es6之yield
yield 关键字用来暂停和继续一个生成器函数。我们可以在需要的时候控制函数的运行。
yield 关键字使生成器函数暂停执行,并返回跟在它后面的表达式的当前值。与return类似,但是可以使用next方法让生成器函数继续执行函数yield后面内容,直到遇到yield暂停或return返回或函数执行结束。
yield 关键字用来暂停和继续一个生成器函数。我们可以在需要的时候控制函数的运行。
yield 关键字使生成器函数暂停执行,并返回跟在它后面的表达式的当前值。与return类似,但是可以使用next方法让生成器函数继续执行函数yield后面内容,直到遇到yield暂停或return返回或函数执行结束。
function* ge() { //声明时需要添加*,普通函数内部不能使用yield关键字,否则会出错
yield '1';
yield '2';
yield '3';
return '4';
}
var a = ge(); //调用函数后不会运行,而是返回指向函数内部状态的指针
a.next(); // { value: '1', done: false } 遇到yield暂停
a.next(); // { value: '2', done: false }
a.next(); // { value: '3', done: false }
a.next(); // { value: '4', done: true} 函数执行完毕,返回done
a.next(); // { value: undefined, done: true} 已经执行完毕,返回undefined
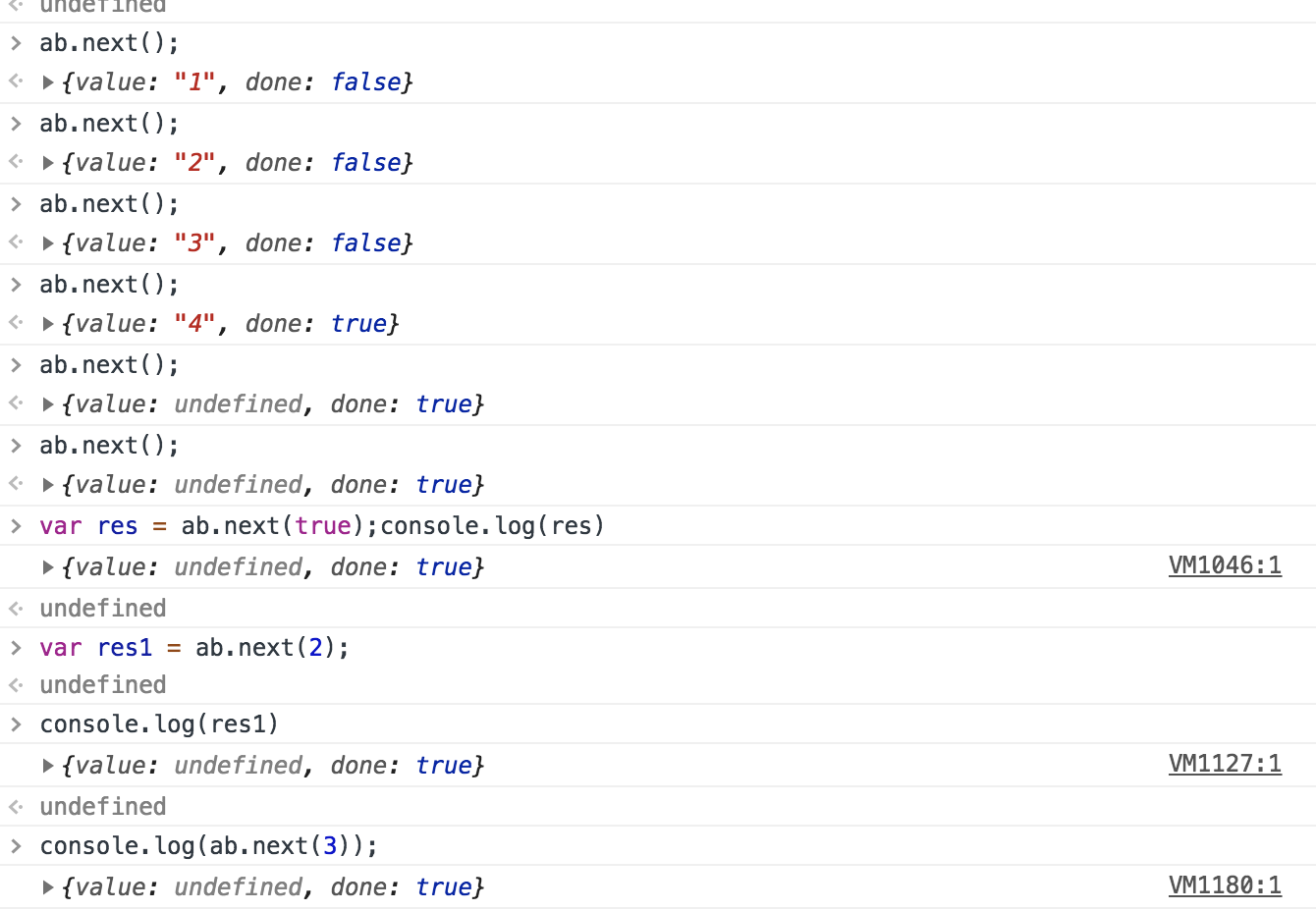
如果next没有带有参数true,yield不能返回值,返回undefined;next函数带有参数true,即.next(true)时,那么yield就可以返回表达式的值,用于赋值。如果next带有其他参数,那么它就会将当前yield返回值置为该参数.如:var i = yield 1;意思是将1赋值给i.
