网站功能操作分布引导插件:Intro.js介绍;React里如何使用Intro.js以及如何进行分页导航
插件作用:使用向导,引导新用户正确使用Web网站。我的环境是React+Mobx。

基本使用介绍,参加代码地址里的README.md:https://github.com/usablica/intro.js
安装:npm install intro.js --save
在项目里的app.js里引入css文件,全局引入一次即可:
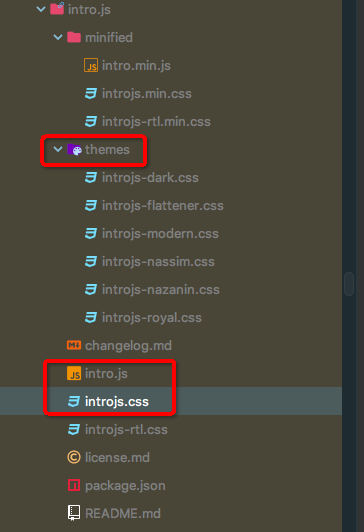
import 'intro.js/introjs.css';
import 'intro.js/themes/introjs-modern.css'; // 使用模板,模板效果在线展示:https://introjs.com/docs/themes/list
在使用的的页面引入js文件,如果需要中文化,修改intro.js
import introJs from 'intro.js';
核心代码:intro.js/introjs.css/各种主题css(用于定制导览显示效果)

使用方法:把核心代码加入到作用范围内,把下列元素加到你需要导览的html元素上:
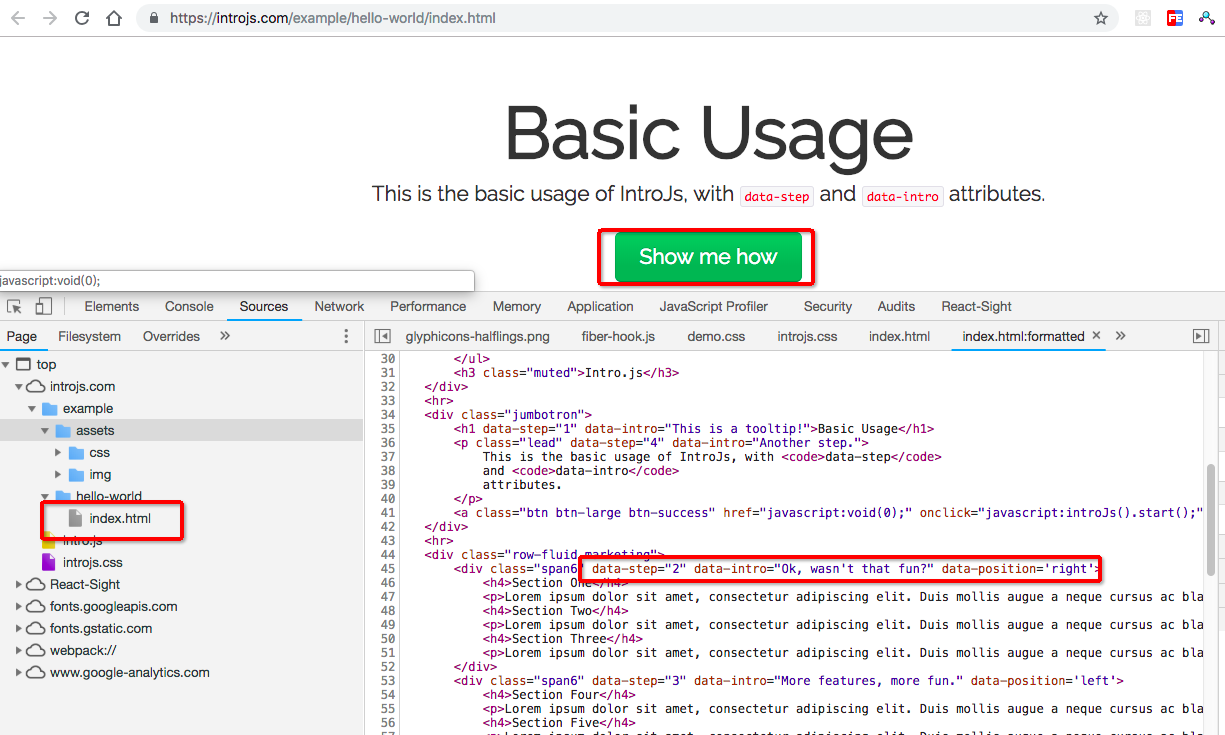
data-intro:使用导航时显示给用户的内容;data-step:表示导航的哪一步;data-position:表示导航元素显示在被导航内容的位置,更改属性定义参考官方文档。
introJs().goToStep(2).start();可以直接从某一个步骤开始。
introJs(".class").goToStep(2).start();introJs("#id").goToStep(2).start();可以直接使用id和class的方式引用元素
多页实现参考官方示例:https://introjs.com/example/multi-page/index.html
在React+Mobx里使用history.push("/api/v1/edit")进行后台页面切换(程序控制,而非用户点击方式切换页面),效果类似于window.location.href=url
使用mobx的history.push是遇到的问题(使用history的前提必须有path):
TypeError: Cannot read property 'history' of undefined
github地址:https://github.com/usablica/intro.js
文档地址:https://introjs.com/docs/
api地址:https://introjs.com/docs/intro/api/
官网地址:https://introjs.com/,里面有大量的示例,还有源代码:
点击Demo在线看效果,点击Source查看github上的代码,其实通过调试工具也可以看


React+Mobx的分页导航示例:
import React from 'react';
import { inject, observer } from 'utils/mobx-react';
import { message, Button, Col } from 'td-ui';
import introJs from 'intro.js'; /**
* 1、通过dataSource设置表格数据
* 2、通过columns设置表格格式
* 3、通过rowKey设置表格每一行的唯一key
* 4、如果不需要翻页,设置pagination=false
*/
@inject('manualStore', 'globalStore') // 将store注入到props中
// @inject()
@observer
export default class Manual extends React.Component { // constructor(props) {
// super(props);
// } handleClick() {
const {history} = this.props; // 在这里引入history
const {globalStore} = this.props;
// history.push("/pluginSec/Search");
// introJs().setOption('showProgress', true);
// introJs().start();
// 注意下面的设置属性的方法,当有多个属性时,就连着写,字典方式传入无效;而且start函数、oncomplete函数要继续写在后面。分开写的话,不生效。
