JSP实现数据传递(web基础学习笔记三)
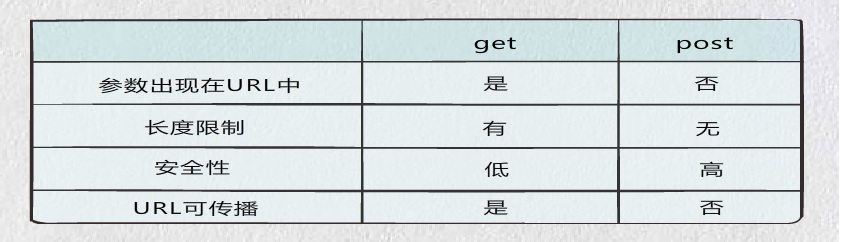
get和post的区别:

JSP内置对象:
1)out内置对象:out内置对象是在JSP开发过程中使用得最为频繁的对象,然而其使用起来也是最简单的。out对象用于向客户端浏览器输出数 据,out对象常用的方法是:print()或者println()方法,这两个方法用于在页面中打印出字符串信息。
2)request内置对象:request对象,JSP中的request内置对象对应了Servlet中的HttpServletRequest类的对象,是最常用的JSP内置对象之一,这个内置 对象当中封装了有关浏览器请求的信息,比方说,我们在页面上填写的用户名、密码等信息就封装在request当中。request对象的主要作 用就是用来处理客户端请求。
3)response内置对象:response对象和request对象相对应,它用于响应客户端的请求并向客户端输出信息。 JSP中的response内置对象对应了Servlet中的 HttpServletResponse类的对象,这个对象封装了JSP产生的响应,然后被发送到客户端以响应客户的请求。
4)application内置对象:application对应了Servlet中的ServletContext类的对象。它在每个Web项目中只有一个实例,常被用来实现不同用户之间的数据共享。因 为不同的用户在访问application的时候,都是访问的同一个对象,这样的话,一个用户可以把需要共享的数据放到application对象中,然后 其他用户就可以在这个对象中获得想要的共享数据了。
5)session内置对象:session是客户端浏览器和web服务器之间的会话,这个对象和request内置对象一样,都是我们平时开发JSP过程中最常用的内置对象之一,它 最常见的作用就是进行访问控制,这个session对象是Servlet中HttpSession类的实例。
6)pageContext内置对象:pageContext对象是javax.servlet.jsp包中PageContext类的对象,他提供了对JSP页面中所有的对象及命名空间的访问,使用这个对象 可以访问application对象,session对象,exception对象等等。也就是说这个对象可以访问除了本身之外的8个JSp内置对象。还可以访问 绑定在page、request、session、application这些对象上的Java对象,它相当于JSP程序中所有对象功能的集成者。
7)page内置对象:page对象是java.lang.Object类的示例,他指的是一个JSP页面在翻译阶段翻译成Servlet之后,这个Servlet实现类的示例,也就是说它是JSP页面 本身,因此,此对象的作用域范围仅仅限于当前JSP页面本身
8)config内置对象:config对象对应Servlet中的ServletConfig接口,它用来表示Servelt的配置。当Servlet容器初始化一个Servlet对象的时候,Servlet容器会把某 些初始化信息通过这个对象传递给Servlet。
