跟我一起学WPF(1):WPF的UI设计语言——XAML
XAML是什么
XAML全称是Extensible Application Markup Language (可扩展应用程序标记语言),是专门用于WPF技术中的UI设计语言。
XAML基础
XAML是基于XML的,且XAML是以一个树形结构作为整体,与HTML的DOM树类似,如果你对XML了解的话,看到XAML应该会有一种亲切感,同时也能很快的掌握。
为了更直观的了解XAML的语法规则,我们新建一个WPF项目。
打开VS,通过文件>新建>项目菜单或者通过Ctrl+Shift+N快捷键打开新建项目窗口。项目名称改为:WpfExam,单击确定按钮。

打开Window.xaml,我们会看到如下代码
<Window x:Class="WpfExam.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="" Width="">
<Grid> </Grid>
</Window>
一、基本语法
同XML类似,XAML中最基本的语法元素就是标签、属性、内容。
1、标签
标签是通常是以<>开始,以</>结束的,一个标签的声明通常表示一个对象。如<Window></Window>、<Grid></Grid>分别定义了一个窗体对象及一个Grid对象,标签定义有两种常用写法:
非自闭合签:<Window></Window>、<Grid></Grid>
自闭合标签:< Window />、 <Grid/>这种自闭合标签用于无内容情况下,可以让代码看上去更简洁,当然,正常情况下Window及Grid都是有内容的。
2、属性
属性通常以键值对形式出现,如<Window><Window/>标签中的Title="MainWindow" Height="350" Width="525",等号左边表示Window标签的属性,等号右边表示该属性的值。
3、内容
一组标签对之间夹杂的文本或其他标签都称为这个标签之间的内容。此处Window标签的内容就是一个<Grid><Grid/>标签
二、命名空间
细心的朋友肯定会问<Window>标签里的
x:Class="WpfExam.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
这些奇奇怪怪的类似网站地址的是什么东东,难不成也是属性?没错,它们的确算是Window的属性,但他们又有自己独特的含义,基本上我们在WPF中新建任何窗体、用户控件,这三个属性都会出现。我们分别介绍这三个属性的是什么意思。
x:Class="WpfExam.MainWindow":这里指定了我们XAML窗体界面对应的C#类,是WpfExam命名空间下的MainWindow这个分部类。
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation":表示引用wpf界面表现相关的命名空间,类似于我们C#类中的using。
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml":表示引用xaml相关的命名空间。
这个xmlns:x中的x只是一个默认的标识符,如果我们将他改成y的话,编译我们的程序,将会报错找不到属性Class,此时我们就需要将x:Class="WpfExam.MainWindow"修改为y:Class="WpfExam.MainWindow"。
同样,如果我们将xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"也增加一个标示符号的话,假如我们改成xmlns:a="http://schemas.microsoft.com/winfx/2006/xaml/presentation",那么将会提醒你找不到类型
Window、Grid,你需要标签<Window>、<Grid>替换为<a:Window>、<a:Grid>
XAML应用示例
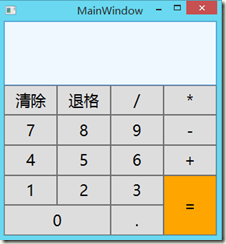
要求:实现一个简单的如下图所示的计算器界面。

我们这里主要在刚才新建的项目基础上进行修改,主要使用默认的Grid容器进行布局。实现代码如下:
<Window x:Class="WpfExam.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="" Width="">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="95*"/>
<RowDefinition Height="224*"/>
</Grid.RowDefinitions>
<DockPanel>
<TextBox TextWrapping="Wrap" Background="AliceBlue"/>
</DockPanel>
<Grid Grid.Row="">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="1*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="1*"/>
<RowDefinition Height="1*"/>
<RowDefinition Height="1*"/>
<RowDefinition Height="1*"/>
<RowDefinition Height="1*"/>
</Grid.RowDefinitions>
<Button Grid.Row="" Grid.Column="" Content="清除" FontSize=""/>
<Button Grid.Row="" Grid.Column="" Content="退格" FontSize=""/>
<Button Grid.Row="" Grid.Column="" Content="/" FontSize=""/>
<Button Grid.Row="" Grid.Column="" Content="*" FontSize=""/> <Button Grid.Row="" Grid.Column="" Content="" FontSize=""/>
<Button Grid.Row="" Grid.Column="" Content="" FontSize=""/>
<Button Grid.Row="" Grid.Column="" Content="" FontSize=""/>
<Button Grid.Row="" Grid.Column="" Content="-" FontSize=""/> <Button Grid.Row="" Grid.Column="" Content="" FontSize=""/>
<Button Grid.Row="" Grid.Column="" Content="" FontSize=""/>
<Button Grid.Row="" Grid.Column="" Content="" FontSize=""/>
<Button Grid.Row="" Grid.Column="" Content="+" FontSize=""/> <Button Grid.Row="" Grid.Column="" Content="" FontSize=""/>
<Button Grid.Row="" Grid.Column="" Content="" FontSize=""/>
<Button Grid.Row="" Grid.Column="" Content="" FontSize=""/>
<Button Grid.Row="" Grid.RowSpan="" Grid.Column="" Content="=" FontSize="" Background="Orange"/> <Button Grid.Row="" Grid.Column="" Grid.ColumnSpan="" Content="" FontSize=""/>
<Button Grid.Row="" Grid.Column="" Content="." FontSize=""/>
</Grid>
</Grid>
</Window>
此篇我们只重点介绍xaml语言的基本语法,并使用基本的布局元素Grid、Button、TextBox等实现了一个简单的计算器的界面。
具体xaml里都有哪些标签、属性等具体细节问题,将结合wpf布局控件详细介绍。下一篇让我们一起学习WPF中的控件及布局技巧。
跟我一起学WPF(1):WPF的UI设计语言——XAML的更多相关文章
- 学美工、平面设计、UI设计,哪个有前途?
