WPF学习12:基于MVVM Light 制作图形编辑工具(3)
本文是WPF学习11:基于MVVM Light 制作图形编辑工具(2)的后续
这一次的目标是完成
两个任务。
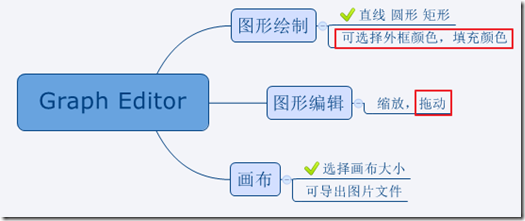
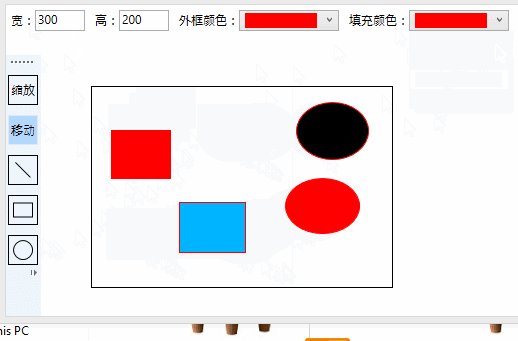
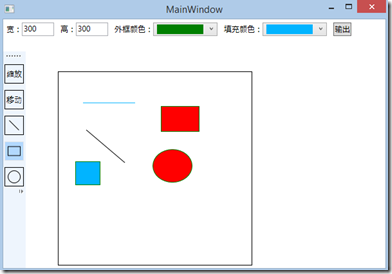
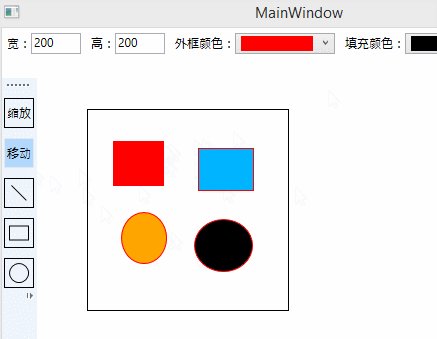
本节完成后的效果:

本文分为三个部分:
1.对之前代码不合理的地方重新设计。
2.图形可选择外框颜色,填充颜色的实现简介。
3.拖动图形的实现简介。
修改之前的代码
我们在写代码的时候,经常回头看之前的代码,如果觉得之前的代码有问题,这时候条件如果允许,就改了吧。
做出的改动:
1.修改Image为Canvas。
目的:使图形的缩放和移动这部分的代码实现大大简化。
去除了配置按钮。原因是:因为Image被换成了Canvas,更改画布大小的成本降低至接近0,直接把Canvas的宽高实现绑定就可以了。、
代码就不贴了,附件中有工程源码。
颜色部分
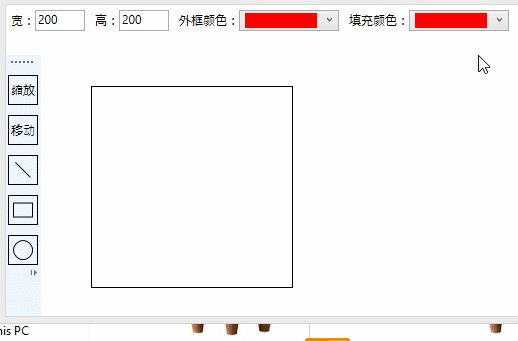
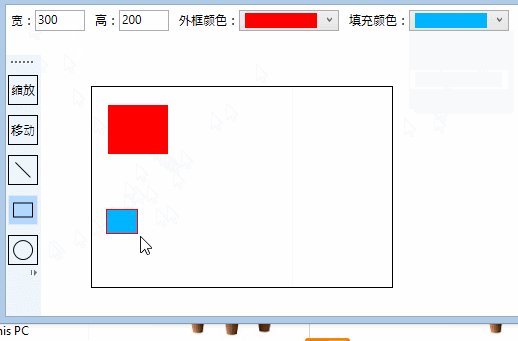
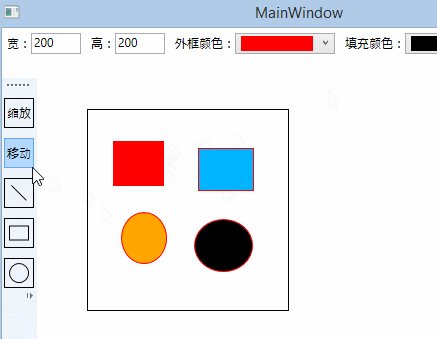
效果:
过程:首先是绑定颜色相关的List与属性。在前台代码中我们需要写好模板与绑定:
<TextBlock VerticalAlignment="Center"><Run Text="外框颜色:"/></TextBlock>
<ComboBox Width="100" Margin="0 0 10 0" ItemsSource="{Binding AvailableColors}" SelectedItem="{Binding BorderColor}">
<ComboBox.ItemTemplate>
<DataTemplate>
<Rectangle Width="87" Height="15" Fill="{Binding}"/>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
<TextBlock VerticalAlignment="Center"><Run Text="填充颜色:"/></TextBlock>
<ComboBox Width="100" Margin="0 0 10 0" ItemsSource="{Binding AvailableColors}" SelectedItem="{Binding BackGroundColor}">
<ComboBox.ItemTemplate>
<DataTemplate>
<Rectangle Width="87" Height="15" Fill="{Binding}"/>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
接下来,我们在ViewModel中要实现一个列表与两个颜色的属性,注意:ItemSource绑定的元素需要为Public的属性,不能是字段!
private Brush _borderColor;
public Brush BorderColor
{
get { return _borderColor; }
set
{
