jQuery笔记之工具方法—Ajax 优化回调地狱
在上一篇文我们说到了回调地狱不好的地方,今天我们看看怎么来优化它,让它可以运用到实际开发中。
什么是回调地狱?回调地狱就是一个函数里面嵌套了所有功能函数,然后缩略图形成一个三角形。
这样的代码可复用性不强。阅读性差也代表可维护性差。扩展性也差。
也不符合设计模式的六大原则, 其中的 单一职责原则, 和 开闭原则
单一职责原则:尽量让一个函数只做一件事情
开闭原则:函数应该对扩展开放,对修改关闭
---------------------------------------------------------------------
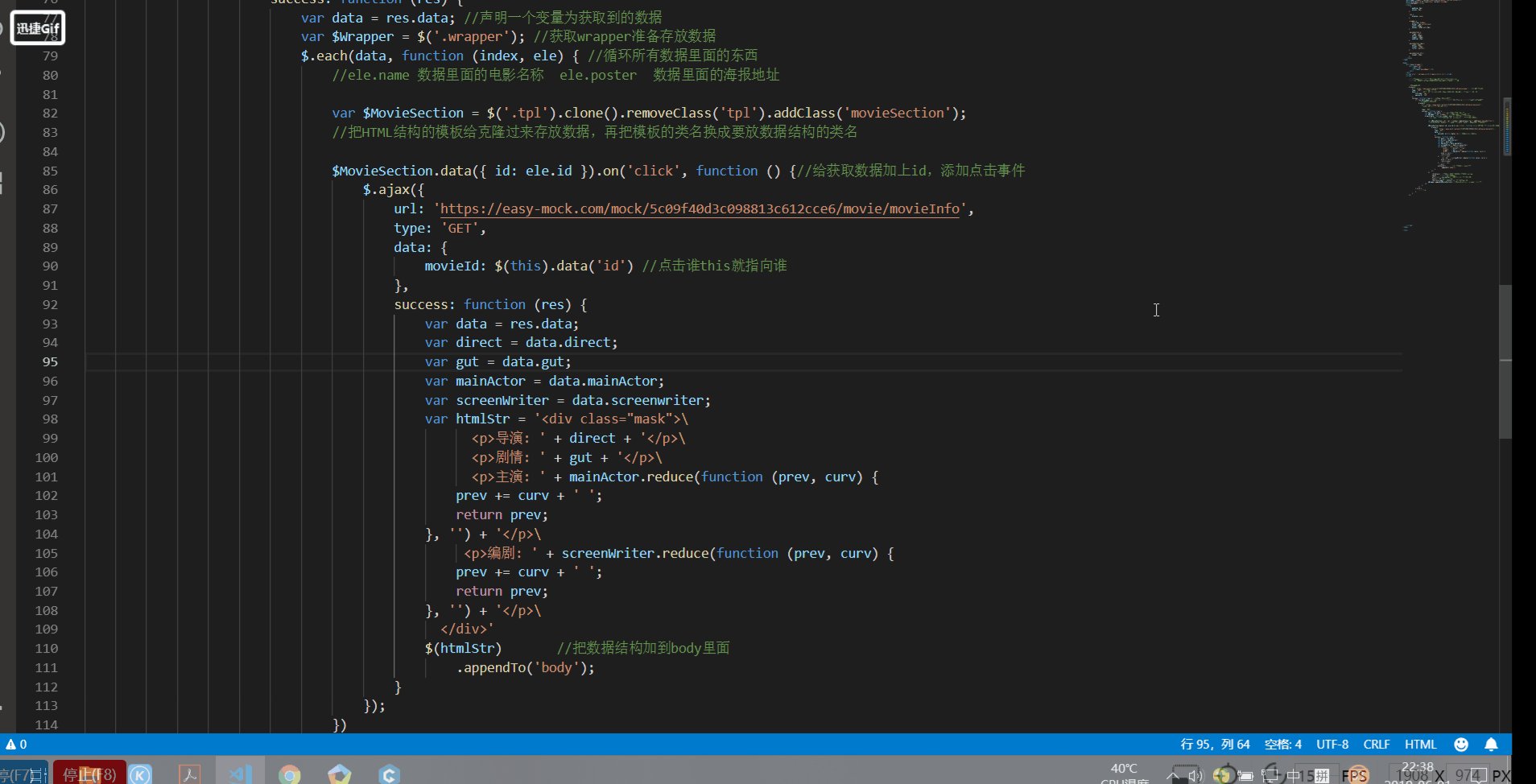
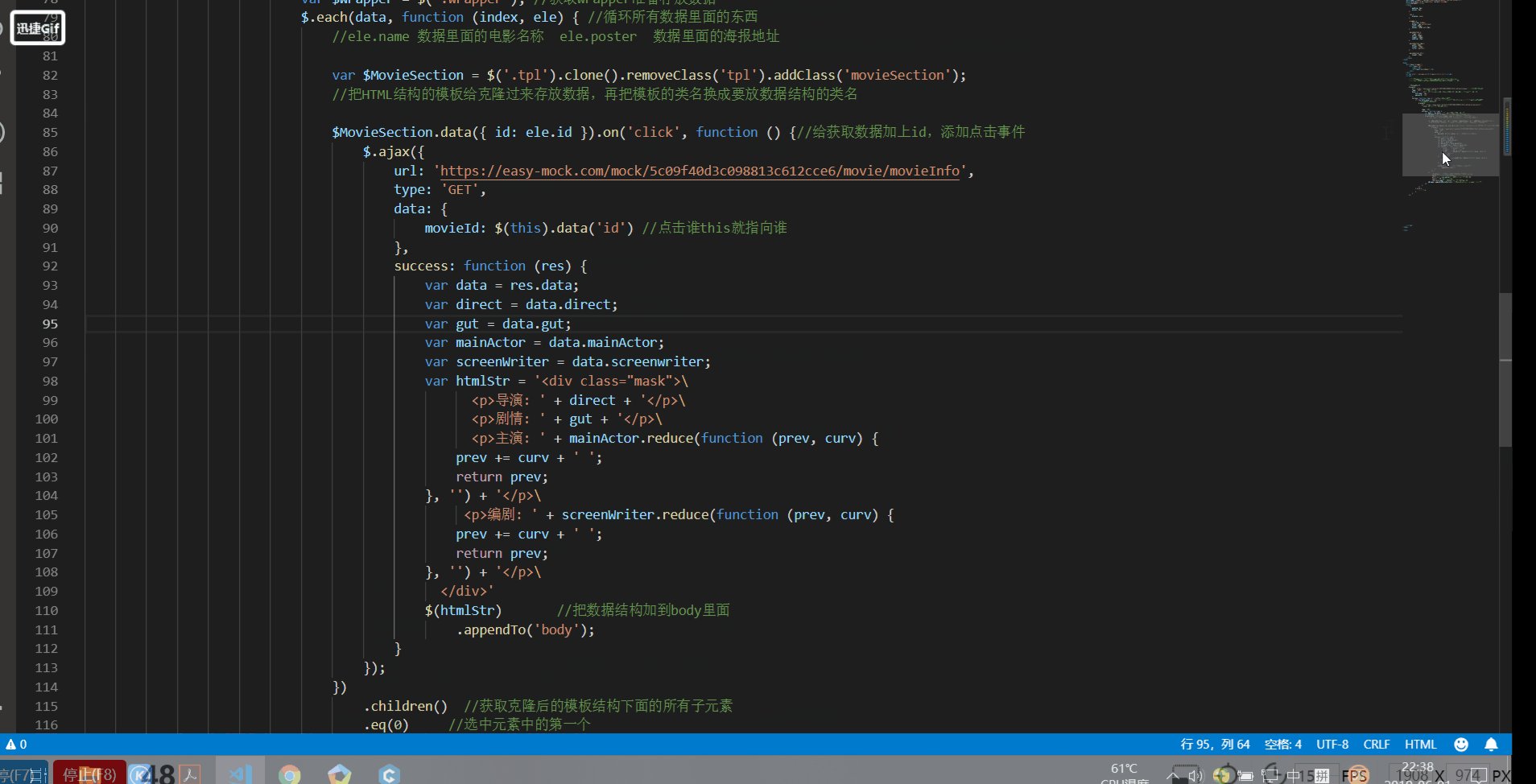
我们先来看一下未优化前的代码,未优化前的代码同样可以实现该功能。
但只适合小公司开发,因为没有人去看你的代码,大公司还是需要优化的

代码如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <style>
- * {
- padding: 0px;
- margin: 0px;
- }
- .tpl {
- display: none;
- }
- .wrapper {
- overflow: hidden;
- border: 2px solid black;
- width: 600px;
- margin: 100px auto 0px;
- }
- .movieSection {
- float: left;
- width: 180px;
- height: 180px;
- padding: 10px;
- }
- .movieSection img {
- width: 100%;
- height: 150px;
- cursor: pointer;
- }
- .movieSection h3 {
- height: 30px;
- }
- </style>
- </head>
- <body>
- <div class="wrapper">
- <div class="tpl">
- <img></img>
- <h3 class="movieName"></h3>
- </div>
- </div>
