Jetty,Tomcat对MIME协议的配置参数说明
此处做一下小的汇总,
针对Jetty容器内,存在excel的xlsx文件直接通过链接的方式下载的时候,如果是在Chrome浏览器时,则直接触发浏览器的下载行为,
但是在IE11的浏览器上,则浏览器会直接进行打开该文件,重点是浏览器进行打开该文件的时候,打开后必然是乱码的,这中情况必然是错误的,
但是如果是xls的Excel文件也是就2007老版本的excel文件,则IE浏览器便会提示进行下载,所以原因便是当浏览器支持该文件格式的预览的时候,
则直接打开,不支持时则默认为下载提示,(因为此处是直接访问Jetty容器中的excel文件,而不是代码中通过流的方式返回的文件流,如果是代码中
返回文件流,则直接设置对应的response的响应类型为download即可,但此处既然是通过Jetty默认的方式进行的文件下载,则1.更改Jetty的默认配置,
配置使其在下载指定类型的流文件时,使其重复浏览器的下载行为,而并非直接打开的行为,2.则是设置浏览器IE的行为,针对某一类型的文件流,默认不进行打开的设置,
此处使用设置Jetty方式进行调整,即设置Jetty的MIME协议类型映射,针对xls和xlsx文件类型,统一映射的MIME类型为application/msexcel,
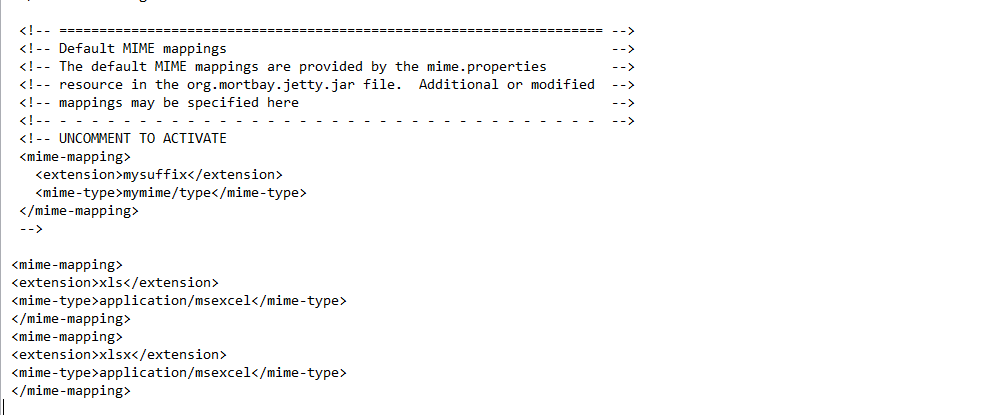
Jetty中的配置方式则为:更改Jetty下etc目录下的webDefault.xml的配置,增加MIME类型的协议映射,
截图配置如下:

此处主要另外还说明一点则是:针对Jetty中间件对请求的编码的映射,等等也是在该webdefault.xml中进行配置,如该文件中的: <locale-encoding-mapping-list>用于配置指定编码映射,
可参考:https://www.cnblogs.com/gis2s/articles/3321893.html,包括对应的Jetty对静态文件的缓存的去除也是可以配置该文件的useFileMappedBuffer属性,参考:
https://blog.csdn.net/wwsscc168/article/details/51095099,而对于配置当前Jetty对线程数量的支持,以及访问的超时时间等,可以详细了接下jetty.xml的一些配置信息,
附上百度百科对MIME协议的讲解截图:

转自:https://blog.csdn.net/wxwlife2006/article/details/8115273#commentBox
这几天一向很纳闷,在Tomcat安排的网站中的下载文件中,若是文件是rar类型的,一点击下载rar文件就直接打开,并且呈现乱码,右键另存为浏览器也是默认为html格局,一向认为是浏览器IE的题目,后来发明其实不关浏览器的题目,而是Tomcat办事器设备的题目,具体如下:
web.xml文件中设备<mime-mapping>下载文件类型
TOMCAT在默认景象下下载.rar的文件是把文件算作text打开,以至于IE打开RAR文件为乱码,若是碰到这种景象时不必认为是浏览器的题目,大多半浏览器应当不会逝世皮赖脸地把二进制文件算作文本打开,一般都是办事器给什么浏览器就开什么.解决办法:
打开conf/web.xml,参加下面的代码.
