微信公众号开发及时获取当前用户Openid及注意事项
目录
(一)微信公众号开发之VS远程调试
(二)微信公众号开发之基础梳理
(三)微信公众号开发之自动消息回复和自定义菜单
(四)微信公众号开发之网页授权获取用户基本信息
(五)微信公众号开发之网页中及时获取当前用户Openid及注意事项
前言
这篇主要是承接上篇的网页授权获取用户基本信息的后文,也是对第一种静默授权之后,用户点击公众号内链接时,如何再次取得当前用户的OpenId的大致讲解和一些注意事项。
看过上一篇的小伙伴都知道,我们在用户关注的时候就已经将该用户的基本信息存入数据库中,那么如果该用户过了很久才点击公众号内的网页链接,那么我们该如何再次获取这个唯一标识呢?
重新获取openid
具体实现
首先,我们定一个获取openid的方法 ReGetOpenId

public static void ReGetOpenId()
{
string url = System.Web.HttpContext.Current.Request.Url.AbsoluteUri;//获取当前url
if (System.Web.HttpContext.Current.Session["openid"] == "" || System.Web.HttpContext.Current.Session["openid"] == null)
{
//先要判断是否是获取code后跳转过来的
if (System.Web.HttpContext.Current.Request.QueryString["code"] == "" || System.Web.HttpContext.Current.Request.QueryString["code"] == null)
{
//Code为空时,先获取Code
string GetCodeUrls = GetCodeUrl(url);
System.Web.HttpContext.Current.Response.Redirect(GetCodeUrls);//先跳转到微信的服务器,取得code后会跳回来这页面的 }
else
{
//Code非空,已经获取了code后跳回来啦,现在重新获取openid
Log log = new Log(AppDomain.CurrentDomain.BaseDirectory + @"/log/Log.txt");
string openid = "";
openid = GetOauthAccessOpenId(System.Web.HttpContext.Current.Request.QueryString["Code"]);//重新取得用户的openid
System.Web.HttpContext.Current.Session["openid"] = openid;
}
}
}

注:url最好是带域名的,花生壳的域名是行不通的,再调微信平台接口的时候,会报链接不正确错误
上文中GetCodeUrl方法如下

#region 重新获取Code的跳转链接(没有用户授权的,只能获取基本信息)
/// <summary>重新获取Code,以后面实现带着Code重新跳回目标页面(没有用户授权的,只能获取基本信息(openid))</summary>
/// <param name="url">目标页面</param>
/// <returns></returns>
public static string GetCodeUrl(string url)
{
string CodeUrl = "";
//对url进行编码
url = System.Web.HttpUtility.UrlEncode(url);
CodeUrl = string.Format("https://open.weixin.qq.com/connect/oauth2/authorize?appid=" + Appid + "&redirect_uri=" + url + "?action=viewtest&response_type=code&scope=snsapi_base&state=1#wechat_redirect"); return CodeUrl; }
#endregion

上文中 GetOauthAccessOpenId方法如下

#region 以Code换取用户的openid、access_token
/// <summary>根据Code获取用户的openid、access_token</summary>
public static string GetOauthAccessOpenId(string code)
{
Log log = new Log(AppDomain.CurrentDomain.BaseDirectory + @"/log/Log.txt");
string Openid = "";
string url = "https://api.weixin.qq.com/sns/oauth2/access_token?appid=" + Appid + "&secret=" + Secret + "&code=" + code + "&grant_type=authorization_code";
string gethtml = MyHttpHelper.HttpGet(url);
log.log("拿到的url是:" + url);
log.log("获取到的gethtml是" + gethtml);
OAuth_Token ac = new OAuth_Token();
ac = JsonHelper.ToObject<OAuth_Token>(gethtml);
log.log("能否从html里拿到openid=" + ac.openid);
Openid = ac.openid;
return Openid;
}
#endregion

通过以上方法即可拿到用户的Openid,如上文所示,用户id保存在System.Web.HttpContext.Current.Session["openid"] 中,所以获取也是非常简单
在需要获取的地方执行
#region 获取当前用户Openid
ReGetOpenId();
log.log("走完获取openid的方法之后,当前Session的值是:" + System.Web.HttpContext.Current.Session["openid"]);
#endregion
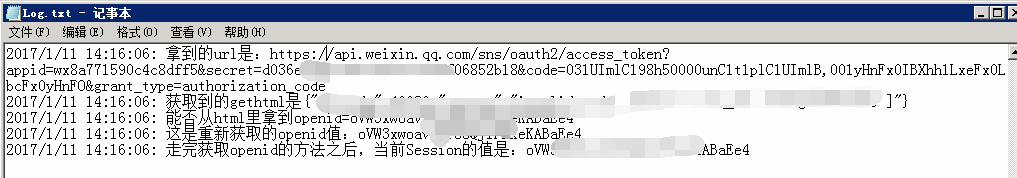
因为无法使用一般的url,所以是把程序部署在服务器上,无法进行调试,只有打印日志查看效果,最后点击链接,日志如下:

日志文件
用到的简单日志类也顺便提供放上来:

/// <summary>
/// 日志类
/// </summary>
public class Log
{
private string logFile;
private StreamWriter writer;
private FileStream fileStream = null; public Log(string fileName)
{
logFile = fileName;
CreateDirectory(logFile);
} public void log(string info)
{ try
{
System.IO.FileInfo fileInfo = new System.IO.FileInfo(logFile);
if (!fileInfo.Exists)
{
fileStream = fileInfo.Create();
writer = new StreamWriter(fileStream);
}
else
{
fileStream = fileInfo.Open(FileMode.Append, FileAccess.Write);
writer = new StreamWriter(fileStream);
}
writer.WriteLine(DateTime.Now + ": " + info); }
finally
{
if (writer != null)
{
writer.Close();
writer.Dispose();
fileStream.Close();
fileStream.Dispose();
}
}
} public void CreateDirectory(string infoPath)
{
DirectoryInfo directoryInfo = Directory.GetParent(infoPath);
if (!directoryInfo.Exists)
{
directoryInfo.Create();
}
}
}

