React学习及实例开发(三)——用react-router跳转页面
本文基于React v16.4.1
初学react,有理解不对的地方,欢迎批评指正^_^
一、定义路由
1、安装react-router
npm install react-router@3.0. --save
注:react-router 4.x版本改动较大,这里用的是3.x版本。
2、新建几个页面(用来跳转,不需要什么内容),例如:
import React, { Component } from 'react';
class PageOne extends Component{
render(){
return(
<h3>page </h3>
)
}
}
export default PageOne;
3、新建一个router.js文件,将上面新建的页面加入路由。
- 这里是要通过侧边栏改变Content部分的内容,App是包含有侧边栏的页面,所以其他page要嵌套在App里面。
- IndexRoute可以定义默认路由
import React, { Component } from 'react';
import { Router, Route, browserHistory, IndexRoute } from 'react-router';
import App from './App';
import PageOne from './pages/PageOne';
import PageTwo from './pages/PageTwo';
import PageThree from './pages/PageThree';
class Routers extends Component {
render(){
return(
<Router history={ browserHistory }>
<Route path="/" component={App}>
<IndexRoute component={PageOne} />
<Route path="page1" component={PageOne} />
<Route path="page2" component={PageTwo} />
<Route path="page3" component={PageThree} />
</Route>
</Router>
)
}
}
export default Routers;
4、在入口文件index.js中引入路由
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import Routers from './router';
import registerServiceWorker from './registerServiceWorker'; ReactDOM.render(<Routers />, document.getElementById('root'));
registerServiceWorker();
二、路由跳转
1、为侧边栏添加路由链接,例如:
<Menu.Item key="">
<Link to="/page1"><Icon type="pie-chart" /><span>Option </span></Link>
</Menu.Item>
2、在Content中加入 this.props.children ,路由会指出相应的children
<Content>
{this.props.children}
</Content>
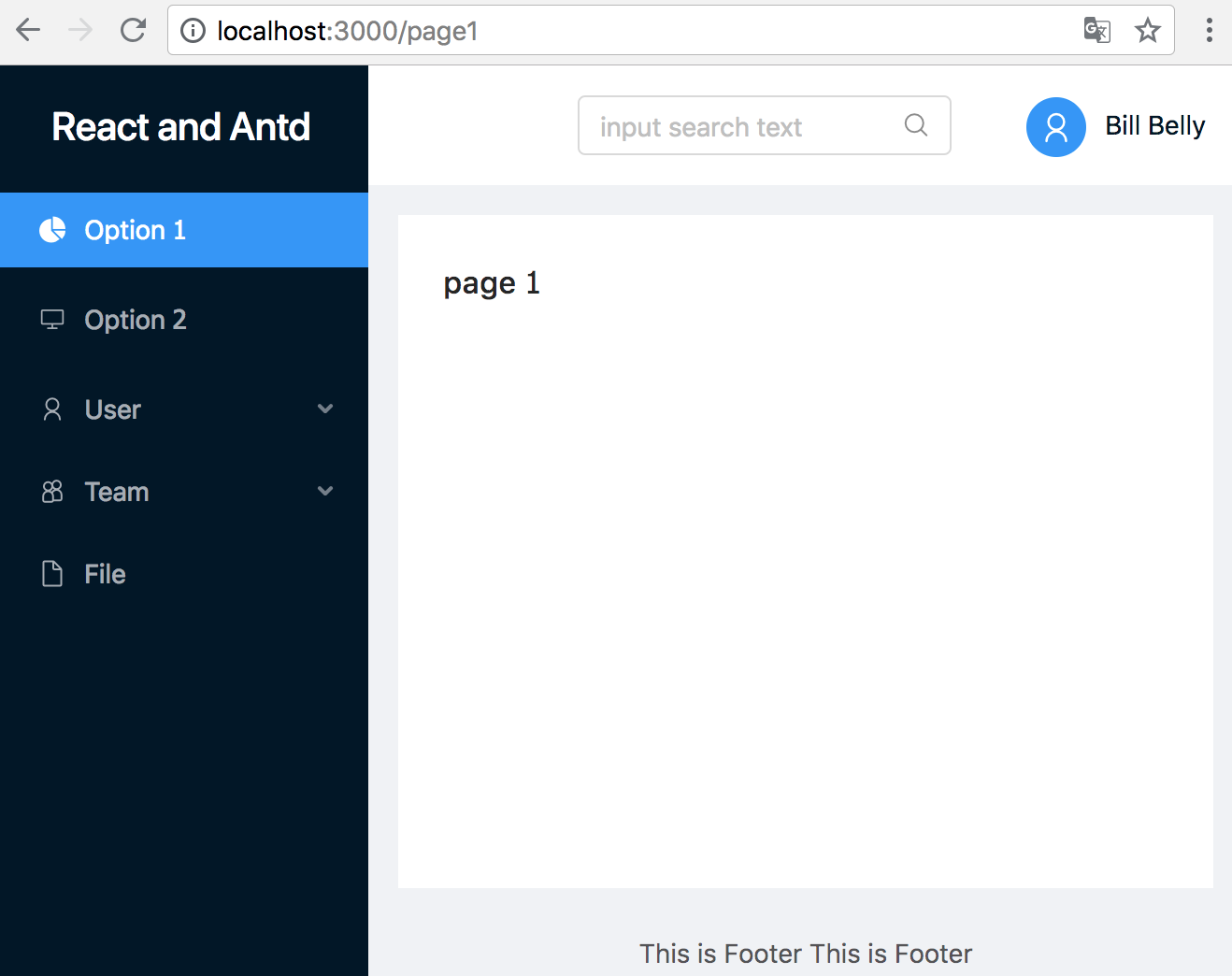
效果如图:

END-------------------------------------
React学习及实例开发(三)——用react-router跳转页面的更多相关文章
- React学习及实例开发(一)——开始(转载)
https://www.cnblogs.com/MaiJiangDou/p/9245063.html#4136668 转载 一.构建一个新项目 1.命令行运行如下命令,构建一个新的react项目 np ...