9)exception内置对象:exception对象是java.lang.Throwable类的一个实例。他指的是运行时的异常,也就是被调用的错误页面的结果,只有在错误页面(在页面 指令里设置了isErrorPage=true的页面)才可以使用。
Request:

//JSP接收客户端注册信息并输出
<%
String username = request.getParameter("username");
String password = request.getParameter("password");
String con_password= request.getParameter("con_password");
String email = request.getParameter("email");
%>
用户名:<%=username %><br/>
密码:<%=password %><br/>
确认密码:<%=con_password %><br/>
电子邮箱:<%=email %>
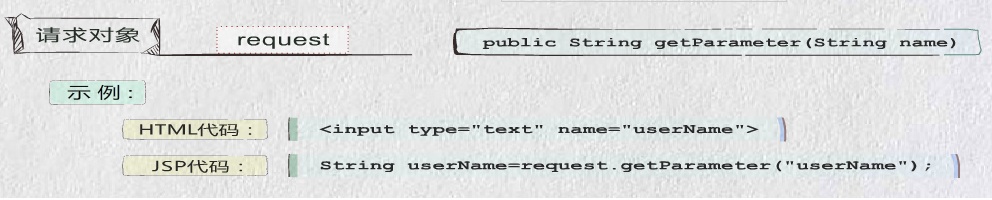
请求对象方法:
| 方法名称 | 方法说明 |
| getCookies() | 获得客户端发送的Cookie |
| getSession() | 返回和客户端关联的Session,如果没有给客户端分配Session则创建一个Session并返回 |
| getSession(Boolean create) | 和上面方法类似,不同的是如果没有给客户端分配Session则根据参数判断是否创建一个新的Session并返回 |
| getParameter(String name) | 获得请求中名为name的参数的值,如果请求中没有这个参数,返回null |
| getParameterValues(String name) | 返回请求中名为name的参数值,这个值往往是checkbox控件提交的,因此返回的是一个String数组 |
| getMethod() | 返回这个请求使用的HTTP方法(例如:GET、POST、PUT) |
| getHeader(String name) | 返回一个请求头域的值,这个值是一个字符串 |
| getIntHeader(String name) | 返回一个请求头域的值,这个值被转换成一个整数 |
| getPathInfo() | 返回在这个请求的URL的Servlet路径之后的请求URL额外的路径信息 |
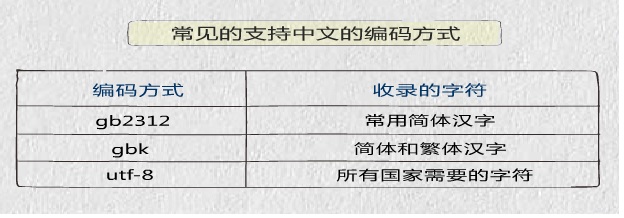
支持中文的编码格式:
GB2312,GBK,UTF-8

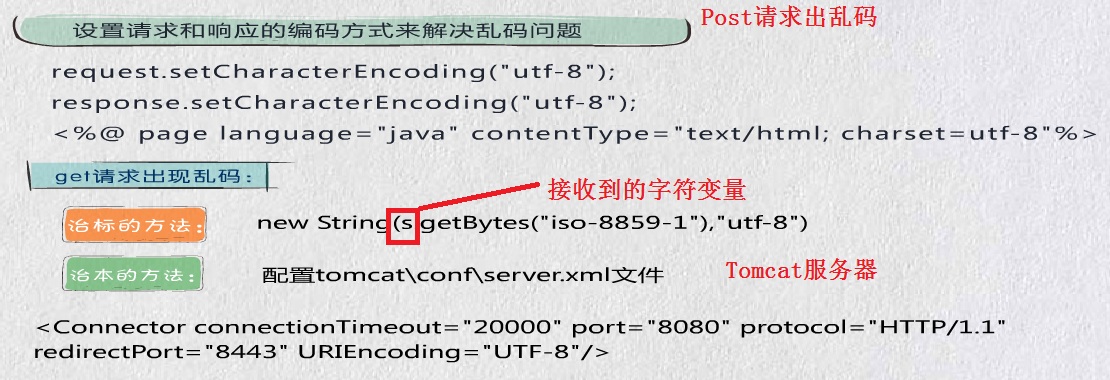
请求出现乱码:
post:设置请求和响应的的编码方式来解决筹码:
请求:
request.setCharcterEncoding("utf-8");
响应:
response.setCharcterEncoding("utf-8");
