css绘制常见的几何图形
前言:终于我的大一生活结束了,迎来了愉快的暑假,大家都开始了各自的忙碌。一直忙着一些项目的事情,终于决定今天要更新一篇博客了,对上一阶段的学习做简单的总结。
这次我主要总结一下用Css绘制各种形状的技巧,同时要结合before、after伪元素和定位做出一些效果。
Triangle Up(向上的三角形)

#triangle-up{
2 width: 0;
height:0;
border-left:50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 70px solid #81cfa2;
}
Triangle Down(向下的三角形)

#triangle-down {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 70px solid #81cfa2;
}
Triangle Left(向左的三角形)

#triangle-left{
width: 0;
height:0;
border-right: 70px solid #81cfa2;
border-top: 50px solid transparent;
border-bottom:50px solid transparent;
}
Triangle TopRight(向右上的三角形)

#triangle-topright {
width: 0;
height: 0;
border-top: 100px solid #81cfa2;
border-left: 100px solid transparent;
}
三角形实现比较简单,同理可以得到一些其他的三角形,绘制三角形主要是另宽高都为0,然后利用transparent设置其他部分透明。
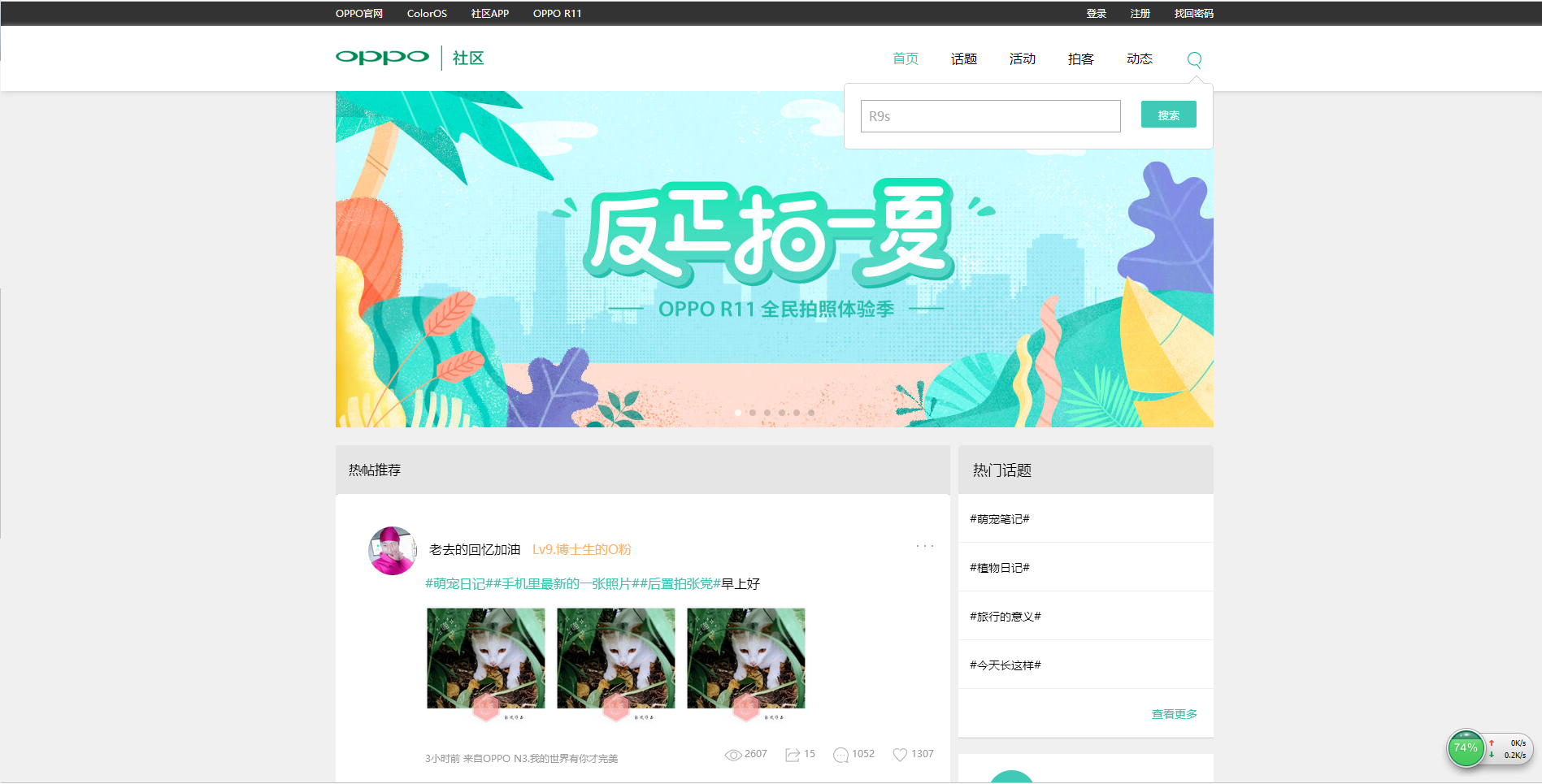
但是要学会在自己的项目中结合before和after伪元素以及定位做出一些组合效果,比如我正在做的Oppo社区的一个项目(我的这个做Gif的软件有些问题)



