vue :src 文件路径错误
首先先说明下vue-cli的assets和static的两个文件的区别,因为这对你理解后面的解决办法会有所帮助
assets:在项目编译的过程中会被webpack处理解析为模块依赖,只支持相对路径的形式,如< img src=”./logo.png”>和background:url(./logo.png),”./logo.png”是相对资源路径,将有webpack解析为模块依赖
static:在这个目录下文件不会被webpack处理,简单就是说存放第三方文件的地方,不会被webpack解析。他会直接被复制到最终的打包目录(默认是dist/static)下。必须使用绝对路径引用这些文件,这是通过config.js文件中的build.assetsPublic和build.assertsSubDirectory链接来确定的。任何放在static/中文件需要以绝对路径的形式引用:/static[filename]
根据webpack的特性,总的来说就是static放不会变动的,第三档的文件,asserts放可能会变动的文件
问题来了,用js动态加载assets或者本文件的图片出现404的状态码
代码实例
- <li v-for="(item,index) in images" :key="index">
- <img :src="item.src"></li>
- //js部分
- data(){
- return {
- images:[{src:'./1.png'},{./2.png}]
- }
- }
跑起来发现图片不显示,错误码为404,
原因:在webpack中会将图片图片来当做模块来用,因为是动态加载的,所以url-loader将无法解析图片地址,然后npm run dev 或者npm run build之后导致路径没有被加工【被webpack解析到的路径都会被解析为/static/img/[filename].png,完整地址为localhost:8080/static/img/[filename].png】
解决办法:
①将图片作为模块加载进去,比如images:[{src:require(‘./1.png’)},{src:require(‘./2.png’)}]这样webpack就能将其解析。
②将图片放到static目录下,但必须写成绝对路径如images:[{src:”/static/1.png”},{src:”/static/2.png”}]这样图片也会显示出来,当然你也可以通过在webpack.base.config.js定义来缩短路径的书写长度。
当然你说当本地图片太多时,这样写岂不是很麻烦,那么其实我们是一这样简化操作的。
第一步:在static里面新建一个json文件夹

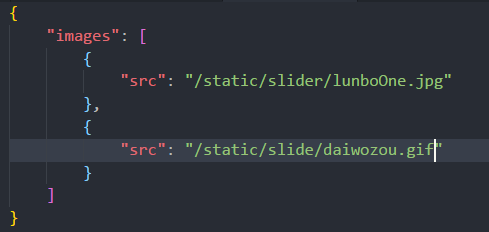
第二部:填写json文件,如图

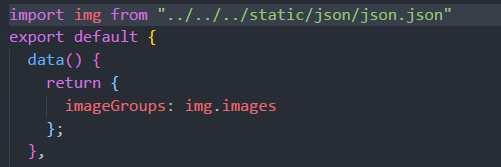
第三部:将json引入响应的vue文件中,解析引用就行了

vue :src 文件路径错误的更多相关文章
- Oracle 11g R2(11.2.0.4) RAC 数据文件路径错误解决--ORA-01157 ORA-01110: 数据文件
Oracle 11g R2(11.2.0.1) RAC 数据文件路径错误解决--ORA-01157 ORA-01110: 数据文件 oracle 11g R2(11.2.0.4) rac--scan ...
- MYSQL连接端口被占引入文件路径错误
今天早上打算本地win7机器上用Wampserver搭建PHP环境,把自己的程序配置上去.下载最新的wampserver 3.0.6版本安装后,发现mysql一直无法运行,以为是wampserver版 ...
- MYSQL 日志文件路径错误 1067错误
场景再现: ---------------------------------------------------------------------------------------------- ...
- Linux读取文件路径问题
问题是这样的: 首先终端上有当前路径显示,我有个可执行程序代码是这样的: FILE fp = fopen(filename, "rb"); if(fp == NULL) ...
- oc 根据文件路径获取文件大小
第一种封装: -(NSInteger)getSizeOfFilePath:(NSString *)filePath{ /** 定义记录大小 */ NSInteger totalSize = ; /** ...
- iOS pch文件创建使用,和info.plis文件路径改变,路径的设置
一 路径报错: 二 pch创建设置: 一:如果要更改Info.plist与Prefix.pch文件实际路径,也就是实际文件的位置(不是在工程中的组织路径),需要到Build Settings中修改对应 ...
- 关于 X509Certificate2 程序发布IIS后找不到文件路径的问题
有很多支付类.物联网等平台调用接口时需要用到证书: 通过X509Certificate2 类加载证书在程序发布之后发现无法找到证书路径,但是通过文件查找方法又可以检测到该文件. X509Certifi ...
- vue.js 独立引用css文件图片路径错误
vue的环境是用vue-cli,写在vue文件的图片引用build之后的路径都没什么问题 但是有的时候我们会有一些公共的css文件单独的放在assets目录下 如下图所示 这里当build后发现写在c ...
- vue单文件中引用路径的处理
原文地址:vue单文件中引用路径的处理如有错误,欢迎指正! vue单文件的开发过程中,在单文件模版中可能会涉及到文件路径的处理,比如 <img>, style 中的 background ...
随机推荐
- MFC限制窗口大小
MFC限制窗口大小 使用:WM_GETMINMAXINFO message void OnGetMinMaxInfo(MINMAXINFO* lpMMI) { lpMMI->ptMinTrack ...
- struct获取不到值的小错误
struct2 get set 这两个方法一定要用双骆驼命名法:getA() setA(), 而geta() seta()不行 我找了好久的错误,只能说框架这东西快捷方便,找起错误要人命
- Hadoop集群安装指南(CHD5.9.1)(分布式+图文详解)
centos7.1,CDH5.9.1,3台机器,终极指导安装 下载链接如下: 安装文件下载链接如下: 链接:https://pan.baidu.com/s/1RQYNiWn9a-T8GXcCsoDBs ...
- DNS域名系统
1. 什么是DNS? DNS是域名系统的缩写,DNS通过将域名与实际的Web服务器连接来帮助引导Internet上的流量.从本质上讲,它需要一个人性化的请求 – 像simcf.cc这样的域名 – 并将 ...
- Git Bash 常用指令
1. 关于git bash常用指令 推荐博客: 史上最简单的 GitHub 教程 猴子都能懂的GIT入门 Learn Version Control with Git for Free Git Do ...
- Docker客户端连接Docker Daemon的方式
Docker为C/S架构,服务端为docker daemon,客户端为docker.service,支持本地unix socket域套接字通信与远程socket通信. 默认为本地unix socket ...
- InnoDB体系架构总结(一)
缓冲池: 是一块内存区域,通过内存的速度来弥补磁盘速度较慢对数据库性能的影响.在数据库中读取的页数据会存放到缓冲池中,下次再读取相同页的时候,会首先判断该页是否在缓冲池中.对于数据库中页的修改操 ...
- Android获取屏幕大小(Px)
private DisplayMetrics dm = new DisplayMetrics(); TextView tv; Button bu; @Override protected void o ...
- CTO俱乐部官方群聊-探讨创业和跳槽
今天,CTO俱乐部官方群,有交流,若干活跃分子探讨了创业和跳槽等相关话题. 感觉质量很不错,就整理了下. 老徐 17:02:00 跳来跳去也不是长久之计,除了涨点工资 张苗苗 17:02:46 ...
- spring的IOC和DI
https://blog.csdn.net/fuzhongmin05/article/details/55802816 (1)IOC:控制反转,把对象创建交给spring进行配置 (2)DI:依赖注入 ...
