关于Chrome谷歌浏览器开发者工具网络Network中返回无数据的问题
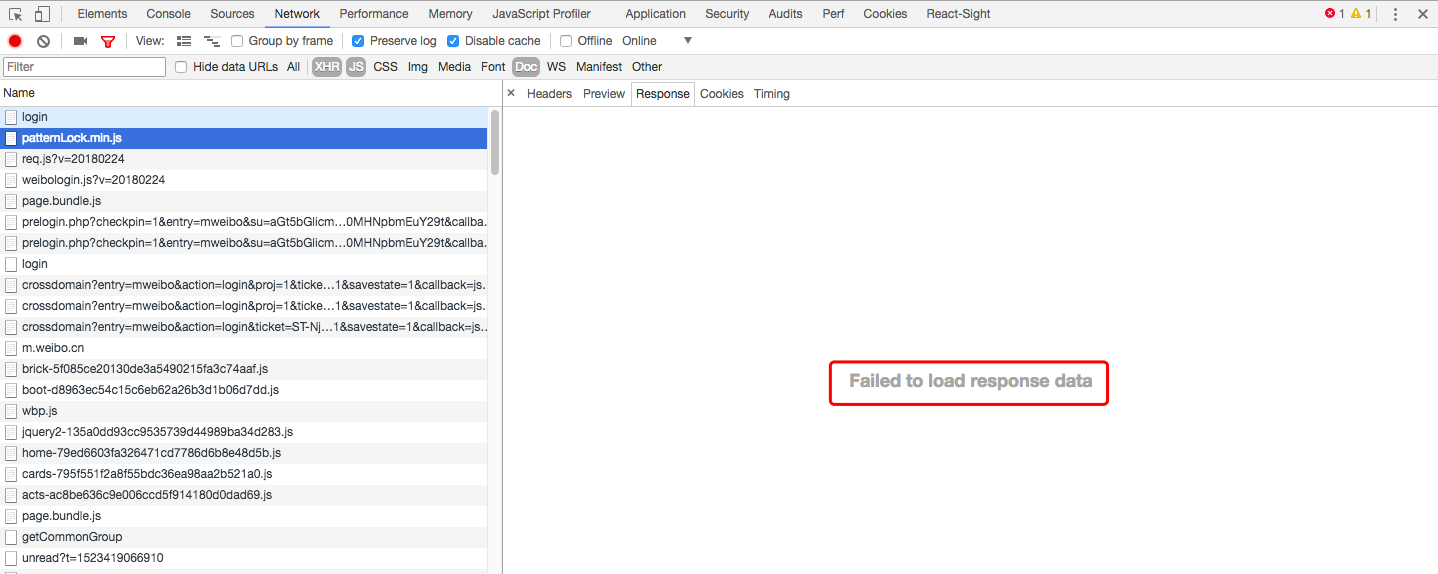
1、如图所示,对于有些js文件,响应中无返回数据,Failed to load response data,当然本来是应该有数据,你用火狐浏览器看,就是有的,或者直接在浏览器地址栏里输入url,也可以看到返回信息

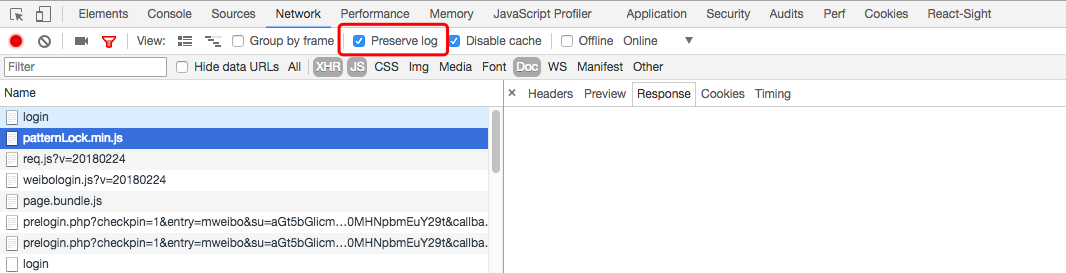
2、preserve log的作用是,保持下面的所有的网络请求不被冲掉。因为当网页刷新的时候,如果没有选中这个按钮,之前的访问url记录会被冲掉。

3、但是如果选中这个按钮,就会出现如题的问题,返回没有数据
4、如果既想有数据,又想保持log不被刷掉,一个办法是:
先取消按钮,查看当前页面的url情况,自然可以看到返回信息,当切换页面的时候,再选中这个按钮。
办法二:用firefox好了
https://stackoverflow.com/questions/38924798/chrome-dev-tools-fails-to-show-response-even-the-content-returned-has-header-con
https://developers.google.cn/web/tools/chrome-devtools/console/?hl=zh-cn
关于Chrome谷歌浏览器开发者工具网络Network中返回无数据的问题的更多相关文章
- chrome谷歌浏览器开发者工具-网络带宽控制
有时候我们想在本地测试一下图片预加载loading的加载情况,如下图: 可无奈一般网络带宽都比较好,基本上看不到效果,图片一下子就加载出来了, 可能这个时候有些小伙伴想到的办法是用定时器延迟加载 其实 ...
