Ajax请求返回Error:200无数据的解决方法
先看代码
$.ajax({
type:"GET",
url:"https://****/charts/data/genre2.json",
dataType:"json",
success:function(data){
if(data.errorCode==0){
console.log("成功,无数据");
console.log(data);
}else{
console.log(data);
createChart(data);
}
},
error:function(jqXHR){
console.log("Error: "+jqXHR.status);
}
});
报错现象:页面为空

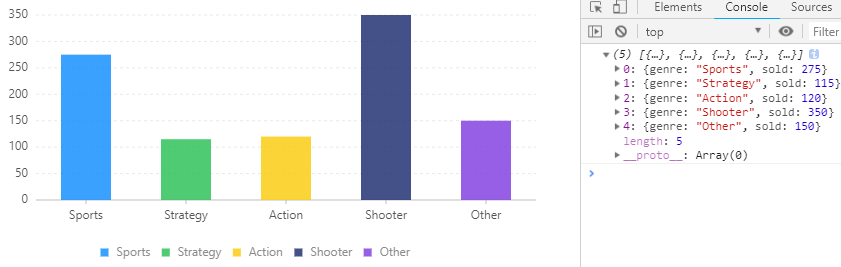
解决方式:因为返回200表示请求成功,已返回网页;但是无数据,那么可以检查数据;
[
{'genre':'Sports','sold': 275 },
{ 'genre': 'Strategy', 'sold': 115 },
{ 'genre': 'Action', 'sold': 120 },
{ 'genre': 'Shooter', 'sold': 350 },
{ 'genre': 'Other', 'sold': 150 }
]
如上,这是要请求的数据,将json内单引号改为双引号再测试即可;
[
{"genre":"Sports","sold": 275 },
{ "genre": "Strategy", "sold": 115 },
{ "genre": "Action", "sold": 120 },
{ "genre": "Shooter", "sold": 350 },
{ "genre": "Other", "sold": 150 }
]

Ajax请求返回Error:200无数据的解决方法的更多相关文章
- 【jquery】ajax 请求成功后新开窗口被拦截解决方法
问题: 前面开发项目时碰到一个问题,ajax 异步请求成功后需要新开窗口打开 url,使用的是 window.open() 方法,但是很可惜被浏览器给拦截了,怎么解决这个问题呢? 分析: 浏览器之所以 ...
- ajax 请求登录超时跳转登录页解决方法
在Filter里判断是否登录,如果未登录返回401状态 public class SelfOnlyAttribute : ActionFilterAttribute { public override ...
- ajax请求返回数据,模板中的数据处理
/*ajax请求返回数据,模板中的数据处理*/ function QueryGameAsset(){ var new_start_time=$('#new_start_time').val();//开 ...
- 在使用Ajax请求返回json数据的时候IE浏览器弹出下载保存对话框的解决方法
在使用Ajax请求返回json数据的时候IE浏览器弹出下载保存对话框的解决方法 最近在做一个小东西,使用kindeditor上传图片的时候,自己写了一个上传的方法,按照协议规则通过ajax返回json ...
- IE6下a标签上发送ajax请求总是error
IE6下真是处处是坑啊!!!走过了一个又一个坑,记录一下吧. 之前不知道a标签上注册click事件之后,发送ajax请求总是error.后来经过几番网上搜索,终于找到高人遇到此坑的解决办法.原来是a标 ...
- AJAX请求,返回json进行页面绑值
AJAX请求,返回json进行页面绑值 后台 controller @RequestMapping(value = "backjson.do",method=RequestMeth ...
- ios/iphone手机请求微信用户头像错位BUG及解决方法
转:http://www.jslover.com/code/527.html ios/iphone手机请求微信用户头像错位BUG及解决方法 发布时间:2014-12-01 16:37:01 评论数:0 ...
- ERROR 1130 (HY000):Host'localhost'解决方法
http://www.2cto.com/database/201211/169504.html ERROR 1130 (HY000):Host'localhost'解决方法 ERROR 1130 ...
- error: pcap library not found! 解决方法
参考: error: pcap library not found! error: pcap library not found! 解决方法 $ sudo apt-get install libsql ...
随机推荐
- Hive学习之路 (十五)Hive分析窗口函数(三) CUME_DIST和PERCENT_RANK
这两个序列分析函数不是很常用,这里也练习一下. 数据准备 数据格式 cookie3.txt d1,user1, d1,user2, d1,user3, d2,user4, d2,user5, 创建表 ...
- C# winform webbrowser如何指定内核为IE11?
1)假设你应用程序的名字为MyApplication.exe 2)运行Regedit,打开注册表,找到 HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\Microsof ...
- java web开发环境配置系列(二)安装tomcat
在今天,读书有时是件“麻烦”事.它需要你付出时间,付出精力,还要付出一份心境.--仅以<java web开发环境配置系列>来祭奠那逝去的…… 1.下载tomcat压缩包,进入官网http: ...
- h5py
解决办法: sudo apt-get install libhdf5-dev sudo apt-get install python-h5py
- 【PHP笔试题】
1.以下脚本输出什么? $s = '12345'; $m = 'a2b1c'; $s[$s[$m]] = '3'; echo $s; [ ] A.12345 [ ] B.12235 [ ] C.223 ...
- 关于chrom56版本以后的form标签提交bug
最近遇到一个情况: 低版本的浏览器i运行如下代码: function query_mission(query_tag) { // 创建form表单 var ip_list = getIpList() ...
- 解决:在pom.xml处理添加testng依赖之外,需对testng进行关联
问题描述:当maven项目中下载了testng包,在调用后,执行maven test,未执行testng.xml中指定的测试类. 解决:在pom.xml处理添加testng依赖之外,需对testng进 ...
- kubernetes pvc pv 坑
这里遇到一个问题,开始建立的pv死活claim为空,查看pv以及pvc的配置发现并没有任何名称上的关联,继续研究,发现纯粹是通过storage大小进行匹配的,之前因为照抄书本,一个是5G,一个是8G所 ...
- nRF5282 资料链接帖子
官方硬件设计参考
- jQuery----(类似抽奖转盘)高亮显示
效果如图: 原图 鼠标进入后开始变化图 实现需 ...
