java基础63 JavaScript中的Number、Math、String、Date对象(网页知识)
本文知识点(目录):
1、Number对象
2、Math对象
3、String对象
4、Date对象 (日历例子)
1、Number对象
1.1、Number对象的创建方式
方式1:
var 变量 = new Number(数字);
方式2:
var 变量 = 数字;
1.2、Number对象的常用方法
1.toString():把数组转换成指定进制形式的字符串
2.toFixed():指定保留小数位,而且还带四舍五入的功能
1.3、实例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<script type="text/javascript">
var num=10;//十进制
document.write("十进制:"+num.toString()+"<br/>");
document.write("二进制:"+num.toString(2)+"<br/>");//十进制转换成2进制
document.write("八进制:"+num.toString(8)+"<br/>");//十进制转换成8进制
document.write("十六进制:"+num.toString(16)+"<br/>");//十进制转换成16进制
document.write("三进制:"+num.toString(3)+"<br/>");//十进制转换成3进制
var num1=3.1415926;
document.write("保留两位小数"+num1.toFixed(2)+"<br/>");
document.write("保留两位小数"+num1.toFixed(3)+"<br/>");
</script>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>无标题文档</title>
</head>
<body> </body>
</html>
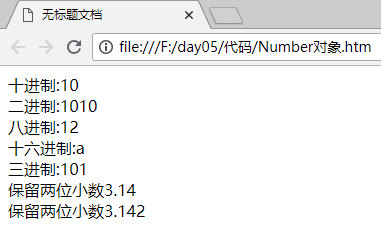
实例结果图

2、Math对象
2.1、Math对象的常用方法
1.ceil():向上取整
2.floor():向下取整
3.random():随机数
4.round():四舍五入
2.2、实例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<script type="text/javascript">
document.write("向上取整:"+Math.ceil(3.14)+"</br>");//返回值:4
document.write("向下取整:"+Math.floor(3.14)+"</br>");//返回值:3
document.write("产生随机数:"+Math.random()+"</br>");//每次运行结果都不一样,但,结果一定在[0,1)之间。
document.write("四舍五入:"+Math.round(3.4)+"</br>");//返回值:3
document.write("四舍五入:"+Math.round(3.5)+"</br>");//返回值:4
document.write("四舍五入:"+Math.round(-3.5)+"</br>");//返回值:-3
document.write("四舍五入:"+Math.round(-3.6)+"</br>");//返回值:-4
</script> <meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>无标题文档</title>
</head> <body>
</body>
</html>
3、String对象
3.1、String对象的创建方式
方式一:
new String("字符串的内容");
方式二:
var str = "字符串的内容";
3.2、String对象的常用方法
1.anchor():生产锚点 (注意:想要看到锚点,就要定义一条连接跳转到你指定的锚点处。 比如:锚点<a name="aaa">这是锚点</a>;跳转连接<a href="#aaa">跳转</a>。)
2.blink():为元素添加blink标签
3. charAt():返回指定索引位置的字符
4.charCodeAt():返回的是一个整数,代表指定位置上的Unicode编码
5.fontcolor():把带有color属性的一个HTML<FONT>标记方法String对象的文本两端
6.indexOf():返回指定字符串第一次出现字符串的字符的位置
7.italics():把字符串显示为斜体
8.lastIndexOf():返回指定字符串最后一次出现字符串的字符的位置
9.link():把一个HREF属性的HTML锚点放在了Sring对象的两侧
10.replace():替换
11.split():切割
12.substr():截取字符串
13.toLowerCase():把指定的字符串全部转换成小写
14.toUpperCase():把指定的字符串全部转换成
3.3、实例
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript字符串对象</title>
</head>
<script type="text/javascript">
/*
var str1=new String("hello");
var str2=new String("hello");
document.write("两个字符串是同一个对象吗?"+(str1.toString()==str2.toString()));//返回值:true
*/
document.write("第五章".anchor("five")+"</br>");
document.write("第五章".blink()+"</br>");
document.write("abc".charAt(2)+"</br>");//返回值:c
document.write("abc".charCodeAt()+"</br>");//返回值:97
document.write("第七章".fontcolor("#FFCE44")+"</br>");
document.write("abchellohelloWorldWorldhello".indexOf("hello")+"</br>");//返回值:3