- <script src="../jq/jquery-3.3.1/jquery-3.3.1.js"></script>
- <script>
- //模拟电影网站,判断用户是否为该网址的vip用户(最高权限为vip)
- //如果vpi就展示出vip电影,点击相应的电影显示出该电影的详细介绍
- //发送网络请求
- $.ajax({
- url: 'https://easy-mock.com/mock/5c09f40d3c098813c612cce6/movie/power', //向此服务器请求
- type: 'POST', //获取数据类型
- data: { //假设传入了账号密码,已经验证成功了。为了演示我们就不写input框来输入了
- username: 'ypx',
- password: '123'
- },
- success: function (res) { //请求成功后执行的函数
- if (res.data.power == 'root') { //判断该用户是否为最高vip,如果是就返回出vip电影资源
- //vip 网络地址发送请求
- $.ajax({
- url: 'https://easy-mock.com/mock/5c09f40d3c098813c612cce6/movie/movieList',
- //正常开发中,数据不应该在这拿,
- //应该在请求返回来的res中获取数据的,我们现在为了演示就在这里获取第二次数据了
- type: 'GET',
- success: function (res) {
- var data = res.data; //声明一个变量为获取到的数据
- var $Wrapper = $('.wrapper'); //获取wrapper准备存放数据
- $.each(data, function (index, ele) { //循环所有数据里面的东西
- //ele.name 数据里面的电影名称 ele.poster 数据里面的海报地址
- var $MovieSection = $('.tpl').clone().removeClass('tpl').addClass('movieSection');
- //把HTML结构的模板给克隆过来存放数据,再把模板的类名换成要放数据结构的类名
- $MovieSection.data({ id: ele.id }).on('click', function () {//给获取数据加上id,添加点击事件
