很受欢迎的vue前端UI框架
最近在逛各大网站,论坛,SegmentFault等编程问答社区,发现Vue.js异常火爆,重复性的提问和内容也很多,小编自己也趁着这个大前端的热潮,着手学习了一段时间的Vue.js,目前用它正在做自己的公司项目。
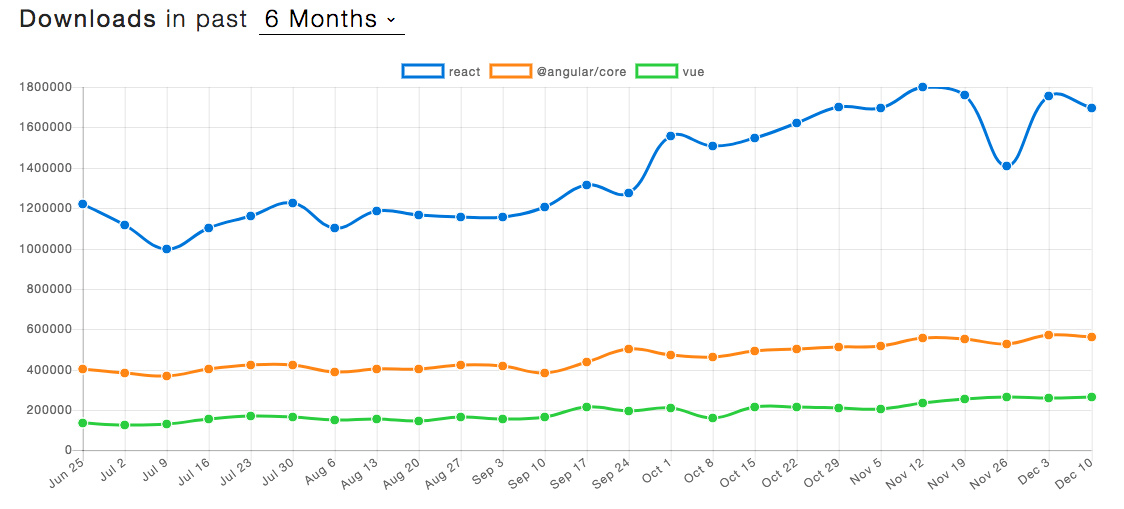
学习的过程之中发现继最热的 React 组件库和 Angular 组件库之后,这里有很多个流行和实用的 Vue.js 组件库完善你的下一个用 Vue.JS 编写 UI 界面的应用程序。Vue.js是一套构建用户界面的 渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。
一:Element UI
官网地址:http://element-cn.eleme.io/#/zh-CN
介绍:element ui框架的按钮组件,这款由饿了么前端开源的UI框架,一经面世,就收获大量程序员的芳心。在github 上更是高达29.8k的star早已说明一切。用于开发PC端的页面还是绰绰有余的。如果说你是用vue开发者,却没用过element UI,那你肯定不是合格的vue开发者。

二:iview
官网地址:https://www.iviewui.com/
介绍:iView 是一套基于 Vue.js 的开源 UI 组件库,主要服务于 PC 界面的中后台产品。使用单文件的 Vue 组件化开发模式 基于 npm + webpack + babel 开发,支持 ES2015 高质量、功能丰富 友好的 API ,自由灵活地使用空间,由TalkingData开发维护,有很多知名互联网企业都在使用。

三:vuetify
官网地址:https://vuetifyjs.com/zh-Hans/
介绍:Vuetifyjs 根据材料设计规格提供 UI 布局。 V 1.0 Alpha 版本提供了超过 80个 reusbale 组件,其中包含一个易于记忆的语义设计,它基于名称简单明了 type-as-you 的类型属性。在GitHub 上有超过 7K 的 star。
四:cube-ui
官网地址:https://didi.github.io/cube-ui/#/zh-CN/example
介绍:cube-ui 是滴滴团队开发的基于 Vue.js 实现的精致移动端组件库。支持按需引入和后编译,轻量灵活;扩展性强,可以方便地基于现有组件实现二次开发。

五:buefy
官网地址:https://buefy.github.io/#/
介绍:Buefy 基于 Bulma 和 Vue.js 的轻量级UI组件,它提供了即装即用的轻量级组件。虽然组件选择有限,但是值得你去尝试。

六:vue-beauty
官网地址: https://fe-driver.github.io/vue-beauty/#/components/button
介绍:基于 ant design 的漂亮的 vue 组件库;vue-beauty 是一套基于 vue.js 和 ant-design样式 的PC端 UI 组件库,旨在帮助开发者提升产品体验和开发效率、降低维护成本。

七:at-ui
官网地址: https://at-ui.github.io/at-ui/#/zh
介绍:AT-UI 是一个模块化的前端 UI 框架,开发基于Vue.js 的快速和强大的 Web 界面。专门为桌面应用程序构建,AT-UI提供了一套 npm + webpack + babel 前端开发工作流程。全英文的文档对用户来说可能是具有有挑战性的,但它提供了一个体面的干净整洁的 UI 组件。

