Markdown语法图解
Markdown语法图解
文章目录
快捷键
基本语法
对字体设置斜体、粗体、删除线
分级标题
链接
分割线
代码块
引用
列表
表格
常用技巧
换行
缩进字符
如何打出一些特殊符号
字体、字号与颜色
链接的高级操作
背景色
emoji表情符号
高端用法
使用LaTex数学公式
流程图
制作一份待办事宜----Todo 列表
绘制 序列图
绘制 甘特图
Markdow工具
【前言】写过博客或者github上面的文档的,应该知道Markdown语法的重要性,不知道的朋友们也别着急,一篇博客轻松搞定Markdown语法。话说这个语法超级简单,一看就会,不信你点进来看看。
快捷键
加粗 Ctrl + B
斜体 Ctrl + I
引用 Ctrl + Q
插入链接 Ctrl + L
插入代码 Ctrl + K
插入图片 Ctrl + G
提升标题 Ctrl + H
有序列表 Ctrl + O
无序列表 Ctrl + U
横线 Ctrl + R
撤销 Ctrl + Z
重做 Ctrl + Y
基本语法
对字体设置斜体、粗体、删除线,语法如下:
*这里是文字*
_这里是文字_
**这里是文字**
***这里是文字***
~~这里是文字~~

分级标题,两种写法,如下所示:
写法1:
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
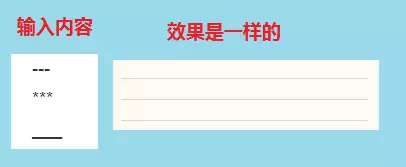
这个写法和 **文字**效果是一样的

写法2:
这是一个一级标题
============================
或者
二级标题
--------------------------------------------------

链接
(1)插入本地图片链接
语法规则,有两种写法:
注意:这个图片描述可以不写。

示例图如下:
(2)插入互联网上图片
语法规则:
注意:这个图片描述可以不写。
示例如下:
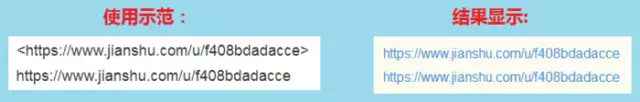
(3)自动连接
Markdown 支持以比较简短的自动链接形式来处理网址和电子邮件信箱,只要是用<>包起来, Markdown 就会自动把它转成链接。也可以直接写,也是可以显示成链接形式的
例如:

分割线
你可以在一行中用三个以上的星号(*)、减号(-)、底线(_)来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。

代码块
对于程序员来说这个功能是必不可少的,插入程序代码的方式有两种,一种是利用缩进(tab), 另一种是利用英文“`”符号(一般在ESC键下方,和~同一个键)包裹代码。
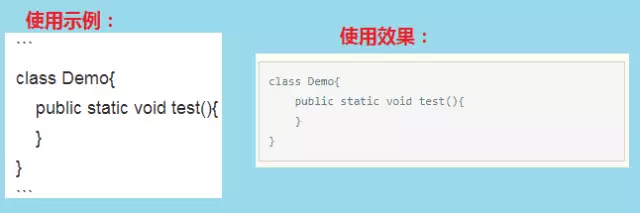
(1)代码块:缩进 4 个空格或是 1 个制表符。效果如下:

(2)行内式:如果在一个行内需要引用代码,只要用反引号`引起来就好(Esc健)

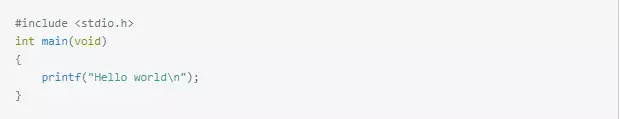
(3)多行代码块与语法高亮:在需要高亮的代码块的前一行及后一行使用三个单反引号“`”包裹,就可以了。
示例如下:

(4)代码块里面包含html代码
在代码区块里面, & 、 < 和 > 会自动转成 HTML 实体,这样的方式让你非常容易使用 Markdown 插入范例用的 HTML 原始码,只需要复制贴上,剩下的 Markdown 都会帮你处理。
注意:简书代码块里不支持html。
示例如下:

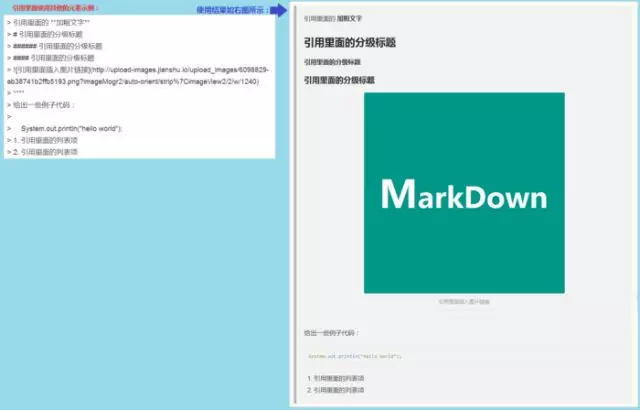
引用
在被引用的文本前加上>符号,以及一个空格就可以了,如果只输入了一个>符号会产生一个空白的引用。
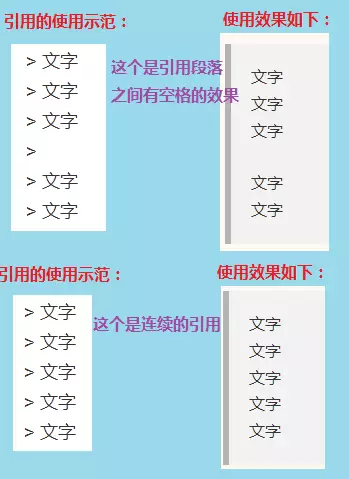
(1)基本使用
使用如下图所示:

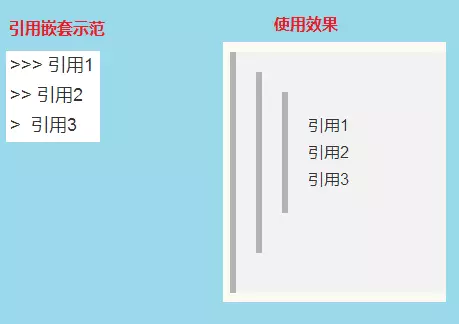
(2)引用的嵌套使用
使用如图所示:

(3)引用其它要素
引用的区块内也可以使用其他的 Markdown 语法,包括标题、列表、代码区块等。
使用如图所示:

列表
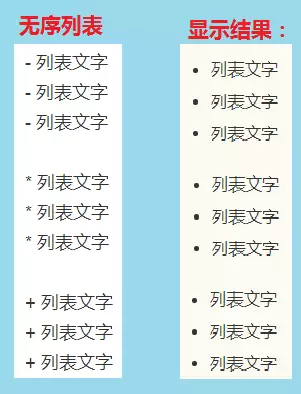
(1)无序列表
使用 *,+,- 表示无序列表。
注意:符号后面一定要有一个空格,起到缩进的作用。

(2)有序列表
使用数字和一个英文句点表示有序列表。
注意:英文句点后面一定要有一个空格,起到缩进的作用。

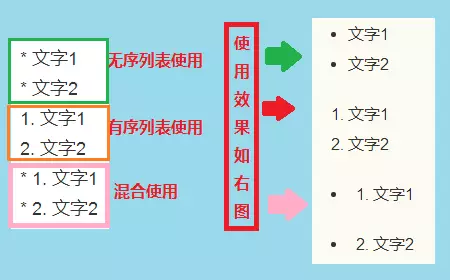
(3)无序列表和有序列表同时使用

(4)列表和其它要素混合使用
列表不光可以单独使用,也可以使用其他的 Markdown 语法,包括标题、引用、代码区块等。
注意事项:
(1)加粗效果不能直接用于列表标题里面,但是可以嵌套在列表里面混合使用。
(2)列表中包含代码块(前面加2个tab或者8个空格,并且需要空一行,否则不显示)。
使用示例如下图:

(5)注意事项
在使用列表时,只要是数字后面加上英文的点,就会无意间产生列表,比如2017.12.30 这时候想表达的是日期,有些软件把它被误认为是列表。解决方式:在每个点前面加上\就可以了。如下图所示:

表格
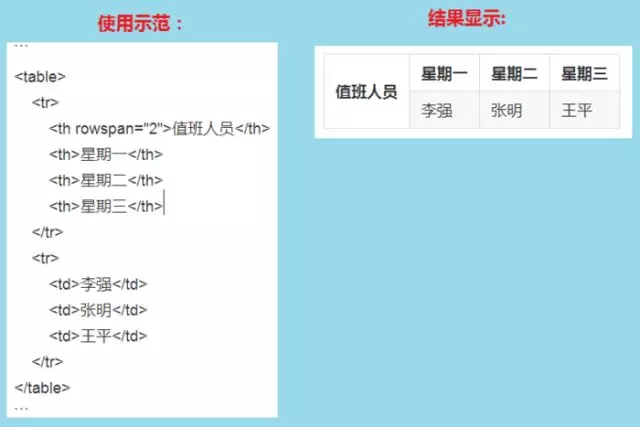
表格的基本写法很简单,就跟表格的形状很相似:
表格对齐方式:我们可以指定表格单元格的对齐方式,冒号在左边表示左对齐,右边表示有对齐,两边都有表示居中。
如下图所示:

常用技巧
换行
方法1: 连续两个以上空格+回车
方法2:使用html语言换行标签:<br>
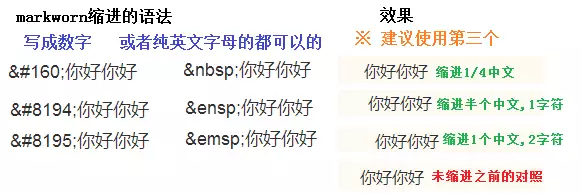
缩进字符
不断行的空白格 或 半角的空格   或 全角的空格   或

如何打出一些特殊符号
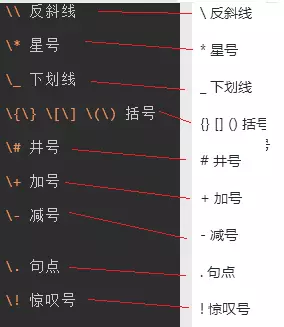
(1)对于 Markdown 中的语法符号,前面加反斜线\即可显示符号本身。
示例如下:

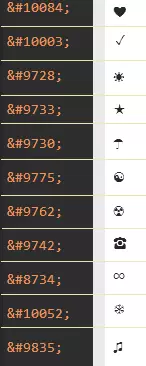
(2)其他特殊字符,示例如下:

想知道字符对应的Unicode码,可以看这个网站:https://unicode-table.com/cn/
附上几个工具对特殊字符的支持的对比图:

(四)字体、字号与颜色
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过类似HTML的标记语法,它可以使普通文本内容具有一定的格式。但是它本身是不支持修改字体、字号与颜色等功能的!
CSDN-markdown编辑器是其衍生版本,扩展了Markdown的功能(如表格、脚注、内嵌HTML等等)!对,就是内嵌HTML,接下来要讲的功能就需要使用内嵌HTML的方法来实现。
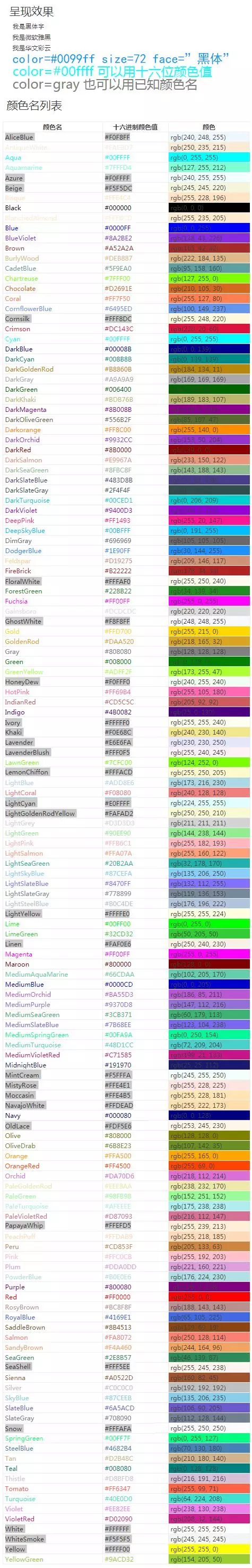
字体,字号和颜色编辑如下代码

具体颜色分类及标记请看下表:

链接的高级操作(这个需要掌握一下,很有用)
(1)行内式。这个在上文第二条基本语法的 链接这个小节已经过,这里就不继续讲解了。
(2)参考式链接。
在文档要插入图片的地方写![图片或网址链接][标记],在文档的最后写上[标记]:图片地址 “标题”。(最后这个"标题"可以不填写)
示例如下:
(3)内容目录
在段落中填写 [TOC] 以显示全文内容的目录结构。
(4)锚点
锚点其实就是页内超链接。比如我这里写下一个锚点,点击回到目录,就能跳转到目录。 在目录中点击这一节,就能跳过来。