- $.ajax({
- url: 'https://easy-mock.com/mock/5c09f40d3c098813c612cce6/movie/movieInfo',
- type: 'GET',
- data: {
- movieId: $(this).data('id') //点击谁this就指向谁
- },
- success: function (res) {
- var data = res.data;
- var direct = data.direct;
- var gut = data.gut;
- var mainActor = data.mainActor;
- var screenWriter = data.screenwriter;
- var htmlStr = '<div class="mask">\
- <p>导演: ' + direct + '</p>\
- <p>剧情: ' + gut + '</p>\
- <p>主演: ' + mainActor.reduce(function (prev, curv) {
- prev += curv + ' ';
- return prev;
- }, '') + '</p>\
- <p>编剧: ' + screenWriter.reduce(function (prev, curv) {
- prev += curv + ' ';
- return prev;
- }, '') + '</p>\
- </div>'
- $(htmlStr) //把数据结构加到body里面
- .appendTo('body');
- }
- });
- })
- .children() //获取克隆后的模板结构下面的所有子元素
- .eq(0) //选中元素中的第一个
- .attr('src', ele.poster) //给属性加上数据中的海报
- .next() //给下一个兄弟元素
- .text(ele.name); //给文本加上数据中的电影名称
- $Wrapper.append($MovieSection);//把MouseEvent填充到wrapper标签下面
- });
- }
- })
- } else {
- //不是vip
- }
- }
- });
- </script>
- </body>
