scss - 语法
1.在一个样式导入另一个样式(@import "example.css")



2.scss单行注释不会显示出来


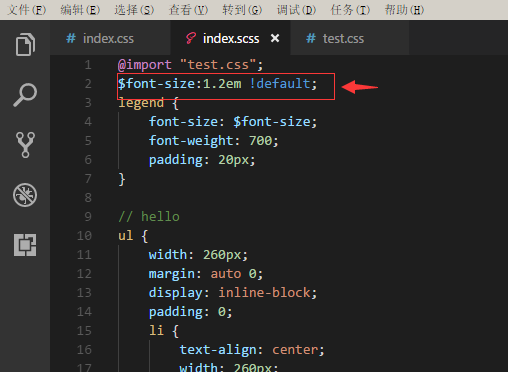
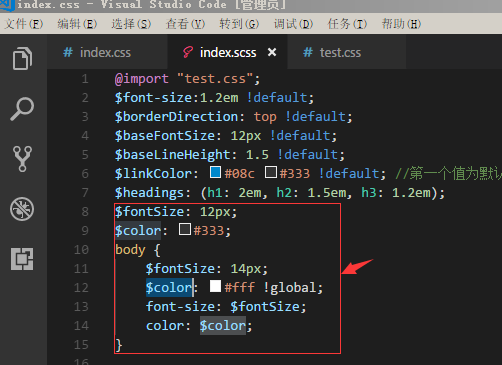
3.强大的变量(定义后,全局可使用)


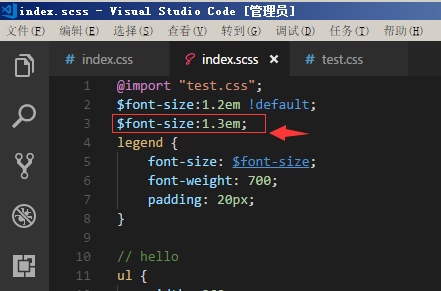
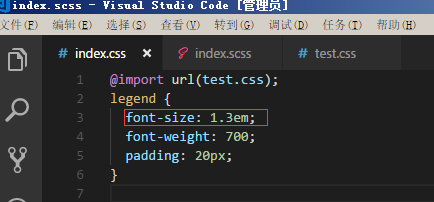
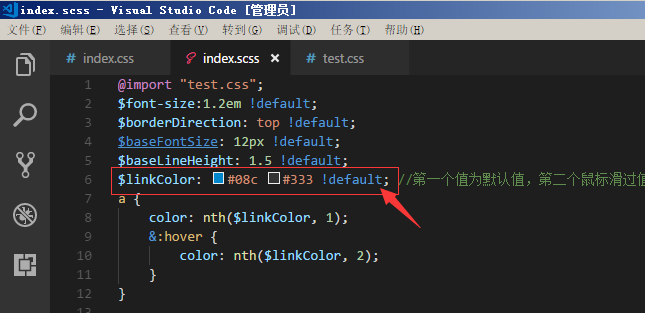
4.全局默认变量(加!default)

如何覆盖(重新,声明一次)


