node.js开发环境配置
node.js是什么
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。
node.js官网:https://nodejs.org/en/
为什么要使用node.js
- nodejs在服务端与其他语言相比有个很大的优势就是非阻塞IO,专为网络服务而设计,高效的解决输入和输出,nodejs使用事件循环和线程池的方式来解决高并发的问题,但是对于大量的计算,nodejs却并不适合。
node.js在window平台下的安装
安装nvm
- nvm(nodejs version manager)是nodejs版本管理工具
- 下载nvm包的地址:https://github.com/coreybutler/nvm-windows/releases
- 选择nvm-noinstall.zip
- 解压到C:\dev\nvm文件夹中

- 右键install.cmd以管理员身份运行,直接回车,成功后,会在C盘的根目录生成一个settings.txt的文本文件,把这个文件剪切到C:\dev\nvm目录中,然后我们把它的内容修改成这样:
root: C:\dev\nvm
path: C:\dev\nodejs
arch: 64
proxy: none
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
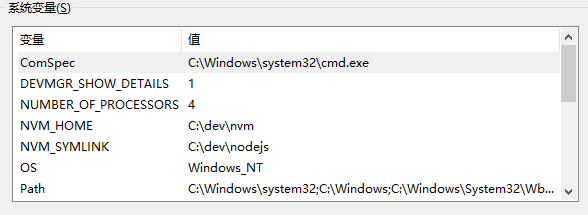
配置环境变量
- 右键我的电脑-属性-高级系统设置-环境变量
- 修改NVM_HOME和NVM_SYMLINK变量的变量值

- path-编辑文本,将内容复制到文本框中,C:\dev\nvm;或者是C:\dev\nodejs如果有的话把他们删掉,换成%NVM_HOME%;%NVM_SYMLINK%


- 打开cmd窗口输入命令:
nvm v,那么我们会看到当前nvm的版本信息 - 在cmd窗口输入命令:
nvm install 6.9.1安装node,将安装好的node拷贝到C:\dev\nvm目录下