- </html>
接下来我们具体来看是怎么优化的,最后会附上完整代码
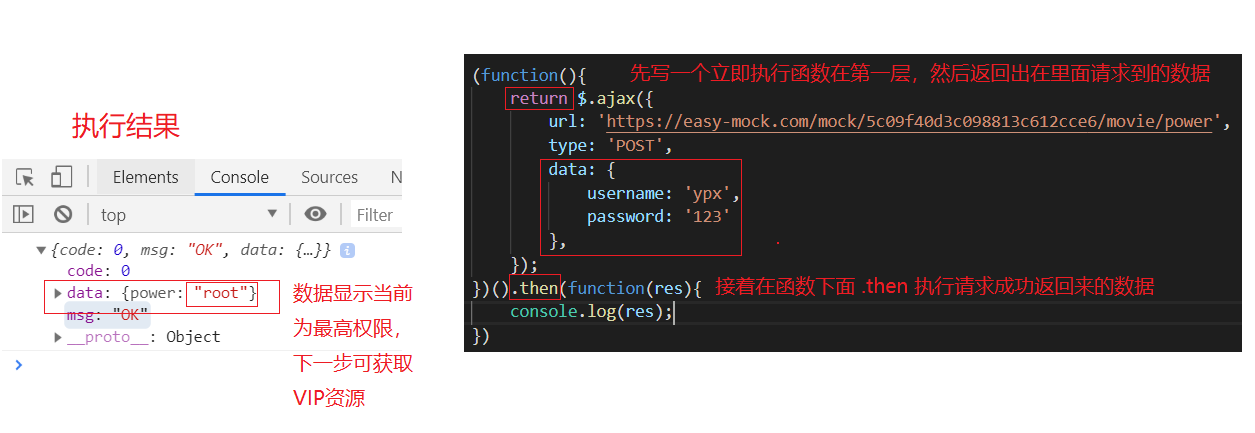
第一步
判断该用户是否为VIP用户

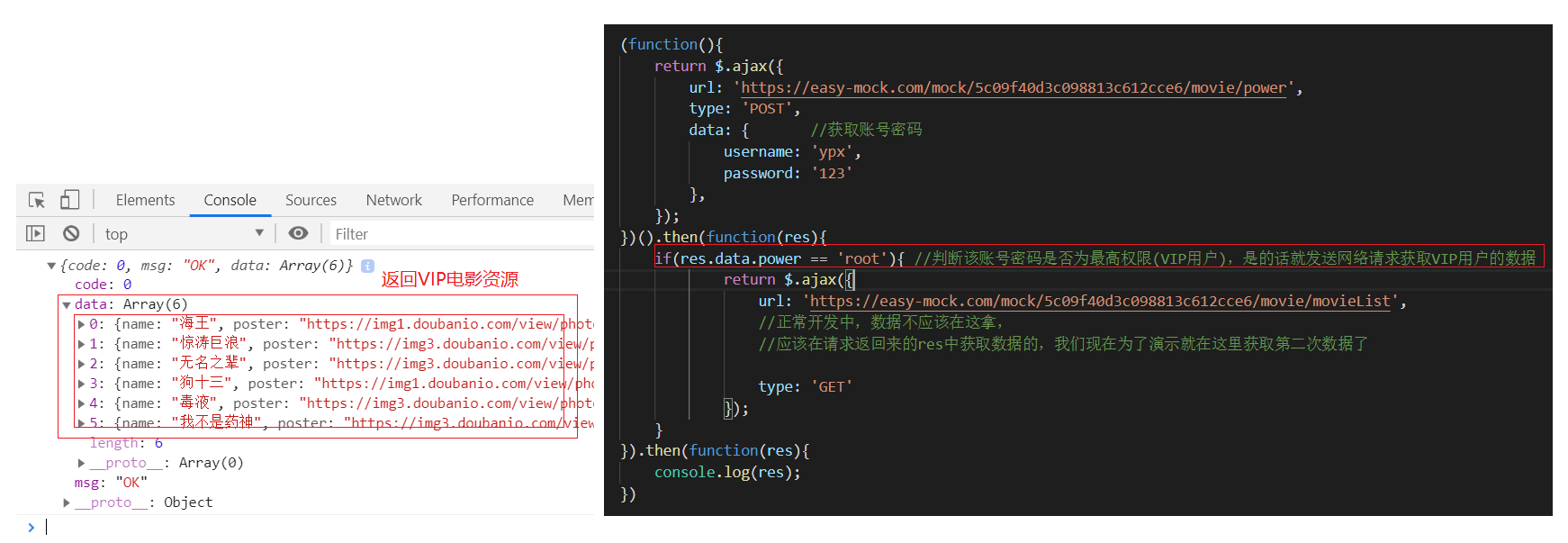
第二步
确定为VIP用户,返回VIP资源

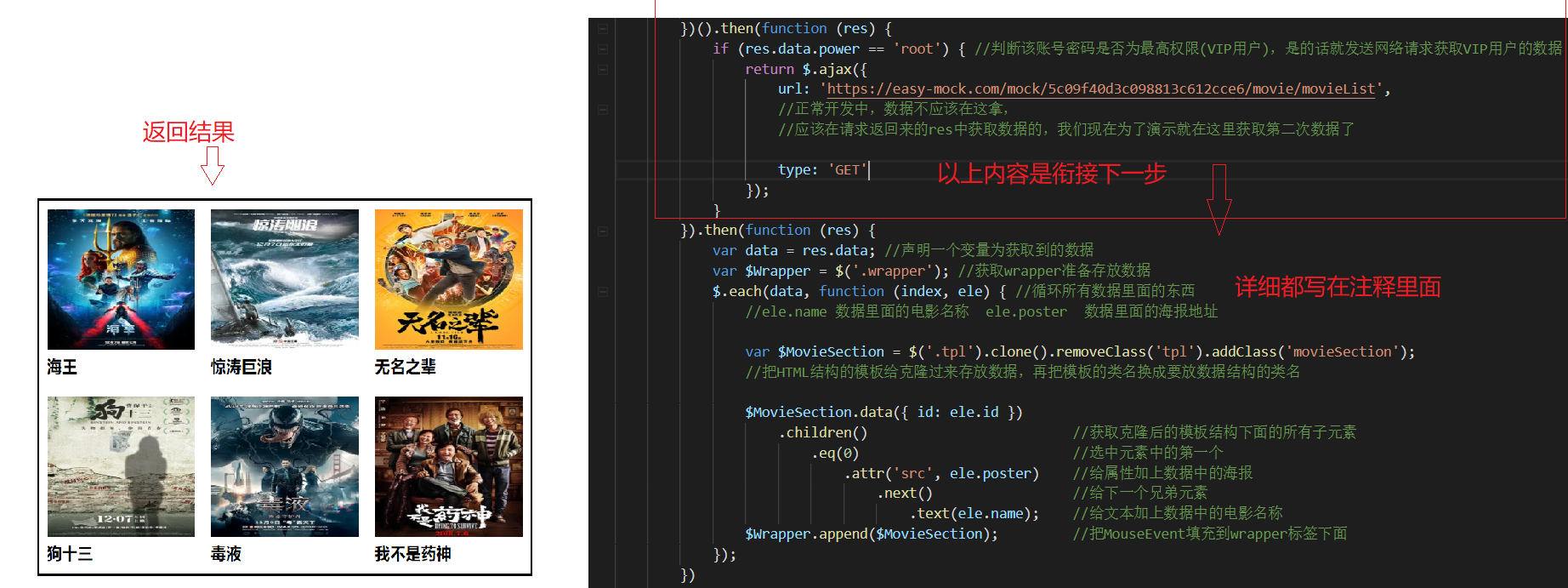
第三步
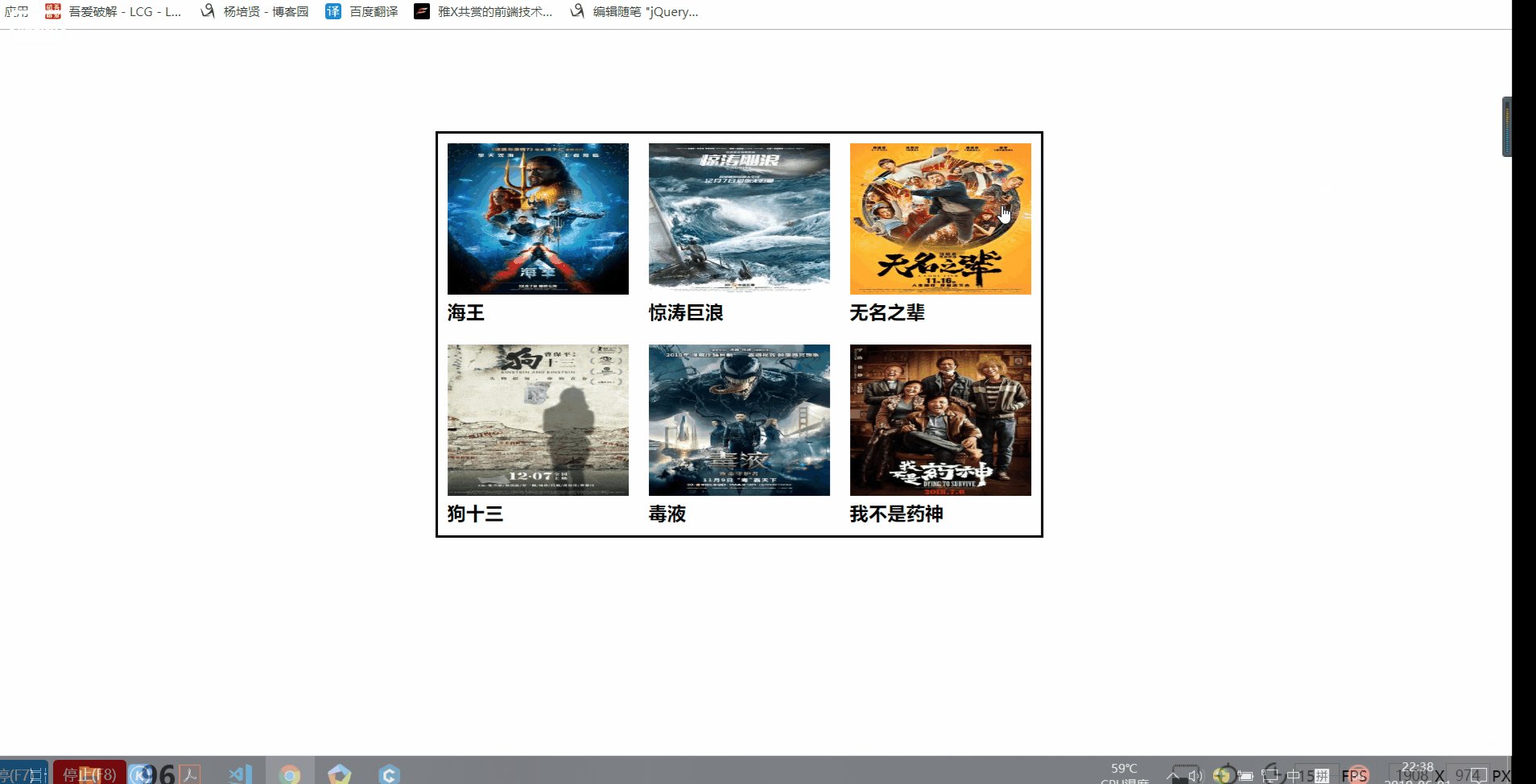
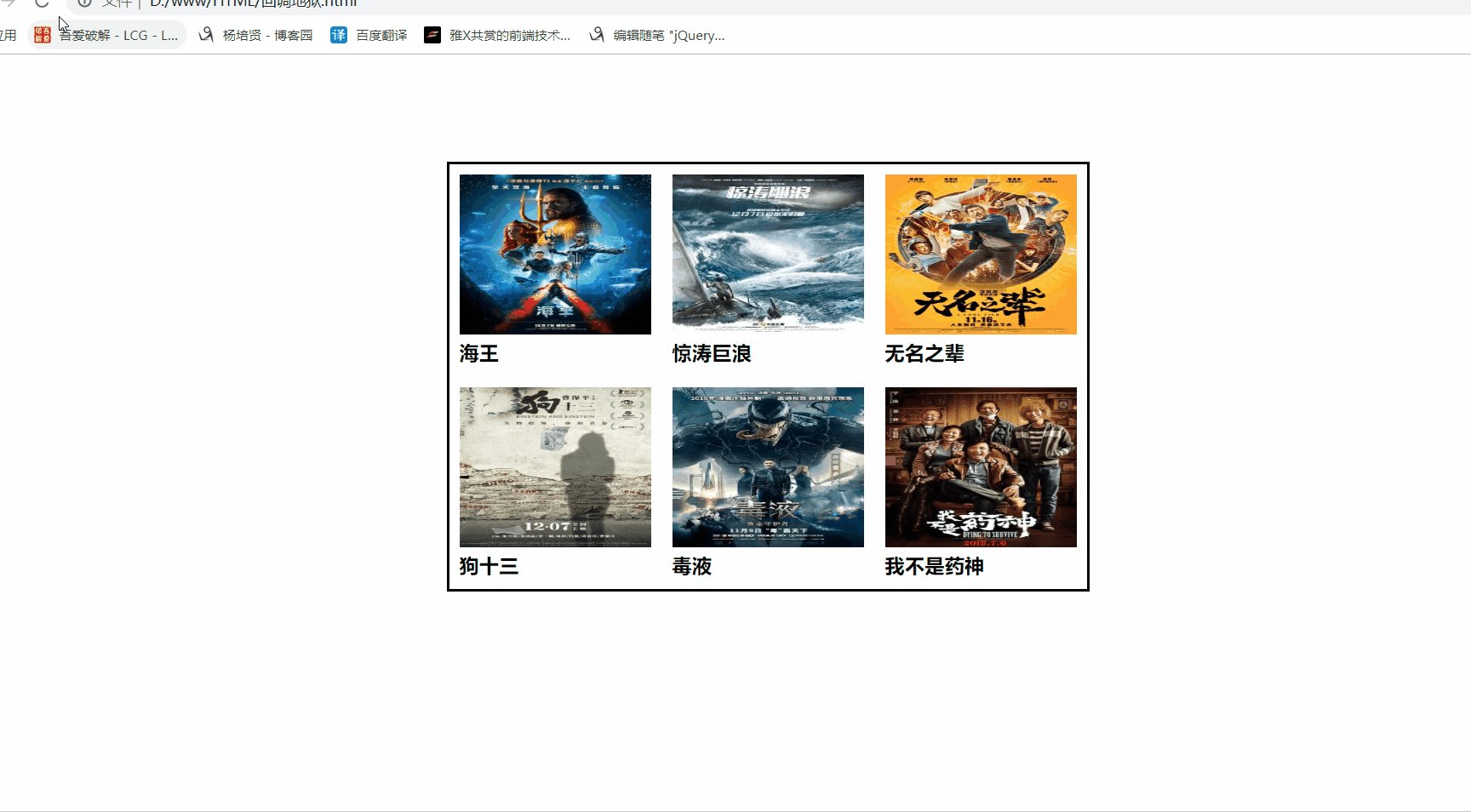
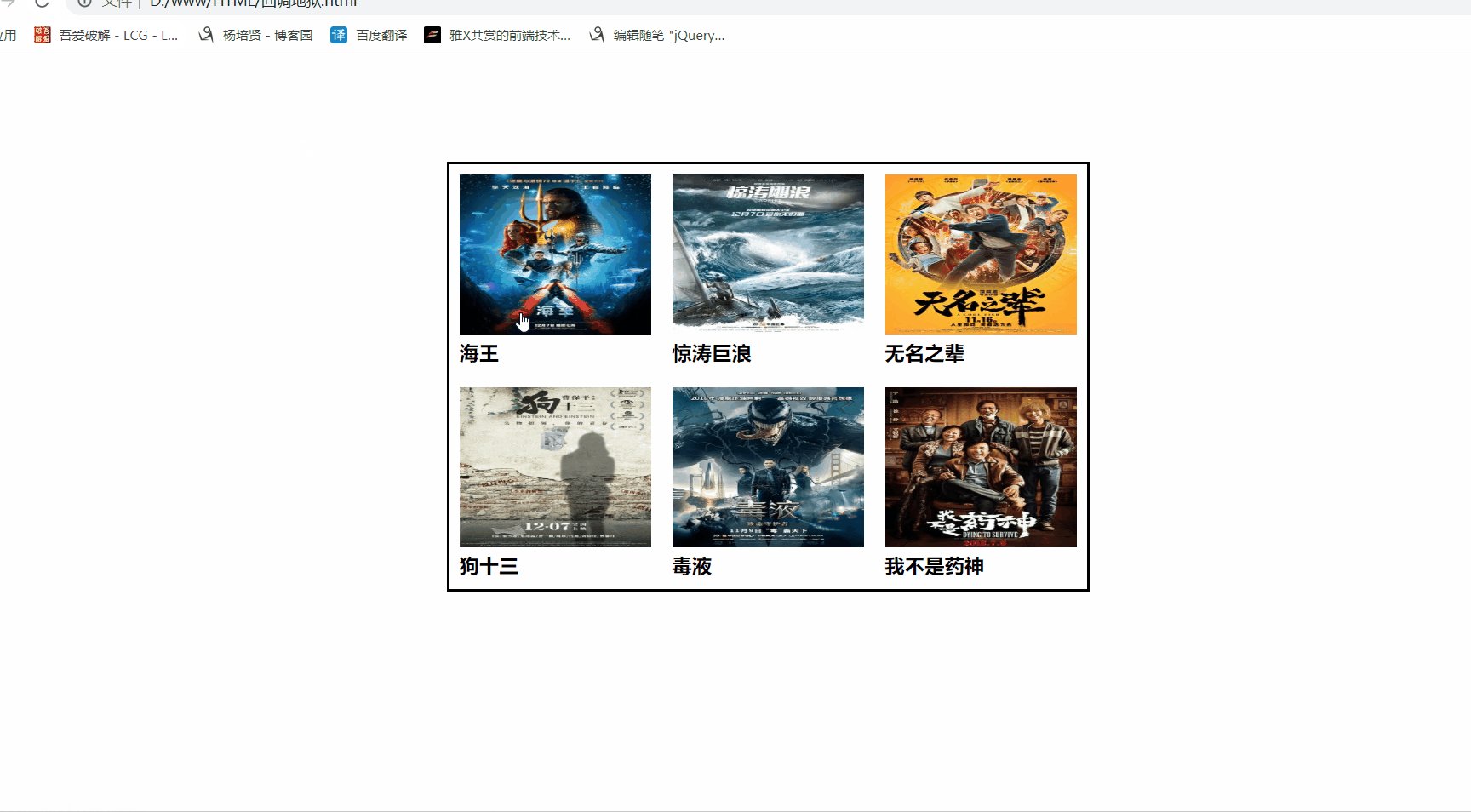
将资源的电影海报,电影名称可视化

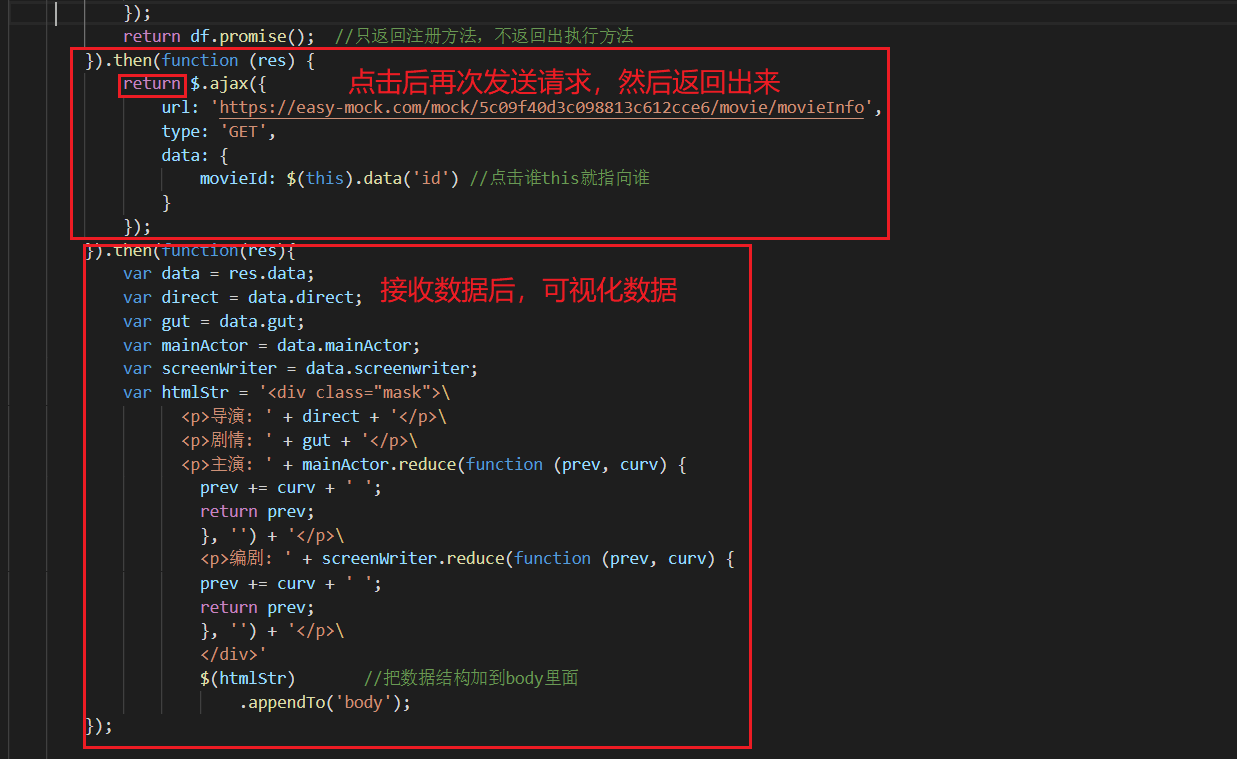
第四步
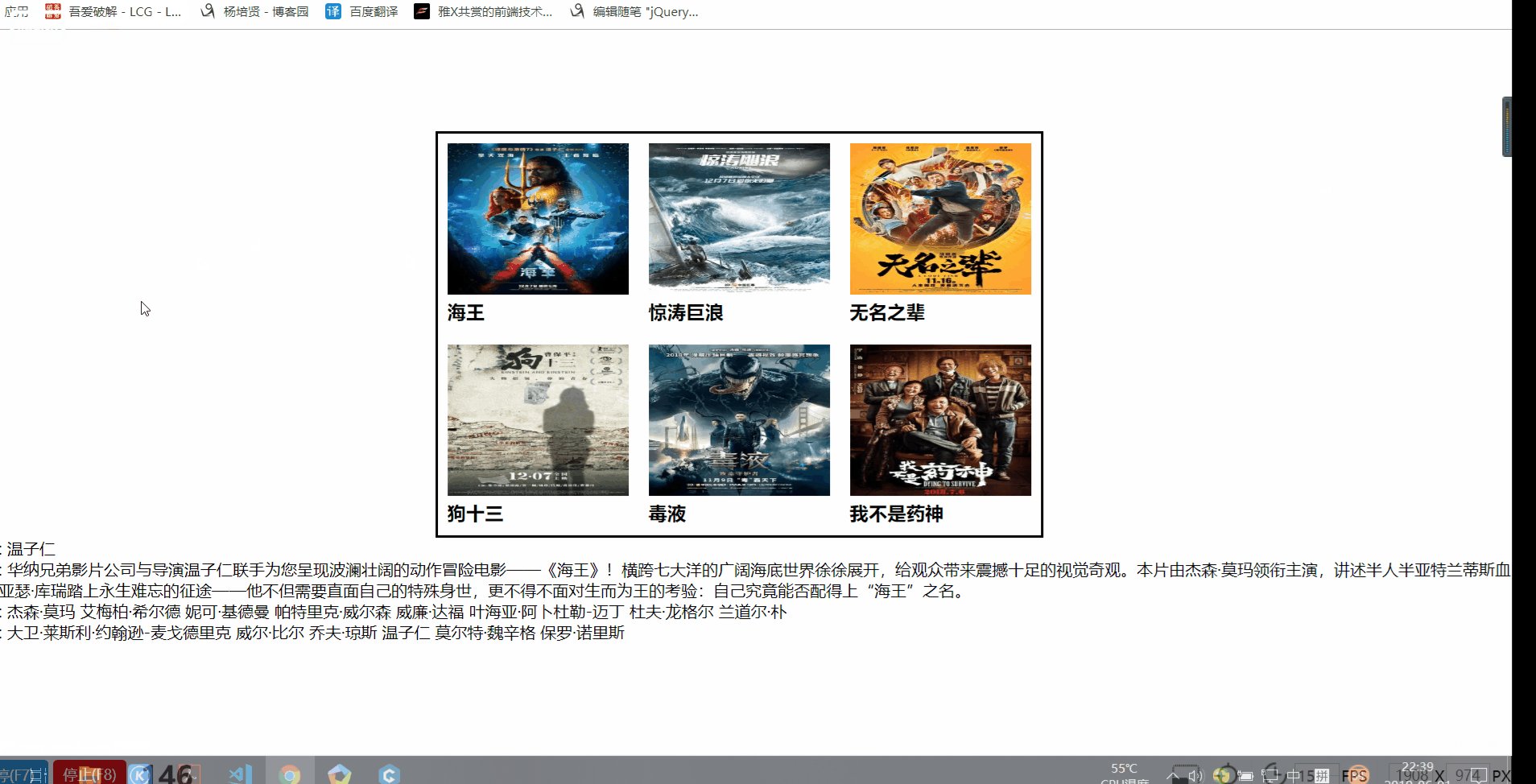
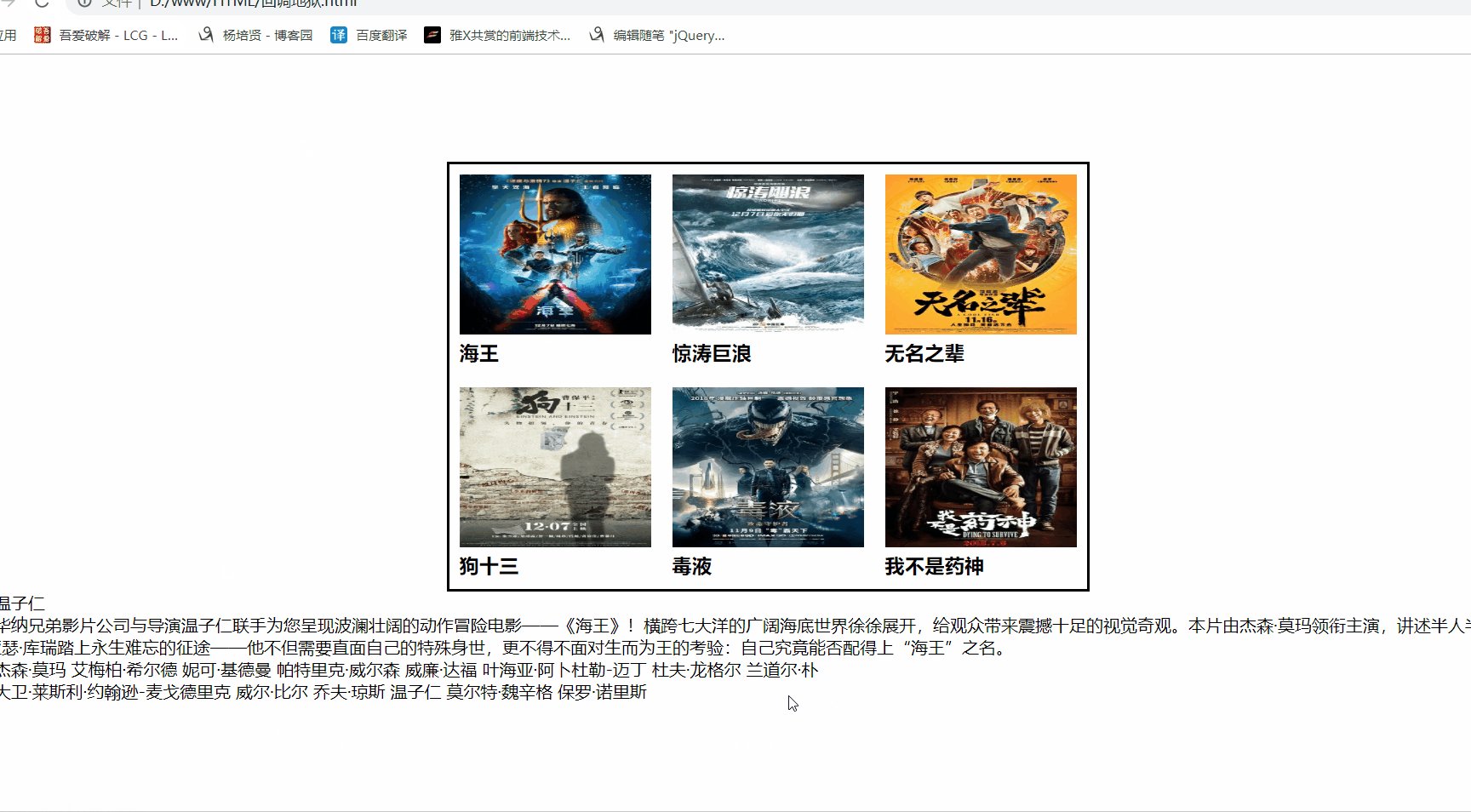
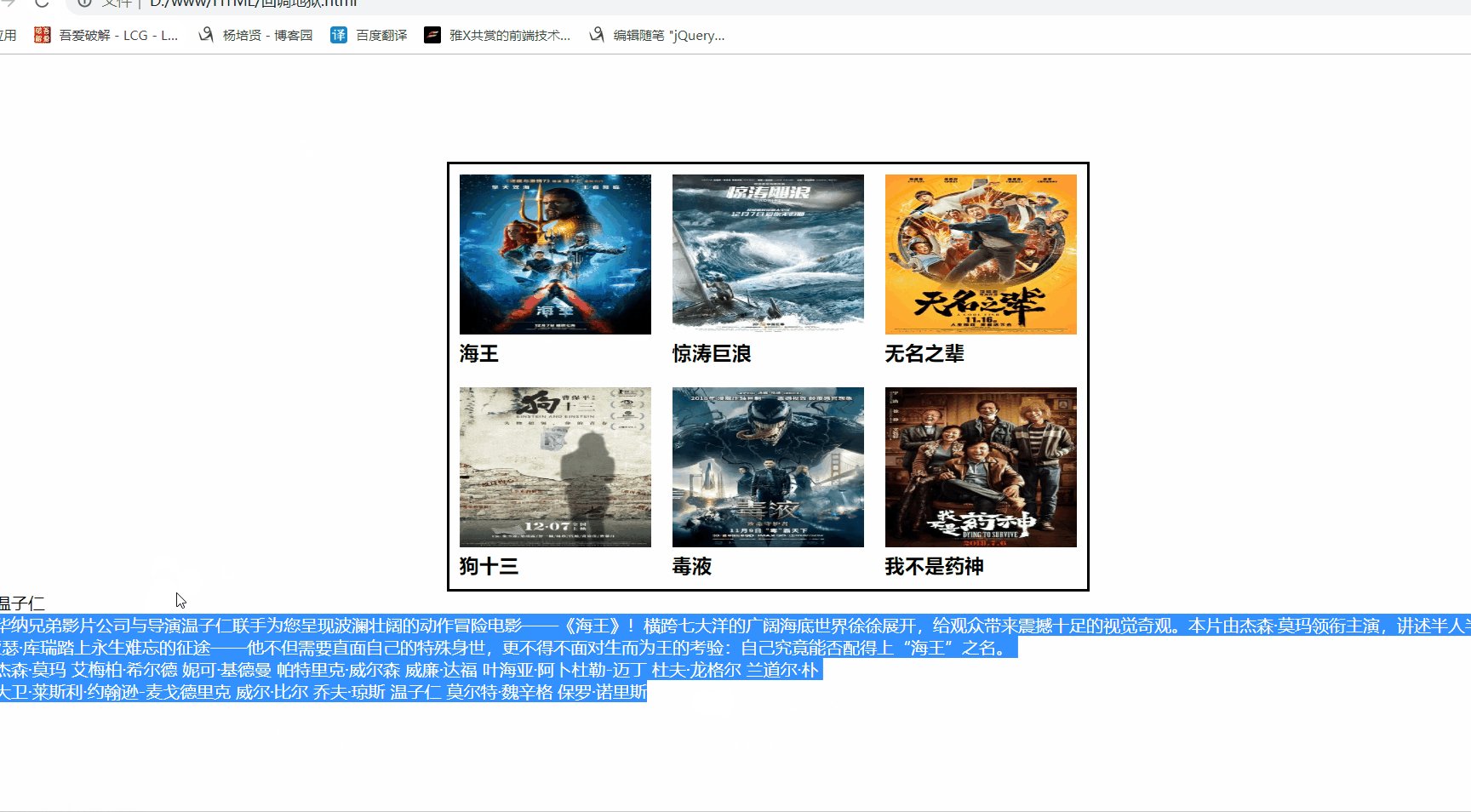
添加点击事件,点击海报后显示出详情介绍

衔接上下图片↑↓

最后我们再来看一下成品图:

最后附上完整代码加注释:
- (function () {
- return $.ajax({
- url: 'https://easy-mock.com/mock/5c09f40d3c098813c612cce6/movie/power',
- type: 'POST',
- data: { //获取账号密码
- username: 'ypx',
- password: '123'
- },
- });
- })().then(function (res) {
- if (res.data.power == 'root') { //判断该账号密码是否为最高权限(VIP用户),是的话就发送网络请求获取VIP用户的数据
- return $.ajax({
- url: 'https://easy-mock.com/mock/5c09f40d3c098813c612cce6/movie/movieList',
- //正常开发中,数据不应该在这拿,
- //应该在请求返回来的res中获取数据的,我们现在为了演示就在这里获取第二次数据了
- type: 'GET'