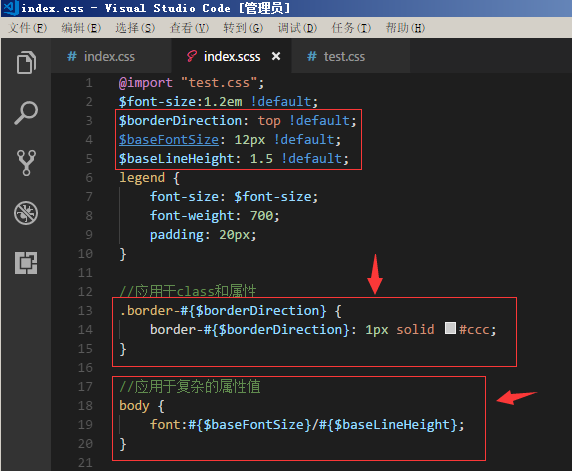
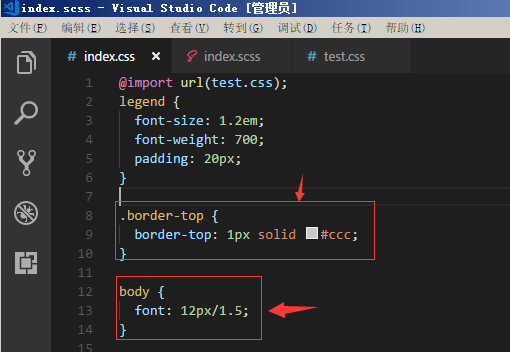
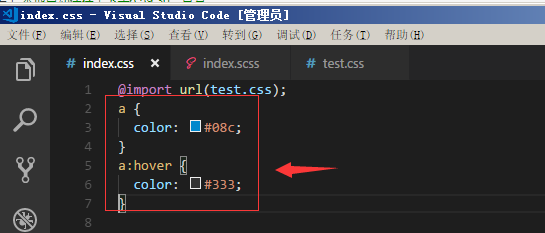
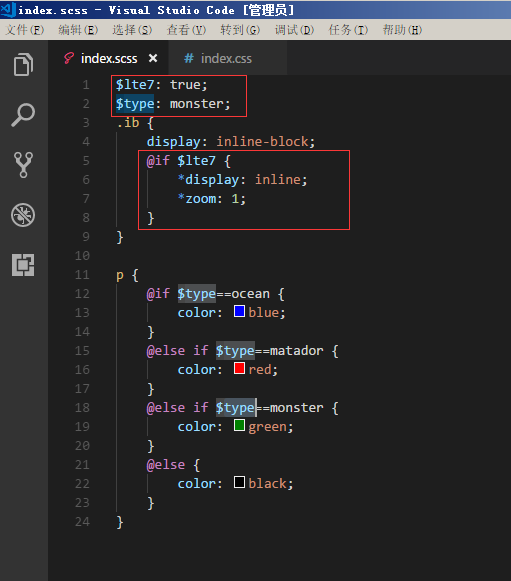
5.特殊变量


6.多值变量


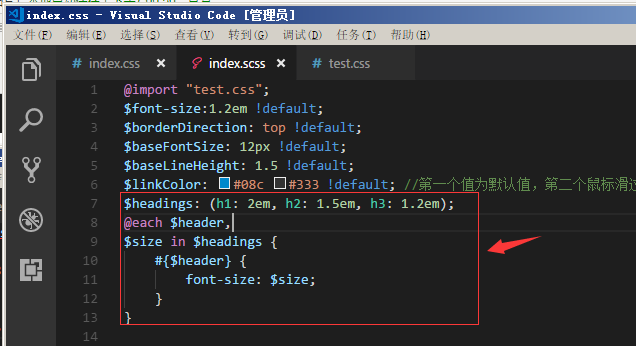
7.map


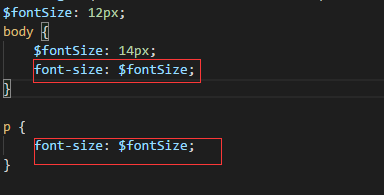
8.全局变量(目前)内部变量会覆盖外部变量


9.全局global变量设置


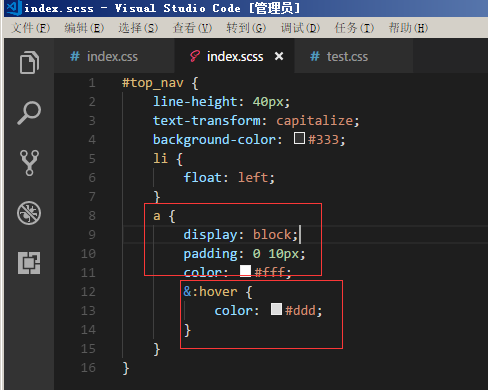
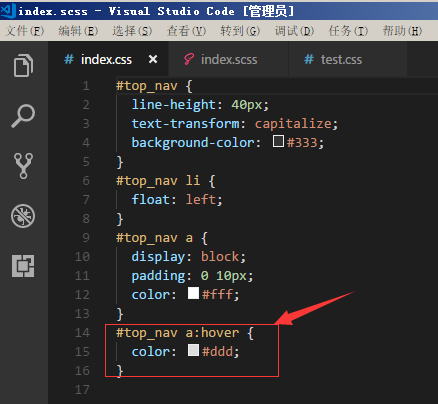
10.嵌套(选择器和属性嵌套)
选择器嵌套(&代表父类)