或者在jsp页面声明部分:
<%@ page language="java" contentType="text/html; charset=UTF-8"
//请求设置编码
request.setCharacterEncoding("UTF-8");
//响应设置编码
response.setCharacterEncoding("UTF-8");
//响应在声明部分设置可以不写上面的
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
get:
//接收用户名
String un = request.getParameter("username");
//get方式解决乱码
String username = new String(un.getBytes("iso-8859-1"),"UTF-8");
在Tomcat中conf/server.xml文件
<Connector connectionTimeout="20000" port="80" protocol="HTTP/1.1" redirectPort="8443" URIEncoding="UTF-8"/>

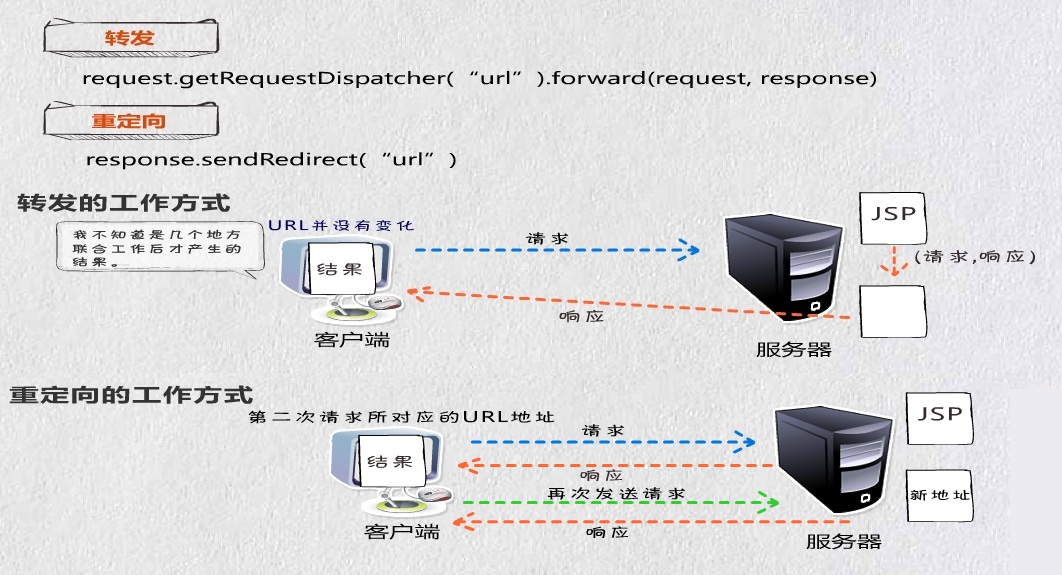
页面跳转:
没有参数的跳转 和 有参数的跳转:
if(username.equals("admin")){
//不允许注册
//直接跳转
//response.sendRedirect("userCreate.jsp");
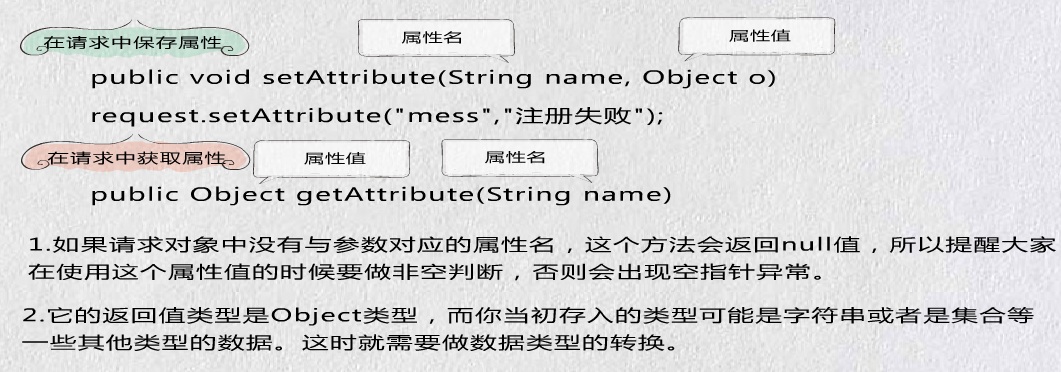
//带返回信息的跳转,设置信息
request.setAttribute("mess", "注册失败,请更换用户名");
request.getRequestDispatcher("userCreate.jsp").forward(request, response);
}
else{
//注册成功
//直接跳转
// response.sendRedirect("index.jsp");
//带返回信息的跳转,设置信息
request.setAttribute("mess", "注册成功");
request.getRequestDispatcher("index.jsp").forward(request, response);
}
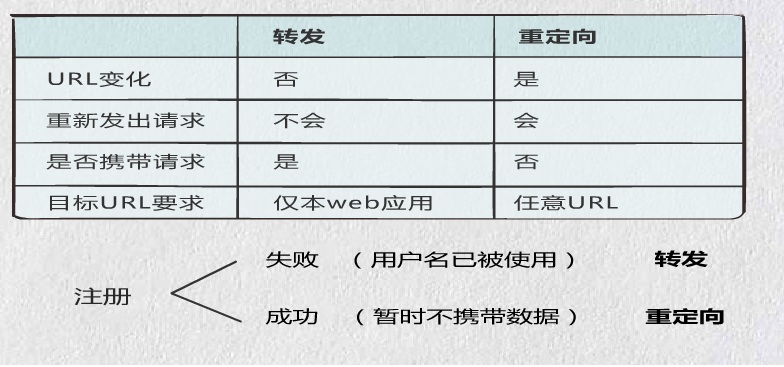
response.sendRedirect和 request.getRequestDispatcher("index.jsp").forward(request, response)区别:



JSP实现数据传递(web基础学习笔记三)的更多相关文章
- JSP实现数据保存(web基础学习笔记四)
session对象: //服务端设置Session属性 session.setAttribute("user", username); //客户端接收Session Object ...