_borderColor = value;
RaisePropertyChanged("BorderColor");
}
} private Brush _backGroundColor;
public Brush BackGroundColor
{
get { return _backGroundColor; }
set
{
_backGroundColor = value;
RaisePropertyChanged("BackGroundColor");
}
} public List<Brush> AvailableColors { get; set; } /// <summary>
/// Init property in ctor
/// </summary>
public MainViewModel()
{
AvailableColors = new List<Brush>()
{
new SolidColorBrush(Colors.Red),
new SolidColorBrush(Colors.Black),
new SolidColorBrush(Colors.Green),
new SolidColorBrush(Color.FromRgb(1,180,255)),
}; //Init default drawing size & Color
DrawingAreaWidth = DrawingAreaHeight = 200;
BackGroundColor = BorderColor = AvailableColors[0];
}
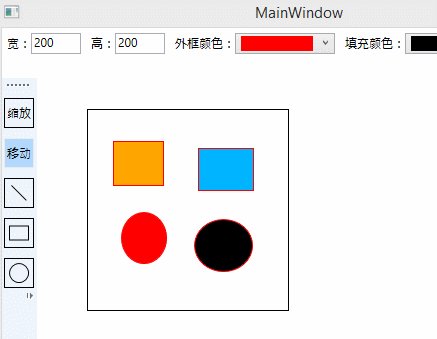
如图 ,到了这一步,数据绑定就完成啦。
,到了这一步,数据绑定就完成啦。
通过BackGroundColor,BorderColor我们又可以拿到选定的颜色,在后台代码中,画图时,把它们用上就好了。代码位于附件。
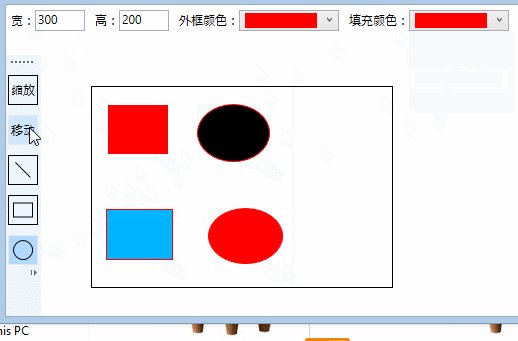
拖动部分
新建类ShapeManagement 由它来管理缩放与移动。
class ShapeManagement
{
private Shape previseSelectedShape;
private Brush previseSelectedShapeBrush;
//使被选中的图形呈现橘黄色
private Brush selectedBrush = Brushes.Orange;
public void SelectedChange(Shape shape)
{
ClearSelectedEffect();
previseSelectedShape = shape;
previseSelectedShapeBrush = previseSelectedShape.Fill.Clone();
previseSelectedShape.Fill = selectedBrush;
} public void ClearSelectedEffect()
{
if (previseSelectedShape != null)
previseSelectedShape.Fill = previseSelectedShapeBrush;
}
}
在ViewModel创建一个图形管理器:
private ShapeManagement shapeManagement = new ShapeManagement();
在MouseDown中加入如下代码:
if(MovingModeEnable)
{