- React学习及实例开发(一)——开始
本文基于React v16.4.1 初学react,有理解不对的地方,欢迎批评指正^_^ 一.构建一个新项目 1.命令行运行如下命令,构建一个新的react项目 npm install -g crea ...
- React学习及实例开发(二)——用Ant Design写一个简单页面
本文基于React v16.4.1 初学react,有理解不对的地方,欢迎批评指正^_^ 一.引入Ant Design 1.安装antd yarn add antd 2.引入 react-app-re ...
- Vue 爬坑之路(三)—— 使用 vue-router 跳转页面
使用 Vue.js 做项目的时候,一个页面是由多个组件构成的,所以在跳转页面的时候,并不适合用传统的 href,于是 vue-router 应运而生. 官方文档: https://router.vue ...
- (转)Vue 爬坑之路(三)—— 使用 vue-router 跳转页面
使用 Vue.js 做项目的时候,一个页面是由多个组件构成的,所以在跳转页面的时候,并不适合用传统的 href,于是 vue-router 应运而生. 官方文档: https://router.vue ...
- 我学React Native开发的经历(一) 第一周学习,环境搭建及demo1,一个导航跳转页面
大家好,这是跋涉者,wadereye,说来惭愧, 我是从2017年8月25日左右开始学习React Native的,因为时间不多, 在学习的过程中,感觉资料非常零散,要趟过的坑巨多,遇到的问题也非常多 ...
- 【React自制全家桶】三、React使用ref操作DOM与setState遇到的问题
在React中同时使用ref操作DOM与setState常常会遇到 比如操作的DOM是setState更新之前的DOM内容,与想要的操作不一致.导致这样的原因是setState函数是异步函数. 就是当 ...
- WebService学习------小实例开发(号码归属地查询)
1.WebService简介: WebService是一种跨平台,跨语言的,可以接收从Internet或者Intranet上的其它系统中传递过来的请求,轻量级的独立的通讯技术.通过SOAP在Web上提 ...
- React学习总结(一)
React学习总结 一.什么是React? 是Facebook公司开发的一套JS库 React的详细介绍https://www.jianshu.com/p/ae482813b791 二.老版本Reac ...
随机推荐
- Qt窗口-仅显示关闭按钮
环境: Qt5.3.1, mac os x 10.10.1 setWindowFlags(Qt::Window | Qt::WindowTitleHint | Qt::CustomizeWindowH ...
- DROP FUNCTION - 删除一个函数
SYNOPSIS DROP FUNCTION name ( [ type [, ...] ] ) [ CASCADE | RESTRICT ] DESCRIPTION 描述 DROP FUNCTION ...
- 油猴 tamperMonkey 在百度首页 添加自己的自定义链接
发现 GM_addStyle 函数不能用了,从写加载css函数. 剩下找个定位 添加内容 就很简单了. // ==UserScript== // @name helloWorld // @namesp ...
- 【整理】iview Tree数据格式问题,无限递归树处理数据
iview Tree数据格式问题,无限递归树处理数据 https://juejin.im/post/5b51a8a4e51d455d6825be20
- flask学习规划
实现基本登录注册: 留言板功能: 并且部署到服务器: 预计完成时间6.16:. 后续页面美化: 各种其他功能的探索一个月时间: 并行地学习python,java,css,html,js,sql 暑假预 ...
- Android项目源码分享
http://blog.csdn.net/gao_chun/article/details/47263063 Android项目源码分享 给大家分享几个Android开发项目源码,大部分功能相信可以在 ...
- Opencv竟然有中文资料
最近对于OpenCV看的较多,竟然不知不觉找到了一个中文网站,对于母语真的桥开心的嘻嘻 直方图均衡化: http://www.opencv.org.cn/opencvdoc/2.3.2/html/do ...
- Perl monks 的 快速回复
on Jun 20, 2019 at 11:39 UTC ( #11101620=perlquestion: print w/replies, xml ) Need Help?? jimyokl ha ...
- m3u8 格式转MP4
现在很多视频网站采用HLS流媒体的方式来提供视频直播,在HTML源代码中flash的播放地址为 http://xxxxxx/video/movie.m3u8 1.m3u8下载的格式大致如下: #EXT ...
- js 漂浮广告
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