- chrome浏览器开发者工具F12中某网站的sources下的源码如何批量保存?
目录 chrome浏览器 开发者工具F12中某网站的sources下的源码如何批量保存 1. 常用保存Sources源码的两种方法 1.1单个文件 1.2 单个页面 2. 问题 3.解决方案 chro ...
- Chrome的开发者工具(Chrome Developer Tools)
Chrome的开发者工具(Chrome Developer Tools) 按F12 https://developer.chrome.com/devtools/index http://www.w3s ...
- 爬虫 Http请求,urllib2获取数据,第三方库requests获取数据,BeautifulSoup处理数据,使用Chrome浏览器开发者工具显示检查网页源代码,json模块的dumps,loads,dump,load方法介绍
爬虫 Http请求,urllib2获取数据,第三方库requests获取数据,BeautifulSoup处理数据,使用Chrome浏览器开发者工具显示检查网页源代码,json模块的dumps,load ...
- chrome浏览器开发者工具使用教程[转]
转自:http://www.cr173.com/html/16930_1.html 更多资源:https://developers.google.com/chrome-developer-tools/ ...
- [转]谷歌Chrome浏览器开发者工具教程—基础功能篇
来源:http://www.xiazaiba.com/jiaocheng/5557.html Chrome(F12开发者工具)是非常实用的开发辅助工具,对于前端开发者简直就是神器,但苦于开发者工具是英 ...
- 谷歌Chrome浏览器开发者工具的基础功能
上一篇我们学习了谷歌Chrome浏览器开发者工具的基础功能,下面介绍的是Chrome开发工具中最有用的面板Sources.Sources面板几乎是最常用到的Chrome功能面板,也是解决一般问题的主要 ...
- 通过使用Chrome的开发者工具来学习JavaScript
本文作者是Peter Rybin,Chrome开发者工具团队成员. 本文中,我们将通过使用Chrome的开发者工具,来学习JavaScript中的两个重要概念”闭包”和”内部属性”. 闭包 首先要讲的 ...
- [转]谷歌Chrome浏览器开发者工具教程—JS调试篇
来源:http://blog.csdn.net/cyyax/article/details/51242720 上一篇我们学习了谷歌Chrome浏览器开发者工具的基础功能,下面介绍的是Chrome开发工 ...
随机推荐
- 一个Lucene.Net的Demo
今天突然想来看一下全文检索,于是就了解了一下Lucene.Net,然后把公司目前的产品表拿来练手,写了这么个Demo. 先看一下Demo的代码 public class ProductReposito ...
- ubuntu命令行转换图片像素大小
convert -resize 512x256 00433.png 00001.png 1.512和256之间是x(就是字母那个x),用' * '反而会报错 2.这个命令会按照原图的比例进行转换 3. ...
- AspNetCore容器化(Docker)部署(四) —— Jenkins自动化部署
一.前言 (Jenkins.Docker.Git/Svn组建一套简单的自动化发布流程) 文章中用到的相关服务器角色 角色 环境 功能 开发机 Win10.Docker(Linux OS) 编码.调试 ...
- js实现返回上一页功能
大家在做 "返回上一页" 这个功能的时候 都是用history.go(-1);来实现的 但这段代码只是简单的使用浏览器的后退功能 从浏览器缓存中取出页面来显示 但我们绝大部分情况都 ...
- luogu P1407 稳定婚姻-tarjan
题目背景 原<工资>重题请做2397 题目描述 我国的离婚率连续7年上升,今年的头两季,平均每天有近5000对夫妇离婚,大城市的离婚率上升最快,有研究婚姻问题的专家认为,是与简化离婚手续有 ...
- VS C++项目报错warning C4199: ……use /Zc:twoPhase-
具体的报错如下: c1xx : warning C4199: two-phase name lookup is not supported for C++/CLI, C++/CX, or OpenMP ...
- openjudge-4017 爬楼梯
总时间限制: 1000ms 内存限制: 65536kB 描述 树老师爬楼梯,他可以每次走1级或者2级,输入楼梯的级数,求不同的走法数 例如:楼梯一共有3级,他可以每次都走一级,或者第一次走一级,第二次 ...
- mysql 报错:ERROR 1418 (HY000): This function has none of DETERMINISTIC, NO SQL, or READS SQL DATA
解决办法:设置临时环境变量 ;
- Python自动化测试框架——生成测试报告
如何才能让用例自动运行完之后,生成一张直观可看易懂的测试报告呢? 小编使用的是unittest的一个扩展HTMLTestRunner 环境准备 使用之前,我们需要下载HTMLTestRunner.py ...
- PHP 配置文件php.ini文件优化
PHP 5.3.3 safe_mode = On #控制php中的函数执行比如system() 这个函数可以调用系统目录 比如 rm ,打开这个配置之后,同时把很多文件操作的函数进行了权限控制 saf ...