if (e.Source is Shape)
shapeManagement.SelectedChange(e.Source as Shape);
else if(e.Source is Panel)
shapeManagement.ClearSelectedEffect();
}
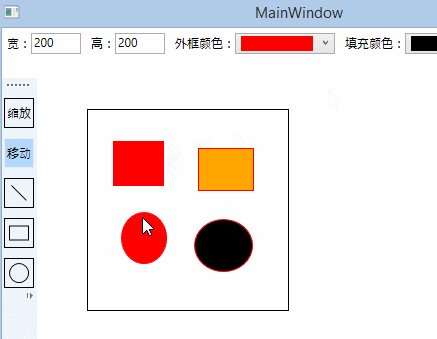
如图,我们现在可以拿到被点击的对象
之后就是移动的部分,在ShapeManagement加入如下代码:
class ShapeItem
{
public Shape DisplayShape { get; set; }
public TranslateTransform translateTransform { get; set; }
public Point PositonRecord { get; set; }
public Point HistoryPositonRecord { get; set; }
} private List<ShapeItem> shapeList = new List<ShapeItem>(); public void Add(Shape shape)
{
var shapeItem = new ShapeItem()
{
DisplayShape = shape,
translateTransform = new TranslateTransform(),
PositonRecord = new Point(),
HistoryPositonRecord = new Point()
};
shapeList.Add(shapeItem);
shape.RenderTransform = new TransformGroup()
{
Children = new TransformCollection() { shapeItem.translateTransform }
};
}
之前,我们已经拿到了当前选中的对象,然后就可以根据LINQ查询,来操作该对象,找到相应的变形,点的信息,予以操作。
代码在附件中,目前还有一些BUG。
开发环境VS2013, .NET4.5。
WPF学习12:基于MVVM Light 制作图形编辑工具(3)的更多相关文章
- WPF学习11:基于MVVM Light 制作图形编辑工具(2)
本文是WPF学习10:基于MVVM Light 制作图形编辑工具(1)的后续 这一次的目标是完成 两个任务. 画布 效果: 画布上,选择的方案是:直接以Image作为画布,使用RenderTarget ...
- WPF学习10:基于MVVM Light 制作图形编辑工具(1)
图形编辑器的功能如下图所示: 除了MVVM Light 框架是一个新东西之外,本文所涉及内容之前的WPF学习0-9基本都有相关介绍. 本节中,将搭建编辑器的界面,搭建MVVM Light 框架的使用环 ...
- WPF学习笔记-用Expression Design制作矢量图然后导出为XAML
WPF学习笔记-用Expression Design制作矢量图然后导出为XAML 第一次用Windows live writer写东西,感觉不错,哈哈~~ 1.在白纸上完全凭感觉,想象来画图难度很大, ...
- WPF学习08:MVVM 预备知识之COMMAND
WPF内建的COMMAND是GOF 提出的23种设计模式中,命令模式的实现. 本文是WPF学习07:MVVM 预备知识之数据绑定的后续,将说明实现COMMAND的三个重点:ICommand Comm ...