introJs().setOption('showProgress', true).setOption('doneLabel', '下一页').start().oncomplete(function() {
// const {history} = this.props; // 这里引入history是无效的
// message.info('ss');
history.push('/pluginSec/WhiteList'); // 分页的时候跳转
// history.push('/pluginSec/RuleAdd/add?multi=true'); // 加参数的方式,其实参数并不能传入进去
globalStore.setMulti(true); // 设置一个全局参数,用于跳转后的页面判断是否是引导进入到页面?如果是引入进入的页面,则继续引导
// window.location.href = '/manual/Manual'; // 不生效
});
// message.info("ss");
// message.error("error");
// console.log('sss');
}
render() {
return (
<div className='main_area' data-step="" data-intro='请根据步骤完成设置,请点击下一步'>
我是使用手册
<Col span={} style={{textAlign:'right', paddingRight:}}>
<Button type="primary" onClick={()=>this.handleClick()}>向导</Button>
</Col>
</div>
);
}
}
import React from 'react';
import { inject, observer } from 'utils/mobx-react';
import {Button, Table, message, Col} from 'td-ui';
import introJs from 'intro.js'; /**
* 1、通过dataSource设置表格数据
* 2、通过columns设置表格格式
* 3、通过rowKey设置表格每一行的唯一key
* 4、如果不需要翻页,设置pagination=false
* 5、通过设置expandedRowRender函数来渲染展开信息(可以用过expandedRowKeys和onExpandedRowsChange来控制和获取展开行id,具体可参考文档)
*/
@inject('securityWhiteListStore') // 将store注入到props中
@inject('globalStore') // 将store注入到props中
@observer
export default class WhiteList extends React.Component { constructor(props) {
super(props);
} componentWillMount() {
const {securityWhiteListStore} = this.props;
securityWhiteListStore.getWhiteList(); } componentDidMount() { // 一定在组件装载之后来做导航这个事情,不然导航无法显示
const {match,globalStore} = this.props;
// introJs().start();
// 这是官方给的示例,通过传入参数来判断是否继续导航
// if (RegExp('multipage', 'gi').test(match.params)) {
// introJs().start();
// }
if(globalStore.multi) { // 判断全局参数是否设置,来决定是否进行继续导航
introJs().start(); // 只能激活当前页面的导航点,其他页面不可以,所以才介绍如何做分页导航
globalStore.setMulti(false); // 恢复全局参数,下次导航时重新设置
} } handleClick(id) {
message.info(id);
const {securityWhiteListStore} = this.props;
securityWhiteListStore.deleteWhite(id);
} modifyWhiteList(id) {
const {history} = this.props;
history.push('/pluginSec/WhiteListEdit/' + id);