- });
- }
- }).then(function (res) {
- var data = res.data; //声明一个变量为获取到的数据
- var $Wrapper = $('.wrapper'); //获取wrapper准备存放数据
- var df = $.Deferred();
- $.each(data, function (index, ele) { //循环所有数据里面的东西
- //ele.name 数据里面的电影名称 ele.poster 数据里面的海报地址
- var $MovieSection = $('.tpl').clone().removeClass('tpl').addClass('movieSection');
- //把HTML结构的模板给克隆过来存放数据,再把模板的类名换成要放数据结构的类名
- $MovieSection.data({ id: ele.id })
- .on('click', function () { //在这里添加点击事件,由于在里面返回数据外面会接收不到,所以我们在里面弄一个注册成功可以返回
- df.resolve(); //注册成功
- })
- .children() //获取克隆后的模板结构下面的所有子元素
- .eq(0) //选中元素中的第一个
- .attr('src', ele.poster) //给属性加上数据中的海报
- .next() //给下一个兄弟元素
- .text(ele.name); //给文本加上数据中的电影名称
- $Wrapper.append($MovieSection); //把MouseEvent填充到wrapper标签下面
- });
- return df.promise(); //只返回注册方法,不返回出执行方法
- }).then(function (res) {
- return $.ajax({
- url: 'https://easy-mock.com/mock/5c09f40d3c098813c612cce6/movie/movieInfo',
- type: 'GET',
- data: {
- movieId: $(this).data('id') //点击谁this就指向谁
- }
- });
- }).then(function(res){
- var data = res.data;