注意:在简书中使用锚点时,点击会打开一个新的当前页面,虽然锚点用的不是很舒服,但是可以用注脚实现这个功能。
语法说明:
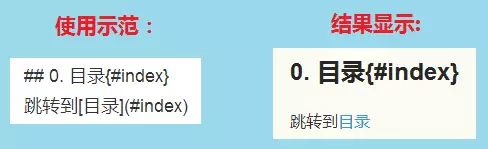
在你准备跳转到的指定标题后插入锚点{#标记},然后在文档的其它地方写上连接到锚点的链接。
使用如下图所示:
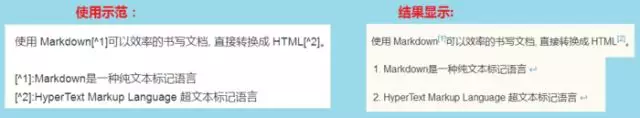
(5)注脚
语法说明:
在需要添加注脚的文字后加上脚注名字[^注脚名字],称为加注。 然后在文本的任意位置(一般在最后)添加脚注,脚注前必须有对应的脚注名字。
示例如下:

注:
(1)脚注自动被搬运到最后面,请到文章末尾查看,并且脚注后方的链接可以直接跳转回到加注的地方。
(2)由于简书不支持锚点,所以可以用注脚实现页面内部的跳转。
(六)背景色
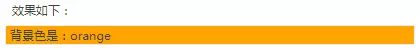
Markdown本身不支持背景色设置,需要采用内置html的方式实现:借助 table, tr, td 等表格标签的 bgcolor 属性来实现背景色的功能。举例如下:
<table><tr><td bgcolor=orange>背景色是:orange</td></tr></table>

(七)emoji表情符号
emoji表情使用:EMOJICODE:的格式,详细列表可见
https://www.webpagefx.com/tools/emoji-cheat-sheet/
当然现在很多markdown工具或者网站都不支持。
下面列出几个平台的对比:

高端用法
目前我用过的简书,CSDN,包括markdownPad软件都不支持下面这些功能,有一个在线网站https://www.zybuluo.com/mdeditor 可以支持。
使用LaTex数学公式
1.行内公式:使用两个”$”符号引用公式:
$公式$
2.行间公式:使用两对“$$”符号引用公式:
$$公式$$
具体可以参考 markdown编辑器使用LaTex数学公式(https://link.jianshu.com/?t=http%3A%2F%2Fblog.csdn.net%2Ftestcs_dn%2Farticle%2Fdetails%2F44229085)
流程图
这里简单介绍一下流程图的语法,仅作为了解,如下图所示:
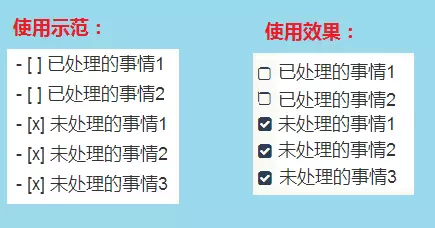
制作一份待办事宜----Todo 列表

