[坑况]——webpack搭建前端环境踩过的坑啊
前言
嘿哈,webpack搭建前端环境踩过的坑啊!
第一个:完全不知所措
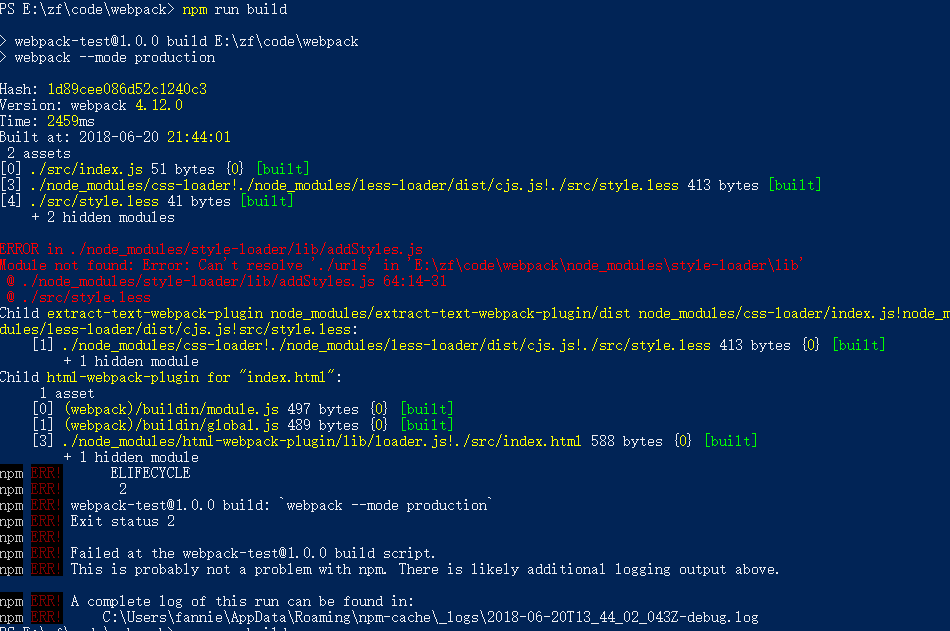
webpack4 下面用不了HtmlWebpackPlugin 和 ExtractTextPlugin

解决方案:
html-webpack-plugin 是可以使用的,extract-text-webpack-plugin 的你需要使用 4.0.0-beta.0 版本
npm i -D extract-text-webpack-plugin@next
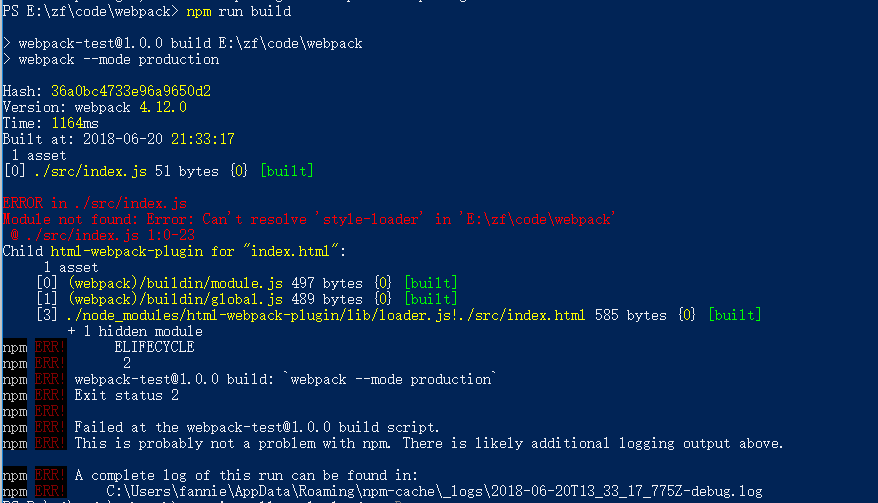
第二个 :
style-loader错误

解决方案:
嘿哈,这不科学啊~我竟然没有装style-loader 吓得我赶紧装上
npm install style-loader -D
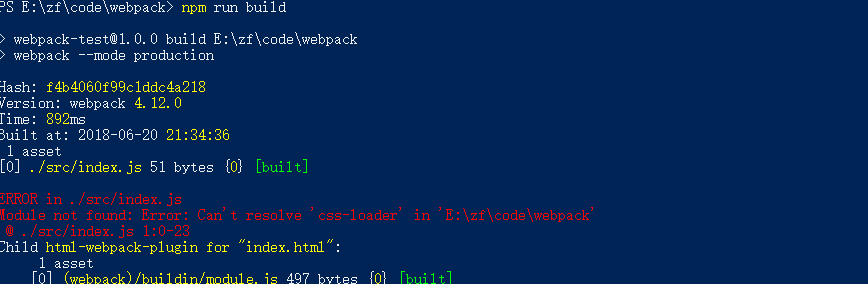
第三个:
CSS-loader 错误

