Magic Grid ComboBox JQuery 版
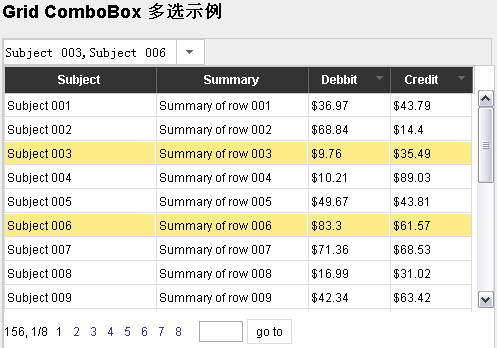
在MagicCombo组件中嵌入Grid,以支持分页查找和跨页选取
1、

2. [代码][JavaScript]单选示例代码
<script type="text/javascript" src="/js/mac/pager.js"></script>
<script type="text/javascript" src="/js/mac/grid.js"></script>
<script type="text/javascript">
$(function(){
var gd1 = $('<div class="grid"></div>').mac('grid', {
key: 'no',
cols : [{
field: 'subject', title : 'Subject', width: 150
},{
field: 'summary', title : 'Summary', width: 150
},{
field: 'debit', title : 'Debbit', width: 80, sort: true,
render: function(r, tr){
return '<div class="money">$'+r.debit+'</div>';
}http://www.huiyi8.com/jianbihua/
},{
field: 'credit', title : 'Credit', width: 80, sort: true,
render: function(r, tr){
return '<div class="money">$'+r.credit+'</div>';
}简笔画大全
}],
loader: {
url: '/javascript/grid/data.php',
params: { pageNo: 1, pageSize: 20 },
autoLoad: true
},
pagerLength: 10,
onRowClick: function(){
var ec = $(this);
gd1.find('.tr').removeClass('selected');
ec.addClass('selected');
var k = ec.attr('name');
gd1.selected = {};
gd1.selected[k] = gd1.data[k];
cb1.select(gd1.data[k]);
cb1.close();
},
afterLoad: function(dd, po){
gd1.select(cb1.selected);
}
});
gd1.select = function(sl){
var at = gd1.find('.tr').removeClass('selected');
$.each(sl, function(n, r){
at.filter("[name='" + r.no + "']").addClass('selected');
});
}
var cb1 = $('#combo1').mac('combo', {
keyField: 'no',
displayField: 'subject',
boxWidth: 490,
boxHeight: 300,
width: 200,
boxEl: gd1,
multiSelect: false,
onOpen: function(){
gd1.adjust(cb1);
gd1.select(cb1.selected);
}
});
$('#get1').click(function(){
mac.alert(JSON.stringify(cb1.selected[0]));
});
$('#set1').click(function(){
cb1.select({ no: 2, subject: 'Subject 002' });
});
$('button').button();
});
</script>
<div id="combo1" class="combo customCombo"></div><br>
<button id="get1">get1</button> <button id="set1">set1</button>
Magic Grid ComboBox JQuery 版的更多相关文章
- 全自动数据表格JQuery版
由于最近工作上有些变动,已经快一个月没有写博客了.上一篇博客[React]全自动数据表格组件——BodeGrid介绍了全自动数据表格的设计思路以及分享了一个react.js的实现.但是现实情况中为了节 ...
- [转载]jquery版小型婚礼(可动态添加祝福语)
原文链接:http://www.cnblogs.com/tattoo/p/3788019.html 前两天在网上不小心看到“js许愿墙”这几个字,我的神经就全部被调动了.然后就开始我 的百度生涯,一直 ...
- jquery版小型婚礼(可动态添加祝福语)
前两天在网上不小心看到“js许愿墙”这几个字,我的神经就全部被调动了.然后就开始我的百度生涯,一直寻觅许愿墙背景图片和便利贴图片,觅了好久……一直没找到满意的……无意间看到祝福语和一些卡通婚礼图片.最 ...
- Dynamics CRM 2011编程系列(60):JS编程之CRUD辅助类(JQuery版)
今天给大家分享一个JQuery版的REST辅助类,在一年前我分享过一个只能在IE环境下运行的REST辅助类:<JS编程之实体CRUD辅助类 >.为什么要推出JQuery版的CRUD辅助类呢 ...
- 5JS树形结构菜单和jQuery版
第一版JS版HTML: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> & ...
- 编写Javascript类库(jQuery版
编写Javascript类库(jQuery版) - 进阶者系列 - 学习者系列文章 Posted on 2014-11-13 09:29 lzhdim 阅读(653) 评论(1) 编辑 收藏 本系列文 ...
- jquery版 发同步请求 自定义头部信息 公共请求体
//jquery版 发同步请求 function getData(url,param,fn){ var Authorization=localStorage.getItem("Authori ...
- AMR11A - Magic Grid
Thanks a lot for helping Harry Potter in finding the Sorcerer's Stone of Immortality in October. Did ...
- 原生JS和jQuery版实现文件上传功能
<!doctype html> <html lang="zh"> <head> <meta charset="utf-8&quo ...
随机推荐
- luogu3302 [SDOI2013]森林
前置技能:Count on a tree 然后带上一个启发式合并 #include <algorithm> #include <iostream> #include <c ...
- angularjs自己总结
1.模块 自定的directive和controller需要在同一个model下,或者另外的model depModules他了. ng-app要等于model的名字,所有的directive要在下面 ...
- 详解Python装饰器由浅入深
装饰器的功能在很多语言中都有,名字也不尽相同,其实它体现的是一种设计模式,强调的是开放封闭原则,更多的用于后期功能升级而不是编写新的代码.装饰器不光能装饰函数,也能装饰其他的对象,比如类,但通常,我们 ...
- selenium启动chrome出错处理:Message: 'chromedriver' executable needs to be in PATH
- bitset初始化问题
在C++primer上面说,bitset可以用unsigned long来进行初始化,但是上面的例子只是采用了常数如0xffff,而在实际中,当在vs2010中,我采用unsigned long类型的 ...
- python之-- 异常
异常处理: 语法:try: codeexcept (KeyError..可以写多个) as e: error为抓取的多个错误提示,e为错误信息 print(e) # 打印错误信息except (Ind ...
- 洛谷——P1596 [USACO10OCT]湖计数Lake Counting
P1596 [USACO10OCT]湖计数Lake Counting 题目描述 Due to recent rains, water has pooled in various places in F ...
- POJ 1797 【一种叫做最大生成树的很有趣的贪心】【也可以用dij的变形思想~】
题意: 给一个无向图,找1到n所有的路中每条路最小权值的最大值! 屌丝一开始的思想是利用dij的变形~ 但是==屌丝忘记了更新dis数组~结果TLE无数次... 说正经的~dij的变形思想是这样的if ...
- openstack swift memcached
如果生成的token总变,说明没有启动memcached: swift@vincent-virtual-machine /usr/bin $ memcached -p 11211 -m 64m -d ...
- openwrt下载编译
1. 安装依赖包: yum install autoconf binutils bison bzip2 flex gawk gcc gcc-c++ gettext make ncurses-devel ...