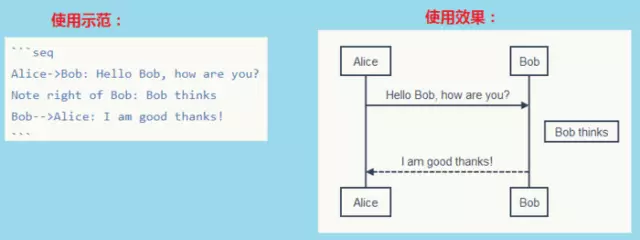
绘制 序列图

绘制 甘特图
Markdow工具
1.markdownpad软件,就是利用markdown语言写笔记的。官网下载地址:http://markdownpad.com/
软件安装之后的示意图如下图所示:
2.有道云笔记支持markdownpad语法。官方网址:http://note.youdao.com/ 它有在线网页版以及PC端可以下载。当然有道云笔记也支持html语法。
网页版使用markdown示例图如下:
在线编辑markdown http://jbt.github.io/markdown-editor/
Markdown语法图解的更多相关文章
- 基于 Cmd MarkDown 的 markdown 语法学习
首先我要打一个属于干货的广告:CmdMarkDown 是非常好用的markdown编辑器软件,支持全平台,由作业部落出品,分为客户端与WEB端两种使用场景. 本篇博客学习的markdown语法都是基于 ...
- 简体中国版文档的Markdown语法
Markdown文件 注意︰这是简体中国版文档的Markdown语法.如果你正在寻找英语版文档.请参阅Markdown︰ Markdown: Syntax. Markdown: Syntax 概述 哲 ...
- markdown语法说明
1.先写一个标题 # 一级标题.相当于 <h1> ## 二级标题.相当于 <h2> ### 三级标题.相当于 <h3> #### 四级标题.相当于 <h4&g ...
- Markdown语法
概述 Markdown的理念是能让文档更容易读.写和随 改. 它用简洁的语法代替排版,格式语法只涵盖纯文 本可以涵盖的范围. 不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用 HTM ...
- Markdown语法 中文版
文章翻译自Markdown创始人JOHN GRUBER的 个人博客, 英文原文请参见 Markdown Syntax; 本文地址: http://www.cnblogs.com/ayning/p/43 ...
- Markdown 语法简要介绍
=================MarkDown================= Markdown 是一种方便记忆.书写的纯文本标记语言,用户可以使用这些标记符号以最小的输入代价生成极富表现力的文 ...
- Markdown 语法说明(持续更新-20160822)
Markdown 是一种轻量级的「标记语言」.Markdown 语法的目标是:成为一种适用于网络的书写语言.Markdown 的语法简单,熟悉Markdown语法规则,事倍功半. 语法 插入图片如何定 ...
- Markdown 语法总结
Markdown 语法总结 Markdown是一个神奇的语言,他比html简单,它巧妙地将内容和格式结合起来.很多平台支持Markdown语法编辑,比如github.博客园等. 下面总结一Markdo ...
- Markdown 语法整理
Markdown 语法整理 白宁超 2015年7月24日14:57:49 一.字体设置 A First Level Header == A Second Level Header -- # 标题 ## ...
随机推荐
- iOS 集成支付宝过程中 我遇到的一些坑,请大家注意啦(ALI69错误,ALI64错误)
支付宝很早一段时间就集成了,之前由于一直忙于开发就没有总结,今天整理桌面的时候看到,当时做支付时候的一些散落的笔记,就稍微整理一下,给大家分享一下. 第一:当时调用支付宝的时候,总是调不起来,进过断点 ...
- python_6_if
_username='qi' _password='abc123' username=input("username:") password=input('password:') ...
- SyntaxError: Non-ASCII character ‘\xe5′ in file和在代码中插入中文,python中文注释
SyntaxError: Non-ASCII character '\xe7' in file 出现这种错误的原因是程序中的编码出问题了,只要在程序的最前面加上 #coding: utf-8 重新保存 ...
- python 线程even
import threading,time import random def door(nums): num=1#电梯在一楼 while True: print("this door is ...
- 微服务SpringCloud+Docker入门到高级实战(教程详情)
第一章 课程介绍和学习路线 1.微服务架构SpringCloud课程介绍 简介:课程介绍和课程大纲讲解,讲课风格和重点内容理解技巧 2.技术选型和学后水平 简介:课程所需基础和技术选型讲解,学完课程可 ...
- java面向对象思想1
1.面向对象是面向过程而言.两者都是一种思想.面向过程:强调的是功能行为.(强调过程.动作)面向对象:将功能封装进对象,强调了具备了功能的对象.(强调对象.事物)面向对象是基于面向过程的.将复杂的事情 ...
- windows 解决缺失.dll的问题
1.缺失MSVCR120.dell和MSVCP120.dll,如图: 这种问题是因为没有Microsoft Visual C++ 2013运行库的问题,自行百度在Microsoft官网下载即可,注意需 ...
- linux常用指令学习记录
前言 本文主要为学习贴,用来记录一些 linux上的常用指令 以供参考. 文件内容查看 cat 从上往下阅读文件内容 cat [-AbEnTv] ${FILE_NAME) cat -n /etc/is ...
- ubuntu crontab设置定时任务
ubuntu 设置定时任务 crontab -l #查看详情crontab -e #设置定时任务 * * * * * command 分 时 日 月 周 命令 第1列表示分钟1-59 每分钟用* ...
- C++多态实例
#include <iostream> #include <string> using namespace std; //class 实现 class Employee { s ...
