微信小程序 video组件----真机测试position:fixed无效 且有黑底
1、问题描述
video组件fixed后,视频随页面滚动,且有个黑色底停留在页面。
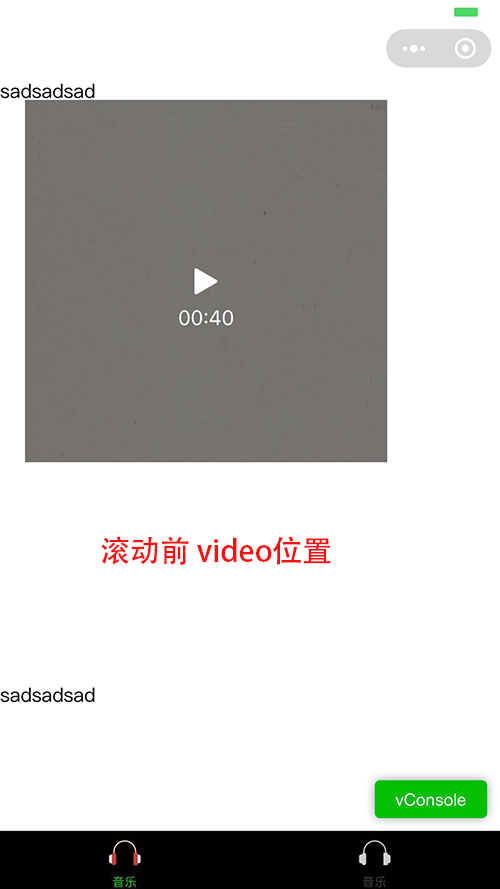
页面滚动前

滚动后

这里贴一下修改前代码,在微信开发者工具看是没有任何问题的。在手机端测试就有以上的问题
<view style='position:fixed;top:3%;left:5%;overflow:hidden;'>
<video src='http://video.699pic.com/videos/95/44/45/5FrIddfDqFze1528954445.mp4' enable-danmu danmu-btn controls objectFit="fill" style='width:300px;height:300px;'></video>
</view> <view>
<view style='width:100%;height:500px;'>sadsadsad</view>
<view style='width:100%;height:500px;'>sadsadsad</view>
<view style='width:100%;height:500px;'>sadsadsad</view>
<view style='width:100%;height:500px;'>sadsadsad</view>
<view style='width:100%;height:500px;'>sadsadsad</view>
</view>
2、解决办法
将滑动的内容用scroll-view包裹,并且给一个固定的高度,这个高度最高不要用百分比,有时不会起作用,修改后的代码如下
<view style='position:fixed;top:3%;left:5%;overflow:hidden;'>
<video src='http://video.699pic.com/videos/95/44/45/5FrIddfDqFze1528954445.mp4' enable-danmu danmu-btn controls objectFit="fill" style='width:300px;height:300px;;'></video>
</view> <scroll-view scroll-y='true' style='height:667px;'>
<view style='width:100%;height:500px;'>sadsadsad</view>
<view style='width:100%;height:500px;'>sadsadsad</view>
<view style='width:100%;height:500px;'>sadsadsad</view>
<view style='width:100%;height:500px;'>sadsadsad</view>
<view style='width:100%;height:500px;'>sadsadsad</view>
</scroll-view>
微信小程序 video组件----真机测试position:fixed无效 且有黑底的更多相关文章
- 微信小程序开发之真机预览
1:真机预览时上传组件的坑: 当在真机里面使用上传组件,当进入选择相片或者拍照的时候,小程序会进入后台,调用APP onHide()方法,选择完返回小程序是会调用App Onshow()方法,然后调用 ...
- 微信小程序 - video组件poster无效 / 视频播放列表
在做有关微信小程序有关视频播放页面的时候,遇到video组件设置poster无效果,然后查了下poster属性:视频封面的图片网络资源地址,如果 controls 属性值为 false 则设置 pos ...
- 如何使用微信小程序video组件播放视频
相信很多人都有在手机上看视频的习惯,比较看视频更真实更形象.那么我们在微信小程序中如何观看视频呢?这就需要video组件的帮忙了.今天我们就给大家演示一下,如何用微信小程序组件video播放视频.我们 ...