八:Vue-Blu
官网地址: https://chenz24.github.io/vue-blu/#/
介绍:Vue-Blu是基于Vuejs和Bulma开发的开源UI组件库。旨在为PC端的前端开发(特别是中后台产品)提供一个快速且灵活的解决方案。全面、灵活且强大的ui组件,API友好。
很受欢迎的vue前端UI框架的更多相关文章
- 2018年九个很受欢迎的vue前端UI框架
最近在逛各大网站,论坛,SegmentFault等编程问答社区,发现Vue.js异常火爆,重复性的提问和内容也很多,小编自己也趁着这个大前端的热潮,着手学习了一段时间的Vue.js,目前用它正在做自己 ...
- 5款vue前端UI框架
Vue.js是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计. 实用的 Vue.js组件库可以帮助我们快速搭建页面,下面介绍小编认为比较受欢迎的五个vue ...
- 排名前10的vue前端UI框架框架值得你掌握
参考:https://juejin.im/post/5b34faeef265da59645b188e muse-ui 框架: https://juejin.im/entry/582974eb8ac24 ...
- 前端UI框架和JS类库
一.前端框架库: 1.Zepto.js 地址:http://www.css88.com/doc/zeptojs/ 描述:Zepto是一个轻量级的针对现代高级浏览器的JavaScript库, 它与jqu ...
- 前端UI框架搜集
网址:https://blog.csdn.net/will5451/article/details/80652429?utm_source=blogxgwz6 网址:https://www.cnblo ...
- layui经典模块化前端UI框架初识
layui产生背景 layui相对于vue来说确实稍有逊色,但是官网提供的入门文档以及完善的框架结构,使的很多人开始用layui来开发前端页面,那么什么人会去使用layui呢? 针对后端开发人员,在对 ...
- facebook开源前端UI框架React初探
最近最火的前端UI框架非React莫属了.赶紧找时间了解一下. 项目地址:http://facebook.github.io/react/ 官方的介绍:A JavaScript library for ...
- 如何选择适合的前端UI框架
根据近几年前端框架的热门,在前端开发框架不断更新与交换的时代,每一年都有黑马出现,是否适合自己开发的项目就不得而知了,只有认真的了解之后才能知道,这里主要给大家说一下如何选择适合旅游的前端UI框架?相 ...
- 前端UI框架小汇总
前言: 近期,小弟根据GitHub.前端社区.掘金等平台对当前流行的前端UI框架的进行了小小的整理和汇总(ps:前端UI框架的应用是通过GitHub star数,社区热度和使用范围等进行的粗略的汇总[ ...
随机推荐
- 20162328蔡文琛 week09 大二
20162328蔡文琛 大二week09 教材学习内容总结 堆是一棵完全二叉树,其中每个元素大于等于其所有子节点的值. 向堆中添加一个元素的方法是,首先将这个元素添加为叶节点然后将其向上移动到合适的位 ...
- beta冲刺(7/7)
目录 组员情况 组员1:胡绪佩 组员2:胡青元 组员3:庄卉 组员4:家灿 组员5:恺琳 组员6:翟丹丹 组员7:何家伟 组员8:政演 组员9:黄鸿杰 组员10:何宇恒 组员11:刘一好 展示组内最新 ...
- java实现中值滤波均值滤波拉普拉斯滤波
目录 来对下面的图像滤波,其实就是对各个像素点进行数学运算的过程 均值滤波 中值滤波 拉普拉斯滤波 Sobel滤波 注意 来对下面的图像滤波,其实就是对各个像素点进行数学运算的过程 均值滤波 均值滤波 ...
- python learning Regular Expression.py
# 正则表达式,又称规则表达式.(英语:Regular Expression,在代码中常简写为regex.regexp或RE),计算机科学的一个概念.正则表达式通常被用来检索.替换那些符合某个模式(规 ...
- 09_Java面向对象_第9天(类、封装)_讲义
今日内容介绍 1.面向对象思想 2.类与对象的关系 3.局部变量和成员变量的关系 4.封装思想 5.private,this关键字 6.随机点名器 01面向对象和面向过程的思想 A: 面向过程与面向对 ...
- 微信小程序之Flex布局
微信小程序页面布局方式采用的是Flex布局.Flex布局,是W3c在2009年提出的一种新的方案,可以简便,完整,响应式的实现各种页面布局.Flex布局提供了元素在容器中的对齐,方向以及顺序,甚至他们 ...
- linux c 判断文件存在,遍历文件,随机修改文件内容
#include<stdio.h> #include<stdlib.h> #include<time.h> #include<assert.h> #in ...
- java 循环时候当达到这个类型的极值时 会停止输出
- 【刷题】BZOJ 5008 方师傅的房子
Description 方师傅来到了一个二维平面.他站在原点上,觉得这里风景不错,就建了一个房子.这个房子是n个点的凸多边形 ,原点一定严格在凸多边形内部.有m个人也到了这个二维平面.现在你得到了m个 ...
- 【BZOJ2733】永无乡(线段树,并查集)
[BZOJ2733]永无乡(线段树,并查集) 题面 BZOJ 题解 线段树合并 线段树合并是一个很有趣的姿势 前置技能:动态开点线段树 具体实现:每次合并两棵线段树的时候,假设叫做\(t1,t2\), ...