解决方案:
嘿哈,这不科学啊~我竟然没有装css-loader 吓得我赶紧装上
npm install css-loader -D
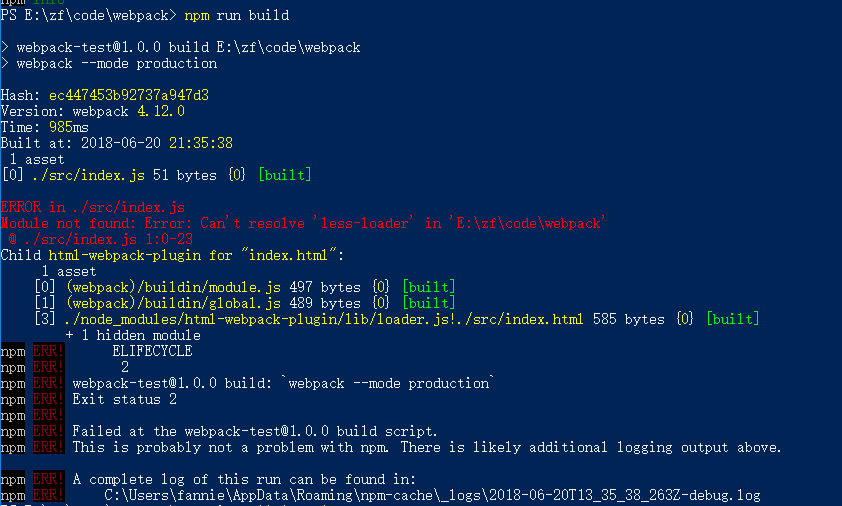
第四个:less-loader

解决方案:
嘿哈,这不科学啊~我竟然没有装less-loader 吓得我赶紧装上
npm install less-loader -D
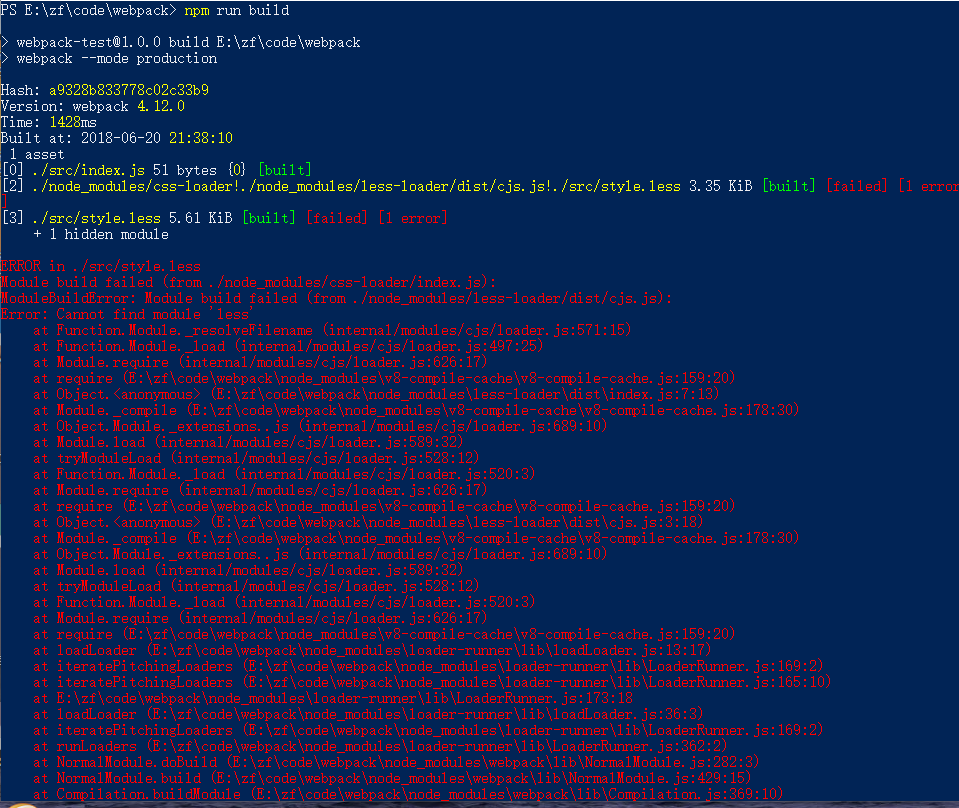
第五个:
less 错误

解决方案:
嘿哈,这不科学啊~我竟然没有装less吓得我赶紧装上
npm install less -D
以上为啥我都没有安装,嘿哈 我是全新自己再建的项目(傻乎乎以为是在基础之上的,以为都安装好了的。)
这类问题,报啥找不到,那就安装啥
第二类型的
Error: Can't resolve './urls'

