【Android】10.4 卡片视图
分类:C#、Android、VS2015;
创建日期:2016-02-19
一、简介
Android 从5.0开始包含了一个全新的卡片视图小部件,这个新的小部件默认就像一张带有圆角和轻微阴影的白色卡片,称为卡片视图。
1、需要安装Xamarin.Android.Support.v7.CardView软件包
CardView是由Android Support v7支持库提供的,用C#编写Android应用程序时,要使用CardView,项目中必须包括Xamarin.Android.Support.v7.CardView软件包。
软件包的具体添加办法见10.2节的介绍。
2、CardView的常用属性
(1)布局属性
可以设置其padding、elevation、圆角半径、背景颜色等属性指定CardView的布局。每个属性还可以通过调用对应的CardView方法动态更改布局。注意这些属性除了背景颜色外其他都接受维度值,例如,11.5dp指定11.5密度无关的像素。
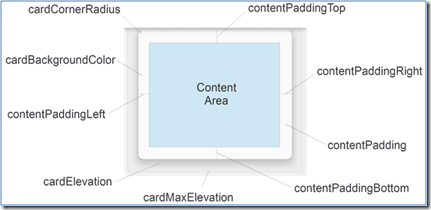
(2)Padding
CardView提供了五个内边距属性来定位卡片的内边距。可以在XML布局中设置,也可在代码中调用类似的方法:

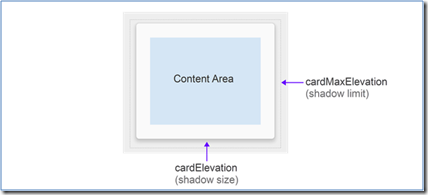
(3)Elevation
CardView提供了两个高程属性:

其中,cardElevation表示CardView的Z轴阴影大小,cardMaxElevation表示CardView的Z轴阴影最大值。
高程(Elevation)的含义是:当增加cardElevation的值使阴影变大时,CardView看起来似乎悬浮在阴影背景的上方。cardElevation属性还可以确定重叠视图中的绘制顺序,较大值的cardElevation会覆盖较小值的cardElevation。
cardMaxElevation对于动态更改cardElevation很有用,它可以防止阴影扩展到比限定的最大值还大。
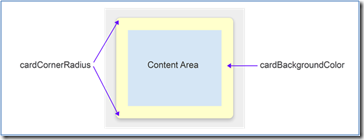
(4)圆角半径和背景色
可以用圆角半径和背景色来控制CardView的整体风格:

这些属性如下所示:
cardCornerRadius — — 各个角的CardView圆角半径.
cardBackgroundColor — —CardView的背景色.
例如,将cardCornerRadius设置为10dp ,cardBackgroundColor设置为"#FFFFCC" (淡黄色)。
3、必须在XML中为CardView指定一个命名空间
由于CardView是由Android Support v7支持库提供的,所以不能直接通过android命名空间获取或设置其属性。换言之,必须自定义一个XML命名空间作为CardView属性的前缀。例如,下面的代码声明了一个名为“cardview”的命名空间:
xmlns:cardview="http://schemas.android.com/apk/res-auto"
命名空间的名是你自己起的,此命名空间的范围仅限于本文件。
指定命名空间后,就可以通过该前缀来修改CardView的属性:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
……>
<android.support.v7.widget.CardView
android:layout_width="fill_parent"
android:layout_height="245dp"
android:layout_gravity="center_horizontal"
cardview:cardElevation="4dp"
cardview:cardCornerRadius="5dp"/>
</ LinearLayout>
4、在Androd 4.4.2(Api 19)下使用CadView
在低于api21的设备上使用CardView时略有不同的行为:
- 需要添加额外的空白边距让CardView呈现阴影。
- CardView不会剪切与CardView圆角相交的子视图。
为了解决这些兼容性差异,CardView提供了两个附加的属性:
- cardPreventCornerOverlap –将此属性设置为true,可在比api21低的版本上运行的应用程序中实现阴影填充,此设置可防止CardView内容与CardView圆角相交。
- cardUseCompatPadding –如果希望在比Android 5.0更低的设备上使用CardView并且想让它看起来和Android 5.0或更高版本上运行的效果相同,需要将此属性设置为true。当启用此属性时,CardView会在低版本的设备上添加额外的填充以画出阴影,这有助于克服不同版本填充阴影效果的差异。
除了这些差别之外,其他设计步骤与在Android 6.0下的设计步骤都相同。
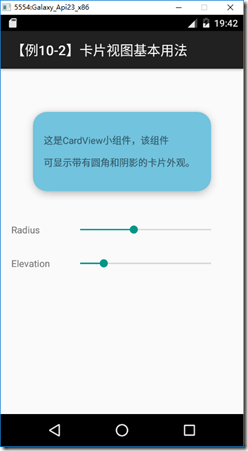
二、示例—ch1002CardViewDemo
1、运行截图