} render() {
const { whiteList } = this.props.securityWhiteListStore; // 从this.props.expandTableStore中取出dataList
const columns = [{
title: 'id',
dataIndex: 'id',
key: 'id',
render: id => <a href="#">{id}</a>,
}, {
title: '规则内容',
dataIndex: 'ruleContent',
key: 'ruleContent',
render: seqId => <a href="#">{seqId}</a>,
}, {
title: '项目名字',
dataIndex: 'projectName',
key: 'projectName',
}, {
title: '创建者',
dataIndex: 'ruleCreater',
key: 'ruleCreater',
}, {
title: '创建时间',
dataIndex: 'modifyTime',
key: 'modifyTime',
}, {
title: '操作',
dataIndex: 'opt',
key: 'opt',
render: (text, record) => (
<span>
<Button type="default" style={{marginRight:}} onClick={() => this.modifyWhiteList(record.id)}>修改</Button>
<Button type="danger" onClick={() => this.handleClick(record.id)}>删除</Button>
</span>
),
}]; return (
<div className="main_area">
<Col style={{"marginBottom": , "textAlign": "right"}}>
<Button type="primary" onClick={()=>this.modifyWhiteList('add')} data-step="" data-intro='Hello step one!'>新建</Button>
</Col>
<Table
dataSource={whiteList.toJS()}
columns={columns}
rowKey='key'
pagination={false}
expandedRowRender={record => <p>{record.ruleDescription}</p>}
/>
</div>
);
}
}
最后再介绍一个封装了intro.js的插件:https://www.npmjs.com/package/intro.js-react#usage
参考:
https://devework.com/intro-js.html
网站功能操作分布引导插件:Intro.js介绍;React里如何使用Intro.js以及如何进行分页导航的更多相关文章
- 前端分布引导插件IntroJs的使用
在用户第一次使用网站的时候,一般会提供新手引导的提示,提示用户重要的功能使用,实现方法比较多,但是有一点,屏幕的自适应问题,大多数自己写的实现方法无非就是一个div遮罩层,然后再需要指引的位置放置一张 ...
- 推荐15款最佳的 jQuery 分步引导插件
当用户浏览到一个网站,它可能从不知道如何浏览,如何操作网站或 Web 应用程序的内容和流程.在这篇文章中,我们编制了一些最好的 jQuery 引导插件列表.你会发现这些插件对于提高你的网站的整体用户体 ...
- 详解js和jquery里的this关键字
详解js和jquery里的this关键字 js中的this 我们要记住:this永远指向函数运行时所在的对象!而不是函数被创建时所在的对象.this对象是在运行时基于函数的执行环境绑定的,在全局环境中 ...
- 【 Jquery插件】引导用户如何操作网站功能的向导
Joyride是一个jQuery插件,可以利用它来创建一个引导用户如何操作网站功能的向导.通过定义一个操作步骤顺序,这个插件会在需要操作的HTML元素旁边显示一个帮助说明的Tooltips. http ...
- BlueDream.js(蓝梦)——jQuery网站使用引导插件
小菜在前端世界游荡有些时间了,常见的插件多少有些了解,但却很少看到用户引导插件. 所谓用户引导插件,就是在第一次使用某个网站时,会弹出一些小动画,告诉你网站的基本使用方法,帮你快速入门. 这应该是个常 ...