<mime-mapping>
<extension>doc</extension>
<mime-type>application/msword</mime-type>
</mime-mapping>
<mime-mapping>
<extension>xls</extension>
<mime-type>application/msexcel</mime-type>
</mime-mapping>
<mime-mapping>
<extension>pdf</extension>
<mime-type>application/pdf</mime-type>
</mime-mapping>
<mime-mapping>
<extension>zip</extension>
<mime-type>application/zip</mime-type>
</mime-mapping>
<mime-mapping>
<extension>rar</extension>
<mime-type>application/rar</mime-type>
</mime-mapping>
<mime-mapping>
<extension>txt</extension>
<mime-type>application/txt</mime-type>
</mime-mapping>
<mime-mapping>
<extension>chm</extension>
<mime-type>application/mshelp</mime-type>
</mime-mapping>
<mime-mapping>
<extension>mp3</extension>
<mime-type>audio/x-mpeg</mime-type>
</mime-mapping>
重启TOMCAT,清除IE缓存,再打开RAR的文件时就可以正常下载了.
不合的ContentType 会影响客户端所看到的结果.
默认的ContentType为 text/html 也就是网页格局.
代码如:
 <% response.ContentType ="text/html" %>
<% response.ContentType ="text/html" %>  <!--#i nclude virtual="/ContentType.html" -->
<!--#i nclude virtual="/ContentType.html" -->显示的为网页,而
 <% response.ContentType ="text/plain" %>
<% response.ContentType ="text/plain" %>  <!--#i nclude virtual="/sscript/ContentType.html" -->
<!--#i nclude virtual="/sscript/ContentType.html" -->则会显示html原代码.
以下为一些常用的 ContentType
 GIF images
GIF images  <% response.ContentType ="image/gif" %>
<% response.ContentType ="image/gif" %>  <!--#i nclude virtual="/myimage.gif" -->
<!--#i nclude virtual="/myimage.gif" -->  JPEG images
JPEG images  <% response.ContentType ="image/jpeg" %>
<% response.ContentType ="image/jpeg" %>  <!--#i nclude virtual="/myimage.jpeg" -->
<!--#i nclude virtual="/myimage.jpeg" -->  TIFF images
TIFF images  <% response.ContentType ="image/tiff" %>
<% response.ContentType ="image/tiff" %>  <!--#i nclude virtual="/myimage.tiff" -->
<!--#i nclude virtual="/myimage.tiff" -->  MICROSOFT WORD document
MICROSOFT WORD document  <% response.ContentType ="application/msword" %>
<% response.ContentType ="application/msword" %>  <!--#i nclude virtual="/myfile.doc" -->
<!--#i nclude virtual="/myfile.doc" -->  RTF document
RTF document  <% response.ContentType ="application/rtf" %>
<% response.ContentType ="application/rtf" %>  <!--#i nclude virtual="/myfile.rtf" -->
<!--#i nclude virtual="/myfile.rtf" -->  MICROSOFT EXCEL document
MICROSOFT EXCEL document  <% response.ContentType ="application/x-excel" %>
<% response.ContentType ="application/x-excel" %>  <!--#i nclude virtual="/myfile.xls" -->
<!--#i nclude virtual="/myfile.xls" -->  MICROSOFT POWERPOINT document
MICROSOFT POWERPOINT document  <% response.ContentType ="application/ms-powerpoint" %>
<% response.ContentType ="application/ms-powerpoint" %>  <!--#i nclude virtual="/myfile.pff" -->
<!--#i nclude virtual="/myfile.pff" -->  PDF document
PDF document  <% response.ContentType ="application/pdf" %>
<% response.ContentType ="application/pdf" %>  <!--#i nclude virtual="/myfile.pdf" -->
<!--#i nclude virtual="/myfile.pdf" -->  ZIP document
ZIP document  <% response.ContentType ="application/zip" %>
<% response.ContentType ="application/zip" %>  <!--#i nclude virtual="/myfile.zip" -->
<!--#i nclude virtual="/myfile.zip" --> 
下面是更具体的ContentType
 application/andrew-inset ez