- var direct = data.direct;
- var gut = data.gut;
- var mainActor = data.mainActor;
- var screenWriter = data.screenwriter;
- var htmlStr = '<div class="mask">\
- <p>导演: ' + direct + '</p>\
- <p>剧情: ' + gut + '</p>\
- <p>主演: ' + mainActor.reduce(function (prev, curv) {
- prev += curv + ' ';
- return prev;
- }, '') + '</p>\
- <p>编剧: ' + screenWriter.reduce(function (prev, curv) {
- prev += curv + ' ';
- return prev;
- }, '') + '</p>\
- </div>'
- $(htmlStr) //把数据结构加到body里面
- .appendTo('body');
- });
谢谢观看!!! 谢谢观看!!! 谢谢观看!!!
jQuery笔记之工具方法—Ajax 优化回调地狱的更多相关文章
- jQuery笔记之工具方法—高级方法Ajax
$.ajxa() ——基本使用 前提:先了解js的执行机制 $.Callbacks()——回调 $.Deferred()——异步 $.when() 网络服务器链接由<渡一教育>提供 --- ...
- jQuery笔记之工具方法extend插件扩展
jQuery工具方法 $.extend()插件扩展(工具方法) $.fn.extend()插件扩展(实例方法) 浅度克隆.深度克隆 两个方法基本是一样的,唯一不同的就是调用方式不一样 -------- ...
- jQuery笔记之工具方法
jQuery 工具方法 $.type()判断数据类型 $.isArray() $.isFunction() $.isWindow()... $.trim()消除空格 $.proxy()改变this指向 ...
- jQuery 第十章 工具方法-高级方法 $.ajax() $.Callbacks() .....
$.ajax() $.Callbacks() $.Deferred() .then() $.when() ---------------------------------------------- ...