document.write("百度".italics()+"</br>");
document.write("abchellohelloWorldWorldhello".lastIndexOf("hello")+"</br>");//返回值:23
document.write("百度".link("http://www.baidu.com")+"</br>");
document.write("明天我讲xml".replace("xml","DOM编程")+"</br>"); var str="我们-大家-好";
var arr=str.split("-");
for(var index=0;index<arr.length;index++){
document.write(arr[index]+","); //返回值:我们,大家,好,
} document.write("</br>");
document.write("abchellohelloWorldWorldhello".substr(2,5)+"</br>");//返回值:chell
document.write("abc".toUpperCase()+"</br>");//返回值:ABC
document.write("ABC".toLowerCase()+"</br>");//返回值:abc </script>
<body>
</body>
</html>
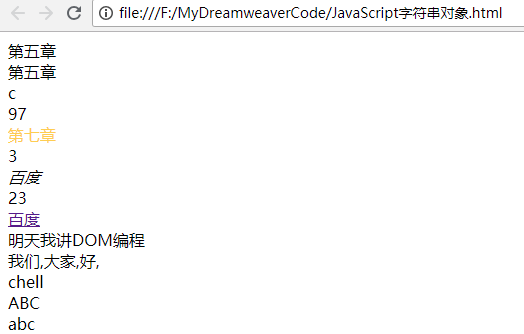
实例结果图



4、Date对象
4.1、例1
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<script type="text/javascript">
var date=new Date();//获取当前系统时间
document.write("年:"+date.getFullYear()+"</br>");
document.write("月:"+(date.getMonth()+1)+"</br>");
document.write("日:"+date.getDate()+"</br>");
document.write("时:"+date.getHours()+"</br>");
document.write("分:"+date.getMinutes()+"</br>");
document.write("秒:"+date.getSeconds()+"</br>"); document.write("当前时间是:"+date.toLocaleString()+"</br>"); </script>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>无标题文档</title>
</head> <body>
</body>
</html>
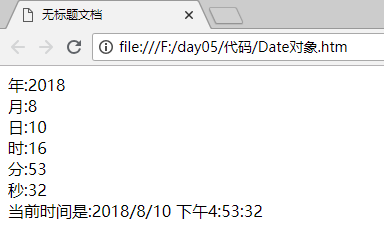
结果图

4.2、例2
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head> <body>
当前系统时间:<span id="time"></span>
</body>
<script type="text/javascript">
function getCurrentTime(){
//获取当前系统时间
var date = new Date();
var nowMonth = date.getMonth()+1;//因为月份是从0开始算的,所以要加1。
var nowDate = date.getDate();//日
var nowHours = date.getHours();//时
var nowMinutes = date.getMinutes();//分
var nowSeconds = date.getSeconds();//秒
//当前月、日、时、分、秒,小于10的时候,将以00,01,02,03...09,10,11...的形式出现
nowMonth =(nowMonth<10 ? "0"+nowMonth:nowMonth);
nowDate =(nowDate<10 ? "0"+nowDate:nowDate);
nowHours =(nowHours<10 ? "0"+nowHours:nowHours);
nowMinutes =(nowMinutes<10 ? "0"+nowMinutes:nowMinutes);
nowSeconds =(nowSeconds<10 ? "0"+nowSeconds:nowSeconds); //alert(nowMonth);
//把当前系统时间拼装成我指定的格式
var timeInfo = date.getFullYear()+"年"+nowMonth+"月"+nowDate+"日 "+nowHours+":"+nowMinutes+":"+nowSeconds;
//找span对象
var spanObj = document.getElementById("time");
//设置span标签的内容
spanObj.innerHTML = timeInfo.fontcolor("blue");
}
getCurrentTime();
//定义方法
window.setInterval("getCurrentTime()",1000);//每个一秒就调用一下getCurrentTime()函数,实现当前系统时间是动态的
</script>
</html>
结果图

4.3、例3 (日期及时间)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript日期练习</title>
</head>
<script type="text/javascript">
function getNowFormatDate(){//获取系统当前年月份
var date = new Date();
var nowYear = date.getFullYear();
var nowMonth=date.getMonth()+1;
nowMonth =(nowMonth<10 ? "0"+nowMonth:nowMonth);
var nowDate = date.getDate();
var mydate = (nowYear+"年"+nowMonth+"月"+nowDate+"日");
document.write(mydate+"<br/>");