首先,在分析学美工.平面设计.UI设计,哪一个更有前途的时候,先要对三类设计有一个大概的了解. 比如“学美工.平面设计.UI设计是什么”等知识,才能更好地去进行选择. 01 阐述美工.平面设计.UI设 ...
- 学习WPF——了解WPF中的XAML
XAML的简单说明 XAML是用于实例化.NET对象的标记语言,主要用于构建WPF的用户界面 XAML中的每一个元素都映射为.NET类的一个实例,例如<Button>映射为WPF的Butt ...
- 使用WPF来创建 Metro UI程序
本文转载:http://www.cnblogs.com/TianFang/p/3184211.html 这个是我以前网上看到的一篇文章,原文地址是:Building a Metro UI with W ...
- WPF应用程序支持多国语言解决方案
原文:WPF应用程序支持多国语言解决方案 促使程序赢得更多客户的最好.最经济的方法是使之支持多国语言,而不是将潜在的客户群限制为全球近70亿人口中的一小部分.本文介绍四种实现WPF应用程序支持多国语言 ...
- WPF编程-WPF体系结构
WPF简介 Windows Presentation Foundation(WPF)是微软新一代图形系统,运行在.NET Framework 3.0架构下,为用户界面.2D/3D 图形.文档和媒体提供 ...
- WPF保存包含Winform控件的XAML页面问题
原文:WPF保存包含Winform控件的XAML页面问题 最近的工作中,用到了WPF调用Winform控件 但是在保存XAML页面的时候发现了问题,就是Winform页面黑黑的,没有任何渲染的波形曲线 ...
- 【WPF】WPF截屏
原文:[WPF]WPF截屏 引言 .NET的截图控件在网上流传得不多啊,难得发现一个精品截图控件( 传送门),但是无奈是winform的.后来又找到一个周银辉做的WPF截图(继续传送门),发现截屏是实 ...
- WPF 支持的多线程 UI 并不是线程安全的
原文:WPF 支持的多线程 UI 并不是线程安全的 版权声明:本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可.欢迎转载.使用.重新发布,但务必保留文章署名吕毅(包含链 ...
- WPF中Style文件的引用——使用xaml代码或者C#代码动态加载
原文:WPF中Style文件的引用--使用xaml代码或者C#代码动态加载 WPF中控件拥有很多依赖属性(Dependency Property),我们可以通过编写自定义Style文件来控制控件的外观 ...
随机推荐
- ReactiveCocoa内存管理
1.我们创建的管道是如何被保存的么? ReactiveCocoa设计的目的之一是允许这样一种编程样式,即管道可以匿名创建.到目前为止,我们的管道都是这么处理的.为了支持这种模式,ReactiveCoc ...
- 51nod 1534 棋子游戏
1534 棋子游戏 题目来源: CodeForces 基准时间限制:1 秒 空间限制:131072 KB 分值: 20 难度:3级算法题 http://www.51nod.com/onlineJudg ...
- [转]extern与头文件(*.h)的区别和联系
用#include可以包含其他头文件中变量.函数的声明,为什么还要extern关键字? 如果我想引用一个全局变量或函数a,我只要直接在源文件中包含#include<xxx.h> (xxx. ...
- 配置ODBC DSN数据源,导出数据库数据到Excel过程记录
一.前言 工作中我们可能遇到这样的需要:查询数据库中的信息,并将结果导出到Excel文件.这本来没什么,但数据量比较大时,用PLSQL.toad导出Excel会出现内存不足等情况,使用odbc+Mic ...
- mysql手工注入步骤
1.一般用 ' " ) 等符号来闭合,再用%23(即#)来注释后面语句. 2.查找数据库,先用order by n猜字段,再用union select 1,2,3 ...n%23来查询. ...
- HDU1505 City Game 悬线法
题意: 给出一个像这样的矩阵 R F F F F F F F F F F F R R R F F F F F F F F F F F F F F F 求F组成的最大子矩阵(面积最大) 有多组数 ...
- 2016.5.19——vector型的输入输出
vector型的输入输出 在上节2015.5.18——leetcode:Majority Element中纠结vector的动态输入输出问题,但是发现vector传参型的不可以动态输入输出,但是vec ...
- linux中set、unset、export、env、declare,readonly的区别以及用法
set命令显示当前shell的变量,包括当前用户的变量; env命令显示当前用户的变量; export命令显示当前导出成用户变量的shell变量. 每个shell有自己特有 ...
- 从Python到Web开发
基础部分: 1-编程基础及Python环境部署 2-Python基础语法-内存管理-运算符-程序控制 3-Python内置结构-列表 4-Python数据类型之元组-字符串 5-python的封装与结 ...
- httpd功能配置之虚拟主机【转】
apache默认使用80端口提供服务,使用主服务器配置的话,一台物理机只能提供一个站点服务:可以使用虚拟主机方式提供不同的访问,以实现一台主机提供多站点服务. 虚拟主机的实现方式有三种:基于端口.基于 ...