- jquery-12 jquery中的工具方法有哪些
jquery-12 jquery中的工具方法有哪些 一.总结 一句话总结:四个较常用方法.1.isArray();2.isFunction();3.isEmptyObejct();4.trim(); ...
- jQuery 第十章 ajax 什么是回调地狱 优化回调地狱
回调地狱 什么是回调地狱,回调函数,一个嵌套着一个,到最后,缩略图成了 一个三角形, 造成了可阅读性差,可阅读性差就代表代码的可维护性 和 可迭代性差,最后还有一个就是可扩展性差. 也不符合设计模式的 ...
- jquery中的工具方法$.isFunction, $.isArray(), $.isWindow()
本文正式地址:http://www.xiabingbao.com/jquery/2015/07/25/jquery-judge-type 在javascript中对变量类型的判断中,我们讲解了了jqu ...
- JQuery extend()与工具方法、实例方法
使用jQuery的时候会发现,jQuery中有的函数是这样使用的: $.get(); $.post(); $.getJSON(); 有些函数是这样使用的: $('div').css(); $('ul' ...
- jQuery 第九章 工具方法之插件扩展 $.extend() 和 $.fn.extend()
$.extend() $.fn.extend() -------------------------------------------------- $.extend() 插件扩展(工具方法) jq ...
随机推荐
- poj3253 Fence Repair【哈夫曼树+优先队列】
Description Farmer John wants to repair a small length of the fence around the pasture. He measures ...
- POJ 2524 Ubiquitous Religions (幷查集)
Ubiquitous Religions Time Limit: 5000MS Memory Limit: 65536K Total Submissions: 23090 Accepted: ...