属性嵌套


11.@at-root(跳出上级选择器)

- .parent-2 {
- color: #f00;
- }
- .child {
- width: 200px;
- }
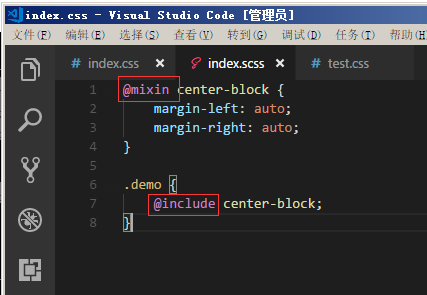
12.混合(mixin)- @mixin声明,@include调用


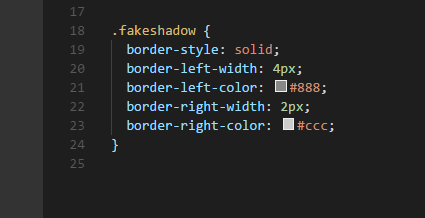
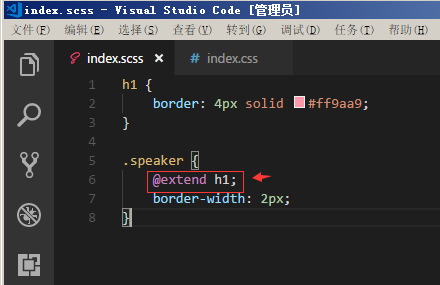
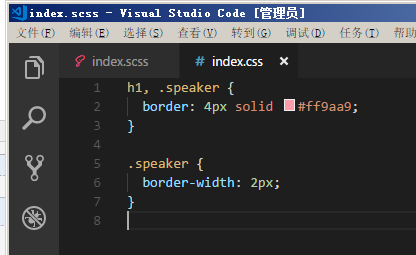
13.继承(加入h1)


14.函数


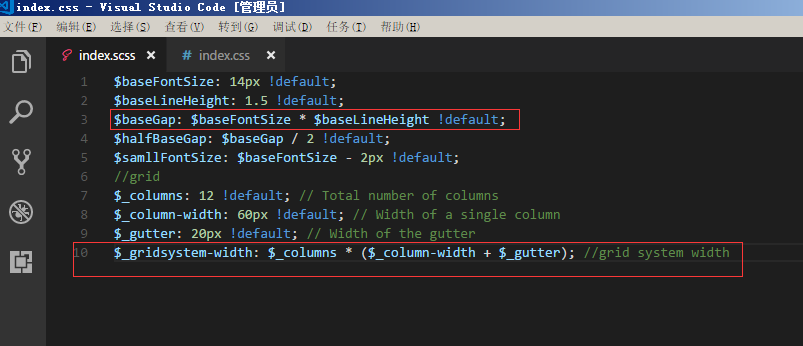
15.运算(变量以$,以四则运算)

16.条件与判断
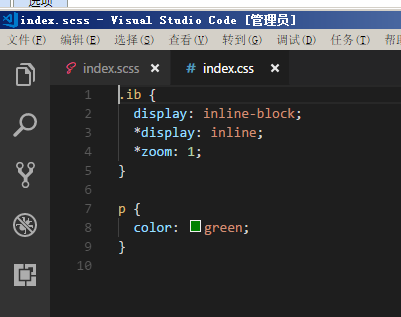
@if判断


三目判断
- if(true, 1px, 2px) => 1px
- if(false, 1px, 2px) => 2px
for循环(不知道大家怎么解决这雪碧图)

