vue实现分页
效果图:

html页面:

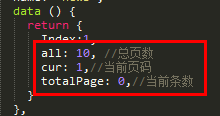
data数据:

方法:

计算属性:

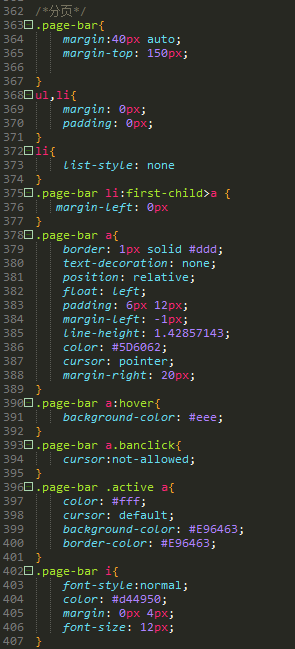
样式:

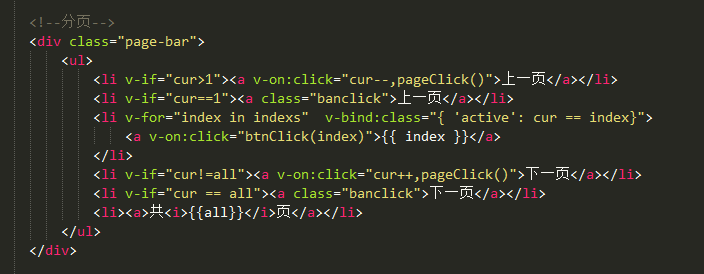
html代码:
<!--分页-->
<div class="page-bar">
<ul>
<li v-if="cur>1"><a v-on:click="cur--,pageClick()">上一页</a></li>
<li v-if="cur==1"><a class="banclick">上一页</a></li>
<li v-for="index in indexs" v-bind:class="{ 'active': cur == index}">
<a v-on:click="btnClick(index)">{{ index }}</a>
</li>
<li v-if="cur!=all"><a v-on:click="cur++,pageClick()">下一页</a></li>
<li v-if="cur == all"><a class="banclick">下一页</a></li>
<li><a>共<i>{{all}}</i>页</a></li>
</ul>
</div>
===========================================================================
js代码:
data () {
return {
all: 10, //总页数
cur: 1,//当前页码
totalPage: 0,//当前条数
}
},
methods: {
//请求数据
dataListFn: function(index){
this.$axios.get("http://127.0.0.1:8090/demand/selectListByPage",
{
params:{
page: index,
limit:'10',
state: 0
}
}).then((res) => {
if(res.data.message == "success"){
this.dataList=[];
for(let i=0;i<res.data.data.length;i++){
this.dataList.push(res.data.data[i])
}
this.all = res.data.totalPage;//总页数
this.cur = res.data.pageNum;
this.totalPage = res.data.totalPage;
}
});
},
//分页
btnClick: function(data){//页码点击事件
if(data != this.cur){
this.cur = data
}
//根据点击页数请求数据
this.dataListFn(this.cur.toString());
},
pageClick: function(){
//根据点击页数请求数据
this.dataListFn(this.cur.toString());
}
},
computed: {
//分页
indexs: function(){
var left = 1;
var right = this.all;
var ar = [];
if(this.all>= 5){
if(this.cur > 3 && this.cur < this.all-2){
left = this.cur - 2
right = this.cur + 2
}else{
if(this.cur<=3){
left = 1
right = 5
}else{
right = this.all
left = this.all -4
}
}
}
while (left <= right){
ar.push(left)
left ++
}
return ar
}
}
================================================================================
css代码:
/*分页*/
.page-bar{
margin:40px auto;
margin-top: 150px;
}
ul,li{
margin: 0px;
padding: 0px;
}
li{
list-style: none
}
.page-bar li:first-child>a {
margin-left: 0px
}
.page-bar a{
border: 1px solid #ddd;
text-decoration: none;
position: relative;
float: left;
padding: 6px 12px;
margin-left: -1px;
line-height: 1.42857143;
color: #5D6062;
cursor: pointer;
margin-right: 20px;
}
.page-bar a:hover{
background-color: #eee;
}
.page-bar a.banclick{
cursor:not-allowed;
}
.page-bar .active a{
color: #fff;
cursor: default;
background-color: #E96463;
border-color: #E96463;
}
.page-bar i{
font-style:normal;
