Dat.gui 使用教程

官方站点:http://workshop.chromeexperiments.com/examples/gui/
Dat.gui 使用教程:Dat.gui 是一个 GUI 组件,他可以为你的 demo 提供参数的设置。并且很容易上手。
基础用法
引入js 文件
<script type="text/javascript" src="https://raw.github.com/dataarts/dat.gui/master/build/dat.gui.min.js"></script>
初始化配置
var Options = function() {
this.message = 'dat.gui';
this.speed = 0.8;
this.displayOutline = false;
this.button = function() {};
};
window.onload = function() {
var options = new Options();
var gui = new dat.GUI();
gui.add(options, 'message');
gui.add(options, 'speed', -5, 5);
gui.add(options, 'displayOutline');
gui.add(options, 'button');
};
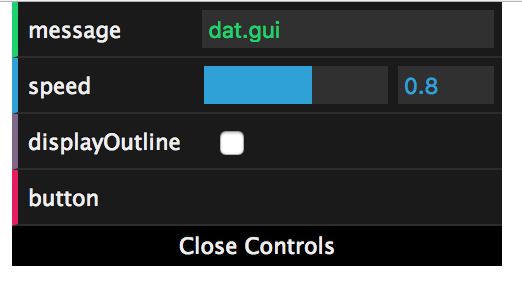
这里,在你的配置项:FizzyText 里,GUI 会根据你设置的属性类型来渲染不同的控件
- 如果是Number 类型则用 slider来控制
- 如果是 Boolean 类型,则用 Checkbox来控制
- 如果是 Function 类型则用 button 来控制
- 如果是 String 类型则用 input 来控制

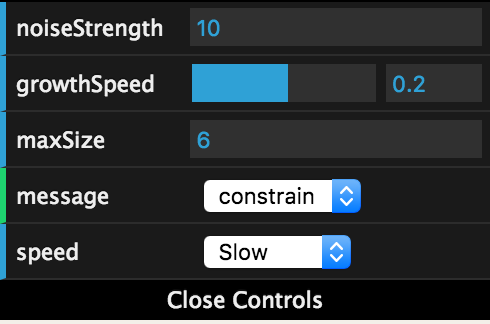
控制输入限制
控制限制输入项输入类型以及值
gui.add(text, 'noiseStrength').step(5); // 增长的步长
gui.add(text, 'growthSpeed', -5, 5); // 最大、最小值
gui.add(text, 'maxSize').min(0).step(0.25); // 最大值和步长
// 文本输入项
gui.add(text, 'message', [ 'pizza', 'chrome', 'hooray' ] );
// 下拉框形式选择文案
gui.add(text, 'speed', { Stopped: 0, Slow: 0.1, Fast: 5 } );

选项组
可以使用文件夹给选项分组
var gui = new dat.GUI();
var f1 = gui.addFolder('Flow Field');
f1.add(text, 'speed');
f1.add(text, 'noiseStrength');
var f2 = gui.addFolder('Letters');
f2.add(text, 'growthSpeed');
f2.add(text, 'maxSize');
f2.add(text, 'message');
f2.open();

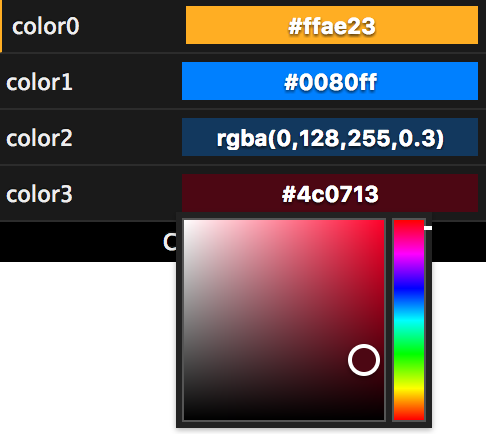
颜色值的输入
提供4种类型颜色输入控制
- CSS
- RGB
- RGBA
- Hue
var Options = function() {
this.color0 = "#ffae23"; // CSS string
this.color1 = [ 0, 128, 255 ]; // RGB array
this.color2 = [ 0, 128, 255, 0.3 ]; // RGB with alpha
this.color3 = { h: 350, s: 0.9, v: 0.3 }; // Hue, saturation, value
};
window.onload = function() {
var options = new Options();
var gui = new dat.GUI();
gui.addColor(options, 'color0');
gui.addColor(options, 'color1');
gui.addColor(options, 'color2');
gui.addColor(options, 'color3');
};

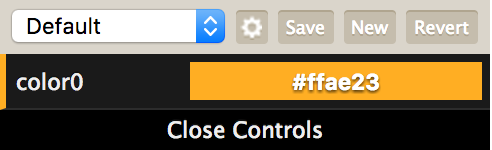
存储
可以使用 remember 方法开启 GUI 的存储模式,而且可以分组存储
var Options = function() {
this.color0 = "#ffae23"; // CSS string
};
window.onload = function() {
var options = new Options();
var gui = new dat.GUI();
gui.remember(options);
gui.addColor(options, 'color0');
};

当然你也可以把之前保存的数据在初始化时导入
var Options = function() {
this.number = 1;
};
window.onload = function() {
var options = new Options();
var gui = new dat.GUI({
load:{
"preset": "kkkkk",
"closed": false,
"remembered": {
"Default": {
"0": {
"number": 4
}
},
"kkkkk": {
"0": {
"number": 6
}
}
},
"folders": {}
}
});
gui.remember(options);
gui.add(options, 'number').min(0).max(10).step(1);
};
可以通过 preset 配置项指定使用哪个分组的配置