application/andrew-inset ez  application/mac-binhex40 hqx
application/mac-binhex40 hqx  application/mac-compactpro cpt
application/mac-compactpro cpt  application/mathml+xml mathml
application/mathml+xml mathml  application/msword doc
application/msword doc  application/octet-stream bin dms lha lzh exe class so dll
application/octet-stream bin dms lha lzh exe class so dll  application/oda oda
application/oda oda  application/ogg ogg
application/ogg ogg  application/pdf pdf
application/pdf pdf  application/postscript ai eps ps
application/postscript ai eps ps  application/rdf+xml rdf
application/rdf+xml rdf  application/smil smi smil
application/smil smi smil  application/srgs gram
application/srgs gram  application/srgs+xml grxml
application/srgs+xml grxml  application/vnd.mif mif
application/vnd.mif mif  application/vnd.mozilla.xul+xml xul
application/vnd.mozilla.xul+xml xul  application/vnd.ms-excel xls
application/vnd.ms-excel xls  application/vnd.ms-powerpoint ppt
application/vnd.ms-powerpoint ppt  application/vnd.wap.wbxml wbxml
application/vnd.wap.wbxml wbxml  application/vnd.wap.wmlc .wmlc wmlc
application/vnd.wap.wmlc .wmlc wmlc  application/vnd.wap.wmlscriptc .wmlsc wmlsc
application/vnd.wap.wmlscriptc .wmlsc wmlsc  application/voicexml+xml vxml
application/voicexml+xml vxml  application/x-bcpio bcpio
application/x-bcpio bcpio  application/x-cdlink vcd
application/x-cdlink vcd  application/x-chess-pgn pgn
application/x-chess-pgn pgn  application/x-cpio cpio
application/x-cpio cpio  application/x-csh csh
application/x-csh csh  application/x-director dcr dir dxr
application/x-director dcr dir dxr  application/x-dvi dvi
application/x-dvi dvi  application/x-futuresplash spl
application/x-futuresplash spl  application/x-gtar gtar
application/x-gtar gtar  application/x-hdf hdf
application/x-hdf hdf  application/x-httpd-php .php .php4 .php3 .phtml
application/x-httpd-php .php .php4 .php3 .phtml  application/x-httpd-php-source .phps
application/x-httpd-php-source .phps  application/x-javascript js
application/x-javascript js  application/x-koan skp skd skt skm
application/x-koan skp skd skt skm  application/x-latex latex
application/x-latex latex  application/x-netcdf nc cdf
application/x-netcdf nc cdf  application/x-pkcs7-crl .crl
application/x-pkcs7-crl .crl  application/x-sh sh
application/x-sh sh  application/x-shar shar
application/x-shar shar  application/x-shockwave-flash swf
application/x-shockwave-flash swf  application/x-stuffit sit
application/x-stuffit sit  application/x-sv4cpio sv4cpio
application/x-sv4cpio sv4cpio  application/x-sv4crc sv4crc
application/x-sv4crc sv4crc  application/x-tar .tgz tar
application/x-tar .tgz tar  application/x-tcl tcl
application/x-tcl tcl  application/x-tex tex
application/x-tex tex  application/x-texinfo texinfo texi
application/x-texinfo texinfo texi  application/x-troff t tr roff
application/x-troff t tr roff  application/x-troff-man man
application/x-troff-man man  application/x-troff-me me
application/x-troff-me me  application/x-troff-ms ms
application/x-troff-ms ms  application/x-ustar ustar
application/x-ustar ustar  application/x-wais-source src
application/x-wais-source src  application/x-x509-ca-cert .crt
application/x-x509-ca-cert .crt  application/xhtml+xml xhtml xht
