一步一步学Silverlight 2系列(21):如何在Silverlight中调用JavaScript
概述
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章将从Silverlight 2基础知识、数据与通信、自定义控件、动画、图形图像等几个方面带您快速进入Silverlight 2开发。
Silverlight中内置了对于HTML、客户端脚本等的支持。很多情况下,我们编写的Web应用程序中用了一些JavaScript或者AJAX框架,我们希望能够在Silverlight调用某些脚本方法,或者说在Silverlight中触发某个脚本的执行,这时就需要用到在Silverlight中调用JavaScript,本文将简单介绍这一内容。
使用GetProperty获取脚本对象
先来看一个简单的例子,在Silverlight测试页面中放入一个div用作显示信息:
<div id="result"></div>
编写一段简单的JavaScript代码:
<script type="text/javascript">
function Hello(message)
{
var resultSpan = $get("result");
resultSpan.innerText = "Hello " + message;
}
</script>
再编写一个简单的输入信息界面:
<StackPanel Background="#CDFCAE" Orientation="Vertical">
<StackPanel Height="40">
<TextBlock Text="Calling Browser Script from Silverlight"
Foreground="Red"></TextBlock>
</StackPanel>
<StackPanel Orientation="Horizontal">
<TextBox x:Name="input" Width="340" Height="40" Margin="20 0 20 0"></TextBox>
<Button x:Name="submit" Width="120" Height="40" Background="Red"
Content="调 用" FontSize="20" Foreground="Red" Click="submit_Click"></Button>
</StackPanel>
</StackPanel>
实现对脚本的调用:
private void submit_Click(object sender, RoutedEventArgs e)
{
ScriptObject hello = HtmlPage.Window.GetProperty("Hello") as ScriptObject;
hello.InvokeSelf(this.input.Text);
}
ScriptObject提供了任何客户端脚本的封装,不仅仅是JavaScript,使用其他的AJAX框架也可以,如jQuery等。然后调用InvokeSelf()方法,传入参数,这里ScriptObject总共提供了两个方法,Invoke和InvokeSelf,如果我们只调用脚本对象的自身,就可以使用InvokeSelf,如果脚本对象中还有其它的函数等,可以使用Invoke传入名称进行调用,两个方法的定义如下:
[SecuritySafeCritical]
public virtual object Invoke(string name, params object[] args); [SecuritySafeCritical]
public virtual object InvokeSelf(params object[] args);
运行上面的示例:

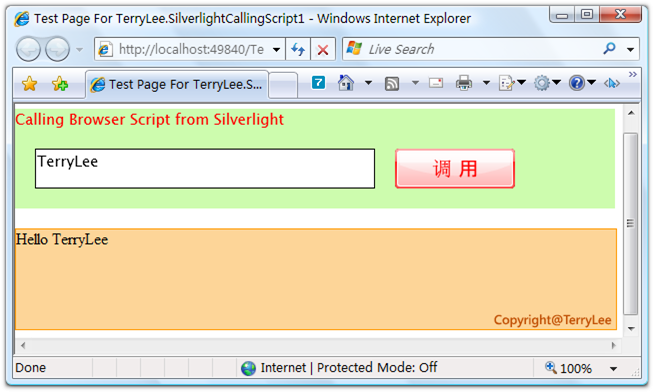
输入TerryLee后点击调用,可以看到确实调用了客户端脚本:

使用CreateInstance创建脚本对象
除了使用上面所说的使用HtmlPage.Window.GetProperty方法获取脚本对象之外,还有一种替代方法,即使用HtmlPage.Window属性的CreateInstance方法。还是使用上面的示例,我们在测试页中加入如下一段脚本,使用prototype为myHello添加了显示的功能:
<script type="text/javascript">
myHello = function(message)
{
this.Message = message;
}
myHello.prototype.Display = function()
{
var resultSpan = $get("result");
resultSpan.innerText = "Hello " + this.Message;
}
</script>
使用HtmlPage.Window.CreateInstance创建脚本对象
private void submit_Click(object sender, RoutedEventArgs e)
{
ScriptObject script = HtmlPage.Window.CreateInstance("myHello",this.input.Text); object result = script.Invoke("Display");
}
运行后的效果跟上面的示例是一样的,如:

输入文本信息后:

使用HtmlPage.Window.Eval()
最后还有一种机制,就是使用HtmlPage.Window.Eval()方法,只要我们给该方法传入一段字符串,它都会作为JavaScript来执行。做一个简单的测试,我们再修改一下上面的示例代码:
private void submit_Click(object sender, RoutedEventArgs e)
{
HtmlPage.Window.Eval(this.input.Text);
}
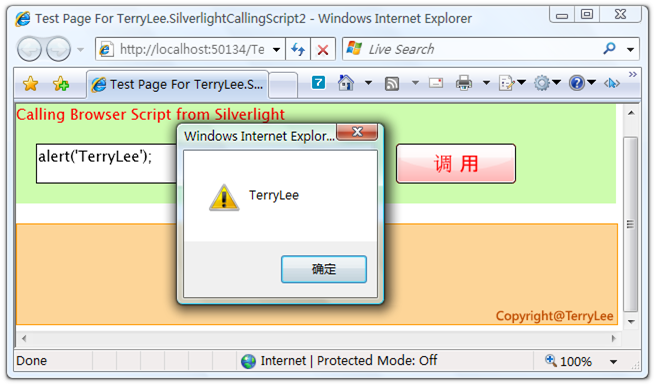
运行后我们在文本框中输入一段脚本alert('TerryLee');,效果如下所示:

既然HtmlPage.Window.Eval()可以执行一段脚本,并且将执行的结果以对象形式返回,我们可以使用它来获取DOM元素。如下面这段代码:
private void submit_Click(object sender, RoutedEventArgs e)
{
HtmlElement result = HtmlPage.Window.Eval("document.getElementById('result')") as HtmlElement; string message = result.GetAttribute("innerHTML");
HtmlPage.Window.Alert(message);
}
运行后效果如下,获取的result确实就是我们定义的div。

对AJAX框架的支持
前面说过,ScriptObject不仅仅是对JavaScript的封装,也支持其它的AJAX框架,现在我们用jQuery来测试一下,编写一小段代码:
<script type="text/javascript">
function myHello(message)
{
$("#result").text("Hello " + message);
}
</script>
调用脚本
private void submit_Click(object sender, RoutedEventArgs e)
{
ScriptObject script = HtmlPage.Window.GetProperty("myHello") as ScriptObject; script.InvokeSelf(this.input.Text);
}
运行后的结果与前面的示例是一样的:

结束语
本文介绍了在Silverlight中调用JavaScript的几种方法,下一篇我将介绍如何在JavaScript中调用Silverlight。
出处:http://terrylee.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
一步一步学Silverlight 2系列(21):如何在Silverlight中调用JavaScript的更多相关文章
- [转]C# 互操作性入门系列(四):在C# 中调用COM组件
传送门 C#互操作系列文章: C# 互操作性入门系列(一):C#中互操作性介绍 C# 互操作性入门系列(二):使用平台调用调用Win32 函数 C# 互操作性入门系列(三):平台调用中的数据封送处理 ...
- .Net程序员学用Oracle系列(21):分组查询(GROUP BY)
1.GROUP BY 标准分组 1.1.GROUP BY 概述 1.2.WHERE 和 HAVING 的区别? 2.GROUP BY 扩展分组 2.1.ROLLUP 分组 2.2.CUBE 分组 2. ...
- 学废了系列 - WebGL与Node.js中的Buffer
WebGL 和 Node.js 中都有 Buffer 的使用,简单对比记录一下两个完全不相干的领域中 Buffer 异同,加强记忆. Buffer 是用来存储二进制数据的「缓冲区」,其本身的定义和用途 ...
- Activiti系列: 如何在web中使用activiti和sql server
最近要开始使用activiti结合原有的系统来开发一个专业领域内的业务管理软件,以下记录了第一次搭建该开发平台过程中所遇到的各种问题,备忘. 一.按照如下方式新建一个web工程 之所以要用 ...
- Java系列: 如何在Eclipse中安装Memory Analyzer插件
一.找到eclipse的插件安装对话框: help->install new software ->work with 二.输入Memory Analyzer的安装路径 具体可以到http ...
- 一步一步学Silverlight 2系列文章
概述 由TerryLee编写的<Silverlight 2完美征程>一书,已经上市,在该系列文章的基础上补充了大量的内容,敬请关注.官方网站:http://www.dotneteye.cn ...
- 一步一步学Silverlight 2系列(22):在Silverlight中如何用JavaScript调用.NET代码
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(20):如何在Silverlight中与HTML DOM交互(下)
述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 系列文章--一步一步学Silverlight2
概述 由TerryLee编写的<Silverlight 2完美征程>一书,已经上市,在该系列文章的基础上补充了大量的内容,敬请关注.官方网站:http://www.dotneteye.cn ...
随机推荐
- 更全的bootstrap教程连接
更全的bootstrap教程: http://www.jb51.net/article/84087.htm
- android的网络访问URL
Thread visitBaiduThread = new Thread(new VisitWebRunnable()); visitBaiduThread.start(); try ...
- Delphi中的操作二进制文件的两个重要函数
Delphi中的操作二进制文件的两个重要函数 对于通过Byte数组进行文件操作的,在FTP中经常会使用到,我也是在Delphi调用Web Service进行文件的上传和下载时找到这两个函数的,挺好用的 ...
- P1111 修复公路 洛谷
https://www.luogu.org/problem/show?pid=1111 题目背景 A地区在地震过后,连接所有村庄的公路都造成了损坏而无法通车.政府派人修复这些公路. 题目描述 给出A地 ...
- hdu5412CRB and Queries
动态修改求区间K大. 整体二分是一个神奇的东西: http://www.cnblogs.com/zig-zag/archive/2013/04/18/3027707.html 入门: 一般的主席树都挂 ...
- mysql中进行删除操作时用到not in 导致删除不成功
delete from tb_news where id not in ( select max(id) From tb_news Group By title ) 刚开始用这条语句删除一直不成功 然 ...
- 【Java TCP/IP Socket】构建和解析自定义协议消息(含代码)
在传输消息时,用Java内置的方法和工具确实很用,如:对象序列化,RMI远程调用等.但有时候,针对要传输的特定类型的数据,实现自己的方法可能更简单.容易或有效.下面给出一个实现了自定义构建和解析协议消 ...
- weblogic内存调整说明
一:WebLogic配置问题: 由于WebLogic的配置问题,我们的测试出现了失败情况.原因是为WebLogic分配的内存太少了.通过修改commom\bin\commEnv.cmd文件来增加内存 ...
- 【paddle学习】词向量
http://spaces.ac.cn/archives/4122/ 关于词向量讲的很好 上边的形式表明,这是一个以2x6的one hot矩阵的为输入.中间层节点数为3的全连接神经网络层,但你看右 ...
- lodar
一个文件使用另一个文件的东西的时候需要使用到 export{开放} --watch 自动检测 可以加载打包的后边 module.exports = { entry:{ //入口文件 home:&quo ...
