H+后台主题UI框架---整理(一)
本篇文章是对H+这种框架进行整理,顺便了解一下标准的代码规范的写法。
一、表单:
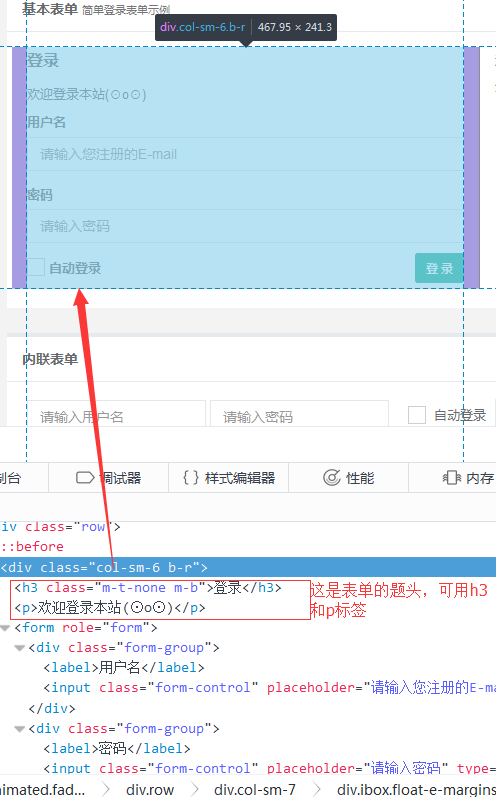
1)、下面是一个基本表单:

现在来看这个表单的结构:
1.整个表单的外框结构是一个div,至于padding和margin,则需要大家根据实际项目的情况来设定。

2.div里面的第二部分先需要用<form></form>标签包裹,里面的每一个红色框都是一个form-group.

3.在每一个form-group里面,用label标签将标签头如“用户名,密码”等包裹起来。

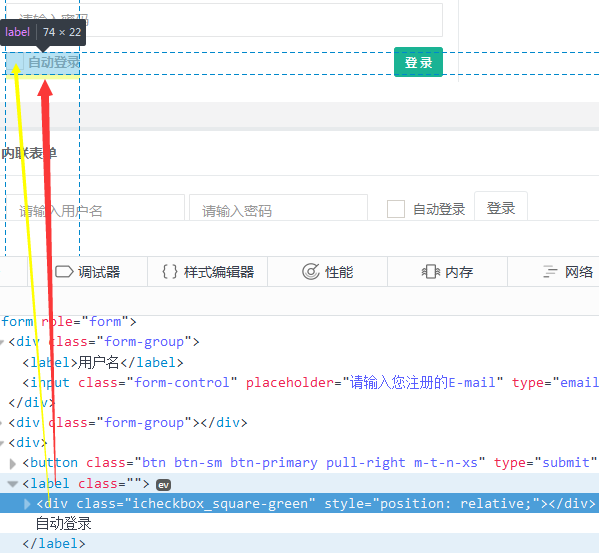
4.自动登录和登录按钮的那里,一个左浮,一个右浮,对于自动登录。外面用label套住整个。然后是div里面装有input,然后是自动登录文字。

框架大致代码如下:
<div>
<h3>登录</h3>
<p>欢迎登录本站(⊙o⊙)</p>
<form role="form">
<div class="form-group">
<label>用户名</label>
<input placeholder="请输入您注册的E-mail" class="form-control" type="email">
</div>
<div class="form-group">
<label>密码</label>
<input placeholder="请输入密码" class="form-control" type="password">
</div>
<div>
<button class="btn btn-sm btn-primary pull-right m-t-n-xs" type="submit">
<strong>登 录</strong>
</button>
<label>
<div>
<input type="checkbox">
</div>
自动登录
</label>
</div>
</form>
</div>
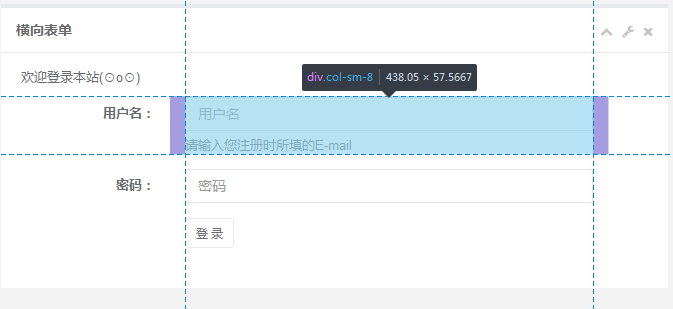
2)、下面是一个横向表单:

下面是横向表单的部分代码:
<div class="form-group">
<label class="col-sm-3 control-label">用户名:</label>
<div class="col-sm-8">
<input placeholder="用户名" class="form-control" type="email">
<span class="help-block m-b-none">请输入您注册时所填的E-mail</span>
</div>
</div>
相对应的部分重要css如下:
.control-label{
padding-top: 7px;
margin-bottom:;
text-align: right;}//这行重要
.form-control{
background-color: #FFF;
border: 1px solid #e5e6e7;
border-radius: 1px;
display: block;
padding: 6px 12px;
transition: border-color 2s ease-in-out 0s,box-shadow .15s ease-in-out 0s;//这行重要
width: 100%;
font-size: 14px;}
.help-block {
display: block;//这行重要
margin-top: 5px;
margin-bottom: 10px;
color: #737373;
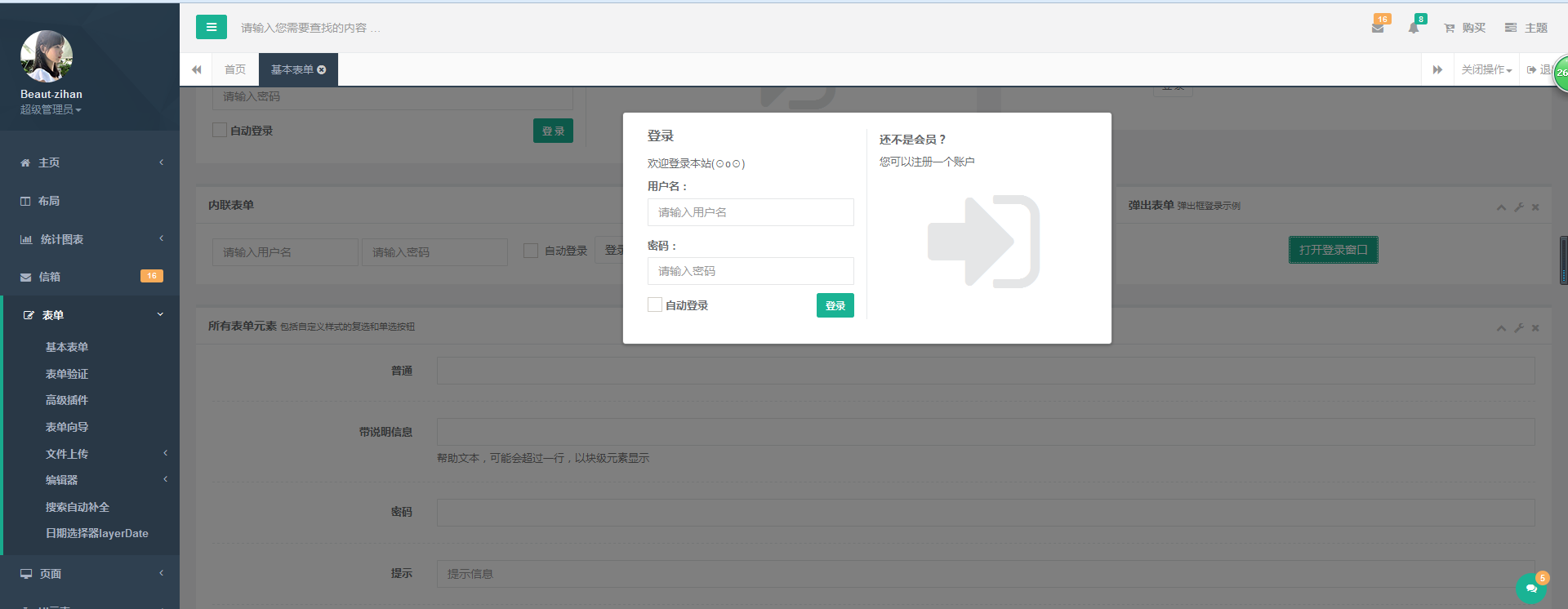
3)、下面是一个弹出表单:
这是按钮以及弹出后的效果:
按钮:

效果:

下面是按钮代码:由于按钮的css都是一些简单样式类,故此处不再赘述。
<div class="text-center">
<a data-toggle="modal" class="btn btn-primary" href="form_basic.html#modal-form">打开登录窗口</a>
</div>
下面是modal弹出后代码:
<div id="modal-form" class="modal fade in" aria-hidden="true" style="display: block; padding-right: 17px;">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-body">
<div class="row">
<div class="col-sm-6 b-r">
<h3 class="m-t-none m-b">登录</h3>
<p>欢迎登录本站(⊙o⊙)</p>
<form role="form">
<div class="form-group">
<label>用户名:</label>
<input placeholder="请输入用户名" class="form-control" type="email">
</div>
<div class="form-group">
<label>密码:</label>
<input placeholder="请输入密码" class="form-control" type="password">
</div>
<div>
<button class="btn btn-sm btn-primary pull-right m-t-n-xs" type="submit"><strong>登录</strong>
</button>
<label class="">
<div class="icheckbox_square-green" style="position: relative;"><input class="i-checks" style="position: absolute; opacity: 0;" type="checkbox"><ins class="iCheck-helper" style="position: absolute; top: 0%; left: 0%; display: block; width: 100%; height: 100%; margin: 0px; padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; border: 0px none; opacity: 0;"></ins></div>自动登录</label>
</div>
</form>
</div>
<div class="col-sm-6">
<h4>还不是会员?</h4>
<p>您可以注册一个账户</p>
<p class="text-center">
<a href="form_basic.html"><i class="fa fa-sign-in big-icon"></i></a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
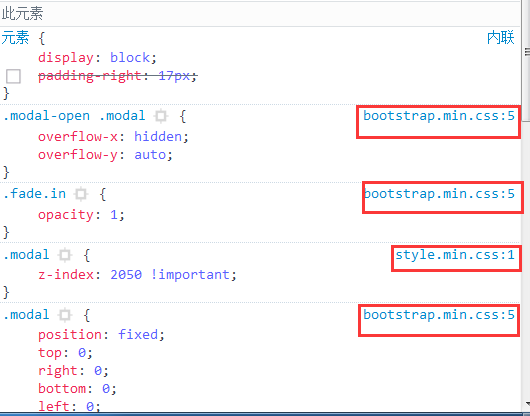
modal框css:
1、#modal-form 的css,可以看到,几乎都是系统自带:

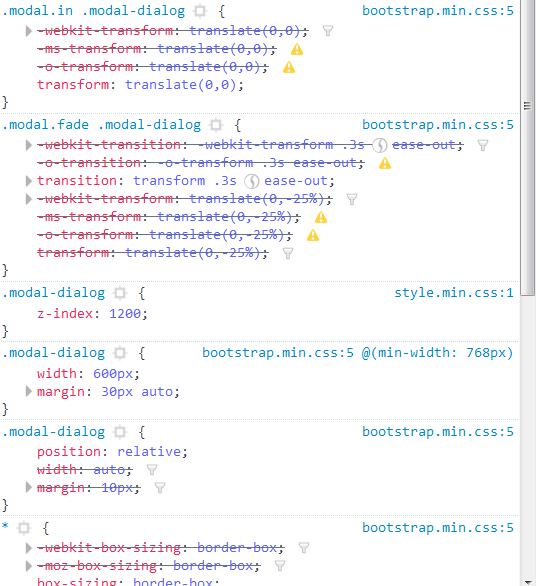
2、.modal-dialog样式:可以看到,也几乎都是系统自带:

H+后台主题UI框架---整理(一)的更多相关文章
- H+后台主题UI框架---整理(二)
本篇文章是针对H+后台主题UI框架的整理的第二部分.主要只有一个point.如下: 其代码如下: <div class="ibox float-e-margins"> ...
- H+后台主题UI框架---整理(三)
这里面介绍下H+后台主题UI框架里面插件的应用,不过都是最最简单最初级的功能.主要有日历插件,input单选多选(icheck)插件,input下拉搜索(chosen)插件. 一.日历插件 有如下几种 ...
- H+后台主题UI框架---整理
本篇文章是对H+这种框架进行整理,顺便了解一下标准的代码规范的写法. 一.表单: 1).下面是一个基本表单: 现在来看这个表单的结构: 1.整个表单的外框结构是一个div,至于padding和marg ...
- H+ 后台主题UI框架
十年河东,十年河西,莫欺少年穷 学无止境,精益求精 今天得到了一个非常完美的后端管理系统框架:H+ 后台主题UI框架 H+ 后台主题UI框架 H+是一个完全响应式,基于Bootstrap3.3.6最新 ...
- 中小后台系统UI框架--EasyUI
后台开发人员不擅长前端UI界面,而小型软件公司没有专职美工岗位,开发人员只能借助开源UI框架,复用已有组件,完成用户操作界面.EasyUI是基于jQuery的UI插件集合体,可帮助开发者轻松构建网页. ...
- 基于jquery开发的UI框架整理分析
根据调查得知,现在市场中的UI框架差不多40个左右,不知大家都习惯性的用哪个框架,现在市场中有几款UI框架稍微的成熟一些,也是大家比较喜欢的一种UI框架,那应该是jQuery,有部分UI框架都是根据j ...
- 前端UI框架整理
JQuery Jquery官网:http://jquery.com/ jQuery是一个快速,小巧,且功能丰富的JavaScript库. Jquery-1.11.3.min.js 压缩版:http:/ ...
- ASP.NET MVC搭建项目后台UI框架—1、后台主框架
目录 ASP.NET MVC搭建项目后台UI框架—1.后台主框架 ASP.NET MVC搭建项目后台UI框架—2.菜单特效 ASP.NET MVC搭建项目后台UI框架—3.面板折叠和展开 ASP.NE ...
- ASP.NET MVC搭建项目后台UI框架—4、tab多页签支持
目录 ASP.NET MVC搭建项目后台UI框架—1.后台主框架 ASP.NET MVC搭建项目后台UI框架—2.菜单特效 ASP.NET MVC搭建项目后台UI框架—3.面板折叠和展开 ASP.NE ...
随机推荐
- Configuring Your EMS Server or EMS Console Server on Windows/Linux
EMS Configuration Files RAD Studio provides the scripts to render the web-browser console, the EMS s ...
- (linux)platform_driver_probe与platform_driver_register的区别
[驱动注册]platform_driver_register()与platform_device_register() 设备与驱动的两种绑定方式:在设备注册时进行绑定及在驱动注册 ...
- ie8的圆角问题
pie.js的引用 1.在你的网页加载 PIE.js 脚本. 注意,用IE专用的注释,防止非IE浏览器下载. <!--[if lt IE 10]> <script type=&quo ...
- HDU3416 Marriage Match IV —— 最短路径 + 最大流
题目链接:https://vjudge.net/problem/HDU-3416 Marriage Match IV Time Limit: 2000/1000 MS (Java/Others) ...
- codeforces 454B. Little Pony and Sort by Shift 解题报告
题目链接:http://codeforces.com/problemset/problem/454/B 题目意思:给出一个序列你 a1, a2, ..., an. 问每次操作只能通过将最后一个数拿出来 ...
- hdu-5676 ztr loves lucky numbers(乱搞题)
题目链接: ztr loves lucky numbers Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K ( ...
- 子集枚举好题UVA1354
题目 分析:枚举子集以及关于该子集的补集,然后用子集去暴力构造一颗二叉树,注意左边的最远距离不一定来自于左子树,右边的最远距离也不一定来自于右子树 #include "iostream&qu ...
- 从MyEclipse到IntelliJ IDEA
如何做到全键盘操作呢? 1.自定义快捷键实现全屏操作 你可以设置自定义快捷键进入全屏操作,并实现各个窗口之间的切换.这样,你就可以告别小窗口的时代,体验全屏显示的效果了!(相信有过多年开发经验的你一定 ...
- mysql5.7 异常ERROR 1055 (42000)
大致错误如:ERROR 1055 (42000): Expression #1 of SELECT list is not in GROUP BY clause and contains nonagg ...
- 折半插入排序 之通俗易懂,图文+代码详解-java编程
转自http://blog.csdn.net/nzfxx/article/details/51615439 1.特点及概念介绍 下面给大家讲解一下"二分法查找"这个java基础查找 ...