这里我贴上导航栏处绘制三角形的代码
.search:before {
border-bottom-color: #000 !important;
top: -11px;
}
.search:after, .search:before {
width: 0;
height: 0;
content: '';
border-style: dashed dashed solid;
border-color: transparent transparent #fff;
border-width: 0 10px 10px;
overflow: hidden;
position: absolute;
top: -10px;
right: 10px;
}
okaychen
但是值得注意的一点事IE6不支持transparent属性,但是我们可以通过设置对应的透明边框的border-style属性为dotted或是dashed即可解决这一问题。
接下来,我在总结几个常用的Css绘制的形状(结合before和after伪元素):
Talk Bubble(聊天框)

#talkBubble{
width: 120px;
height: 80px;
background: #81cfa2;
position: relative;
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
}
#talkBubble:before{
content: "";
position: absolute;
right: 100%;
top: 26px;
width: 0;
height: 0;
border-top: 13px solid transparent;
border-right: 26px solid #81cfa2;
border-bottom: 13px solid transparent;
}
Heart(心形)

#Heart {
position: relative;
width: 100%;
height: 90px;
}
#Heart:before,
#Heart:after {
content: "";
position: absolute;
left: 50px;
top: 0;
width: 50px;
height: 80px;
background: #FE4C40;
-moz-border-radius: 50px 50px 0 0;
border-radius: 50px 50px 0 0;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-transform-origin: 0 100%;
-moz-transform-origin: 0 100%;
transform-origin: 0 100%;
}
#Heart:after {
left: 0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
transform: rotate(45deg);
-webkit-transform-origin: 100% 100%;
-moz-transform-origin: 100% 100%;
transform-origin: 100% 100%;
}
css可以绘制很多你想不到形状,熟练掌握一些常用的css绘制图形的技巧可以让你在项目中游刃有余。
下一阶段我把重点仍然放在node的学习,不急不躁:希望这个暑假我有能力总结出一篇node的博客,而不是只有在makedown上的一大片笔记。