调用呢,很简单,调用方法如下:
Log log = new Log(AppDomain.CurrentDomain.BaseDirectory + @"/log/Log.txt");
log.log("我会被输入在日志文件中")
最后呢,拿到当前用户Openid,就可以从数据库再次获取到该用户的其他基本信息。从而可以更好的辅助你完成你项目中其他的业务模块。
来自:http://www.cnblogs.com/zhangxiaoyong/
微信公众号开发及时获取当前用户Openid及注意事项的更多相关文章
- 用户关注微信公众号后,获取该用户的openID存数据库失败
关注微信公众号后将关注人的openID存入数据库失败,而openID换成字符串写死却可以存入数据库: $wxid=$postObj->FromUserName; $data['wx_openid ...
- C#微信公众号开发 -- (三)用户关注之后自动回复
通过了上一篇文章之后的微信开发者验证之后,我们就可以做微信公众号的代码开发了. 当我们点击关注某个公众号的时候,有时候会发现他会自动给我们回复一条消息,比如欢迎关注XXX公众号.这个功能其实是在点击关 ...
- 微信公众号开发系列-获取微信OpenID
在微信开发时候在做消息接口交互的时候须要使用带微信加密ID(OpenId),下面讲讲述2中类型方式获取微信OpenID.接收事件推送方式和网页授权获取用户基本信息方式获取. 1.通过接收被动消息方式获 ...
- Java微信公众号开发----定时获取access_token并保存到redis中
本人原本是想做微信公众号菜单的创建修改删除等操作的,但是发现需要access_token,通过阅读文档,发现文档要求有以下几点: 1.access_token 获取后有效期是2小时 2.access_ ...
- 微信公众号开发之获取微信用户的openID
(注:openID同一用户同一应用唯一,UnionID同一用户不同应用唯一.不同应用指微信开放平台下的不同用户.) 1. 申请测试号(获得appID.appsecret) 2. 填写服务器配置并验 ...
- 微信公众号开发前端获取openId
参考 https://blog.csdn.net/qq_35430000/article/details/79299529
- 微信公众号开发用户授权登录报"redirect_uri 参数错误"错误
微信公众号开发 授权获取用户信息报错 "redirect_uri 参数错误" 出现这个情况要检查下 微信公众号配置了网页授权域名 在这里配置微信公众号redirect_uri中的域 ...
- C#微信公众号开发 -- (六)自定义菜单事件之CLICK
微信公众号中当用户手动点击了按钮,微信公众号会被动的向用户发送文字消息或者图文消息. 通过C#微信公众号开发 -- (五)自定义菜单创建 我们知道了如何将CLICK类型的按钮添加到自己的微信公众平台上 ...
- C#微信公众号开发-高级接口-之网页授权oauth2.0获取用户基本信息(二)
C#微信公众号开发之网页授权oauth2.0获取用户基本信息(一) 中讲解了如果通过微信授权2.0snsapi_base获取已经关注用户的基本信息,然而很多情况下我们经常需要获取非关注用户的信息,方法 ...
随机推荐
- myBatis学习笔记(10)——使用拦截器实现分页查询
1. Page package com.sm.model; import java.util.List; public class Page<T> { public static fina ...
- 手游产品经理初探(八)CasinoStar玩家离开原因分析
通过Delta DNA分析报告.综合我们的游戏进行思考,我总结了几条玩家流失的经验: 1.在有限的前60秒我们没有花足够的精力去吸引玩家.就是说我们要花大量的经历在玩家进入游戏的60秒的体验上(我的澳 ...
- scrollReveal 使用
传统的layzload只能适用于图片懒加载,而我们现在需要的是全部元素的懒加载! 官网:https://scrollrevealjs.org/ gitHub:https://github.com/jl ...
- 关于IP地址与MAC地址(网卡硬件地址)的区别小谈
IP地址是指Internet协议使用的地址,而MAC地址是Ethernet协议使用的地址. IP地址与MAC地址之间并没有什么必然的联系,MAC地址是Ethernet NIC(网卡)上带的地址,为48 ...
- Oracle创建JOB定时任务
--- DECLARE JOB NUMBER;BEGIN DBMS_JOB.SUBMIT( JOB=>JOB, WHAT=>'CTABLE_T ...
- ubuntu git ssh不通
xyh@ubuntu-64:~$ ssh -v git@danxinben.com ...
- (转载)js(jquery)的on绑定点击事件执行两次的解决办法
js(jquery)的on绑定点击事件执行两次的解决办法—不是事件绑定而是事件冒泡 遇到的问题:jquery中用.on()给页面中新加的元素添加点击事件时,点击事件源,绑定的事件执行两次,这里的ale ...
- scala快速学习笔记(二):控制结构,类和对象
IV.控制结构 1.if/else 除基本用法外,if/else语句能用来赋值,进而代替?:运算符.这得益于在Scala中,每个语句块都有值,就是该语句块最后一个语句的值.请看下面的代码. def a ...
- 获取IOS应用安装列表
原文转载至 http://blog.csdn.net/justinjing0612/article/details/8887747 转自鸟哥博客:http://blog.cnrainbird.com/ ...
- inherited在消息中的作用(编译器根据inherited所在的函数,直接转换成对祖先类同名动态函数的调用,或者转换成对DefaultHandler的调用)
好奇一下.看来Object Pascal确实与Windows深入结合了. unit Unit1; interface uses Windows, Messages, SysUtils, Variant ...