- JDBC五数据源和数据池(web基础学习笔记十一)
一.为什么使用数据源和连接池 现在开发的应用程序,基本上都是基于数据的,而且是需要频繁的连接数据库的.如果每次操作都连接数据库,然后关闭,这样做性能一定会受限.所以,我们一定要想办法复用数据库的连接. ...
- JSP的范围-作用域(web基础学习笔记五)
JSP的范围(作用域) 在JSP页面中的对象,包括用户创建的对象如JavaBean,都有一个范围属性,这个范围也被叫做“作用域”.范围定义了在什么时间内,在哪一个JSP页面中可以访问这些对象.例如,s ...
- 【整理】解决vue不相关组件之间的数据传递----vuex的学习笔记,解决报错this.$store.commit is not a function
解决vue不相关组件之间的数据传递----vuex的学习笔记,解决报错this.$store.commit is not a function https://www.cnblogs.com/jaso ...
- 解决vue不相关组件之间的数据传递----vuex的学习笔记,解决报错this.$store.commit is not a function
Vue的项目中,如果项目简单, 父子组件之间的数据传递可以使用 props 或者 $emit 等方式 进行传递 但是如果是大中型项目中,很多时候都需要在不相关的平行组件之间传递数据,并且很多数据需要 ...
- JSP的页面连接和提交方式(web基础学习笔记六)
一.GET请求新页面 1.1.超链接请求新页面 <!-- 超链接到page2 --> <a href="page2.jsp">链接到page2</a& ...
- 使用JSP实现输出(web基础学习笔记二)
Jsp:Java Server Page 服务器端的Java页面,动态网页技术 jsp注释 显式注释:这种注释客户端是允许看见的;<!--html注释--> 隐式注释:这种注释客户端是看不 ...
- EL运算符(web基础学习笔记十七)
一.EL语法 1.1.语法结构 ${expression} 1.2.[]与.运算符 EL 提供.和[]两种运算符来存取数据. 当要存取的属性名称中包含一些特殊字符,如.或?等并非字母或数字的符号,就一 ...
- JavaBean(web基础学习笔记十二)
一.JavaBean简介 JavaBean是使用Java语言开发的一个可重用的组件,在JSP的开发中可以使用JavaBean减少重复代码,使整个JSP代码的开发更简洁.JSP搭配JavaBean来使用 ...
随机推荐
- Jmeter实现webservice的接口测试
前提条件 测试的URL:http://ws.webxml.com.cn/WebServices/WeatherWS.asmx 测试接口:getSupportCityString 获取城市的编码:htt ...
- Matlab 常用绘图指令(二维图形)
使用matlab的时候常常会忘掉一些指令,每次都要重新查找,挺麻烦的,这里收集一些常用的绘图指令,供自己和大家以后方便查找和使用. 1.例子-包含了常用绘图命令 clear clc %%数据准备 x ...
- 【原】Java程序调用远程Shell脚本
此程序的目的是执行远程机器上的Shell脚本. [环境参数]远程机器IP:192.168.234.123用户名:root密码:rootShell脚本的路径:/home/IFileGenTool/Bak ...
- 使用Django来处理对于静态文件的请求
引言 本方法适用于linux+python2.7+django1.2,使用django自带的web服务. 同样也适用于sina app engine. 1.准备工作 准备css文件,准备js文件,准备 ...
- 淘宝--印风 专注于MySQL内核代码
http://blog.csdn.net/zhaiwx1987/article/details/6113472?utm_source=jiancool
- vs2017与docker
基本需求 系统 win10 vs2017 docker 步骤 1.开启系统的hyper-v 2. 重启电脑 3.安装docker 下载地址:https://docs.docker.com/docker ...
- [Asp.Net web api]基于自定义Filter的安全认证
摘要 对第三方开放的接口,处于安全的考虑需要对其进行安全认证,是否是合法的请求.目前在项目中也遇到这种情况,提供的接口因为涉及到客户铭感数据,所以在调用的时候,不能直接暴露,需要有一个认证的机制.所以 ...
- Fast dev didn't succeed, trying another location
Android 调试时,出现快盘加载失败问题.调试输出如下: Fast dev didn't succeed, trying another location 解决办法: 将项目属性->Andr ...
- java string常见操作(二)
- DWZ验证表单规则一览
<form onsubmit="return validateCallback(this)" class="pageForm" action=" ...