本文来自:https://www.w3cplus.com/sassguide/syntax.html
scss - 语法的更多相关文章
- scss语法介绍
这里既然是对语法的介绍,那么至于如何安装和编译scss我就不多少了,主要是因为本人在群里认识的小伙伴有的不会用scss,所以就借着放假的机会来对scss语法做个总结,博主在开发过程中用scss蛮多,所 ...
- sublime text 中 .vue文件中的scss语法无法高亮bug怎么解决
如题,在vuejs的单文件组件中,.vue 结尾的文件里面使用scss的时候,无法高亮.因为 sublime默认是不带sass语法高亮的,安装 sublime SCSS语法高亮包即可. 方法如下: ...
- scss语法格式(常用版记录)
这篇文章是我自己在学习Scss时的笔记~ 更多学习可以参照官网(链接:https://www.sass.hk/docs/) 一,Scss语法格式 1.嵌套规则 2.父选择器&(伪类嵌套 ...
- 在vue项目中使用scss,以及vscode适配scss语法(解决使用scss语法编辑器报错)
项目搭建好之后 安装sass 依赖包 npm install --save-dev sass-loader //sass-loader依赖于node-sass npm install --save-d ...
- scss语法
SCSS其实就是SASS新语法, 增强了对CSS3语法的支持 1.变量(Variables) /*声明变明*/ $color: #333; $bgcolor:#f36; /*引用变量*/ body { ...
- angular使用sass的scss语法
一.现象 为了简写样式 二.解决 1.安装sass ,利用npm 安装(npm工具如果没有,请先自行安装好) (1).npm install node-sass --save-dev (2).npm ...
- SCSS语法格式及编译调试
一.SASS编译 Sass 的编译有多种方法: 命令编译 GUI工具编译 自动化编译 1.1 命令编译 1)单文件编译 sass <要编译的Sass文件路径>/style.scss:< ...
- scss/less语法以及在vue项目中的使用(转载)
1.scss与less都是css的预处理器,首先我们的明白为什么要用scss与less,因为css只是一种标记语言,其中并没有函数变量之类的,所以当写复杂的样式时必然存在局限性,不灵活,而scss与l ...
- CSS预处理框架:less,scss
CSS预处理器:less和sass:CSS 预处理器是一种语言用来为 CSS 增加一些编程的的特性,无需考虑浏览器的兼容性问题,例如你可以在 CSS 中使用 变量.简单的程序逻辑.函数等等在编程语言中 ...
随机推荐
- 【php】 给数组重建索引
array_values $a = [1,2]; unset($a[1]); $a[] = 3; print_r($a); // 输出 [0=>1,2=>3]
- python爬虫(爬取图片)
python爬虫爬图片 爬虫爬校花网校花的图片 第一步 载入爬虫模块 #载入爬虫模块 import re #载入爬虫模块 import requests #载入爬虫模块 第二步 获得校花网的地址,获得 ...
- Thymeleaf模板引擎+Spring整合使用方式的介绍
尊重原创,原文地址为:https://www.cnblogs.com/jiangchao226/p/5937458.html 前言 这个教程介绍了Thymeleaf与Spring框架的集成,特别是Sp ...
- angular controller与directive相互引用
/** * Created by Administrator on 2017/8/28. */ var app =angular.module('app',[]); app.directive('fo ...
- 九度oj 题目1102:最小面积子矩阵
题目描述: 一个N*M的矩阵,找出这个矩阵中所有元素的和不小于K的面积最小的子矩阵(矩阵中元素个数为矩阵面积) 输入: 每个案例第一行三个正整数N,M<=100,表示矩阵大小,和一个整数K接下来 ...
- BZOJ 2331 [SCOI2011]地板 ——插头DP
[题目分析] 经典题目,插头DP. switch 套 switch 代码瞬间清爽了. [代码] #include <cstdio> #include <cstring> #in ...
- Spring-IOC源码解读1-整体设计
1. SpringIOC提供了一个基本的javabean容器,通过IOC模式管理依赖关系,并通过依赖注入和AOP增强了为javabean这样的pojo对象赋予事务管理,生命周期管理等基本功能.2. S ...
- 数三角形(codevs 3693)
题目描述 Description 给定一个n×m的网格,请计算三个点都在格点上的三角形共有多少个(三角形的三点不能共线).下图为4×4的网格上的一个三角形. 输入描述 Input Descripti ...
- css样式---隐藏元素
1.通过设置width:0;或height:0 2.将元素的opacity设置成0 3.通过定位将元素移出屏幕范围 4.通过text-indent实现隐藏文字的效果 5.通过z-index隐藏一个元素 ...
- 【Vim命令大全】史上最全的Vim命令
曾经使用了两年多的Vim,手册也翻过一遍.虽然现在不怎么用vim了,曾经的笔记还是贴出来,与喜欢vim的朋友分享. 1. 关于Vim vim是我最喜欢的编辑器,也是linux下第二强大的编辑器. 虽然 ...