运行如下图:

es6之yield的更多相关文章
- 对ES6的yield示例分析
近期ES6标准如火如荼的发展,其中主要还是各大浏览器的支持,最重要厂商支付宝,微信的支持,使得国内的发展也很迅猛. 这里主要是对yield关键字的,yield实际上可以看作是一种新的中断机制,大家都知 ...
- 一个例子理解ES6的yield关键字
yield是什么 yield是ES6的新关键字,使函数暂停执行. 一个简单例子 function *countASb() { console.log('Show0:'); var a1 = yield ...
- [CoffeeScript]使用Yield功能
CoffeeScript 1.9 开始提供了类似ES6的yield关键字. 自己结合co和bluebird做了个试验. co -- http://npmjs.org/package/co -- fo ...
- React + Redux 入坑指南
Redux 原理 1. 单一数据源 all states ==>Store 随着组件的复杂度上升(包括交互逻辑和业务逻辑),数据来源逐渐混乱,导致组件内部数据调用十分复杂,会产生数据冗余或者混用 ...
- 深入浅出Koa
深入浅出Koa(1):生成器和Thunk函数 Koa是个小而美的Node.js web框架,它由Express的原班人马打造的, 致力于以一种现代化开发的方式构建web应用. 通过这个系列,你将能够理 ...
- 从C#到TypeScript - Generator
总目录 从C#到TypeScript - 类型 从C#到TypeScript - 高级类型 从C#到TypeScript - 变量 从C#到TypeScript - 接口 从C#到TypeScript ...
- Web端常见问题总结
1.ES6箭头函数和普通函数的区别(至少3点) (1)箭头函数的this永远指向其上下文的 this,任何方法都改变不了其指向,如call(), bind(), apply(),普通函数的this指向 ...
- TypeScript : 语法及特性
当let声明一个变量的时候它使用的词法作用域或者是块作用域.块作用域指的就是他们包含的块以外的不能访问. const声明:是let声明有相同的作用域规则,但是它被赋值后不能再被改变.类似于java的f ...
- Promise/A+规范学习总结
Promise的实现:因为他只是一个规范,所以在不同的框架或者平台下有不同的实现 Angular:$q服务 Node:q模块,co,then Es6:Promise, yield Es7:async ...
随机推荐
- 从function的定义看JavaScript的预加载
在JavaScript中定义一个函数,有两种写法: function ftn(){} // 第一种 var ftn = function(){} // 第二种 有人说,这两种写法是完全等价的.但是在解 ...
- Ansible10:Playbook的角色及包含
目录 说明 一.Playbook的包含 1.tasks包含 2.handlers包含 3.混合包含 二.角色(roles) 1.创建role 2.引用roles 3.pre_tasks和post_ta ...
- Consul 服务发现与配置
Consule 是什么 Consul包含多个组件,但是作为一个整体,为你的基础设施提供服务发现和服务配置的工具.他提供以下关键特性: 服务发现 Consul 的客户端可用提供一个服务,比如 api 或 ...
- Hadoop生态圈-使用phoenix的API进行JDBC编程
Hadoop生态圈-使用phoenix的API进行JDBC编程 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任.
- bzoj千题计划158:bzoj2406: 矩阵(有源汇上下界可行流)
http://www.lydsy.com/JudgeOnline/problem.php?id=2406 设矩阵C=A-B 最小化 C 一行或一列和的最大值 整体考虑一行或者一列的和 二分最大值 这样 ...
- [USACO07NOV]挤奶的时间Milking Time
https://daniu.luogu.org/problemnew/show/2889 按右端点从小到大排序后DP dp[i] 到第i个时间段的最大产奶量 不能按左端点排序,第i段由第j段更新时,第 ...
- Redis学习七:Redis的持久化-总结(Which one)
1.官网建议 2.RDB持久化方式能够在指定的时间间隔能对你的数据进行快照存储 3.AOF持久化方式记录每次对服务器写的操作,当服务器重启的时候会重新执行这些 命令来恢复原始的数据,AOF命令以red ...
- CPU字节序
小端存储:低对低,高对高(低位存储在低地址,高位存储在高地址) 大端存储:低对高,高对低(低位存储在高地址,高位存储在低地址) 小端字节序: x86体系结构,arm指令只支持小端,数据支持大小端 ...
- C语言入门教程-(3)基本数据类型
1.数据类型 在C语言中,数据类型指的是用于声明不同类型的变量或函数的一个广泛的系统.C语言数据类型可以分为四种: 1.基本类型:它们是算术类型,包括两种类型:整数类型和浮点类型. 2.枚举类型:它们 ...
- Pythagorean Triples(Codeforces Round #368 (Div. 2) + 构建直角三角形)
题目链接: https://codeforces.com/contest/707/problem/C 题目: 题意: 告诉你直角三角形的一条边,要你输出另外两条边. 思路: 我们容易发现除2外的所有素 ...