//return mydate;//谁调用该函数,就把值给谁
}
getNowFormatDate(); function getNowFormatDate2(){
var date = new Date();
var seperator1 = "-";
var seperator2 = ":";
var month = date.getMonth() + 1;
var strDate = date.getDate();
if (month >= 1 && month <= 9){
month = "0" + month;
}
if (strDate >= 0 && strDate <= 9){
strDate = "0" + strDate;
}
var currentdate = date.getFullYear() + seperator1 + month + seperator1 + strDate
+ " " + date.getHours() + seperator2 + date.getMinutes()
+ seperator2 + date.getSeconds();
document.write(currentdate);//得到当前完整时间,如:XXXX-XX-XX xx:xx:xx
//return currentdate;
}
getNowFormatDate2();
</script>
<body> </body>
</html>
结果图

4.4、例4 (简单日历)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript日历练习</title>
</head>
<style type="text/css">
.today{
background-color:#0078D7;
}
</style>
<script type="text/javascript">
function getNowFormatDate(){//获取系统当前年月份
var date = new Date();
var Year = date.getFullYear();
var Month=date.getMonth()+1;
Month =(Month<10 ? "0"+Month:Month);
var mydate = (Year+"年"+Month+"月");
document.write(mydate+"<br/>");
//return mydate;//谁调用该函数,就把值给谁
}
getNowFormatDate();//必须调用该函数,才会有相应的输出结果;否则什么都没有输出。 //判断当前年份是否是闰年(闰年2月份有29天,平年2月份只有28天)
function isLeap(year) {
return year % 4 == 0 ? (year % 100 != 0 ? 1 : (year % 400 == 0 ? 1 : 0)) : 0;
}
var i, k,
today = new Date(),//获取当前日期
y = today.getFullYear(),//获取日期中的年份
m = today.getMonth(),//获取日期中的月份(需要注意的是:月份是从0开始计算,获取的值比正常月份的值少1)
d = today.getDate(),//获取日期中的日(方便在建立日期表格时高亮显示当天)
firstday = new Date(y, m, 1),//获取当月的第一天
dayOfWeek = firstday.getDay(),//判断第一天是星期几(返回[0-6]中的一个,0代表星期天,1代表星期一,以此类推)
days_per_month = new Array(31, 28 + isLeap(y), 31, 30, 31, 30, 31, 31, 30, 31, 30, 31),//创建月份数组
str_nums = Math.ceil((dayOfWeek + days_per_month[m]) / 7);//确定日期表格所需的行数 document.write("<table cellspacing='12'><tr><th>日</th><th>一</th><th>二</th><th>三</th><th>四</th><th>五</th><th>六</th></tr>"); //打印表格第一行(显示星期)
for (i = 0; i < str_nums; i++) {//二维数组创建日期表格
document.write('<tr>');
for (k = 0; k < 7; k++) {
var idx = 7 * i + k; //为每个表格创建索引,从0开始
var date = idx - dayOfWeek + 1;//将当月的1号与星期进行匹配
(date <= 0 || date > days_per_month[m]) ? date = ' ': date = idx - dayOfWeek + 1; //索引小于等于0或者大于月份最大值就用空表格代替
date == d ? document.write('<td class="today">' + date + '</td>') : document.write('<td>' + date + '</td>'); //高亮显示当天
}
document.write('</tr>');
}
document.write('</table>');
</script>
<body>
</body>
</html>
最终效果图

4.4、例4 (完整日历)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript简单日历</title>
</head>
<style type="text/css">
#div1{
width:425px;
height:420px;
border:1px solid gray;
}
#div2{
width:390px;
height:390px;
margin:auto;
margin-top:15px;
}
#div21{
width:220px;
height:72px;
margin:auto;
line-height:72px;
margin:auto;
}
#div22{
width:355px;
height:310px;
margin:auto;
}
#table1{
width:355px;
height:30px;
border-spacing: 30px 33px;