- 微信小程序video组件出现无法播放或卡顿
微信小程序使用video组件播放视频的时候,会出现卡顿或者无法播放的问题,加一个custom-cache=”true“即可解决,这个属性文档上没有,是从小程序开发社区中get到的.
- 微信小程序 video组件 不随页面滚动
1.页面初始化(滚动前)时,video所在位置 2.页面滚动后,video视频组件所在位置 看了别人家的小程序并不会出现这种状况.最后检查发现,是页面包裹层设置了 height:100% 导致的 顺便 ...
- 第七篇、微信小程序-video组件
主要属性: 效果图: ml: <View>1.播放网络视频</View> <view > <video style="width: 100%;hei ...
- 微信小程序的组件总结
本文介绍微信小程序的组件 视图容器 基础内容 表单组件 导航组件 媒体组件 视图容器 view 布局容器 <view hover-class='bg'>222</view> 可 ...
- 小程序 video 组件同层渲染公测
小程序 video 组件同层渲染公测 各位开发者: 大家好. 小程序原生组件因脱离 WebView 渲染而存在一些使用上的限制,为了方便开发者更好地使用原生组件进行开发,我们对小程序原生组件引入了 ...
- 微信小程序自定义组件,提示组件
微信小程序自定义组件,这里列举了一个常用的提示自定义组件,调用自定义组件中的方法和字段.仅供参考和学习. 编写组件: 在根目录下添加“components”目录,然后像添加Page页面一样添加自定义组 ...
随机推荐
- 3 Java对象的内存布局以及对象的访问定位
先来看看Java对象在内存中的布局 一 Java对象的内存布局 在HotSpot虚拟机中,对象在内存中的布局分为3个区域 对象头(Header) Mark Word(在32bit和64bit虚拟机 ...
- E20180205-hm
insensitive adj. 不敏感的; 感觉迟钝的; (对某事物) 无感觉的; (对变化) 懵然不知的; occurence 出现,发生; capital n. 资本; 首都; 资源; 大写字 ...
- 洛谷 P3621 [APIO2007]风铃【贪心】
没有算法,但是要注意细节. 首先无解的情况,显然的是最小深度的叶子节点和最大深度的叶子节点的深度差大于1:还有一种比较难想,就是如果一个点的左右子树都有最大和最小深度的叶子节点,这样交换左右子树也不行 ...
- [CF1076F] Summer Practice Report
Description Transmission Gate Solution 这一题可以考虑Dp,设\(Dp[i][j]\) 为在第i段中,以j颜色为结尾的最后一小段长度的最小值. 那么可以先考虑以表 ...
- 暴力(判凸四边形) FZOJ 2148 Moon Game
题目传送门 题意:给了n个点的坐标,问能有几个凸四边形 分析:数据规模小,直接暴力枚举,每次四个点判断是否会是凹四边形,条件是有一个点在另外三个点的内部,那么问题转换成判断一个点d是否在三角形abc内 ...
- selenium 延迟等待的三种方式
1.最直接普通的方式:这个是设置固定的等待时间 Thread.sleep(1000); 2.显示等待方式(Explicit Wait):就是明确的要等待的元素在规定的时间之内都没找到,那么就 ...
- 转】在Ubuntu中安装Redis
不多说,直接上干货! 原博文出自于: http://blog.fens.me/category/%E6%95%B0%E6%8D%AE%E5%BA%93/ 感谢! 在Ubuntu中安装Redis R利剑 ...
- SQL SERVER 事务例子
存储过程格式: CREATE PROCEDURE YourProcedure AS BEGIN SET NOCOUNT ON; BEGIN TRY---------------------开始捕捉异常 ...
- P1440 求m区间内的最小值
题目描述 一个含有n项的数列(n<=2000000),求出每一项前的m个数到它这个区间内的最小值.若前面的数不足m项则从第1个数开始,若前面没有数则输出0. 输入输出格式 输入格式: 第一行两个 ...
- Nginx server_name 正则泛域名反向代理两例
最近在学习Nginx搭建负载均衡系统,感觉系统部署方式的思路瞬间开阔了很多. 负载均衡服务器的后端服务器上各自有一套功能相同的WEB管理系统,主要作用是方便的对各自服务器的IIS站点及服务器防火墙测量 ...