2、主要设计步骤
(1)安装Xamarin.Android.Support.v7.CardView软件包
具体安装办法见10.2节的介绍。
(2)添加ch1002_CardviewDemo.axml文件
在Resources/layout文件夹下添加该文件。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:cardview="http://schemas.android.com/apk/res-auto"
android:paddingBottom="16dp"
android:paddingTop="16dp"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<android.support.v7.widget.CardView
android:id="@+id/cardview1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
cardview:cardElevation="100dp"
cardview:cardPreventCornerOverlap="true"
cardview:cardBackgroundColor="#71C3DE"
cardview:cardCornerRadius="8dp"
android:layout_marginTop="48dp"
android:layout_marginLeft="32dp"
android:layout_marginRight="32dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:text="\n这是CardView小组件,该组件\n\n可显示带有圆角和阴影的卡片外观。\n" />
</android.support.v7.widget.CardView>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:orientation="horizontal">
<TextView
android:layout_width="70dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="Radius" />
<SeekBar
android:id="@+id/seekbarRadius"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="70dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="Elevation" />
<SeekBar
android:id="@+id/seekbarElevation"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp" />
</LinearLayout>
</LinearLayout>
(3)添加ch1002CardviewDemo.cs文件
在SrcDemos文件夹下添加该文件。
using Android.App;
using Android.OS;
using Android.Widget;
using Android.Support.V7.Widget; namespace MyDemos.SrcDemos
{
[Activity(Label = "【例10-2】卡片视图基本用法")]
public class ch1002CardviewDemo : Activity
{
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
SetContentView(Resource.Layout.ch1002_CardviewDemo);
var cardview = FindViewById<CardView>(Resource.Id.cardview1);
var seekbarRadius = FindViewById<SeekBar>(Resource.Id.seekbarRadius);
seekbarRadius.ProgressChanged += (s, e) =>
{
cardview.Radius = e.Progress;
};
var seekbarElevation = FindViewById<SeekBar>(Resource.Id.seekbarElevation);
seekbarElevation.ProgressChanged += (s, e) =>
{
cardview.Elevation = e.Progress;
};
}
}
}
【Android】10.4 卡片视图的更多相关文章
- 【Android】10.5 滚动视图(RecyclerView)
分类:C#.Android.VS2015: 创建日期:2016-02-19 一.简介 滚动视图(RecyclerView)的用法与布局控件的用法类似,唯一不同的是,所有布局控件中都可以包含多个组件,而 ...
- ArcGIS Runtime SDK for Android 10.2.5新开发平台安装配置指南
ArcGIS Runtime SDK for Android 10.2.5版本在年前发布,其中一个重大的变化是:新版本使用了新的开发环境,在10.2.5版本中Esri使用了官方提供的新的Android ...
- 还在期待安卓9.0吗?Android 10.0要来了
目前,美国 Google公司的 AndroidP (安卓9.0),已经正式全面推出有几个多月了.众多手机品牌厂商也都在积极的进行更新适配 Android 9.0 系统(修改UI界面也算是二次开发,嗯) ...
- mui卡片视图的制作
<!doctype html> <html> <head> <meta charset="UTF-8"> <title> ...
- mui 卡片视图 遮罩蒙版
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
- UWP 卡片视图 Card View
上一篇 提到了 UWP 轨道视图Orbit View,这次就说一下卡片视图,毕竟两个差不多. 卡片视图,效果如其名,卡片一样,左右滑动,当然能翻牌最好了. 嗯,我这个可以的额(⊙﹏⊙)... 看下效果 ...
- ArcGis Android 10.2.6更新文档翻译
ArcGis Android 10.2.6更新文档翻译 @[ArcGis Android|10.2.6|更新文档] 本文描述了ArcGIS Runtime SDK for Android 10.2.6 ...
- arcgis android 10.2.5开发环境配置
android里要添加arcgis android 的支持,其实本质是添加了jar包,so库,清单文件里申请了权限而已. 插件是为了方便创建arcgis android工程,然后并没有什么卵用. ar ...
- Arcgis android 10.2安装方法
请仔细对照博文做!!! 将arcgis android 10.2的压缩包解压 arcgis android 10.2下载地址http://pan.baidu.com/s/1sj2LKO9 Help-& ...
随机推荐
- android中的数据库操作(SQLite)
android中的数据库操作 android中的应用开发很难避免不去使用数据库,这次就和大家聊聊android中的数据库操作. 一.android内的数据库的基础知识介绍 1.用了什么数据库 an ...
- Linux RAID简介
现代磁盘的缺陷:IO性能极弱,稳定性极差 RAID廉价磁盘冗余阵列:通过多磁盘并行运行来提高计算机的IO性能,在创建RAID时要求硬盘大小.品牌.型号一样 RAID可分为多种,称之为RAID级别,现代 ...
- 使用 C# 开发智能手机软件:推箱子(十二)
这是"使用 C# 开发智能手机软件:推箱子"系列文章的第十二篇.在这篇文章中,介绍 Window/AboutDlg.cs 源程序文件. 这个源程序文件包括 AboutDlg 类,该 ...
- maven 如何给web项目添加jar包依赖
maven 如何给web项目添加jar包依赖 CreateTime--2018年4月19日19:06:21 Author:Marydon 开发工具:eclipse 1.打开pom.xml文件--& ...
- 从Java的堆栈到Equals和==的比較
认识Java中堆和栈 栈与堆都是Java用来在Ram中存放数据的地方. 与C++不同.Java自己主动管理栈和堆,程序猿不能直接地设置栈或堆. Java的堆是一个执行时数据区,类的对象从中分配空间.这 ...
- Android蓝牙A2DP连接实现
代码地址如下:http://www.demodashi.com/demo/14624.html 开发环境: 开发工具:Androidstudio 适配机型:honor8(Android6.0), 坚果 ...
- PHP进行安全字段和防止XSS跨站脚本攻击过滤(通用版)
废话不多说,直接贴使用方法和代码: 使用方式:1)写在公共方法里面,随时调用即可.2)写入类文件,使用是include_once 即可 代码: /* 进行安全字段和xss跨站脚本攻击过滤(通用版) - ...
- jquery ajax例子
(1)取得服务端当前时间 jquery对象.load(url,sendData,function(backData,textStatus,xhr){... ...}) load():如果无参的话,就以 ...
- HDUOJ----2647Reward
Reward Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Subm ...
- HDUOJ 1099——Lottery
Lottery Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total Su ...