解决方案:
resolve 加入 .js
resolve: {
extensions: [
'.scss',
'.css',
'.js' // <-- HERE
]
},
[坑况]——webpack搭建前端环境踩过的坑啊的更多相关文章
- 使用 gulp 搭建前端环境入门篇(转载)
本文转载自: 使用 gulp 搭建前端环境入门篇
- 在windows上搭建SSH服务踩过的坑
前两天安装了windows操作系统,想在windows上做内网穿透,所以就想在windows下启用ssh服务,今天就来讲一下我在搭建ssh服务中遇到的坑. 我显示在Mac下搭建了ssh服务,并且测试通 ...
- ubuntu搭建开发环境踩坑实录
谨以此文,记录和ubuntu系统不死不休的搏斗过程,后续待补. 1.双系统安装,windows采用uefi模式安装(优启通可制作uefi的win10安装盘),ubuntu不要划分boot区,而应该划分 ...
- webpack搭建前端开发环境
webpack的版本已经是来到了4.0,口号是无配置就可以使用webpack,当然是使用一些基本的功能 1.安装以下webpack的一些必须npm包 npm install webpack npm i ...
- Centos7下搭建gitbook环境踩坑记录
1.安装npm yum -y install npm 2.配置npm仓 npm config set registry https://mirrors.tencent.com/npm/ 3.安装git ...
- webpack搭建前端一条龙服务
作为从grunt.gulp一路走来的老码农,一开始用webpack的时候我是很抗拒的.但由于核心库使用了vue,而webpack又是vue的最佳拍档(vue作者专门为其写了vue-loader),所以 ...
- docker搭建前端环境
开发环境的搭建,是新人入职后的第一道槛,有时一个小小的问题就能阻塞半天.如果能提供一个工具在短时间内搞定开发环境,势必提高新人对团队的印象分!docker就是这样一个工具. 镜像&容器 doc ...
- 快速搞定用Vue+Webpack搭建前端项目(学习好久了,该写点东西了......)
现在开始安装环境 一.安装node.js 首先要安装node.js,去nodejs官网下载即可,地址:http://nodejs.cn/中文网. 安装完成后,打开终端(windows键+R)搜索cmd ...
- React Native搭建开发环境 之 --走过的坑
React Native是使用JavaScript和React编写原生移动应用 我的开发平台是基于windows系统,所以只支持android,要是想开发ios系统,那就只能考虑使用沙盒环境 接下来就 ...
随机推荐
- Linux cal命令详解
cal 显示指定月份的日历 常见命令参数 NAME cal - displays a calendar SYNOPSIS cal [-smjy13] [[[day] month] year] DESC ...
- 铁乐学Python_day12_作业
1.写函数,返回一个扑克牌列表,里面有52项,每一项是一个元组 例如:[('红心',2),('草花',2), -('黑桃','A')] def poker(): suit = ['红心', '梅花', ...
- 关于 svn
文章:http://www.cnblogs.com/xing901022/p/4403339.html 视频http://www.imooc.com/learn/109 7******* ...
- php命名空间的设计思想和缺点
相比C#等语言,你可以在PHP函数里面随意定义变量并赋值,而不用担心覆盖了全局变量,或者类变量:你也可以随意的定义类变量,而不用担心会和函数名冲突,因为变量前面都有个$. php的命名空间和全局变量. ...
- 手动安装gradle
在学习andorid studio时发现编译超级无比的慢,网上有文说是因为gradle的原因,使用离线gradle可以大幅提高编译速度,准备尝试下看看如何.由于gradle的资料都是英文,而我又是英文 ...
- P3565 [POI2014]HOT-Hotels
题目描述 There are nn towns in Byteotia, connected with only n-1n−1 roads. Each road directly links two ...
- 20155314 2016-2017-2 《Java程序设计》第3周学习总结
20155314 2016-2017-2 <Java程序设计>第3周学习总结 教材学习内容总结 学习目标 区分基本类型与类类型 理解对象的生成与引用的关系 掌握String类和数组 理解封 ...
- 看完了红米5 Plus发布会,我觉得魅蓝Note6降价降多了
没有意外,红米5 Plus在今天下午已经发布.这款以全面屏为卖点的手机机,将红米最低端的一个系列加价到了999元起步——这一切只是因为一个全面屏而已. 知道了红米5 Plus的售价之后,李楠大呼“降多 ...
- Python中numpy.random.randn()与rand(),numpy.zeros、ones、eye
转自:https://blog.csdn.net/u010758410/article/details/71799142
- Angular动态表单生成(八)
动态表单生成之拖拽生成表单(下) 我们的动态表单,最终要实现的效果与Form.io的在线生成表单的效果类似,可以参考它的demo地址:https://codepen.io/travist/full/x ...