}
#table2{
width:355px;
height:30px;
line-height:30px;
border-spacing:30px 0px;
text-align:center;
}
table tr td {
text-align:center;
}
</style> <body>
<div id="div1">
<div id="div2">
<div id="div21">
<button onclick="lastMon()">上一月</button>
<text id="yearAndMon"></text>
<button onclick="nextMon()">下一月</button>
</div>
<div id="div22">
<table id="table2">
<tr class="pan">
<td>日</td>
<td>一</td>
<td>二</td>
<td>三</td>
<td>四</td>
<td>五</td>
<td>六</td>
</tr>
</table>
<table id="table1"></table>
</div>
</div>
</div>
<script type="text/javascript">
var nowDate=new Date();
var nowYear=nowDate.getFullYear();
var nowMonth=nowDate.getMonth()+1;
var nowDate=nowDate.getDate(); //var month=(nowMonth<10?"0"+momth:month);
var text=document.getElementById("yearAndMon");
text.innerText=nowYear+"年"+nowMonth+"月";
var monthDays1=[31,29,31,30,31,30,31,31,30,31,30,31];
var monthDays2=[31,28,31,30,31,30,31,31,30,31,30,31] function becomeDate(nowYear,nowMonth,nowDate){
var dt=new Date(nowYear,nowMonth-1,1);
var firstDay=dt.getDay();
var table=document.getElementById("table1");
var monthDays=isRunNian();
var rows=5;
var cols=7;
var k=1;
for(var i=1;i<=rows;i++){
var tri=table.insertRow();
for(var j=1;j<=7;j++){
var tdi=tri.insertCell();
if(i==1&&i*j<firstDay+1){
tdi.innerHTML="";
}else{
if(k>monthDays[nowMonth-1]){
break;
}
tdi.innerHTML=k;
if(tdi.innerHTML == nowDate){//高亮显示(有误,待解决)
var str = tdi.innerHTML;
var num = str.fontcolor("#FF0000");
tdi.innerHTML = num;
//nowMonth.indexOf(nowMonth)?
}
k++;
}
}
}
} function lastMon(){
table1.innerHTML="";
var text=document.getElementById("yearAndMon");
if(nowMonth>1){
nowMonth=nowMonth-1;
}else{
nowYear--;
nowMonth=12;
}
text.innerText=nowYear+"年"+nowMonth+"月";
becomeDate(nowYear,nowMonth,nowDate);
} function nextMon(){
table1.innerHTML="";
if(nowMonth<12){
nowMonth=nowMonth+1;
}else{
nowYear++;
nowMonth=1;
}
var text=document.getElementById("yearAndMon");
text.innerText=nowYear+"年"+nowMonth+"月";
becomeDate(nowYear,nowMonth,nowDate);
} function isRunNian(){
if((nowYear%4==0||nowYear%400==0)&&nowYear%100!=0){
return monthDays1;
}else{
return monthDays2;
}
}
becomeDate(nowYear,nowMonth,nowDate);
</script>
</body>
</html>
最终效果图

|
原创作者:DSHORE 作者主页:http://www.cnblogs.com/dshore123/ 原文出自:https://www.cnblogs.com/dshore123/p/9453192.html 欢迎转载,转载务必说明出处。(如果本文对您有帮助,可以点击一下右下角的 推荐,或评论,谢谢!) |
java基础63 JavaScript中的Number、Math、String、Date对象(网页知识)的更多相关文章
- JavaScript中Global、Math、Date对象的常用方法
JavaScript当中Global.Math.Date类型常用方法如下: /* js 中 Global对象 是一个不存在的对象,它里面的方法可以调用 常用方法: 1 encodeURI 对uri进行 ...
- java基础62 JavaScript中的函数(网页知识)
1.JavaScript中,函数的格式 function 函数名(形参列表){ 函数体; } 2.JavaScript中,函数需要注意的细节 1.在javaScript中,函数定义形参时,是不能使用v ...
- java基础66 JavaScript中的事件、localtion对象、screen对象(网页知识)
1.JavaScript中的事件注册 1.1.事件的注册方式 方式1:直接在html元素上注册 <body onLoad="ready()"></body > ...