事件
你可以为每一项设置一个监听事件 onChange 和 onFinishChange
var Options = function() {
this.number = 1;
};
window.onload = function() {
var options = new Options();
var gui = new dat.GUI();
var controller = gui.add(options, 'number').min(0).max(10).step(1);
controller.onChange(function(value) {
console.log("onChange:" + value)
});
controller.onFinishChange(function(value) {
console.log("onFinishChange" + value)
});
};
获取面板DOM对象
可以通过 gui.domElement 获取原生 dom 对象
从GUI外部控制配置项
如果你想从外部控制选项,你可以为选项调用 listen 方法,则你改变option时,也会同步到面板里
var Options = function() {
this.number = 1;
};
window.onload = function() {
var options = new Options();
var gui = new dat.GUI();
var controller = gui.add(options, 'number').min(0).max(10).step(1).listen();
setInterval(function() {
options.number = Math.random() * 10;
}, 500)
};

Dat.gui 使用教程的更多相关文章
- dat.gui stats.js 通用参数配置及图像统计工具
在网上看到了一个非常好的JS烟雾效果 https://paveldogreat.github.io/WebGL-Fluid-Simulation/看源码时发现了dat.gui很好用. dat.gui ...
- 图解Windows下 GIT GUI 使用教程
https://jingyan.baidu.com/article/19020a0a7ae6af529c284248.html 本篇经验将和大家介绍Windows下 GIT GUI 使用教程,希望对大 ...
- three.js - 动画 图形统计帧频 dat.GUI
运行一把: 代码解释: <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu ...
- dat.gui.js
].appendChild(b)},inject:function(e,a){a=a||document;].appendChild(b)}}}(); dat.utils.common=functio ...
- dat.gui 上手
dat.gui是款神器产品.一个调试利器.但是用起来很简单很简单 1:引用dat.gui.js. 2:实例化 this.gui = new dat.GUI(); 3:创建可设置一个数据对象.例如v ...
- GIT GUI简易教程
GIT GUI简易教程 前言 之前一直想一篇这样的东西,因为最初接触时,我也认真看了廖雪峰的教程,但是似乎我觉得讲得有点多,而且还是会给我带来很多多余且重复的操作负担,所以我希望能压缩一下它在我工作中 ...
- Three.js 中的参数调试控制插件dat.GUI.JS - [Three.js] - [dat.GUI]
不论是处于特殊功能的需要,还是处于效果调试方便,我们可能都需要修改模型中的参数值.在Three.js中,谷歌提供了一个js库,即dat.GUI.js用于处理这种需求. 通过该库,我们就不需要通过手动修 ...
- dat.GUI 打造可视化工具(一)
前言 有时候学习api其实我们可以从源码的角度学习,因为有时候很多文档写的太不清楚了,自己都是慢慢去试,去猜,去实现其实也是挺浪费时间的,面对未知的一脸蒙蔽,偶尔烦躁,其实需要的是自己静下心来慢慢研究 ...
- unity3d插件Daikon Forge GUI 中文教程1-Daikon Forge介绍
DF-GUI特点: · 深编辑器集成:DF-GUI提供广泛的整合与Unity3D编辑环境,包括自定义检查人员对每个组件向导来简化复杂的多步任务,提高生产力的上下文菜单,编辑控件在一个所见 ...
随机推荐
- eclipse右下角总显示自动下载xml和jar,如何关闭
windows->preference->查找download-选择Models->右侧下方Enable auto-download去掉 2.Automatic Updates-&g ...
- UIView创建的两种方式
//通过xib创建 NSBundle * bundle = [NSBundle mainBundle]; NSArray * arr = [bundle loadNibNamed:@"myV ...
- select设置innerHMTL
select控件在标准浏览器下可以直接innerHTML设置内容,IE则不行. HTML结构: <form name="form1"> <select name= ...
- 生成二维码 加密解密类 TABLE转换成实体、TABLE转换成实体集合(可转换成对象和值类型) COOKIE帮助类 数据类型转换 截取字符串 根据IP获取地点 生成随机字符 UNIX时间转换为DATETIME\DATETIME转换为UNIXTIME 是否包含中文 生成秘钥方式之一 计算某一年 某一周 的起始时间和结束时间
生成二维码 /// <summary>/// 生成二维码/// </summary>public static class QRcodeUtils{private static ...
- JavaScript -- JavaScript DOM 编程艺术(第2版)
/* 渐进增强 平稳退化 网页 结构层(structural layer): HTML 表示层(presentation layer): CSS <link rel="styleshe ...
- C++钩子程序浅析
在网上搜索“键盘记录C++”实现可以找到很多相关文章,我也是照着上面的介绍去研究去试着做的,从懂到不懂.那么为什么有那么多材料我还要去写这样一篇 文章,我想这个是我个人需要关心的问题,我不是那种ctr ...
- Javascript文件加载:LABjs和RequireJS
传统上,加载Javascript文件都是使用<script>标签. 就像下面这样: <script type="text/javascript" src=&quo ...
- GS踢玩家下线功能
GS踢玩家下线功能 //key:userId, val:nChannelId (当前在线用户) std::map<int, int> m_mapOnLineUserByUid; ///&l ...
- ArcGIS Overview Map(鹰眼/概览图)
一.说明 引用文件那块,可以参考我上一篇博文,arcgis api for javascript离线部署. 这篇博文中,地图占满整个body 二.运行效果 三.HTML代码 <!DOCTYPE ...
- 九度OJ 1026:又一版 A+B (进制转换)
时间限制:1 秒 内存限制:32 兆 特殊判题:否 提交:11412 解决:3086 题目描述: 输入两个不超过整型定义的非负10进制整数A和B(<=231-1),输出A+B的m (1 < ...