- 拥抱单页网站! jQuery全屏滚动插件fullPage.js
不知道从什么时候开始,单页网站就悄悄走进人们的视线,尤其是国外的网站,更是钟爱单页网站.制作一个全屏滚动的效果,然后每个滚动页弄一个好看的背景色,配上一些描述性的文字,大家都喜欢这么弄,仿佛逼格瞬间可 ...
- Js用户引导插件bootstrap-tour
1.demo直接贴上来了,有什么不懂的,直接去官网上看,地址:http://bootstraptour.com/. 2.这个bootstrap-tour插件的版本是v0.12.0,复制下来代码,引入库 ...
- js 实现动画功能,完整解析插件版 可更改配置参数[animate.js]
前言: 本人纯小白一个,有很多地方理解的没有各位大牛那么透彻,如有错误,请各位大牛指出斧正!小弟感激不尽. 本篇文章为您分析一下原生JS写一个运动插件 基本功能: 补充 ...
- 多功能前台交互效果插件superSlide
平时我们常用的"焦点图/幻灯片""Tab标签切换""图片滚动""无缝滚动"等效果要加载n个插件,又害怕代码冲突又怕不兼容 ...
随机推荐
- linux下解除端口占用
1.找出占用端口进程的pid sudo lsof -i:port 2.终止进程 pid
- Think PHP 3.2 界面及JS多语言实现
1.多语言实现的原理在实现多语言的时候需要调用L()函数.那么L函数是如何实现多语言的输出呢?在L函数内部有一个静态变量$_lang一维数组.所有的语言数据都存在在这个数组中.系统在加载的时候根据选择 ...
- 【原创】MySQL CPU %sys高的案例分析(一)
[现象] 最近关注MySQL CPU告警的问题时,发现有一种场景,有一些服务器最近都较频繁的出现CPU告警,其中的现象是 SYS CPU占比较高. 下面的截图来源于“MySQL CPU报警”采集的文件 ...
- Java 集合Collection——初学者参考,高手慎入(未完待续)
1.集合简介和例子 Collection,集合.和数学定义中的集合类似,把很多元素放在一个容器中,方便我们存放结果/查找等操作. Collection集合实际上是很多形式集合的一个抽象. 例如十九大就 ...
- C#语法浮点型字面量
C#语法浮点型字面量 小数是生活中经常使用的一种数据表示形式.我们日常使用的5.5.0.6都是小数.在编程语言中,这种数据表示方式被称为浮点型数.浮点型数由整数部分.小数部分和小数点组成.浮点型字面量 ...
- 支撑大规模公有云的Kubernetes改进与优化 (1)
Kubernetes是设计用来实施私有容器云的,然而容器作为公有云,同样需要一个管理平台,在Swarm,Mesos,Kubernetes中,基于Kubernetes已经逐渐成为容器编排的最热最主流的平 ...
- rabbit:Mnesia could not connect to any nodes
环境: rabbitmq集群 2台机器,挂了一台后重启服务,发现在服务启动不了错误如下: 这里rabbit连接不商rabbit02这里这个服务也无法启动 解决办法: rabbitmq默认的数据库位 ...
- android 实现 view 滑动
韩梦飞沙 韩亚飞 313134555@qq.com yue31313 han_meng_fei_sha 1,通过view 的 滑动到 方法 或者 通过什么滑动 方法 实现. 适合 视图 ...
- [BZOJ5287][HNOI2018]毒瘤(虚树DP)
暴力枚举非树边取值做DP可得75. 注意到每次枚举出一个容斥状态的时候,都要做大量重复操作. 建立虚树,预处理出虚树上两点间的转移系数.也可动态DP解决. 树上倍增.动态DP.虚树DP似乎是这种问题的 ...
- hdu 1026 bfs+记录路径
题意:从0,0点出发到n-1,m-1点,路上的数字代表要在这个点额外待多少秒,求最短的路 递归输出路径即可 #include<cstdio> #include<iostream> ...