- java基础64 JavaScript中的Arrays数组对象和prototype原型属性(网页知识)
1.Arrays数组对象的创建方式 方式一: var 变量名=new Array(); //创建一个长度为0的数组. 方式二: var 变量名=new Array(长度); //创建一个指定长度的数组 ...
- java基础65 JavaScript中的Window对象(网页知识)
1.javaScript组成部分 1.EMCAScript(基本语法) 2.BOM(Browser Object Model):浏览器对象模型 浏览器对象模型中的浏览器的各 ...
- JavaScript中的number跟string
遇到问题困扰很久,因为这看起来木有问题,都是对的啊,殊不知是因为参数需要一个数字类型,但是数据却悄悄变成了字符类型.在群里求救无果最后自己找到了原因. 为什么我箭头里放数字可以正常显示,放temp[i ...
- java基础57 css样式、选择器和css定位(网页知识)
本文知识点(目录): 1.CSS样式 2.选择器 3.CSS定位 1.CSS样式 1.html 在一个网页中负责的是一个页面的结构 2.css(层叠样式表)在一个页面中负责了一个页面 ...
- ExtJS学习-----------Ext.Number,ExtJS对javascript中的Number的扩展
关于ExtJS对javascript中的Number的扩展,能够參考其帮助文档,文档下载地址:http://download.csdn.net/detail/z1137730824/7748893 以 ...
- JavaScript中两种类型的全局对象/函数【转】
Snandy Stop, thinking is the essence of progress. JavaScript中两种类型的全局对象/函数 这里所说的JavaScript指浏览器环境中的包括宿 ...
随机推荐
- 洛谷 P1685 游览 解题报告
P1685 游览 题目描述 顺利通过了黄药师的考验,下面就可以尽情游览桃花岛了! 你要从桃花岛的西头开始一直玩到东头,然后在东头的码头离开.可是当你游玩了一次后,发现桃花岛的景色实在是非常的美丽!!! ...
- 实验四:终极改造之使用EF
回顾一下我们前面经过改造后的程序代码: (1)Listing.aspx:负责将Product对象集合(产品集合)按要求显示出来 (2)Repository.cs:负责读将数据库中读到的数据转换成Pro ...
- Python 装饰器(进阶篇)
装饰器是什么呢? 我们先来打一个比方,我写了一个python的插件,提供给用户使用,但是在使用的过程中我添加了一些功能,可是又不希望用户改变调用的方式,那么该怎么办呢? 这个时候就用到了装饰器.装饰器 ...
- [老法新用]使用PADDING-TOP:(PERCENTAGE)实现响应式背景图片
处理响应式布局中背景图片的简单方法是等比例缩放背景图片.我们知道宽度设为百分比的 <img> 元素,其高度会随着宽度的变化自动调整,且其宽高比不变.如果想在背景图片中实现同样的效果,我们 ...
- Hadoop生态圈-Hbase的rowKey设计原则
Hadoop生态圈-Hbase的rowKey设计原则 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任.
- windows之tracert命令
tracert命令是使用从本地到目标网站所在网络服务器的一系列网络节点的访问速度, 网络节点最多支持显示30个.命令格式是tracert加空格加目标网站名称(也可以输入目标网站的IP地址). 先以百度 ...
- 蓝桥杯 地宫寻宝 DFS 动态规划
#define _CRT_SECURE_NO_WARNINGS #include <iostream> #include <cstdio> #include <cstdl ...
- Java使用UDP发送数据到InfluxDB
最近在做压测引擎相关的开发,需要将聚合数据发送到InfluxDB保存以便实时分析和控制QPS. 下面介绍对InfluxDB的使用. 什么是InfluxDB InfluxDB是一款用Go语言编写的开源分 ...
- PHP 神盾解密工具
前两天分析了神盾的解密过程所用到的知识点,昨晚我把工具整理了下,顺便用神盾加密了.这都是昨天说好的,下面看下调用方法吧. 先下载 decryption.zip然后解压放到一个文件夹里,把你要解密的文件 ...
- <转>Android开发使输入框点击弹出日期选择对话框的方法
非常简单直接上代码: 转自:http://blog.sina.com.cn/s/blog_4ac1b5f60102vgnx.html final EditText et1=(EditText)find ...