application/xhtml+xml xhtml xht  application/xml xml xsl
application/xml xml xsl  application/xml-dtd dtd
application/xml-dtd dtd  application/xslt+xml xslt
application/xslt+xml xslt  application/zip zip
application/zip zip  audio/basic au snd
audio/basic au snd  audio/midi mid midi kar
audio/midi mid midi kar  audio/mpeg mpga mp2 mp3
audio/mpeg mpga mp2 mp3  audio/x-aiff aif aiff aifc
audio/x-aiff aif aiff aifc  audio/x-mpegurl m3u
audio/x-mpegurl m3u  audio/x-pn-realaudio ram rm
audio/x-pn-realaudio ram rm  audio/x-pn-realaudio-plugin rpm
audio/x-pn-realaudio-plugin rpm  audio/x-realaudio ra
audio/x-realaudio ra  audio/x-wav wav
audio/x-wav wav  chemical/x-pdb pdb
chemical/x-pdb pdb  chemical/x-xyz xyz
chemical/x-xyz xyz  image/bmp bmp
image/bmp bmp  image/cgm cgm
image/cgm cgm  image/gif gif
image/gif gif  image/ief ief
image/ief ief  image/jpeg jpeg jpg jpe
image/jpeg jpeg jpg jpe  image/png png
image/png png  image/svg+xml svg
image/svg+xml svg  image/tiff tiff tif
image/tiff tiff tif  image/vnd.djvu djvu djv
image/vnd.djvu djvu djv  image/vnd.wap.wbmp .wbmp wbmp
image/vnd.wap.wbmp .wbmp wbmp  image/x-cmu-raster ras
image/x-cmu-raster ras  image/x-icon ico
image/x-icon ico  image/x-portable-anymap pnm
image/x-portable-anymap pnm  image/x-portable-bitmap pbm
image/x-portable-bitmap pbm  image/x-portable-graymap pgm
image/x-portable-graymap pgm  image/x-portable-pixmap ppm
image/x-portable-pixmap ppm  image/x-rgb rgb
image/x-rgb rgb  image/x-xbitmap xbm
image/x-xbitmap xbm  image/x-xpixmap xpm
image/x-xpixmap xpm  image/x-xwindowdump xwd
image/x-xwindowdump xwd  model/iges igs iges
model/iges igs iges  model/mesh msh mesh silo
model/mesh msh mesh silo  model/vrml wrl vrml
model/vrml wrl vrml  text/calendar ics ifb
text/calendar ics ifb  text/css css
text/css css  text/html .shtml html htm
text/html .shtml html htm  text/plain asc txt
text/plain asc txt  text/richtext rtx
text/richtext rtx  text/rtf rtf
text/rtf rtf  text/sgml sgml sgm
text/sgml sgml sgm  text/tab-separated-values tsv
text/tab-separated-values tsv  text/vnd.wap.wml .wml wml
text/vnd.wap.wml .wml wml  text/vnd.wap.wmlscript .wmls wmls
text/vnd.wap.wmlscript .wmls wmls  text/x-setext etx
text/x-setext etx  video/mpeg mpeg mpg mpe
video/mpeg mpeg mpg mpe  video/quicktime qt mov
video/quicktime qt mov  video/vnd.mpegurl mxu
video/vnd.mpegurl mxu  video/x-msvideo avi
video/x-msvideo avi  video/x-sgi-movie movie
video/x-sgi-movie movie  x-conference/x-cooltalk ice
x-conference/x-cooltalk ice TXT文件做下载的JS实现
<%...@ page contentType="text/html; charset=gb2312" language="java" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>无题目文档</title>
<script language="JavaScript">...
function openfile(url) ...{
var a =window.open(url,"_blank","");
a.document.execCommand("SaveAs");
a.close();
}
</script>
</head>
<body>
<p><a href="#" onclick=""openfile("aa.txt")"">下载</a></p>
</body>
</html>
转载请注明出处[http://samlin.cnblogs.com/]
Jetty,Tomcat对MIME协议的配置参数说明的更多相关文章
- 【转】Tomcat启用HTTPS协议配置过程
转载请注明出处: http://blog.csdn.net/gane_cheng/article/details/53001846 http://www.ganecheng.tech/blog/530 ...
- 配置Tomcat使用https协议(配置SSL协议)
配置Tomcat使用https协议(配置SSL协议) 2014-01-20 16:38 58915人阅读 评论(3) 收藏 举报 转载地址:http://ln-ydc.iteye.com/blog/1 ...