nvm use 版本号切换node版本
nvm常用命令

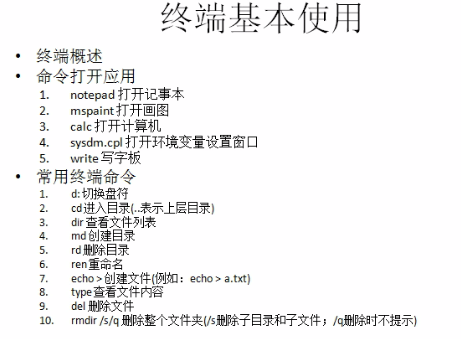
终端基本使用

nrm的安装
什么是nrm
nrm就是npm registry manager 也就是npm的镜像源管理工具,有时候国外资源太慢,那么我们可以用这个来切换镜像源。
我们只要通过这个命令: npm install -g nrm 就可以实现安装。
注意-g可以直接放到install的后面,我们以后也最好这样用,因为这样用,我们可以在cmd中上下箭头切换最近命令的时候,容易修改,更方便操作。安装完成后,我们就可以使用了。
- 命令:nrm ls 用于展示所有可切换的镜像地址
- 命令:nrm use cnpm 我们这样就可以直接切换到cnpm上了。当然也可以按照上面罗列的其他内容进行切换。
node.js开发环境配置的更多相关文章
- 前端(Node.js)(2)-- Node.js开发环境配置
1.开发环境介绍 1.MEAN Stack 什么是全栈? 负责界面和UI的设计师.负责移动端应用开发的安卓IOS开发工程师.负责服务器端开发的后端程序员.负责数据库开发和管理的数据库工程师.负责服务器 ...
- Windows 下Node.js开发环境配置
第一步:安装VirtualBox(以管理员身份安装) 1.安装完成后,打开VirtualBox,点击“新建”按钮,输入信息,“下一步”(名称可任意) 2.设置内存为1024MB,“下一步”—>“ ...
- node.js 开发环境配置 和使用方式
1.在根目录创建一个文件夹 里面 放入js 编写完成后使用 cmd 进行编译就可以了2.expree 安装 卸载: npm uninstall -g express 安装指定版本: npm i ...
- Nodejs学习笔记(一)--- 简介及安装Node.js开发环境
目录 学习资料 简介 安装Node.js npm简介 开发工具 Sublime Node.js开发环境配置 扩展:安装多版本管理器 学习资料 1.深入浅出Node.js http://www.info ...
- Nodejs学习笔记(一)—简介及安装Node.js开发环境
一.简介 Node.js是让Javascript脱离浏览器运行在服务器的一个平台,不是语言: Node.js采用的Javascript引擎是来自Google Chrome的V8:运行在浏览器外不用考虑 ...
- 【转】Nodejs学习笔记(一)--- 简介及安装Node.js开发环境
目录 学习资料 简介 安装Node.js npm简介 开发工具 Sublime Node.js开发环境配置 扩展:安装多版本管理器 学习资料 1.深入浅出Node.js http://www.info ...
- 浅试WebStorm配置Node.js开发环境
web前端开发IDE一直喜欢用WebStorm,这里简单介绍如何用WebStorm搭建一个Node.js开发环境. 首先,需要在本地安装好node.js,以及npm包管理工具.你也可以吧node.js ...
- mac下配置Node.js开发环境、express安装、创建项目
mac下配置Node.js开发环境.express安装.创建项目 一.node.js的安装 去官网下载对应的平台版本就可以了,https://nodejs.org 二.express安装 sudo n ...
- Linux虚拟机中 Node.js 开发环境搭建
Node.js 开发环境搭建: 1.下载CentOS镜像文件和VMWare虚拟机程序; 2.安装VMWare——>添加虚拟机——>选择CentOS镜像文件即可默认安装带有桌面的Linux虚 ...
随机推荐
- Cocos2d-x v3.0正式版尝鲜体验【2】 Android平台移植
今天没事又尝试了下3.0正式版关于Android平台的移植,把新建的项目移植了下.过程仅用了十分钟左右,什么概念?! 好吧,事实上我想说,这个版本号真的移植非常轻松啊,只是还没加上其它东西,只是就眼下 ...
- SoapUI在Jenkins中的配置
Jenkins Label: windows_ws_test 已有Jenkins环境变量 %READYAPI_PRO_HOME% - <D:\Program Files\SmartBear ...
- MFC基础学习
RECT rect = { }; //获取窗口的内部客户区矩形 GetClientRect(&rect); 模态和费模态对话框! 模态对话框只需要包含对话框头文件,定义对话框类,调用DoMod ...
- CJOJ1857 -PG图
Description 背景 LDN不知道为什么特别喜欢PG,也许是某种原因吧…… 有一天,他发明了一个游戏“PG图”. 问题描述 给定一个有向图,每条边都有一个权值. 每次你可以选择一个节点u和一个 ...
- bzoj1009 [HNOI2008]GT考试——KMP+矩阵快速幂优化DP
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=1009 字符串计数DP问题啊...连题解都看了好多好久才明白,别提自己想出来的蒟蒻我... 首 ...
- Mobile
模块===包 传统开发:整个网页我们写了一个js文件,所有的特效都写在里面了. 缺点:耦合度太高,代码关联性太强,不便于后期维护,会造成全局污染. 发生的请求次数过多,依赖模糊,难于维护. 以上都 ...
- Linux搭建tomcat文件服务器
Linux搭建tomcat文件服务器 Linux下配置Tomcat服务器和Windows下其实差不多,可以去官网下载安装包释放或者在线下载,只是当时下载的windows.zip文件,现在下载.tar. ...
- jdk1.8 api 下载
链接: https://pan.baidu.com/s/1Wmf2vzXxclVcBPUfPp_g_A 提取码: dpwu 希望那些CSDN的不要借此収积分,行行好吧你,小众程序员就是为了方便 凑字数 ...
- win快速搜索软件
Everything 与其他搜索工具的简单比较: Everything 是至今为止 X-Force 所使用过速度最快的文件搜索工具.与它相似的有异次元曾经介绍过一款很老的软件AVAFind,也非常的优 ...
- [转]linux之at指令详解
转自:http://www.2cto.com/os/201409/336183.html 指令:at定时任务,指定一个时间执行一个任务,只能执行一次. 语法:# at [参数] [时间]at> ...