- python day- 16 面向对象
1.类的相关知识 类:是指具有相同属性和技能的一类事物. 比如:人类 ,植物类,动物类,狗类. 对象:是类中的某一个实例,是类的具体表现. 比如:具体到某个人,某一个植物,某一条狗. class 是p ...
- React通用后台管理系统
react-admin 部分采用了antd,相关功能较全,添加了较多的组件模块.star 664 GitHub:https://github.com/yezihaohao/react-admin 在线 ...
- HDU2089 不要62 —— 数位DP
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=2089 不要62 Time Limit: 1000/1000 MS (Java/Others) M ...
- 字典树(Trie树) C++实现
说明: 以下代码是个人按照自己的理解写的,可能有错误或者不太规范的地方,欢迎指出! 代码如下: //插入.删除.查询.遍历四种操作 //注意:四种操作的函数实现中,T都是指向上一个结点的指针,以此方便 ...
- WinDbg设置托管进程断点
WinDbg的Live模式调试..Net 托管代码 ,使用bp,bu,bm无法设置断点,也许是我不会.研究了下,托管代码有自己的命令,!BPMD 模块名 完全限定的方法名 步骤: 1.查找进程PID, ...
- 使用TextView实现跑马灯的效果
1.定义textView标签的4个属性: android:singleLine="true"//使其只能单行 android:ellipsize="marquee&quo ...
- wukong引擎源码分析之索引——part 2 持久化 直接set(key,docID数组)在kv存储里
前面说过,接收indexerRequest的代码在index_worker.go里: func (engine *Engine) indexerAddDocumentWorker(shard int) ...
- [Selenium] Selenium私房菜(新手入门教程)
http://wenku.baidu.com/link?url=JrHF9o0mKWcpEsE-wijcZaneBWgpmAJPRwGyWXd7RvqzJCLLrsrsv5lf9bPRmgKUa_v- ...