- 【Telerik控件学习】-建立自己的图形编辑工具(Diagram)
Telerik提供了RadDiagram控件,用于图形元素的旋转,拖拽和缩放.更重要的是,它还拓展了许多绑定的命令(复制,剪切,粘贴,回退等等). 我们可以用来组织自己的图形编辑工具. Step1.定 ...
- MAPZONE GIS SDK接入Openlayers3之五——图形编辑工具
图形编辑工具提供对要素图形进行增.删.改的功能,具体包括以下几种工具类型: 浏览工具 选择工具 创建要素工具 删除命令 分割工具 合并命令 节点编辑工具 修边工具 撤销命令 重做命令 工具的实现基本上 ...
- WPF学习07:MVVM 预备知识之数据绑定
MVVM是一种模式,而WPF的数据绑定机制是一种WPF内建的功能集,两者是不相关的. 但是,借助WPF各种内建功能集,如数据绑定.命令.数据模板,我们可以高效的在WPF上实现MVVM.因此,我们需要对 ...
- WPF学习笔记-用Expression Blend制作自定义按钮
1.从Blend工具箱中添加一个Button,按住shift,将尺寸调整为125*125; 2.右键点击此按钮,选择Edit control parts(template)>Edit a cop ...
- WPF学习笔记:MVVM模式下,ViewModel如何关闭View?
原文:http://blog.csdn.net/leftfist/article/details/32349731 矫枉过正,从一个极端走向另一个极端.MVVM模式,View只负责呈现,虽然也有后台代 ...
随机推荐
- MessageBox_ swt
SWT有不同类型的对话框.有些对话框具有特殊的属性. MessageBox messageBox = new MessageBox(shell, SWT.OK|SWT.CANCEL); if (mes ...
- Ubuntu下如何安装并使用Objective-C
Objective-C是本人用过的最佳类C.面向对象的编程语言.Objective-C与标准C完美兼容,而在此基础上又加上了将面向对象的基础概念诠释得最好的SmallTalk元素,使得它既简洁.又灵活 ...
- RK3288 GPIO 输出问题【转】
本文转载自:http://m.blog.csdn.net/jiangdou88/article/details/50158673 #define GPIO_BANK0 (0 ...
- Android源代码下载过程中无法下载repo的解决方法【转】
本文转载自:http://blog.csdn.net/shangyuan21/article/details/17618575 我们都知道下载Android源代码需要使用repo进行辅助下载,但是最进 ...
- 关于eclipse的resource文件没有发布到tomcat上的解决方案
版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/luman1991/article/details/53457302
- YTU 2456: 评委打分
2456: 评委打分 时间限制: 1 Sec 内存限制: 128 MB 提交: 283 解决: 52 题目描述 一个歌唱比赛,比赛每次会从观众中随即抽取几名观众给分(观众至少有5个,分数为0~1 ...
- MDZX——张能传
「你们到底要干什么?!」——8012年7月13日 张能于MDZX ———————————— 序章 ———————————— 话说天下大势,分久必合,合久必分. 他肩扛99米大砍刀,站在MDZX大门对面 ...
- Codeforces Round #419 (Div. 1) 补题 CF 815 A-E
A-C传送门 D Karen and Cards 技巧性很强的一道二分优化题 题意很简单 给定n个三元组,和三个维度的上限,问存在多少三元组,使得对于给定的n个三元组中的每一个,必有两个维度严格小于. ...
- 关于serviceComb中的swagger抛出NullPointerException
在使用serviceComb时, 如果抛出以下异常: org.apache.servicecomb.serviceregistry.consumer.MicroserviceVersions > ...
- thinkpad开机引导方式变成PCI LAN选项解决
问题:开机的引导方式变成[PCI LAN],并且前面有一个小箭头,无法正常启动加载.在BIOS中重置调整启动顺序也无法解决.无法进入U盘启动盘 1.首先开机按F12进入BIOS,选择 APP Menu ...
