_pos[10][0],fixed_pos[10][1]+0.2, s = '10',fontsize = 40)plt.text(fixed_pos[11][0],fixed_pos[11][1]+0.2, s = '11',fontsize = 40)plt.show() |
结果如下:

Python基础-画图:matplotlib的更多相关文章
- python基础 画图
python 画图 matplotlib 库只保存图片,不显示图片? 在导入库时,添加如下代码 import matplotlib matplotlib.use('Agg') 各种 symbol ? ...
- Python基础-画图:matplotlib.pyplot.scatter
转载自博客:https://blog.csdn.net/qiu931110/article/details/68130199 matplotlib.pyplot.scatter 1.scatter函数 ...
- python基础之Matplotlib库的使用一(平面图)
在我们过去的几篇博客中,说到了Numpy的使用,我们可以生成一些数据了,下面我们来看看怎么让这些数据呈现在图画上,让我们更加直观的来分析数据. 安装过程我就不再说了,不会安装的,回去补补python最 ...
- 使用python中的matplotlib 画图,show后关闭窗口,继续运行命令
使用python中的matplotlib 画图,show后关闭窗口,继续运行命令 在用python中的matplotlib 画图时,show()函数总是要放在最后,且它阻止命令继续往下运行,直到1.0 ...
- python基础全部知识点整理,超级全(20万字+)
目录 Python编程语言简介 https://www.cnblogs.com/hany-postq473111315/p/12256134.html Python环境搭建及中文编码 https:// ...
- python数据分析使用matplotlib绘图
matplotlib绘图 关注公众号"轻松学编程"了解更多. Series和DataFrame都有一个用于生成各类图表的plot方法.默认情况下,它们所生成的是线形图 %matpl ...
- Python小白的发展之路之Python基础(一)
Python基础部分1: 1.Python简介 2.Python 2 or 3,两者的主要区别 3.Python解释器 4.安装Python 5.第一个Python程序 Hello World 6.P ...
- Python之路3【第一篇】Python基础
本节内容 Python简介 Python安装 第一个Python程序 编程语言的分类 Python简介 1.Python的由来 python的创始人为吉多·范罗苏姆(Guido van Rossum) ...
- 第一篇:python基础
python基础 python基础 本节内容 python起源 python的发展史 为什么选择python3 第一个python程序 变量定义 表达式和运算符 用户输入 流程控制 判断 流程控制 ...
随机推荐
- IntelliJ IDEA创建spring-boot项目
开发环境: jdk版本:JDK8 maven版本:maven-3.5.2 开发工具:Itellij IDEA 2017.1 前提条件:已安装以上软件并配置好jdk和maven的环境变量 创建步骤: 点 ...
- Code Signal_练习题_shapeArea
A 1-interesting polygon is just a square with a side of length 1. An n-interesting polygon is obtain ...
- Web前端的状态管理
背景 我相信很多朋友跟我一样,初次听到什么 Flux , Redux , Vuex , 状态管理 的时候是一脸懵逼的.因为在外面之前前端大部分开发的时候,根本没有那么多的概念.自从ReactJS火 ...
- Linux 网络流量查看 Linux ip traffic monitor
Network monitoring on Linux This post mentions some linux command line tools that can be used to mon ...
- 微信小程序为什么不被看好?
我自认为对新技术还是比较有热情的,可对于小程序这个“新技术”,我却完全是被动的.去年9月份的时候,微信小程序开始内测,瞬间引爆朋友圈.知乎等一众分享平台.当时我大概了解了一下,觉得从技术角度上来说没啥 ...
- 带你从零学ReactNative开发跨平台App开发(十一)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 【Java】数组使用
package aaa; public class aaa { public static void main(String args[]) { int a[]={1,2,3,4}; for(int ...
- 团队项目个人进展——Day03
一.昨天工作总结 冲刺第三天,昨天忙着整理数据结构相关知识,在团队项目上只是花了少部分时间来对地图的样式布局进行调整 二.遇到的问题 无 三.今日工作规划 继续昨天的规划,研究地图定位代码,并通过编写 ...
- Linux 加载卷组
root 用户下执行: vgchange -ay vgdatamount /u01 vgdisplay 查看卷组
- [C# | XML] XML 反序列化解析错误:<xml xmlns=''> was not expected. 附通用XML到类解析方法
使用 XML 反化时出现错误: public static TResult GetObjectFromXml<TResult>(string xmlString) { TResult re ...