- Tomcat是什么:Tomcat与Java技、Tomcat与Web应用以及Tomcat基本框架及相关配置
1.Tomcat是什么 Apache Tomcat是由Apache Software Foundation(ASF)开发的一个开源Java WEB应用服务器. 类似功能的还有:Jetty. ...
- Tomcat中的Server.xml配置详解
Tomcat中的Server.xml配置详解 Tomcat Server的结构图如下: 该文件描述了如何启动Tomcat Server <Server> <Listener /> ...
- 《连载 | 物联网框架ServerSuperIO教程》2.服务实例的配置参数说明
1.C#跨平台物联网通讯框架ServerSuperIO(SSIO)介绍 <连载 | 物联网框架ServerSuperIO教程>1.4种通讯模式机制 一.综述 SuperIO(SIO)定位 ...
- tomcat是什么?Tomcat 下载、安装、配置图文教程
你用浏览器上网的所有操作,所有请求发送给服务器(tomcat),服务器通过请求,找相应的逻辑处理程序(jsp或servelet或java类,就是有关java语言的所有可以处理逻辑的代码,其中包括访问后 ...
- Tomcat server.xml中Connector配置参数详解
Tomcat中Connector常用配置 Tomcat中server.xml有些配置信息是需要我们了解的,最起码知道如何进行简单的调试. <Connector port="8080&q ...
- Nginx+tomcat实现负载均衡的配置
Nginx+tomcat是目前主流的java web架构,如何让nginx+tomcat同时工作呢,也可以说如何使用nginx来反向代理tomcat后端均衡呢?直接安装配置如下: 1.JAVA JDK ...
- Eclipse使用Maven jetty/tomcat:run命令启动web项目
Eclipse安装好m2e插件,使用Maven构建项目后,启动web项目就行就非常简单了,如下所示. 操作步骤: 1.右键你的项目 -> Run As -> Run Configurati ...
随机推荐
- 学习笔记:MDN的HTML
一. HTML介绍: HTML —— 用于定义一个网页的结构的基本技术. 元素(Element):开始标记,加结束标记,加内容,等于元素. 两种重要的元素类别,块级元素和内联元素: 块级 ...
- 三、css 和 js 的装载与执行
一个网站在浏览器端是如何渲染的? 一.html 页面加载渲染的过程. 请求回来最先应该是HTML,从一个字节流转换成字符流,浏览器拿到字符流,然后浏览器端进行相应的词法分析成相应的token,然后不断 ...
- thinkphp搜索实现
视图: <html lang="zh-cn"><head> <meta charset="UTF-8"><title& ...
- [转] Adobe acrobat 破解教程
最新版的Adobe Acrobat DC Pro可以使我们更方便的管理和编辑PDF文档,现在我为大家带来Adobe Acrobat DC Pro安装及破解教程,供大家安装和使用. 工具/原料 Ad ...
- Android 使用GreenDao 添加字段,删除表,新增表操作
GreenDao 给我个人感觉 比一般的ORM框架要好很多,虽然说上手和其他的比起来,较复杂,但是如果使用熟练以后,你会爱上这个框架的 用这些ORM 框架给我的感觉都是,当升级时,都需要进行数据库所有 ...
- nginx 中 root和alias
根本区别 一个请求的url= http://ip:port/path 在location中配置root和alias的区别: root是在location的正则之前拼接了路径 alias是在locati ...
- Android 常用RGB值及名称
Android 常用RGB值及名称 颜 色 RGB值 英文名 中文名 #FFB6C1 LightPink 浅粉红 #FFC0CB Pink 粉红 #DC143C Crimson 深红/猩红 #F ...
- 使用Qt生成第一个窗口程序
一.打开QtCreater,点击New Project 二.在Qt中,最常用的窗口程序为widgets控件程序,这里我们选择Qt Widgets Application 三.Qt生成的debug和re ...
- jQuery_2_常规选择器-高级选择器2
属性选择器 <a title="num1">num1</a> <a title="num-ad">num2</a> ...
- mysqlbench使用
看见不少人问mysqlbench怎么用,这个好像没什么困难的,基本看的懂英文就可以使用了,感觉像使用word一样. 下载地址http://www.mysql.com/products/workbenc ...