css绘制常见的几何图形的更多相关文章
- 用CSS绘制最常见的40种形状和图形
今天在国外的网站上看到了很多看似简单却又非常强大的纯CSS绘制的图形,里面有最简单的矩形.圆形和三角形,也有各种常见的多边形,甚至是阴阳太极和网站小图标,真的非常强大,分享给大家. Square(正方 ...
- 摘记 史上最强大的40多个纯CSS绘制的图形(一)
今天在国外的网站上看到了很多看似简单却又非常强大的纯CSS绘制的图形,里面有最简单的矩形.圆形和三角形,也有各种常见的多边形,甚至是阴阳太极和网站小图标,真的非常强大,分享给大家. Square(正方 ...
- 40多个纯CSS绘制的图形
本文由码农网 – 陈少华原创,转载请看清文末的转载要求. 今天在国外的网站上看到了很多看似简单却又非常强大的纯CSS绘制的图形,里面有最简单的矩形.圆形和三角形,也有各种常见的多边形,甚至是阴阳太极和 ...
- 史上最强大的40多个纯CSS绘制的图形[转]
今天在国外的网站上看到了很多看似简单却又非常强大的纯CSS绘制的图形,里面有最简单的矩形.圆形和三角形,也有各种常见的多边形,甚至是阴阳太极和网站小图标,真的非常强大,分享给大家. Square(正方 ...
- CSS 魔法系列:纯 CSS 绘制三角形(各种角度)
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
- 史上最强大的40多个纯CSS绘制的图形
Square(正方形) #square { width: 100px; height: 100px; background: red; } Rectangle(矩形) #rectangle { wid ...
- css绘制三角形原理
1.新建一个元素,将它的宽高都设置为0:然后通过设置border属性来实现三角形效果,下面是css绘制三角形的原理: <!DOCTYPE html> <html> <he ...
- 碉堡了! 纯 CSS 绘制《辛普森一家》人物头像
这篇文章给大家分享一组纯 CSS 绘制的<辛普森一家>人物头像.<辛普森一家>(The Simpsons)是马特·格勒宁为美国福克斯广播公司创作的一部动画情景喜剧.该剧通过对霍 ...
- CSS 魔法系列:纯 CSS 绘制各种图形《系列六》
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
随机推荐
- python2.7下同步华为云照片的爬虫程序实现
1.背景 随着华为手机的销量加大,华为云的捆绑服务使用量也越来越广泛,华为云支持自动同步照片.通讯录.记事本等,用着确实也挺方便的,云服务带来方便的同时,也带来了数据管理风险.华为目前只提供一个www ...
- VB ASP 使用 now() 时默认格式调整方法
修改注册表 [HKEY_USERS\.DEFAULT\Control Panel\International] "sShortDate"="yyyy-M-d" ...
- Session攻击
1.简介 Session对于Web应用无疑是最重要的,也是最复杂的.对于web应用程序来说,加强安全性的第一条原则就是 – 不要信任来自客户端的数据,一定要进行数据验证以及过滤,才能在程序中使用,进而 ...
- 《网络安全编程基础》之Socket编程
<网络安全编程基础>之Socket编程 我的代码 server.c // server.cpp : Defines the entry point for the console appl ...
- 为什么会有object这么一个根基类
先问一个问题,为什么需要有一个统一的基类:Object?甚至,我们在编程语言中也常常见到这种模式,比如Java中的object.C#的object,甚至一些纯对象的脚本语言(Ruby里连数字123都是 ...
- Docker实战(三)之访问Docker仓库
仓库是集中存放镜像的地方,分为公共仓库和私有仓库.一个容易与之混肴的概念是注册服务器.实际上注册服务器是存放仓库的具体服务器,一个注册服务器上可以有多个仓库,而每个仓库下面可以有多个镜像.从这方面来说 ...
- Selenium 设置代理chrome
1.1. 连接无用户名密码认证的代理 from selenium import webdriver chromeOptions = webdriver.ChromeOptions() chromeOp ...
- JDK(十)JDK1.7&1.8源码对比分析【集合】ConcurrentHashMap
前言 在JDK1.7&1.8源码对比分析[集合]HashMap中我们对比分析了JDK1.7和1.8版本的HashMap源码,趁热打铁,这篇文章就来看看JDK1.7和1.8版本的Concurre ...
- 测试oracle表空间自动扩展
2019-04-1116:01:25 表空间分配10m自动扩展,向表中插入数据,看表空间达到10m以后是否会报错. 测试过程如下: 1.创建表空间 CREATE TABLESPACE TEST DAT ...
- OpenJudge 4001:抓住那头牛
题目链接 题解: 这个题可以用广搜来解决,从农夫到牛的走法每次都有三种选择,定义一个队列,把农夫的节点加进队列,然后以这三种走法找牛,队列先进先出,按顺序直到找到牛的位置. 代码: #include& ...
