Vue2.0如何实现父组件与子组件之间的事件发射与接收
关于vue2.0的事件发射和接收,大家都知道$dispatch和$broadcast在vue2.0已经被弃用了,取而代之的是更加方便快捷的方式,使用事件中心,组件通过它来互相通信,不管组件在哪一个层都可以通过实例化一个空Vue来实现。上案例:

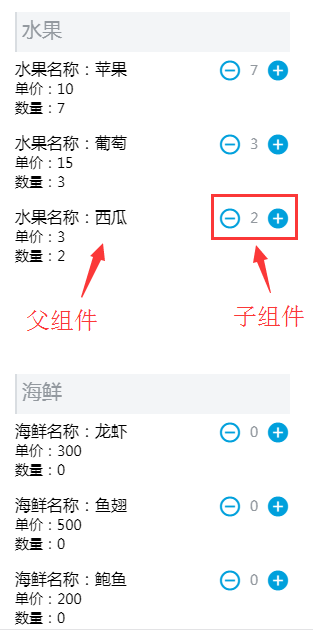
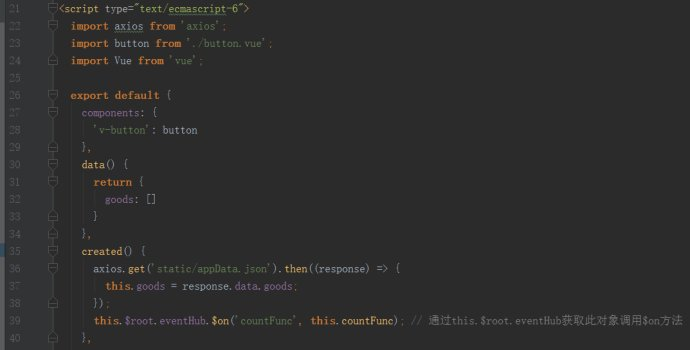
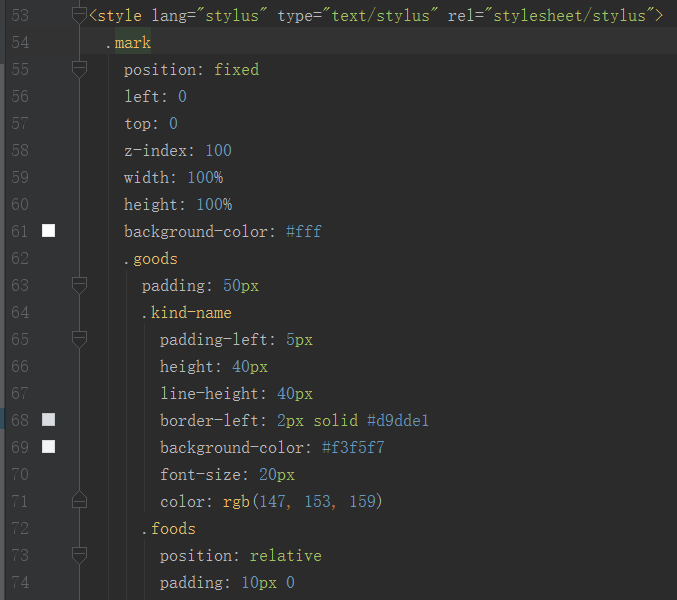
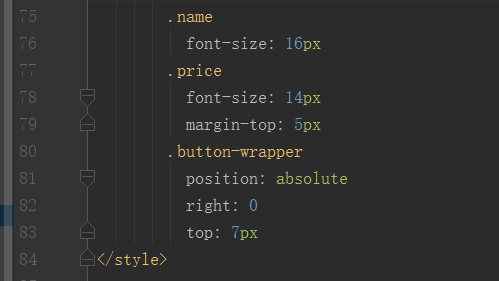
这是自己写的一个小案例,功能就是点击子组件的加减按钮控制父组件的数量变化。原理就是子组件的加减按钮点击时分发事件,父组件接收事件。相信html和css的代码大家都没问题,这里不赘述,直接说js部分,首先在项目初始化时先给data添加名为eventHub的空Vue对象,作用是让任何组件都可以调用事件发射和接收的方法。代码如下:

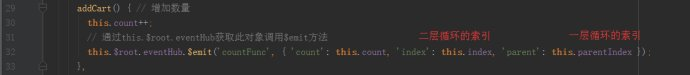
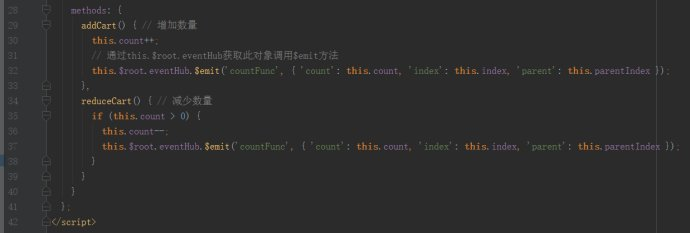
在点击加号按钮时向父组件派发事件:

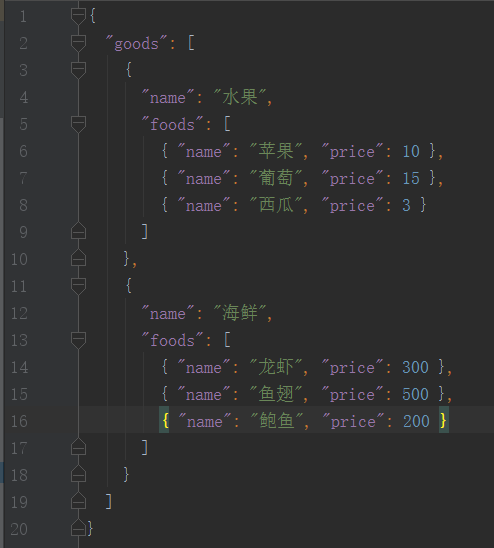
由于我写的json数据是两层的:

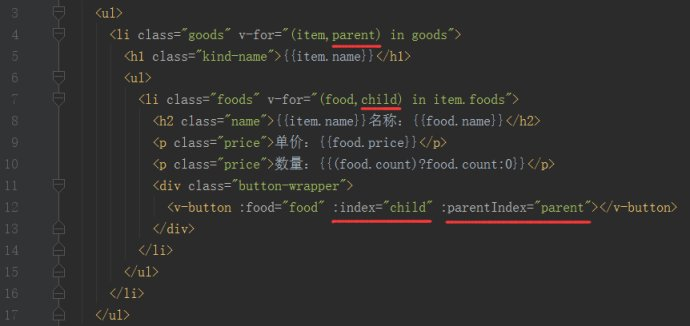
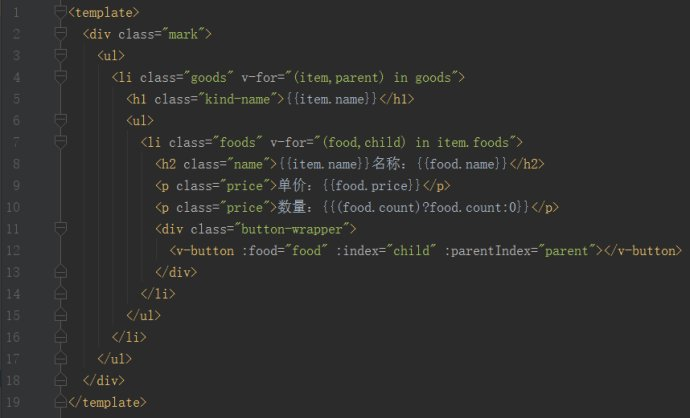
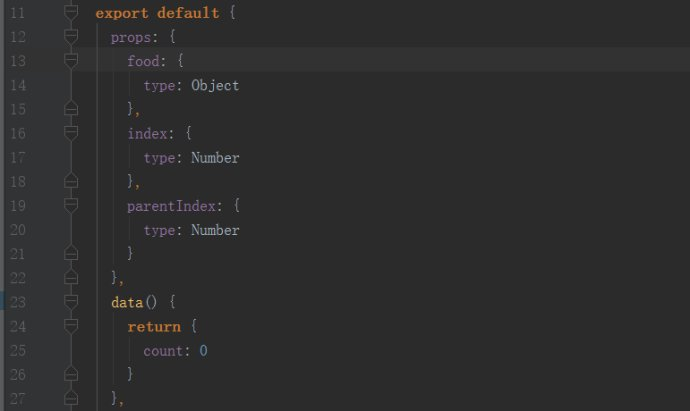
所以两层循环把数据展示在页面上,要精确将某个食物的数量显示必须知道第一大类和这一大类下这个食物的索引值,在这里在html那里先把两个索引传进子组件,在分发事件时再和数量一起打包成对象发射给父组件。

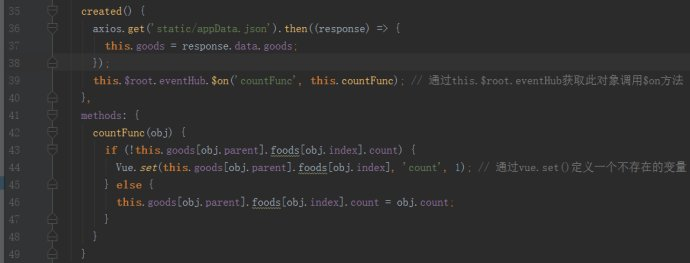
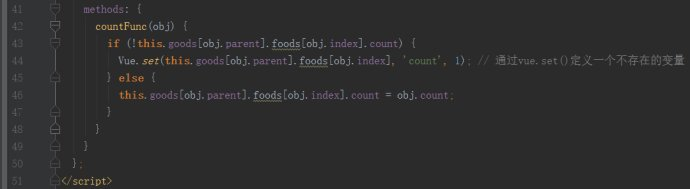
记得子组件要在props里对child,parent进行声明,接着是父组件对发射过来的countFunc进行接收:

到了这个时候将子组件传过来的countFunc里的obj进行console.log(),你会发现父组件已经接收了一个对象:Object {count: 1, index: 0, parent: 0},也就是当我点击一下苹果的加号按钮时传过来count为1说明数量为1,parent索引为0说明是第一大类,index为0说明是第一大类下的苹果,至此已经实现了父子组件之间的事件发射和接收。
完整代码如下:
1.父组件:





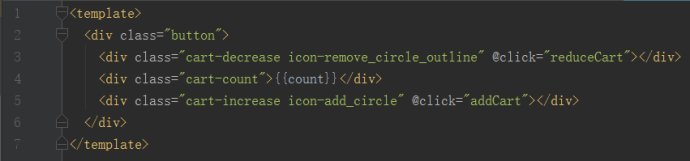
2.子组件:




如需转载请注明出处:http://www.cnblogs.com/zishang91/p/7551643.html,以便有错误可以及时修改,初涉Vue难免有错漏不足之处,请见谅并且指点,谢谢!!!
Vue2.0如何实现父组件与子组件之间的事件发射与接收的更多相关文章
- 插槽在父组件和子组件间的使用(vue3.0推荐)
子组件: 父组件: 插槽在父组件和子组件间的使用(vue3.0推荐):在外面加一个template模板
- Vue系列之 => 父组件向子组件传值
父组件向子组件传递数据 1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta c ...
- Vue中父组件向子组件传值
Vue中父组件向子组件传值 相关Html: <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- Vue父组件向子组件传递方法(自定义方法)并且子组件向父组件传递数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue 父组件往子组件传递方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue-组件嵌套之——父组件向子组件传值
父组件向子组件传值步骤: 在这里先定义一下,相对本案例来说:App.vue是父组件,Second-module.vue是子组件. 一.首先,值肯定是定义在父组件中的,供所有子组件共享.所以要在父组件的 ...
- VUE 父组件与子组件交互
1. 概述 1.1 说明 在项目过程中,会有很多重复功能在多个页面中处理,此时则需要把这些重复的功能进行单独拎出,编写公用组件(控件)进行引用.在VUE中,组件是可复用的VUE实例,此时组件中的dat ...
- Vue父组件向子组件传递一个动态的值,子组件如何保持实时更新实时更新?
原文:https://blog.csdn.net/zhouweixue_vivi/article/details/78550738 2017年11月16日 14:22:50 zhouweixue_vi ...
- vue+elementUI项目,父组件向子组件传值,子组件向父组件传值,父子组件互相传值。
vue+elementUI项目,父组件向子组件传值,子组件向父组件传值,父子组件互相传值. vue 父组件与子组件相互通信 一.父组件给子组件传值 props 实现父组件向子组件传值. 1父组件里: ...
随机推荐
- 响应在此上下文中不可用 asp.net
(一)实例1: 在asp.net程序中添加了一个 类.cs 如下 using System; using System.Collections; using System.ComponentModel ...
- Netty,Thrifty
小白科普:Netty有什么用? https://mp.weixin.qq.com/s/PTKnRQ_hLf8BBPYnywLenA Thrifty 是基于.net Attribute 实现了标准 Th ...
- bzoj 1770: [Usaco2009 Nov]lights 燈【高斯消元+dfs】
参考:https://blog.csdn.net/qq_34564984/article/details/53843777 可能背了假的板子-- 对于每个灯建立方程:与它相邻的灯的开关次数的异或和为1 ...
- No task executor bean found for async processing: no bean of type TaskExecut
使用springcloud,添加异步方法后,调用异步成功,但有个 No task executor bean found for async processing: no bean of type T ...
- c++ rand && srand 函数
RAND: 结构:rand() 注:rand()不需要参数,它会根据种子返回一个从0到最大随机数的任意整数. 作用:生成一个随机数. 头文件:#include <cstdlib> ...
- BFS Codeforces Beta Round #94 (Div. 2 Only) C. Statues
题目传送门 /* BFS:三维BFS,坐标再加上步数,能走一个点当这个地方在步数内不能落到.因为雕像最多8步就会全部下落, 只要撑过这个时间就能win,否则lose */ #include <c ...
- F - System Overload(约瑟夫环变形)
Description Recently you must have experienced that when too many people use the BBS simultaneously, ...
- SCRIPT70: 没有权限
主要原因:iframe安全而引发的问题,浏览器中js是没有垮域访问的权限的.如果用到iframe首先确保不垮域,或者不用iframe以绕开这个问题. 另外在jquery的早期版本中如:jquery-1 ...
- Python(2)-第二天
除法 >>> 8 / 5 1 >>> 8 / 5.0 1.6 >>> 8.0 / 5 1.6 >>> 8 // 5.0 1.0 ...
- C#学习-多线程小练习
1.双色球案例 namespace _18双色球案例 { public partial class Form1 : Form { private bool IsRunning; private Lis ...