color: #d44950;
margin: 0px 4px;
font-size: 12px;
}
vue实现分页的更多相关文章
- 基于Vue封装分页组件
使用Vue做双向绑定的时候,可能经常会用到分页功能 接下来我们来封装一个分页组件 先定义样式文件 pagination.css ul, li { margin: 0px; padding: 0px;} ...
- JS(vue iview)分页解决方案
JS(vue iview)分页解决方案 一.解决思路 使用分页组件 使用组件API使组件自动生成页面数量 调用组件on-change事件的返回值page 将交互获得的数组存在一个数组list中 通过p ...
- 基于vue的分页插件
相信大家用过很多jquery的分页插件,那这次就用一用基于vue的分页插件. 这里的环境用的是springboot 首先要引入pagehelper的jar文件,版本是1.2.3,配置文件也需要配置一下 ...
- 基于iview 封装一个vue 表格分页组件
iview 是一个支持中大型项目的后台管理系统ui组件库,相对于一个后台管理系统的表格来说分页十分常见的 iview是一个基于vue的ui组件库,其中的iview-admin是一个已经为我们搭好的后天 ...
- vue day5 分页控件 更新 PagedList.mvc 仿
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- vue day6 分页显示
@{ ViewBag.Title = "Home Page"; Layout = null; } <!DOCTYPE html> <html> <he ...
- vue day5 分页控件
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- Vue element 分页
Vue单页面,有一个带分页的表格,表格内数据关联页码,套路如下: 代码如下: <div class="c-table-list auth-list m-bottom-20"& ...
- 使用Layui和Vue实现分页
原理就是利用Layui的分页组件和Vue组件的模板渲染功能. 我下面直接贴代码,比较直观. index.html <!DOCTYPE html> <html> <head ...
- vue 封装分页组件
分页 一般都是调接口, 接口为这种格式 {code: 0, msg: "success",…} code:0 data:{ content:[{content: "11& ...
随机推荐
- Myeclipse使用过程配置汇总
1.下载安装及破解方法 myeclipse2014专业版下载地址链接:https://pan.baidu.com/s/1i62YOGt 密码:nlqj : 下载后安装到最后一步先不要打开软件,如 ...
- Android之TabHost实现Tab切换
TabHost是整个Tab的容器,包含TabWidget和FrameLayout两个部分,TabWidget是每个Tab的表情,FrameLayout是Tab内容. 实现方式有两种: 1.继承TabA ...
- DROP语句总结
一.基本语句 通过使用 DROP 语句,可以轻松地删除索引.表和数据库. 1.DROP INDEX 语句 DROP INDEX 语句用于删除表中的索引. <!--用于 MS Access 的 ...
- 2.HTML标签
<a> 链接标签 1) <a href=“#”>这是个链接</a> 表示空链接 2) 未访问过的链接 显示蓝色字体并带下划线;访问过的链接 显示紫色 ...
- [域|Domain] The trust relationship between this workstation and the primary domain failed 此工作站和主域间的信任关系失败
PS> $cred = Get-Credential domain.sample.com;Reset-ComputerMachinePassword -Credential $cred -Ser ...
- CRM总结
一.CRM初始 CRM,客户关系管理系统(Customer Relationship Management).企业用CRM技术来管理与客户之间的关系,以求提升企业成功的管理方式,其目的是协助企业管理销 ...
- 使用CocoaPods
使用CocoaPods 1. 安装CocoaPods 有时候,默认的 https://rubygems.org/ 访问不了,你需要先执行以下命令移除掉sources gem sources -r ht ...
- VVeboImageView
VVeboImageView https://github.com/johnil/VVeboImageView A UIImageView to play gif with low memory. 一 ...
- Linux 软硬链接详解
软链接 软链接: 类似于windows的快捷方式,—>文本文件,但是包含了真实文件的地址 源文件删除,则软连接也删除 软链接可以放在任何文 ...
- 安装启动apache2.4后报Invalid command 'order', perhaps misspelled or defined by a module not included
httpd.conf中修改 重启Apache 报错. 在网上搜索了一下,大多是说mod_authz_host.so模块没有加载,但检查后发现httpd.conf中: 该模块并未被注释掉,那原因究竟出在 ...
